
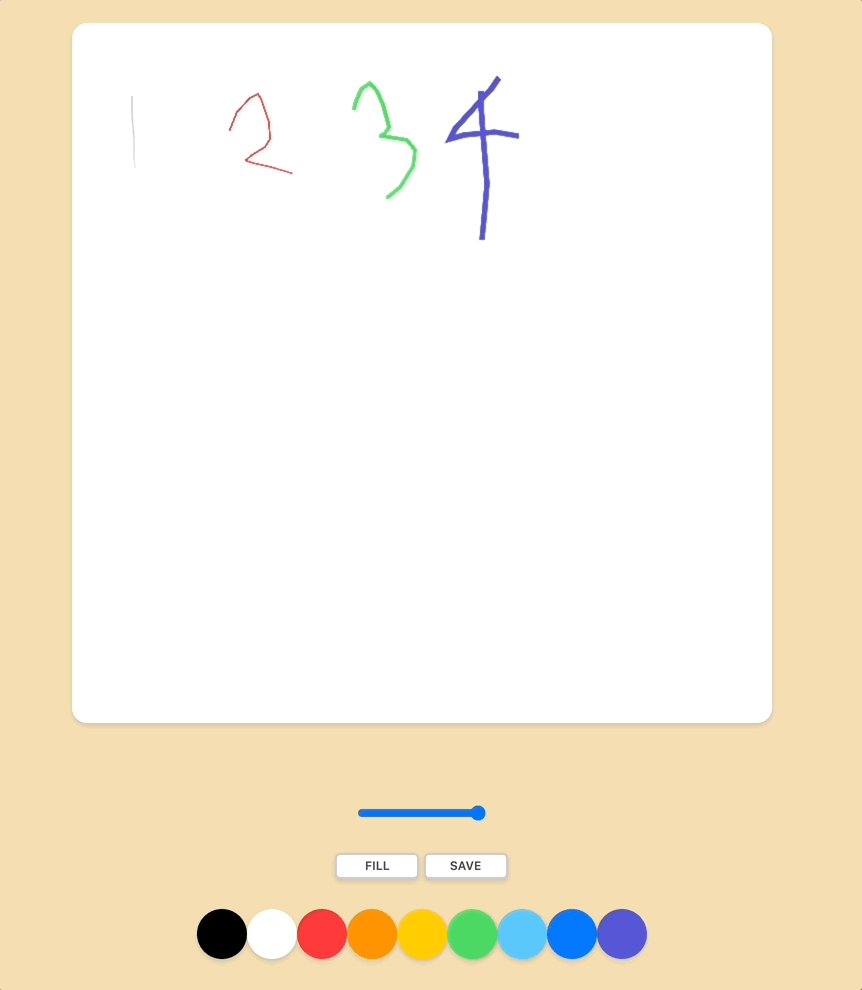
🎨 changing colors
html에서 class name을 변경

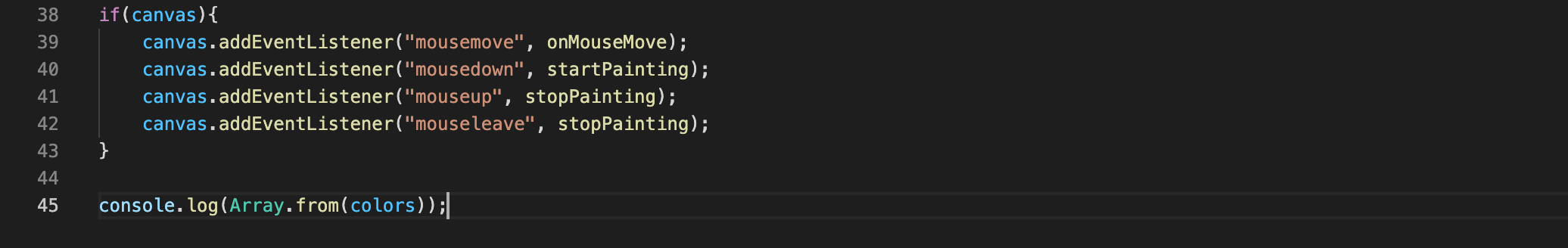
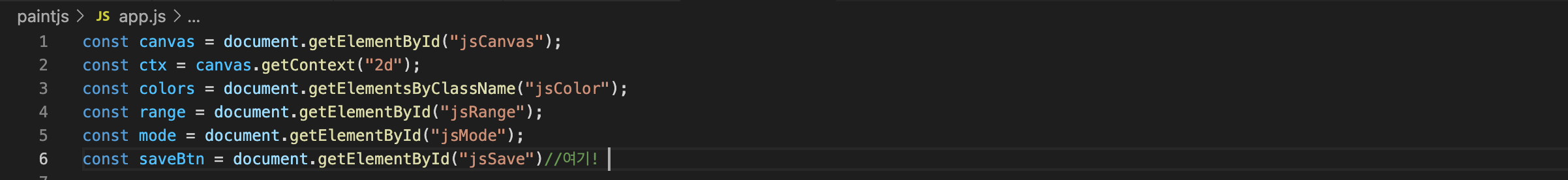
JS에 가져왔다.

콘솔을 찍고 그림판에서 컬러를 클릭하면 콘솔에 array가 찍힌다.

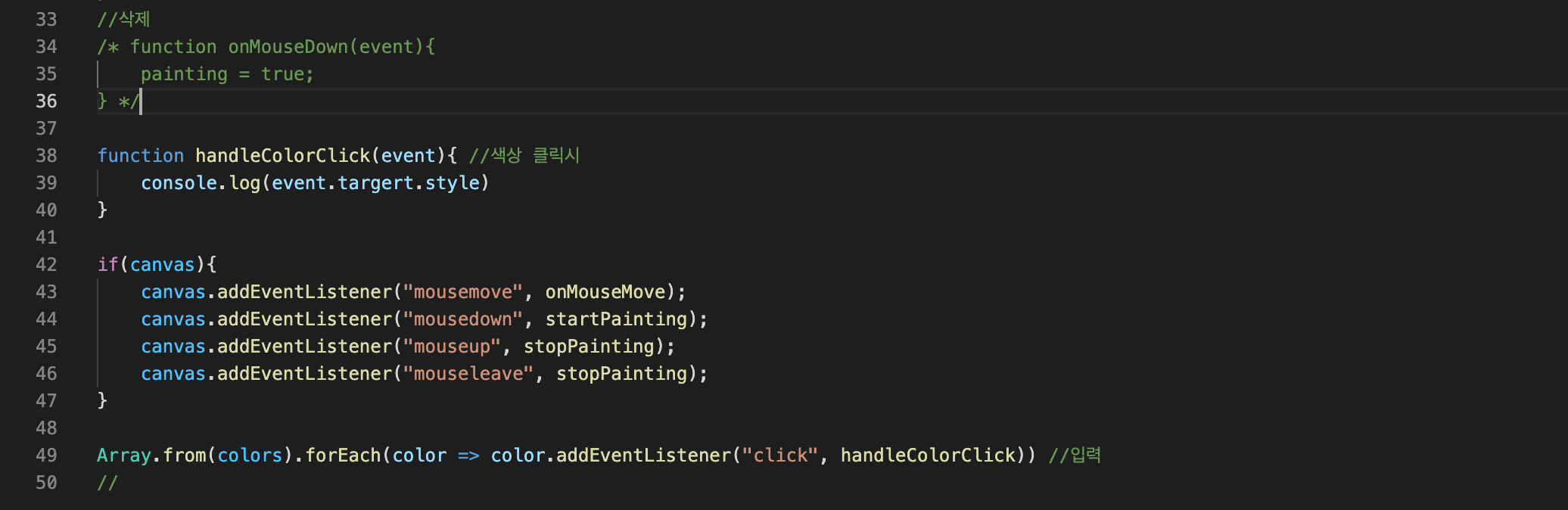
필요없는 코드는 삭제하고, 색상을 클릭할 때 반응을 만들어보고자 한다!

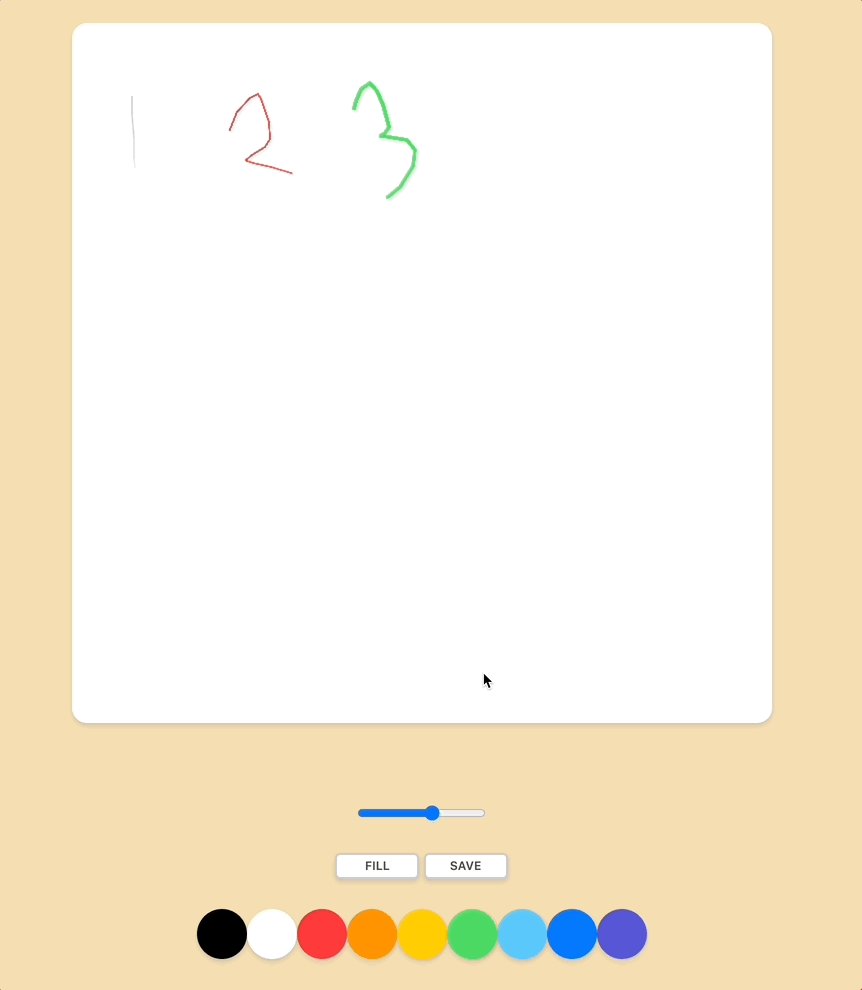
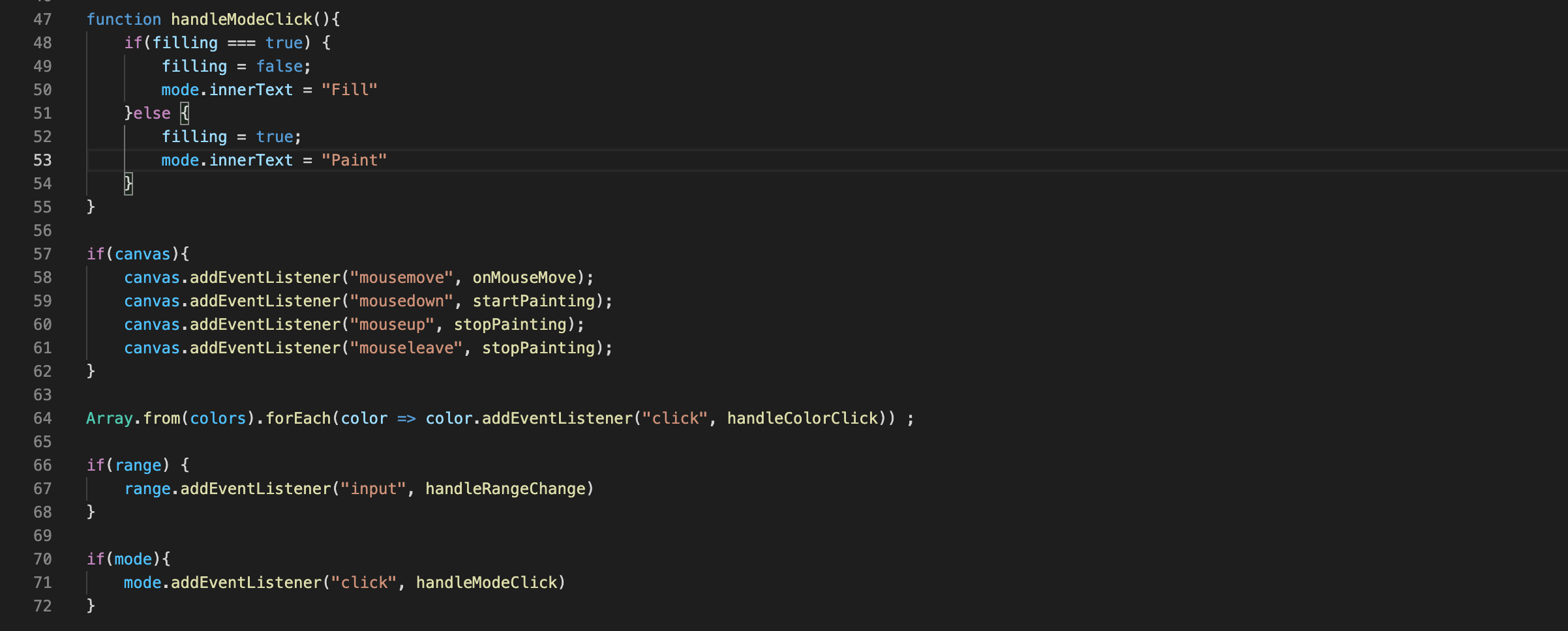
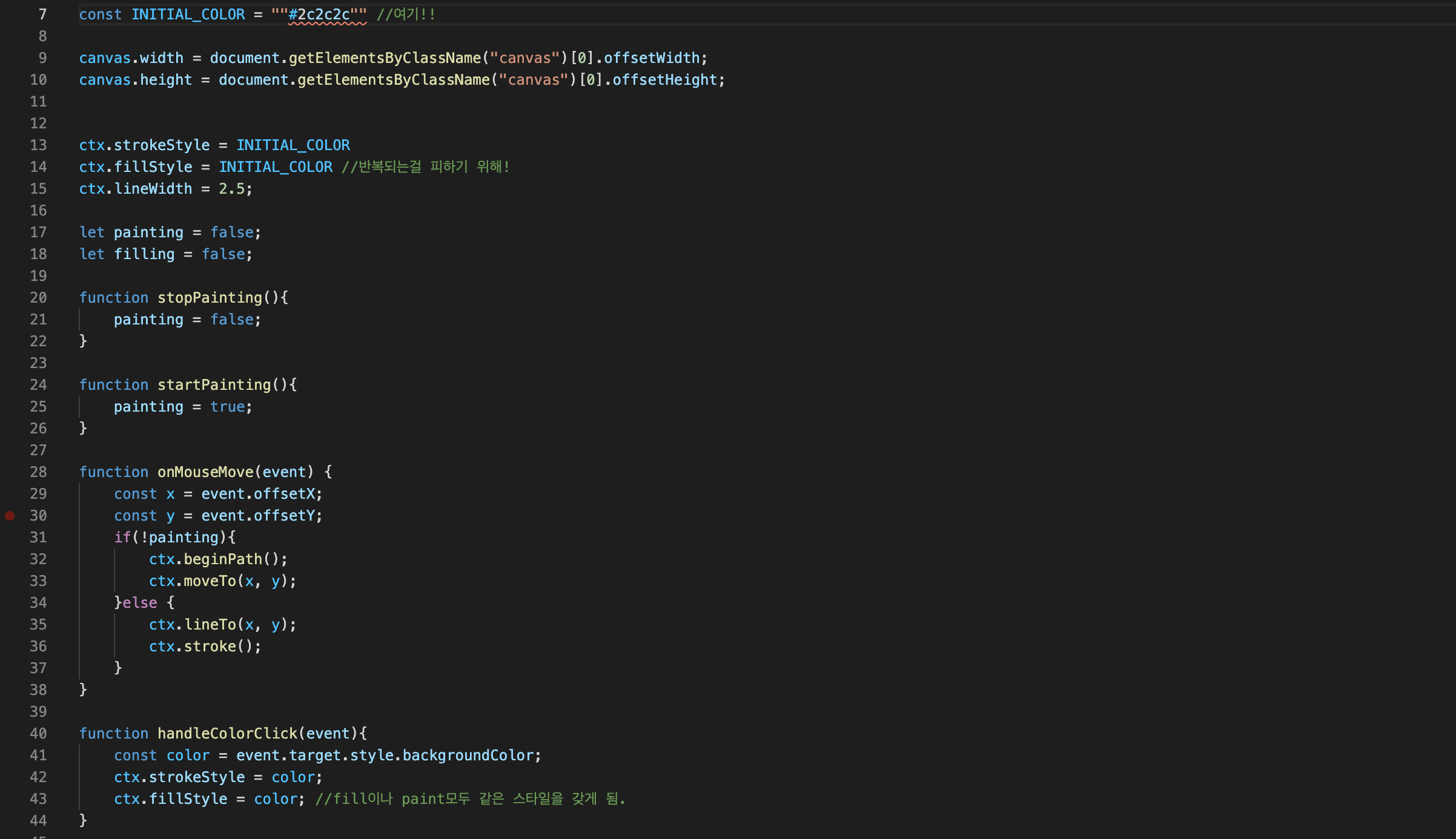
클릭 후 stroke 색이 바뀌도록 코드를 수정했다.


👩🎨 brush size
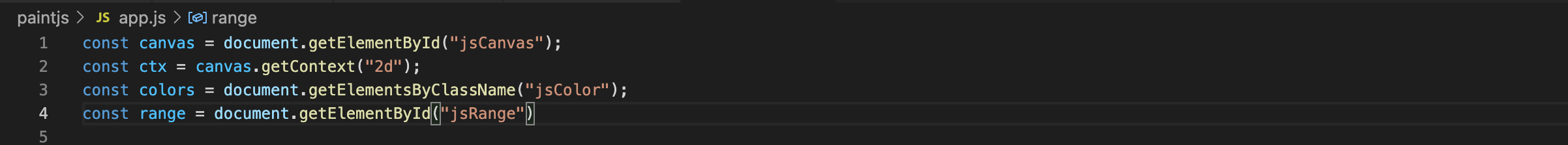
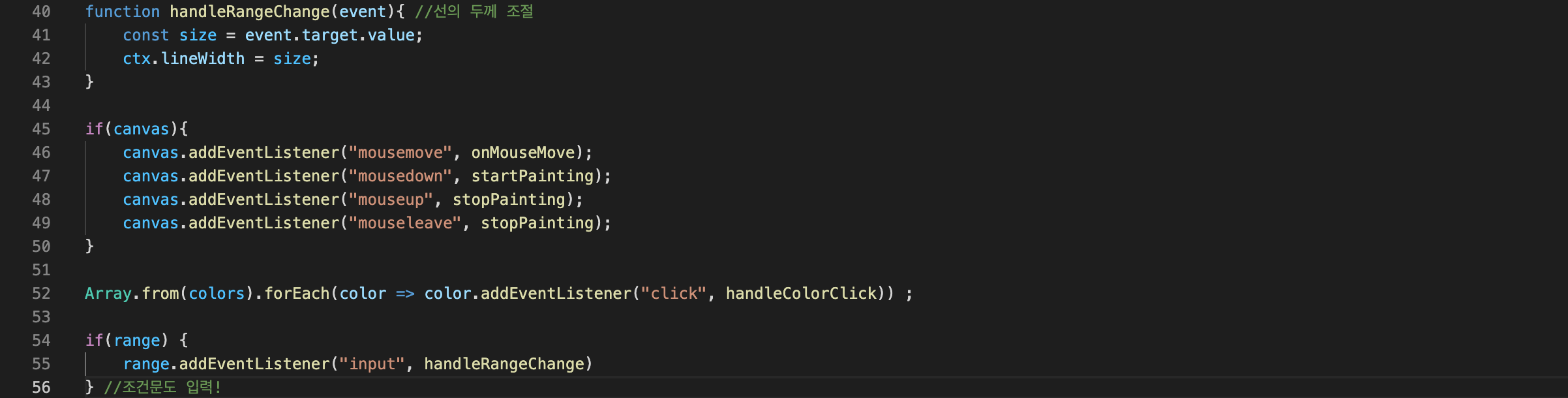
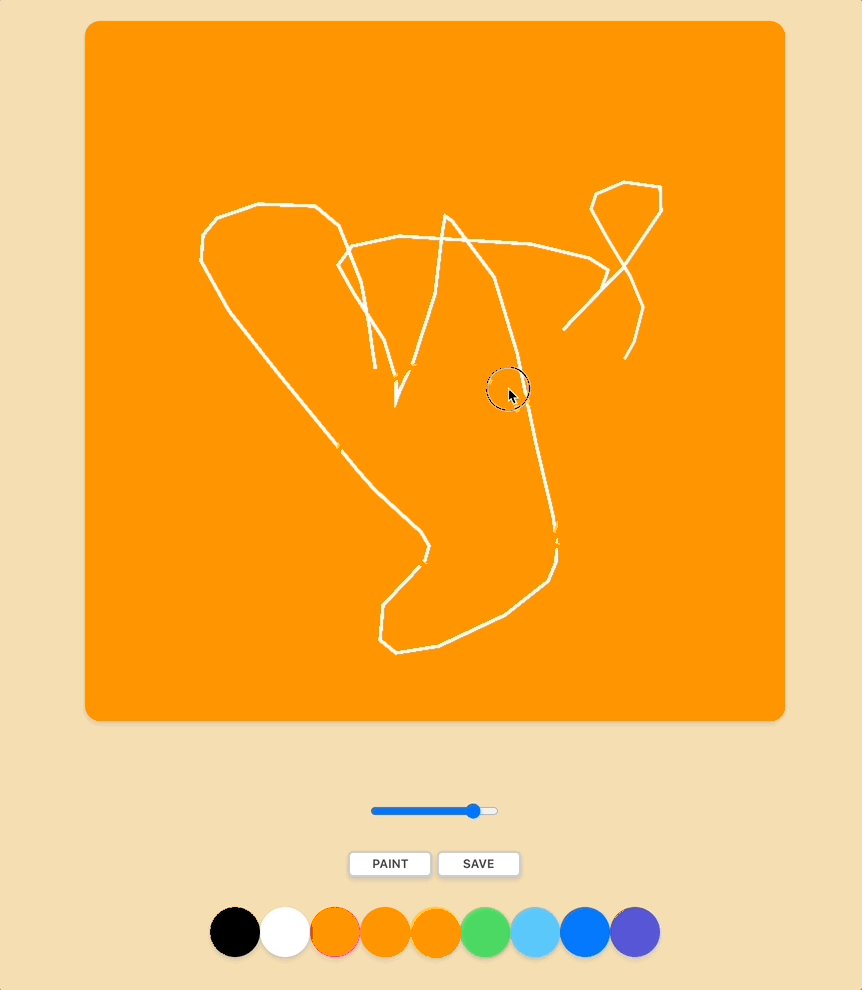
jsRange ID를 추가했다.

eventListener을 추가해 변경 값에 응답하도록 만들었다.


filling mode
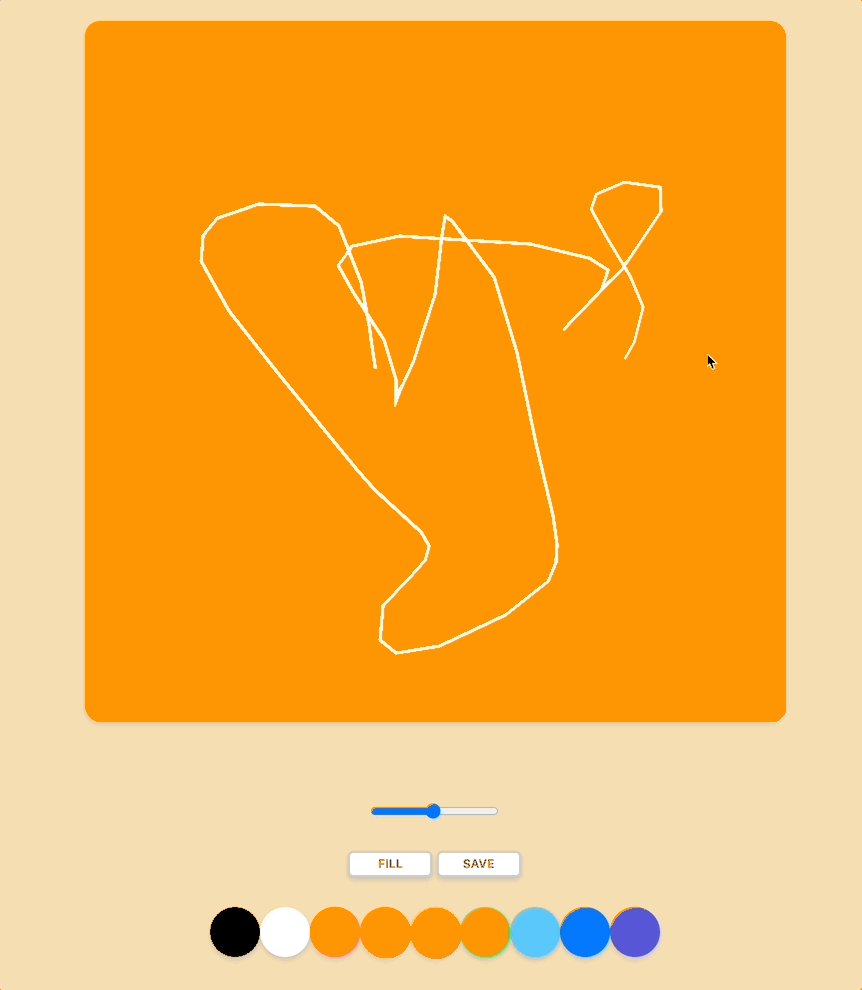
fill 클릭후 canvas를 누르면 해당 색으로 전체 화면이 칠해지는 기능을 만들어보자.

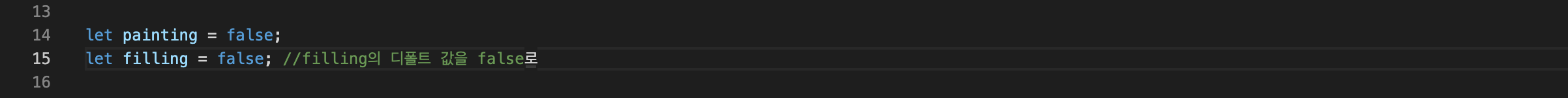
먼저 filling의 디폴드 값을 false로 설정했다.

fill <-> paint button 전환

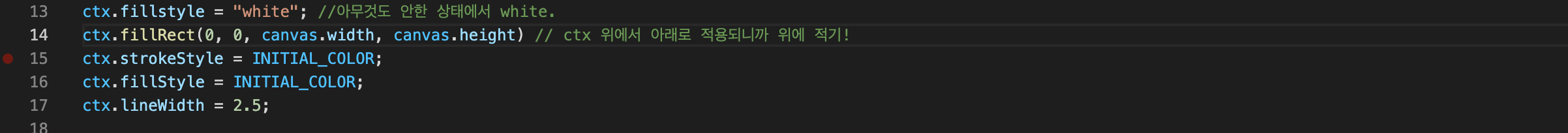
fill과 paint 모두 처음에 같은 style을 가지도록 적용했다.

canvas 크기 만큼 채워지도록 .fillRect


saving
처음 canvas 배경 색 지정을 안해서 png 파일을 저장하면 배경색이 투명이 되는 버그가 있다. 따라서 style에 white를 적용해주었다.

저장 기능을 마우스 우클릭이 아닌 save버튼을 통해 하게 만들고 싶어 .preventDefault로 우클릭해도 아무 것도 뜨지 않도록 했다.

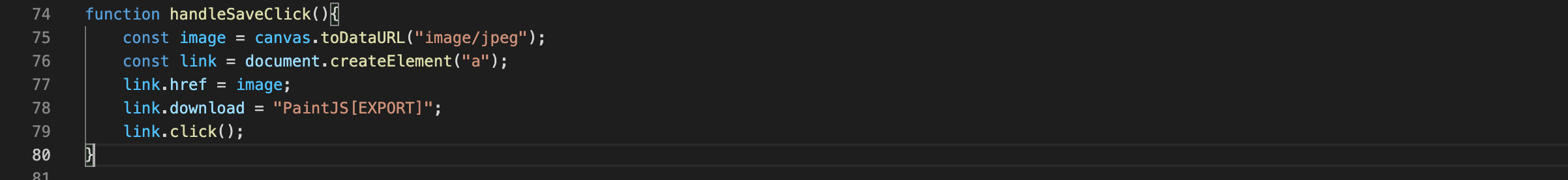
저장 버튼 반응을 설정해보자.

jpeg로 저장되도록 했지만 보다 선명한 이미지를 위해 후에 image/png로 수정했다.


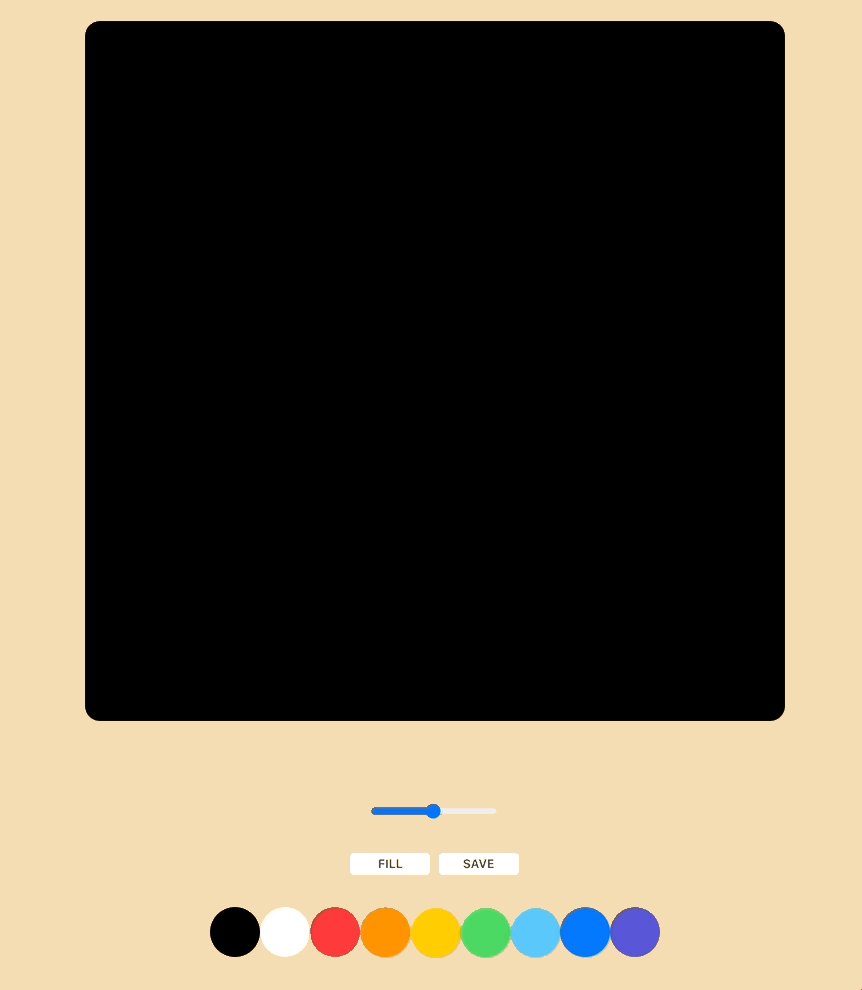
(오류는 첫 화면 컬러 뿐인데, gif 캡처 과정에서 문제가 생긴 것 같다!)
저장 기능을 만드는 과정에서 어떤 실수가 있었는지, 첫 화면이 black이다. canvas 크기를 설정하는 과정에서 변수를 설정하지 않고 여러가지를 대입해서 그런 것 같다. 내일 다시 수정해보고 회고록을 작성할 예정이다! 😵
