"#"은 아이디이다.
ex) #wrap { margin: 0 auto;}
이렇게 margin에 0 auto를 쓰게되면 가운데 정렬하게 된다 (Height, width)느낌일까?
"."은 클래스이다.
ex) .wrap { margin: 0 auto;}
text-Transform: uppercase; >> 대문자로 바꿔준다.

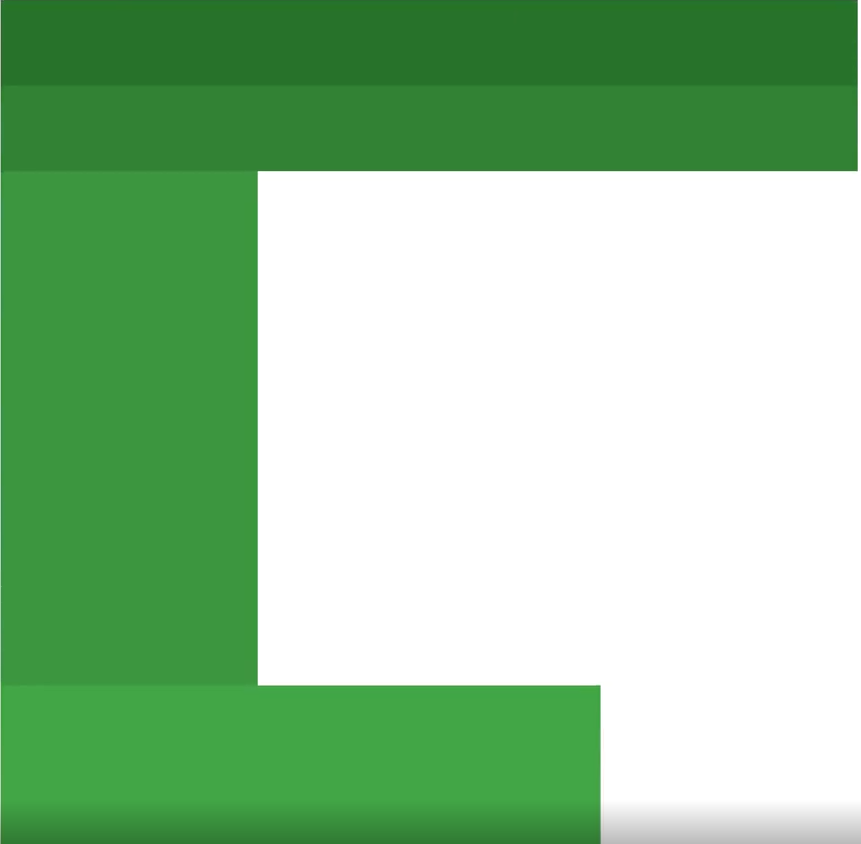
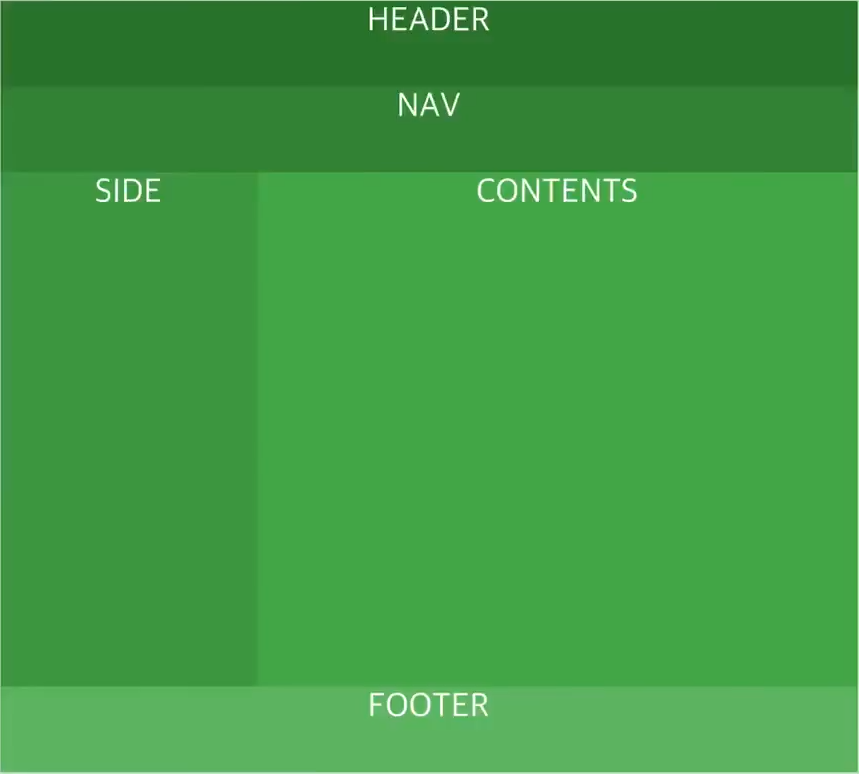
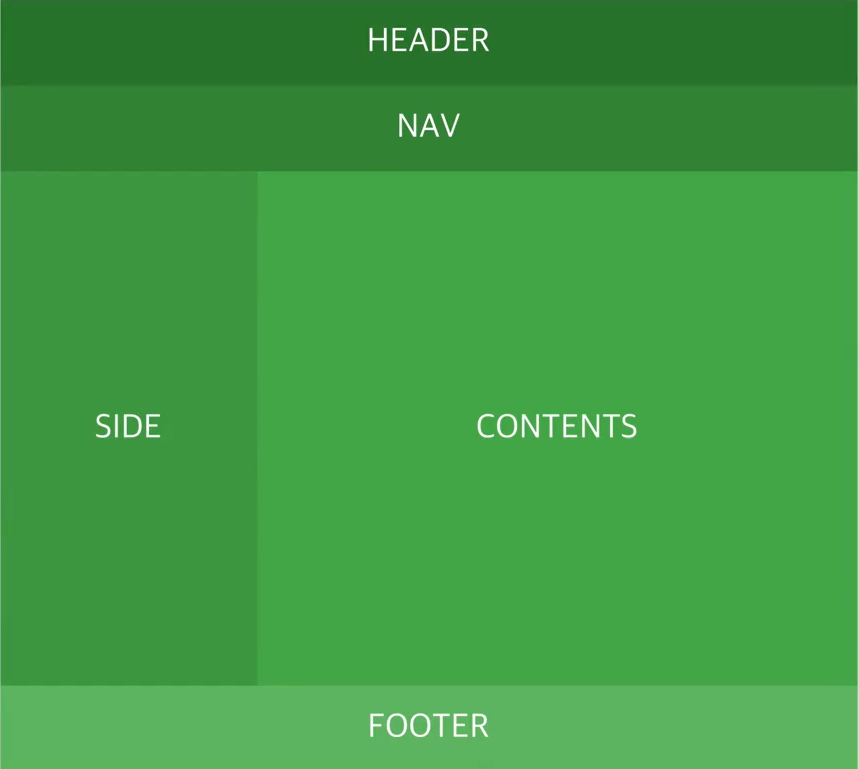
★ 레이아웃 배치할때 라인별로 통제가 되는데 블록단위로 붙이고 싶으면 float: left로 하면

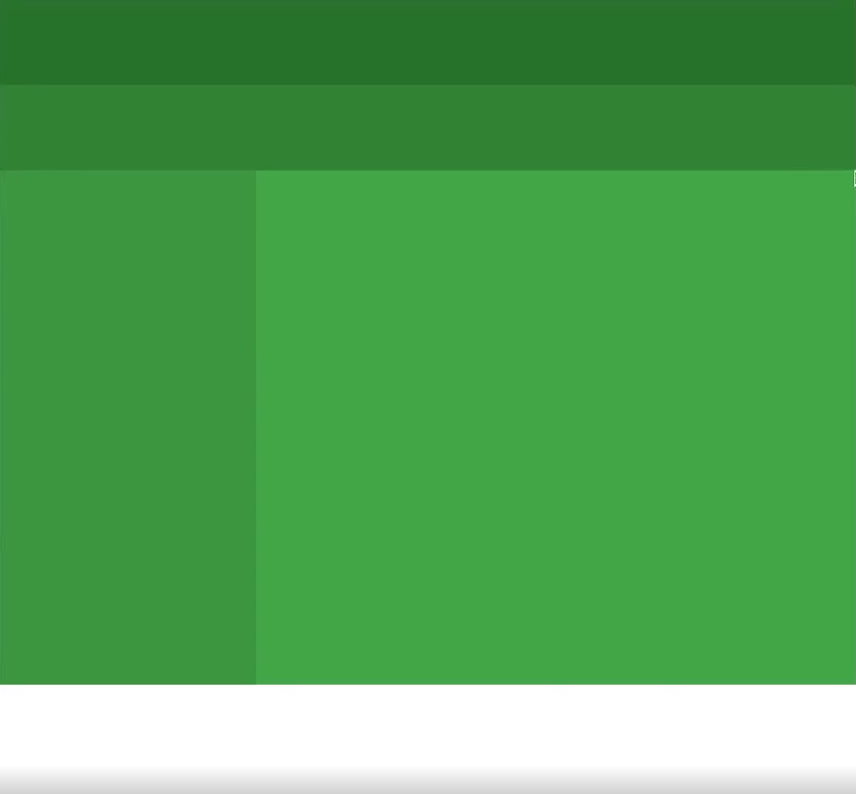
이렇게 붙게 된다. 하지만 footer가 사라지게 된다. side와 contents를 블록으로 배치하게되면 height값이 무용지물이 되어 footer와 겹치게 되는것이다. 이때 footer도 float: left를 준다면

가 된다. 이렇게 해결이 가능하지만 그렇게 되면 그 하위에 다
이 때 height값과 line-height(글 간격(?))값을 동일하게 주면 임시방편으로 중앙 정렬을 할 수 있다. float: left를 써줘야하기에 clear: both;로 해결할 수 있다.


옮기고 싶은 속성에 position: absolute;를 주면 기준값 쪽으로 이동이 되는데 그 부모속성에 position: relative;를 주면 기준값이 맞춰진다.
https://velog.io/@ljinsk3/CSS-%EA%B8%B0%EC%B4%88-%EB%82%B4%EC%9A%A9-%EC%A0%95%EB%A6%AC >> css기초 참고하면 좋을거같다..
