
박스 모델
모든 HTML 요소는 Box 형태의 영역을 가지고 있다. Box 형태란 물론 사각형을 의미한다.
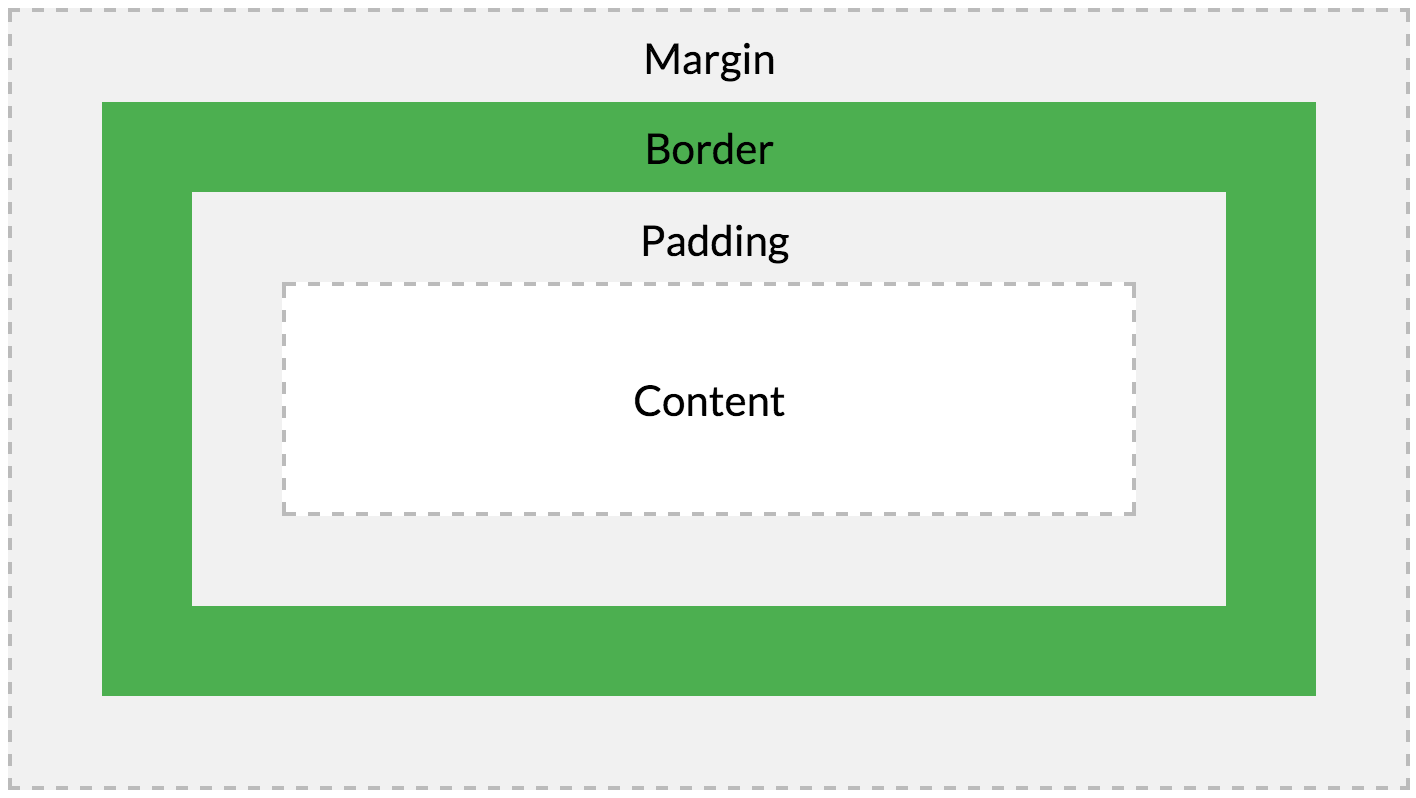
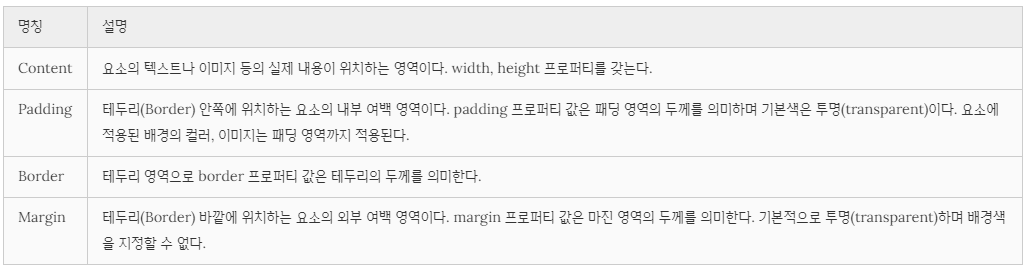
이 Box는 콘텐트(Content), 패딩(Padding), 테두리(Border), 마진(Margin)로 구성된다.


2. margin / padding 프로퍼티
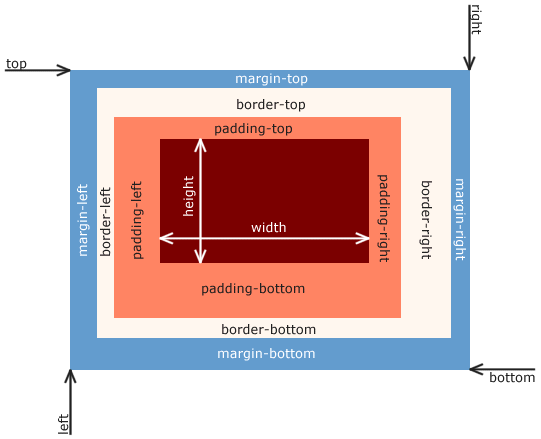
margin / padding 프로퍼티는 content의 4개 방향(top, right, left, bottom)에 대하여 지정이 가능하다.

Margin & Padding
Margin
마진은 정의된 border 요소 바깥에 공간을 형성한다.
- margin-top
- margin-right
- margin-bottom
- margin-left
위와 같은 property로 margin을 변경할 수 있다.
The auto Value
margin: auto;는 해당 요소를 수평중앙정렬한다.
div {
width: 300px;
margin: auto;
border: 1px solid red;
}Margin Collapse(마진 병합)
Top과 Bottom의 마진이 겹쳐졌을 경우, 하나의 마진으로 합쳐지는 현상을 말한다. Left와 Right에서는 병합이 일어나지 않는다.
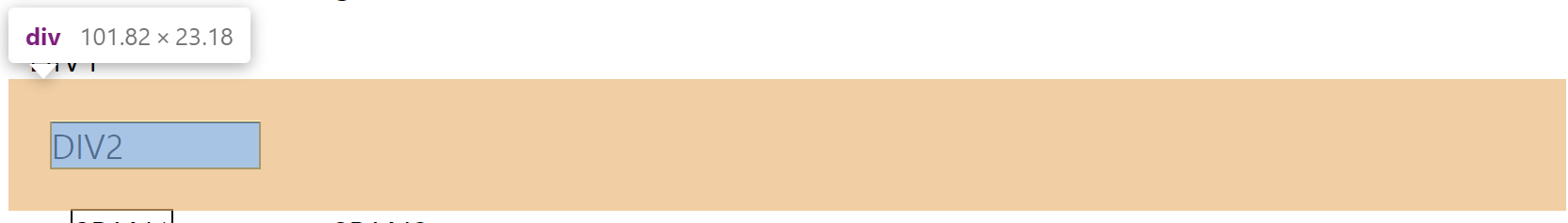
<div style="margin:10px;">DIV1</div>
<div style="border:1px solid; width:100px; margin:20px;">DIV2</div>
위에서 DIV1 요소는 10px 마진을 가지고 있고 DIV2요소는 20px의 마진을 가지고 있어, 예상대로라면 30px의 마진이 생겨야 하지만 실제로는 20px의 마진이 생겼다.
Padding
padding은 정의된 border 요소 안쪽에 공간을 형성한다.
- padding-top
- padding-right
- padding-bottom
- padding-left
위와 같은 property로 padding을 변경할 수 있다.
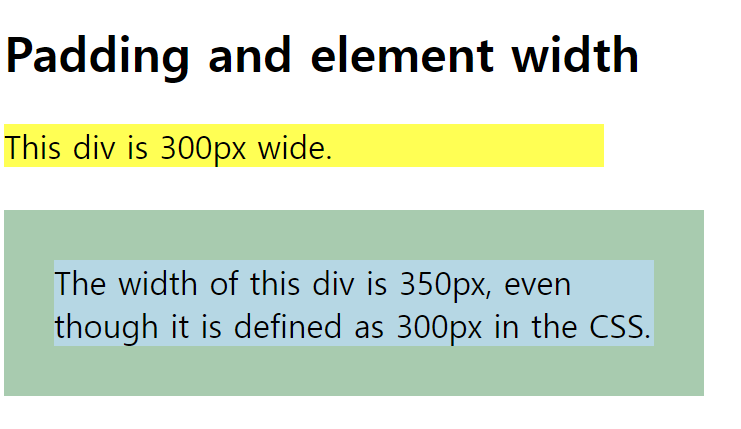
Padding and Element Width
width는 요소의 길이다. padding을 추가하게되면 전체가로길이는 width+2*padding임을 감안해야 한다. 아래와 같이 padding이 없을때와 있을 때 차이가 발생함을 알 수 있다.
div {
width: 300px;
padding: 25px;
}
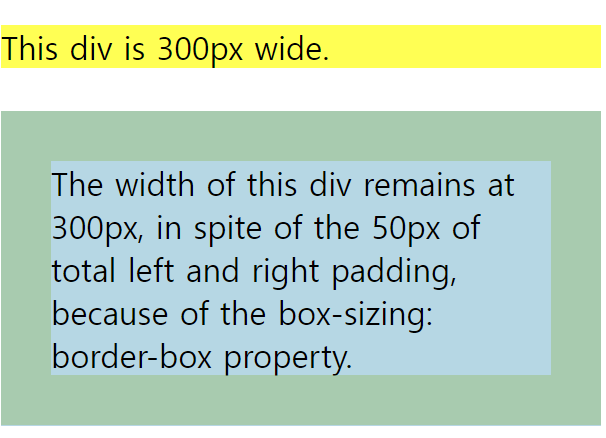
이 때, 전체길이를 유지하려면 box-sizing property를 이용하면 된다.
div {
width: 300px;
padding: 25px;
box-sizing: border-box;
}
전체길이 300px은 유지한 채로, 패딩을 추가하게 된다.
