Class는 컴포넌트를 생성하는 방법 중 하나
-2022.11.22 ES7 클래스 상속 문법 예시 사진 추가
JavaScript의 Class는 객체를 생성하기 위한 템플릿으로, 데이터와 이를 조작하는 코드를 하나로 추상화한다.
또한 클래스는 class 키워드로 정의되며, property와 method를 가질 수 있고, class 선언은 프로토타입 기반 상속을 사용하여, 주어진 이름의 새로운 클래스를 만든다.

Property와 Method
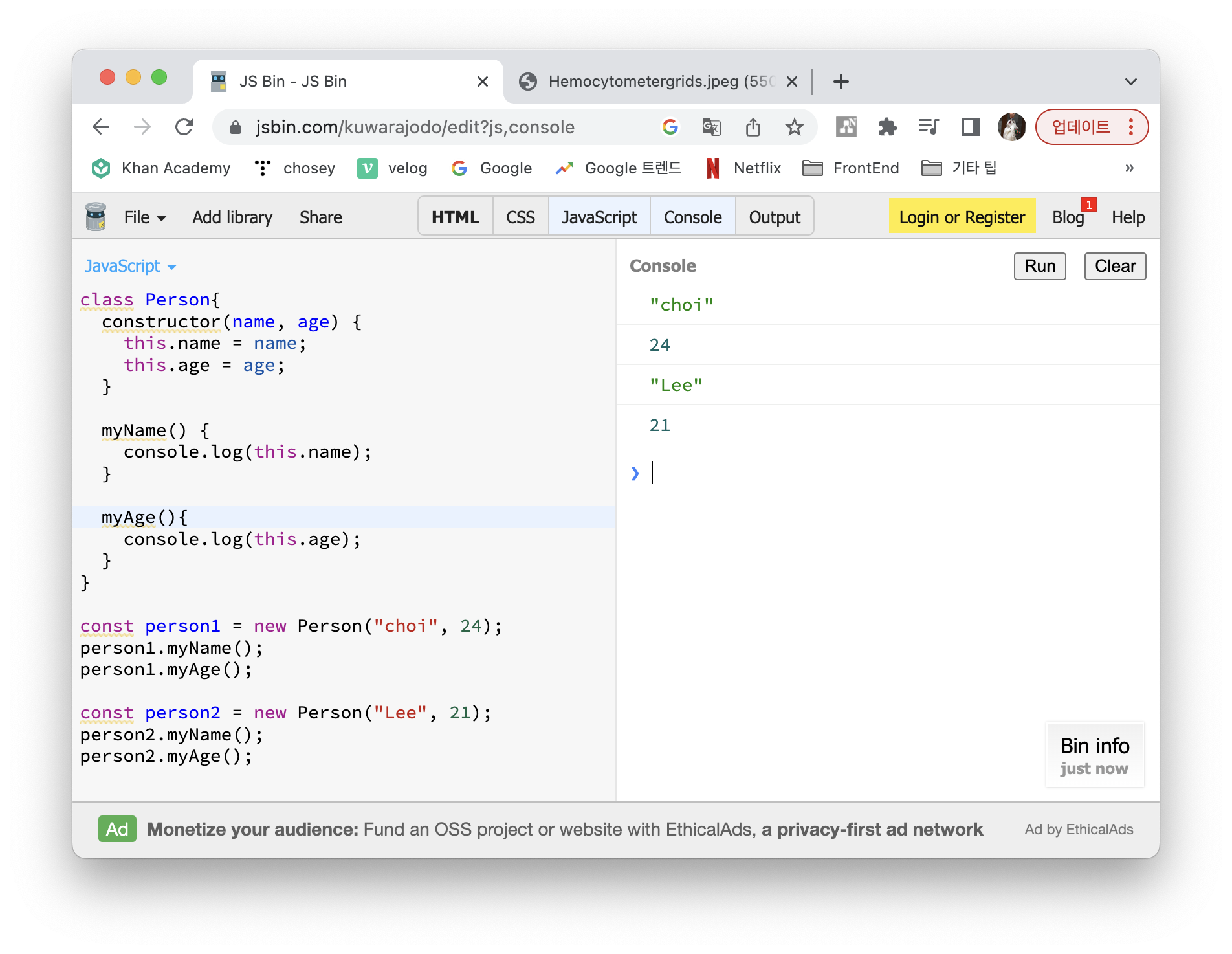
property는 클래스와 객체에서 정의된 변수, method는 함수라고 생각할 수 있다.
이 둘은 Class body로 불리며, new 키워드로 인스턴스를 생성하는데 실제로 클래스는 생성자 함수를 만드는 조금 더 편한 방법이다.
여담으로 method 는 값으로 함수를 저장하는 property 로도 생각할 수 있다.
Constructor, 생성자 함수
Class의 constructor() 메소드는 클래스의 인스턴스 객체를 생성하고 초기화한다.
클래스 객체를 생성할 때 마다 실행됨
❗상속
클래스는 상속이 가능한데, 자식 클래스는 상속하고자하는 부모 클래스의 property 와 method 를 상속받아 자신이 사용할 수 있다.
구문
class ChildClass extends ParentClass { ... }
MDN, Class extends
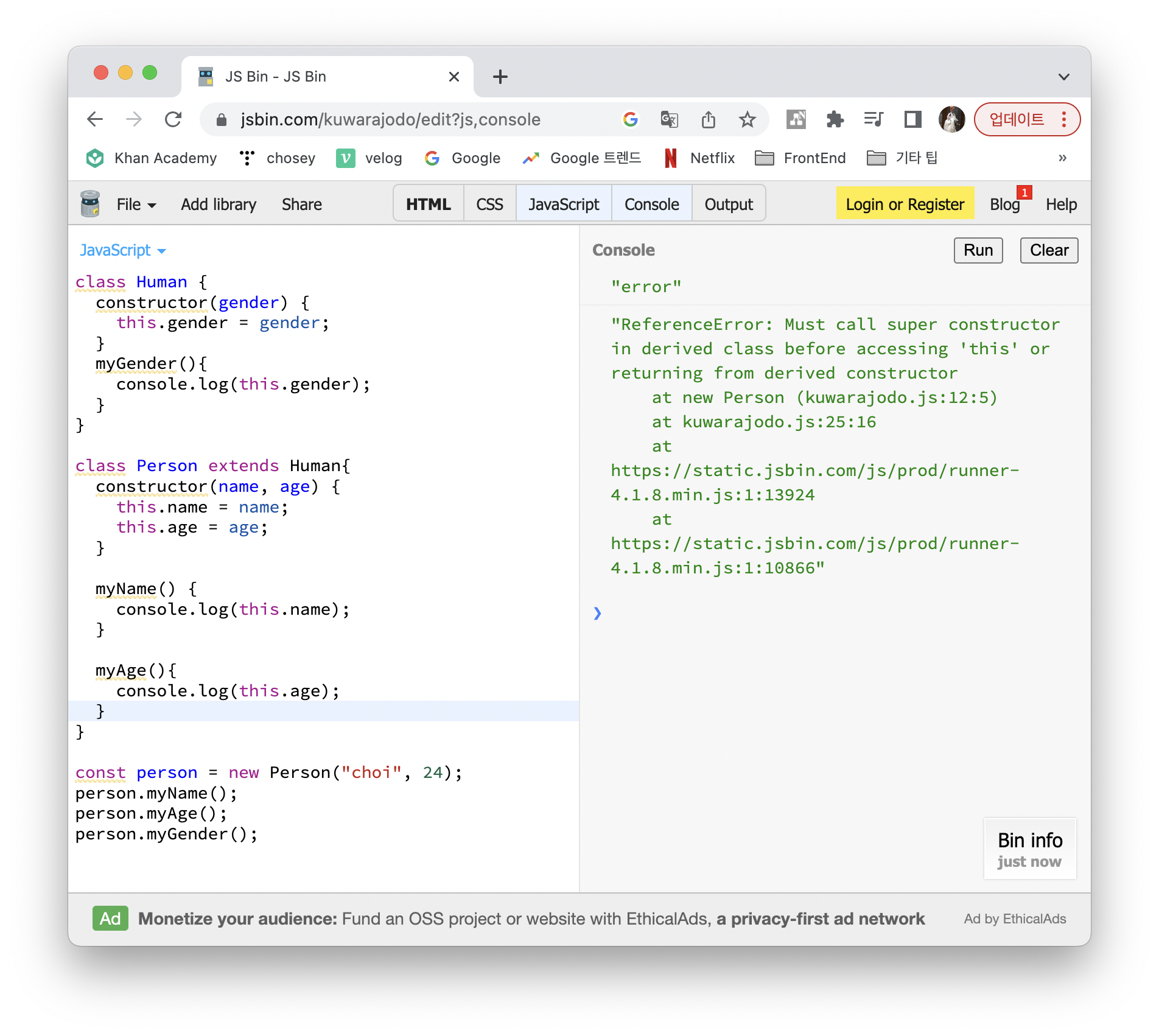
이 때, 중요한 것은 자식 클래스에서 부모 클래스의 메소드를 호출하려면, super() 메소드를 먼저 호출해야하는데, 아래 사진은 extends 키워드로 상속을 정의하기만하고 myGender() 메소드를 실행했을 때 나타나는 오류다.

ReferenceError: Must call super constructor in derived class before accessing 'this' or returning from derived constructor
번역하면
참조 오류 : 'this'에 액세스하거나 파생 생성자에서 반환하기 전에 파생 클래스의super 생성자를 호출해야 합니다.
이 문제를 해결하려면 자식 클래스의 생성자 함수 안에 super() 메소드를 추가해야한다.
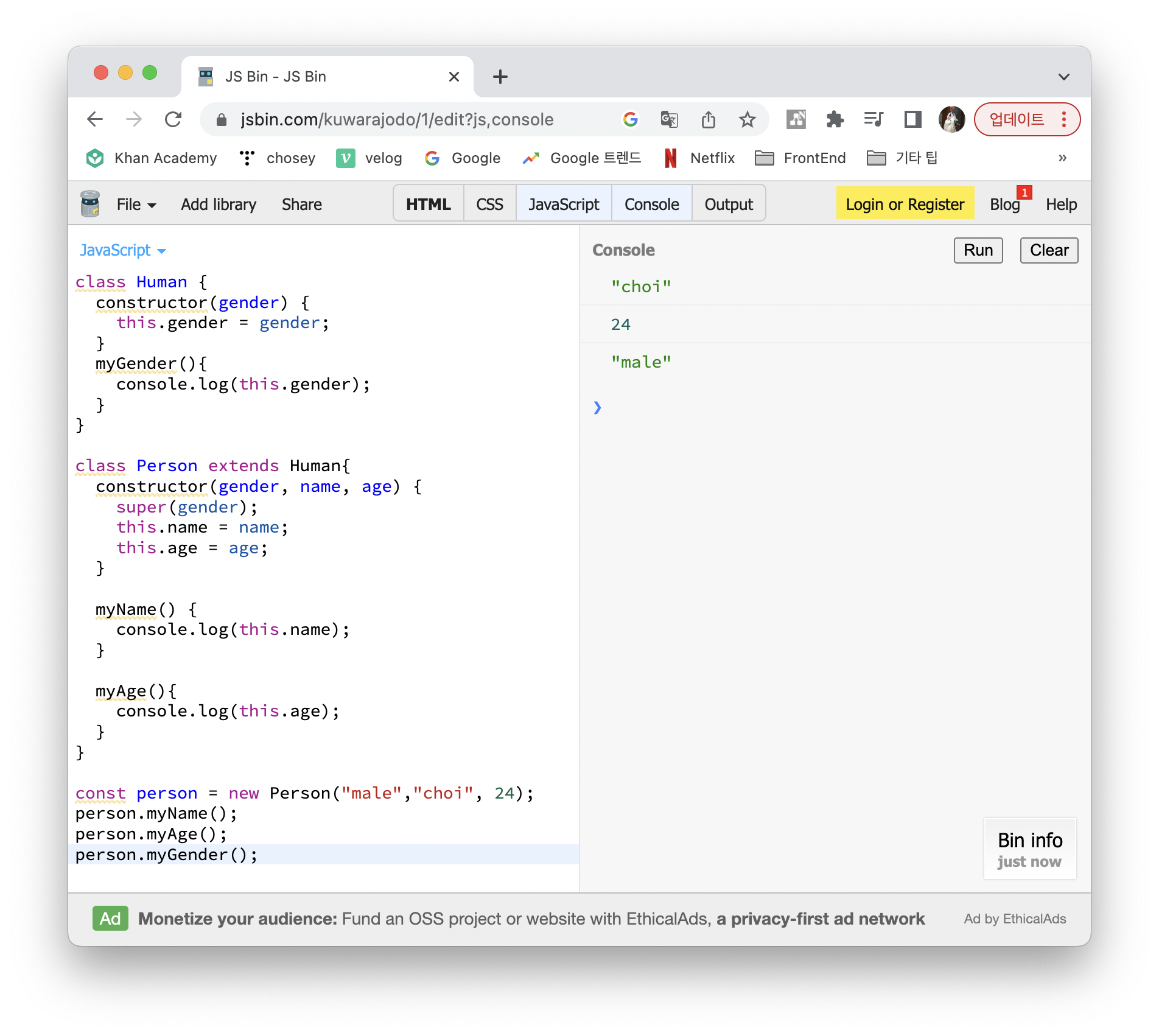
이 때, super() 는 메소드이자 키워드로, 부모 클래스의 생성자 함수를 실행한다.
자식 클래스인 Person이 부모 클래스인 Human의 myGender() 메소드를 사용하기위해 자신의 생성자 함수 파라미터로 gender를 추가하고, 아래 호출된 super() 메소드에 제공한다.
상속된 Method 사용 예시

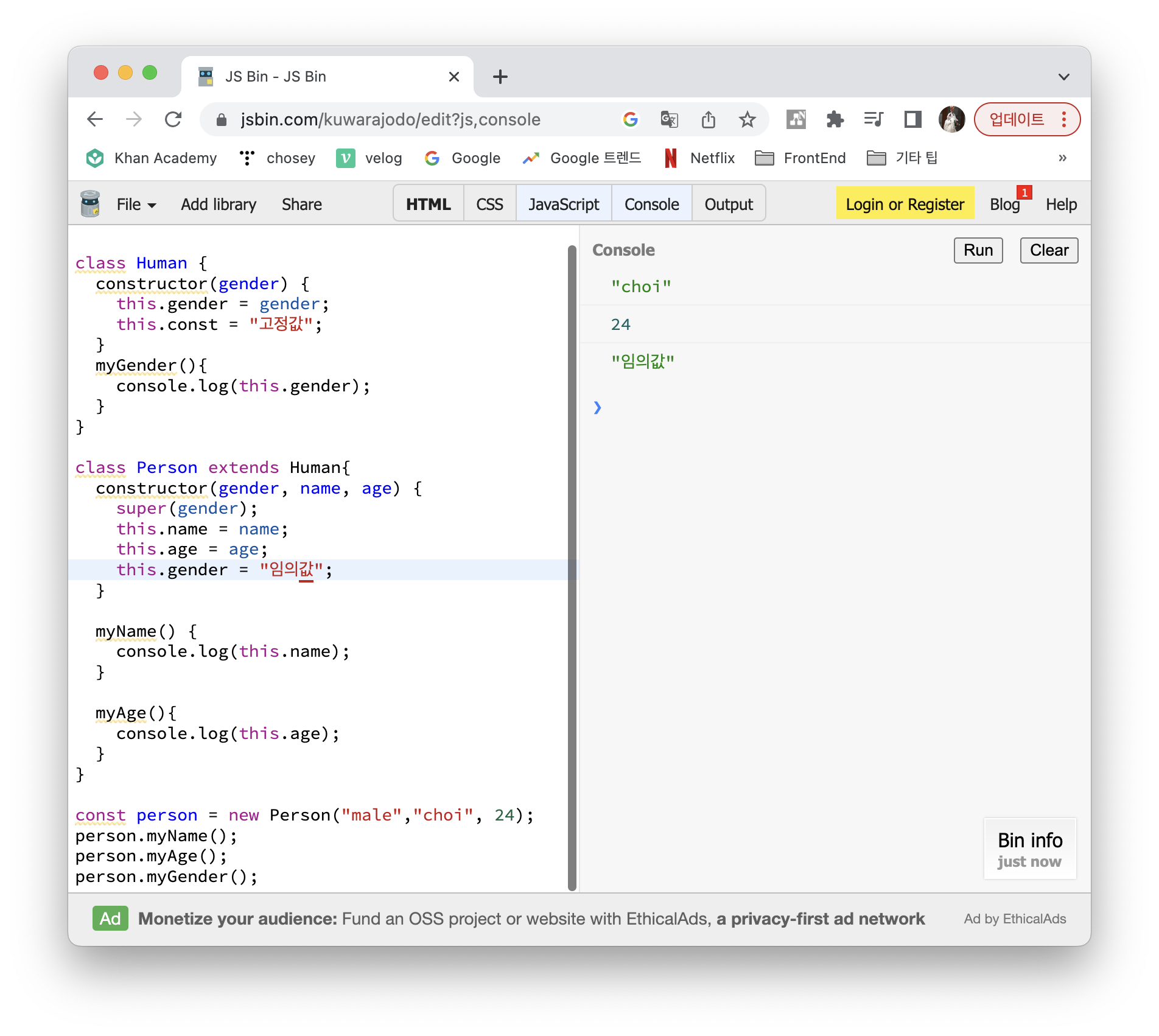
상속된 Property 사용 예시

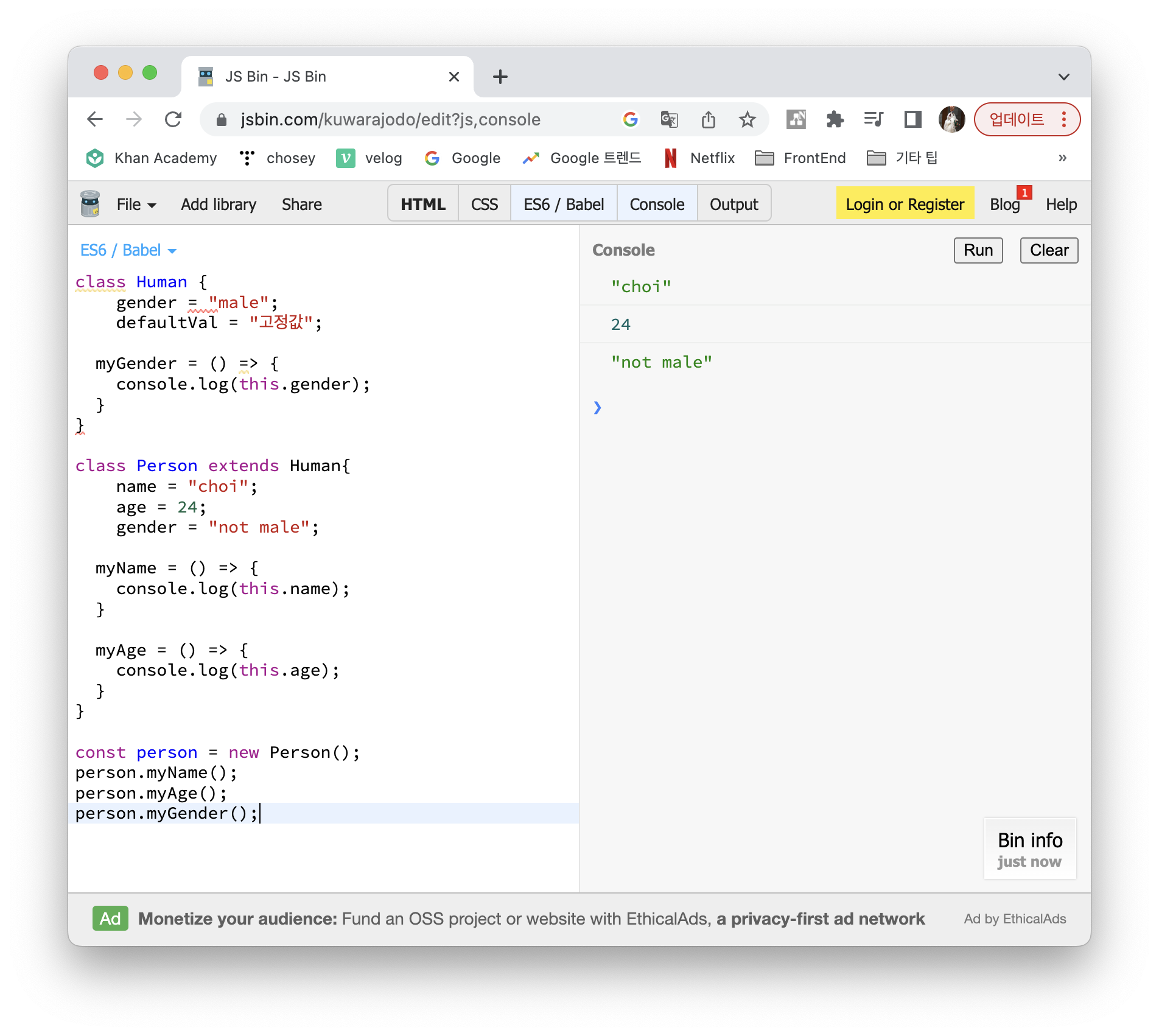
그러나 ES 7 문법에서는 조금 달라진다
ES 7 에서는 생성자 함수를 호출하지않아도 클래스에 바로 property를 할당할 수 있다.
그게 무슨 말이냐면, 앞에서 클래스의 property 는 클래스와 객체의 변수같은 것이고, method 는 클래스와 객체의 함수같은 것이라고 언급했는데, 아래는 기존 문법과 ES 7 문법를 비교한 코드
Property
// ES 6
constructor(){
this.property = "value"
}
// ES 7
property = "value"Method
// ES 6
method() { ... }
// ES 7
method = () => { ... }다음은 ES 7 문법으로 작성도니 클래스 상속 예시

❓ 그래서 Method를 화살표 함수 구문으로 선언하는 이유는?
요약하자면 this 키워드를 사용하지 않기 위함
기존 문법에서는 클래스 상속으로 인한 this 바인딩 문제가 자주 발생하는데 Arrow function을 통해 이를 해결할 수 있다.
