Firebase Project에 앱 추가하기
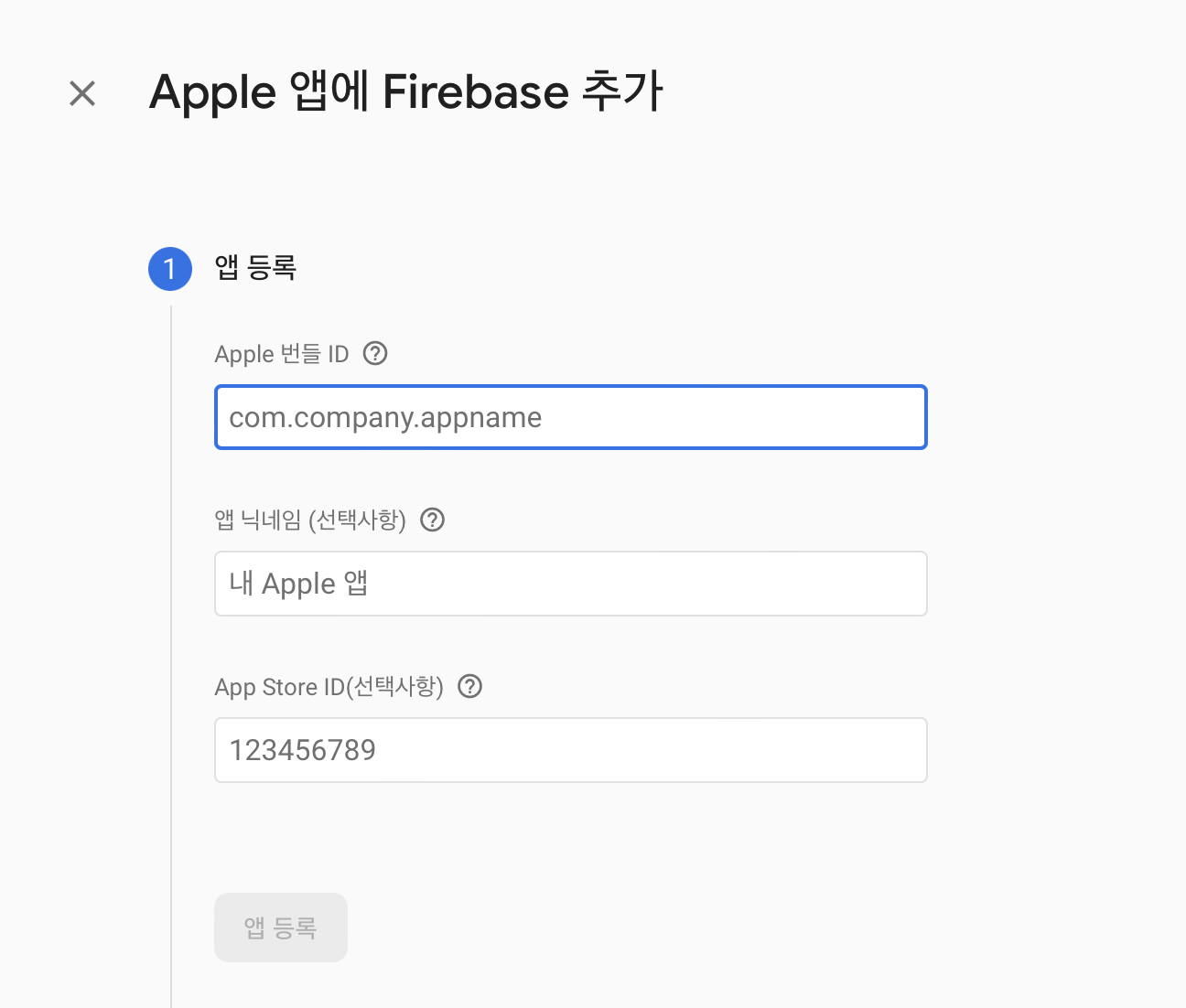
1. 앱 등록
| iOS 누르기 | 번들추가하기 |
|---|---|
 |  |
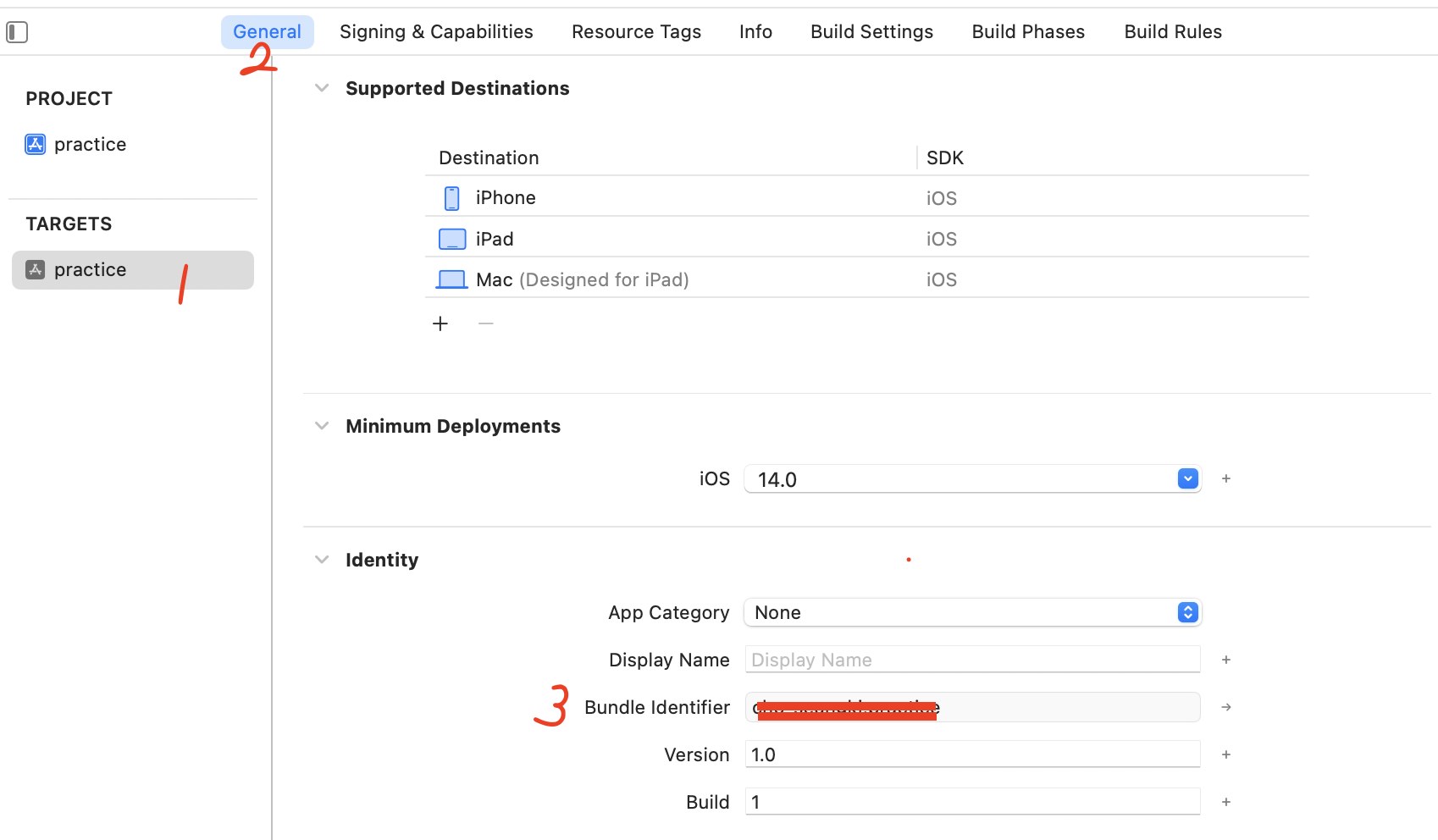
번들 ID 확인 방법

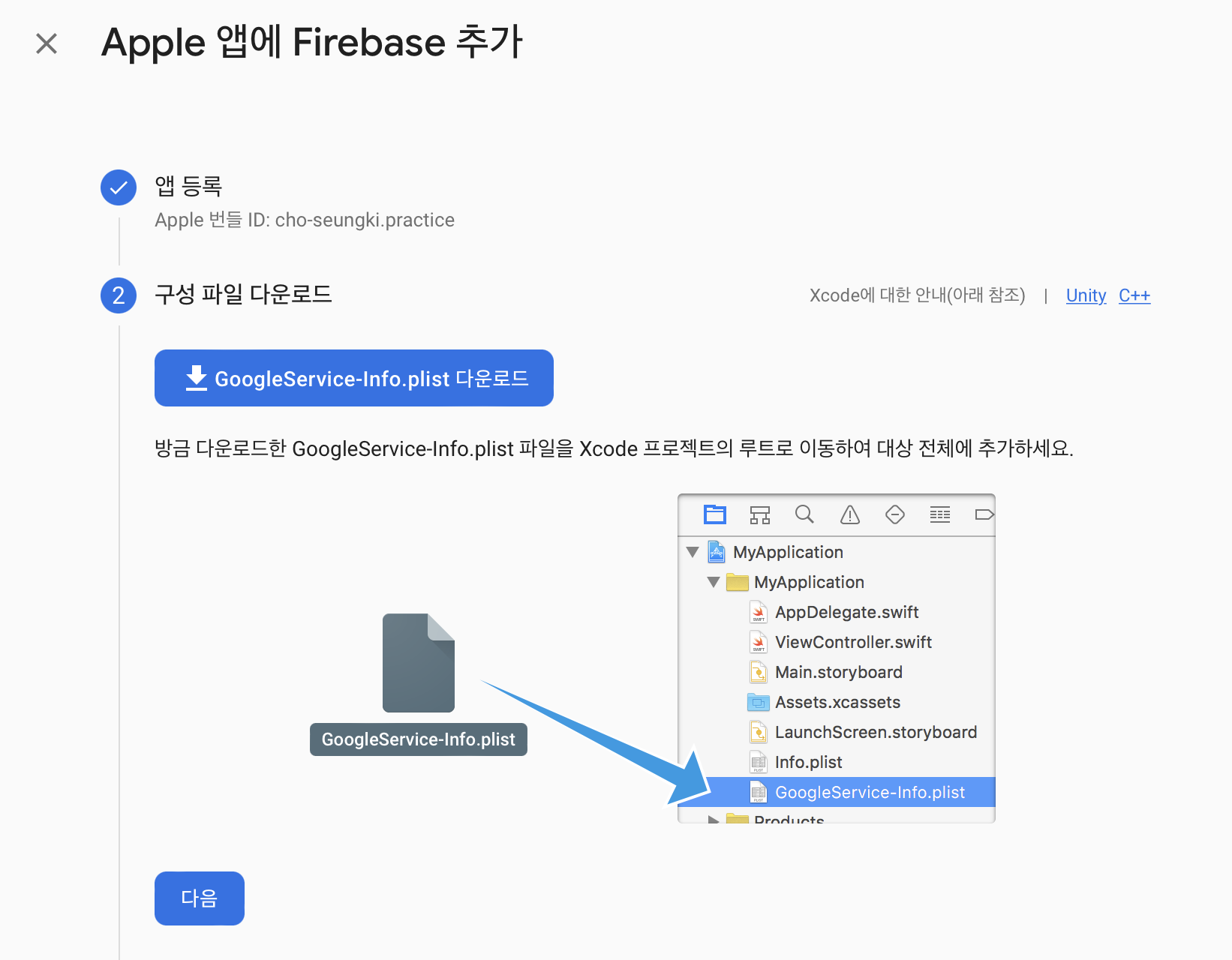
2. 구성 파일 다운로드

- 파일을 프로젝트 디렉터리에 추가한다.
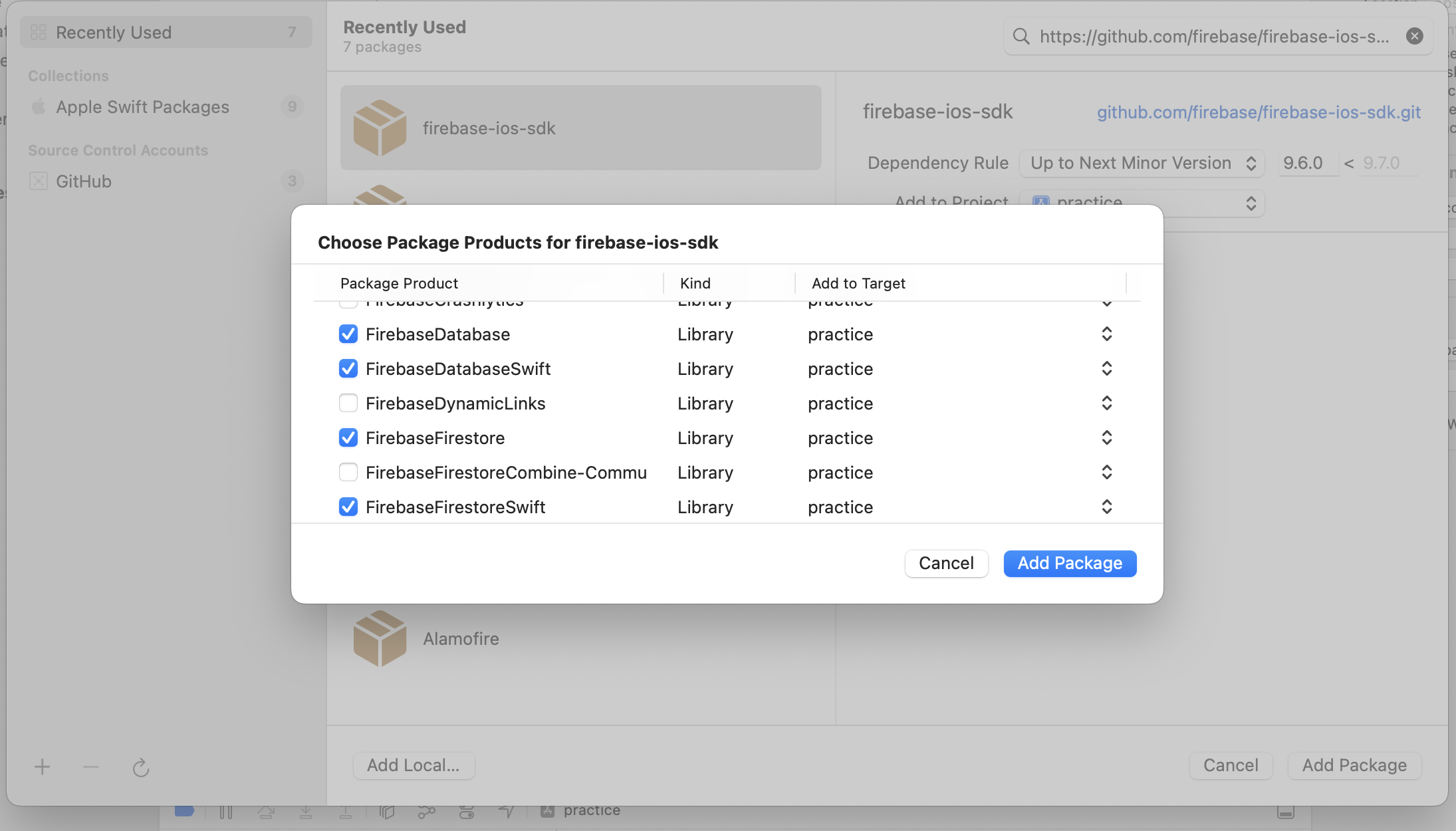
3. Firebase SDK 추가
https://github.com/firebase/firebase-ios-sdk.git

- 원하는 것들을 설치한다.
- 어느 종류의 DB를 사용할지 미정이라 일단 FireStore, Database 등을 추가한다.
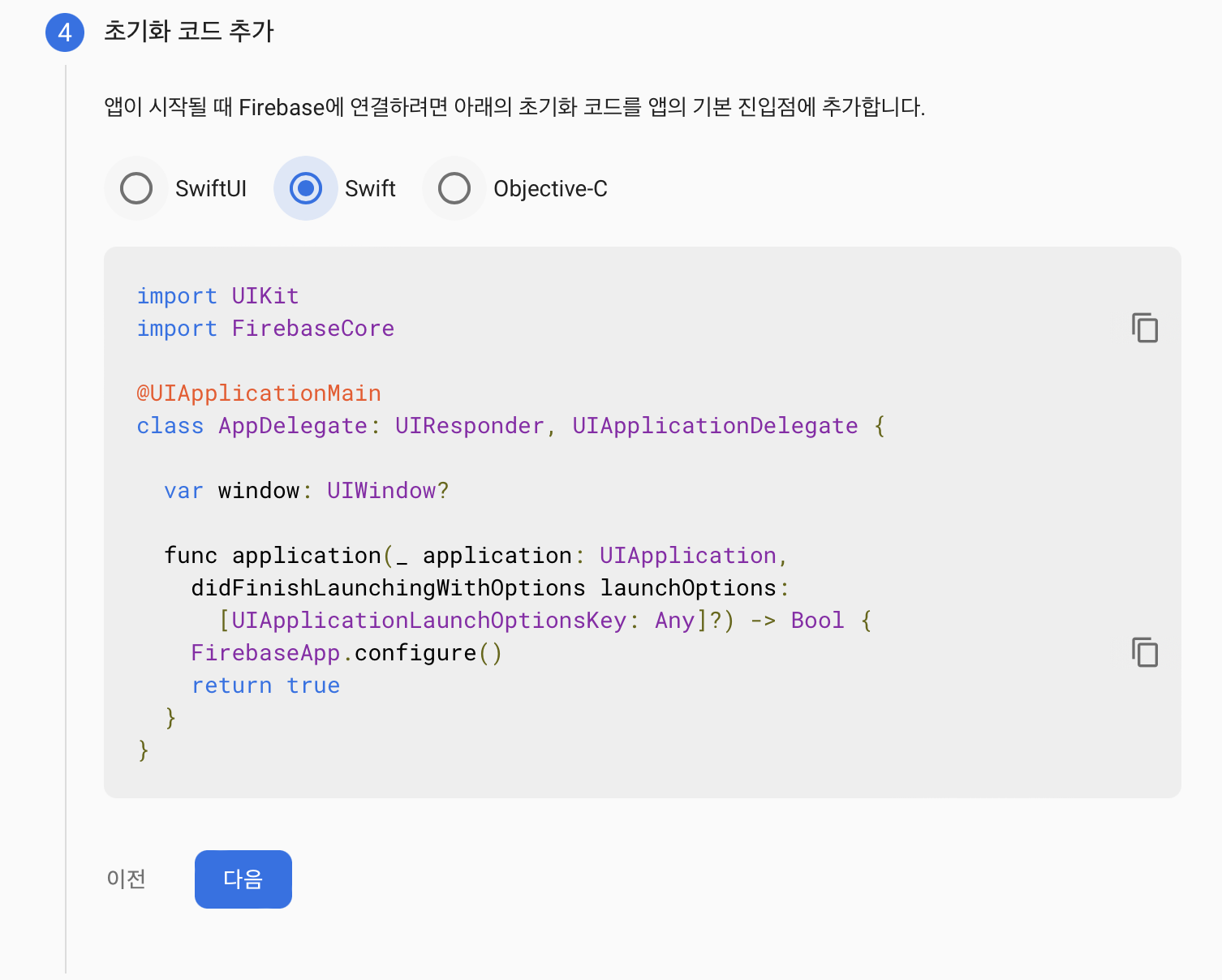
4. 초기화 코드 추가하기
 |  |
사용 코드 ( MapView에서 보고있는 위치 올리기 )
- 괜히 MVVM 으로 짜고싶었다.
ViewController
button
.rx
.tap
.subscribe(onNext: { [weak self] _ in
guard let self else { return }
let latitude = self.mapView.region.center.latitude
let longitude = self.mapView.region.center.longitude
self.viewModel.appendLocation(
latitude: latitude,
longitude: longitude
)
}).disposed(by: disposeBag)ViewModel
import Firebase
class ViewModel {
var ref: DatabaseReference!
init() {
self.ref = Database.database().reference()
}
func appendLocation(latitude: Double, longitude: Double) {
let locationRef = ref.child("Locations")
locationRef.setValue([latitude, longitude])
}
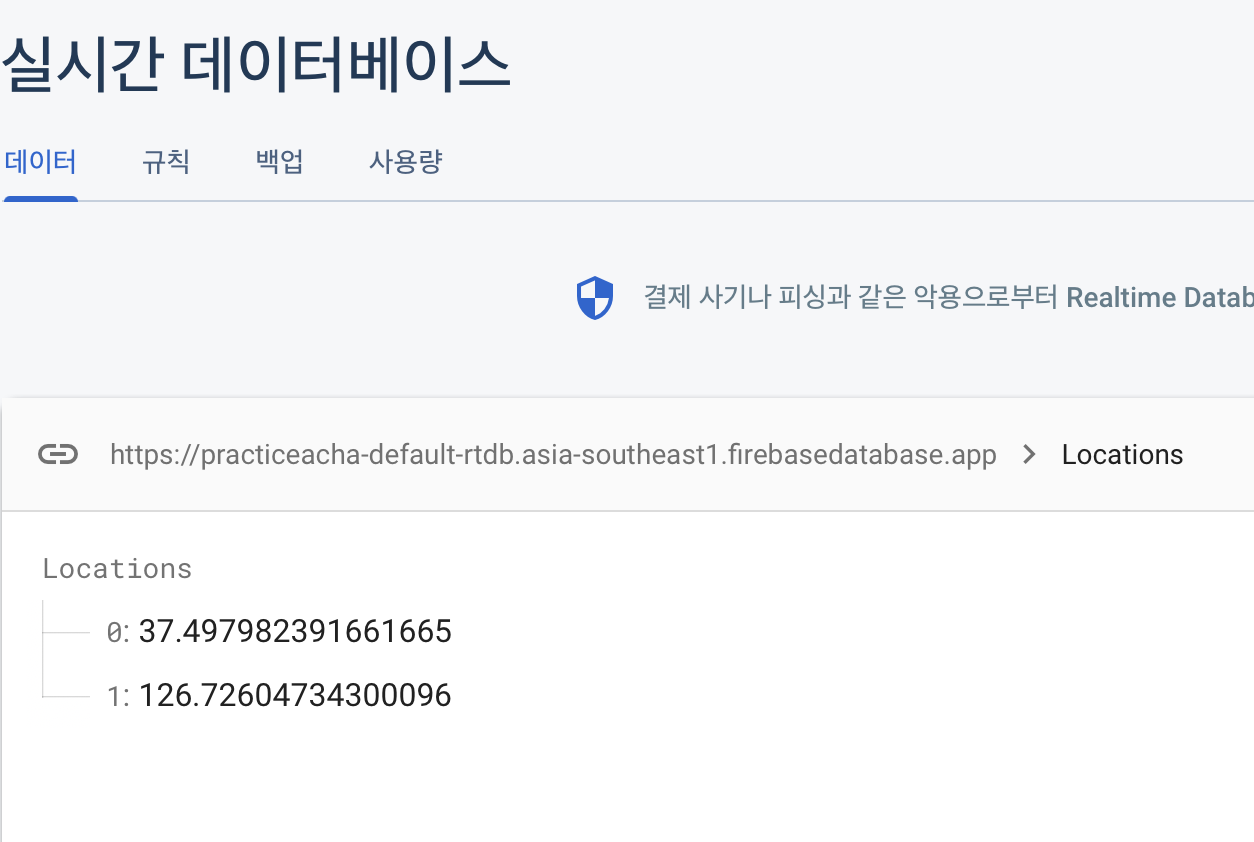
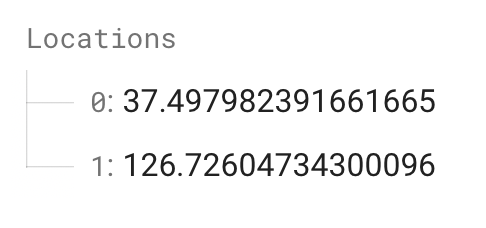
}결과