📍 시작
포트폴리오를 마무리하고 몇몇 지인에게 피드백을 받았다.
생각 보다 뼈 맞아서... 많이 아팠다..ㅎ
🥹 문제점 (피드백 + 개인적인 생각)
1. 전체적으로 너무 밋밋하다.


심플해도 너무 심플해서 탈이였을까...?
개발자 보다 강사나 마케팅 느낌의 포트폴리오 같다는 피드백을 받았다.
다시 벤치마킹하고 나의 포트폴리오를 보니 심플하다 못해 평범하다는 생각을 했다.
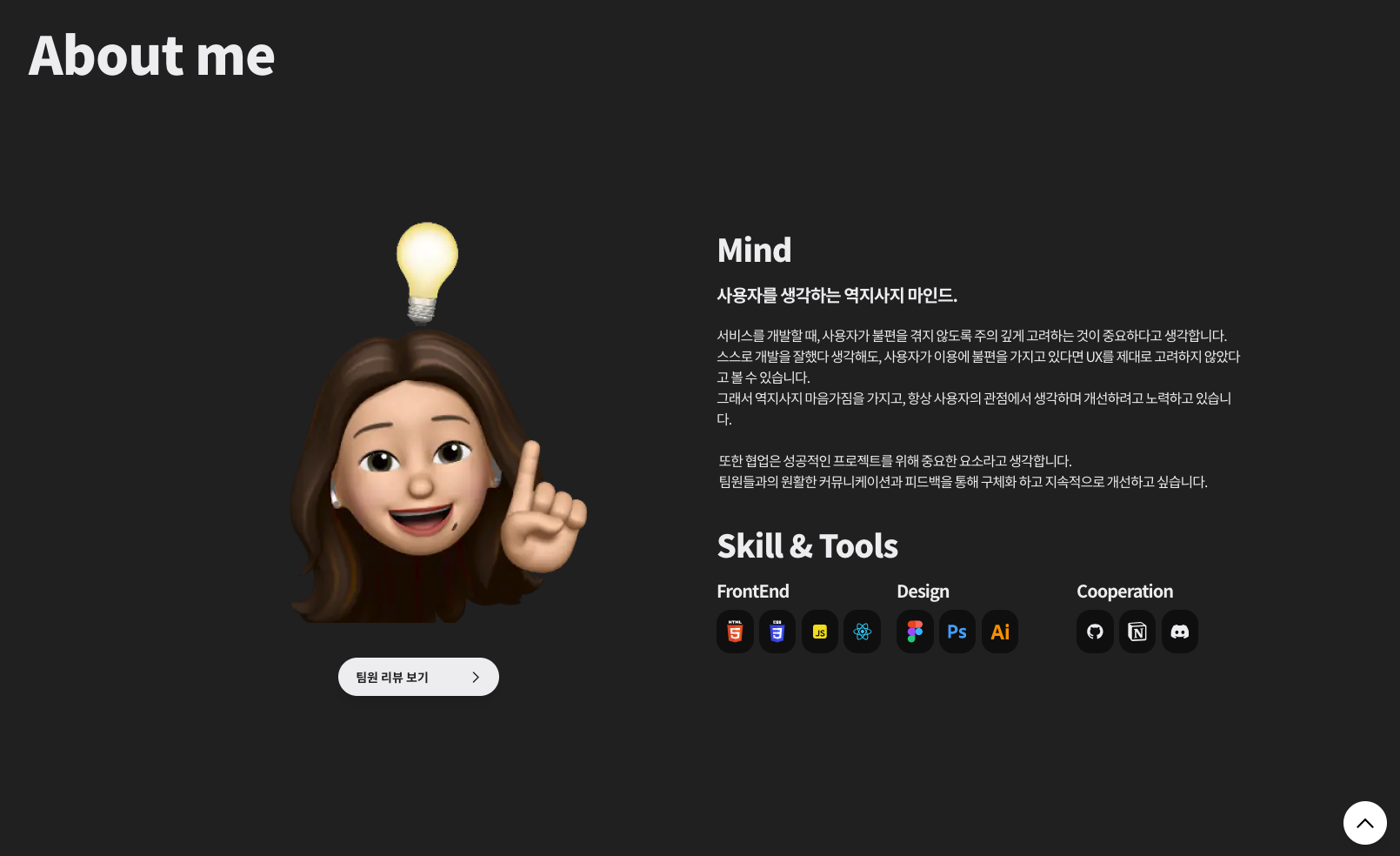
2. 내용이 잘 읽혀지지 않는다.

인트로 화면도 그렇고 글이 잘 읽혀지지 않는다고 했다.
생각 보다 사람들은 글을 잘 보지 않는다.
내가 강조하고 싶은 단어를 포인트로 짚어야 겠다는 생각을 했다.
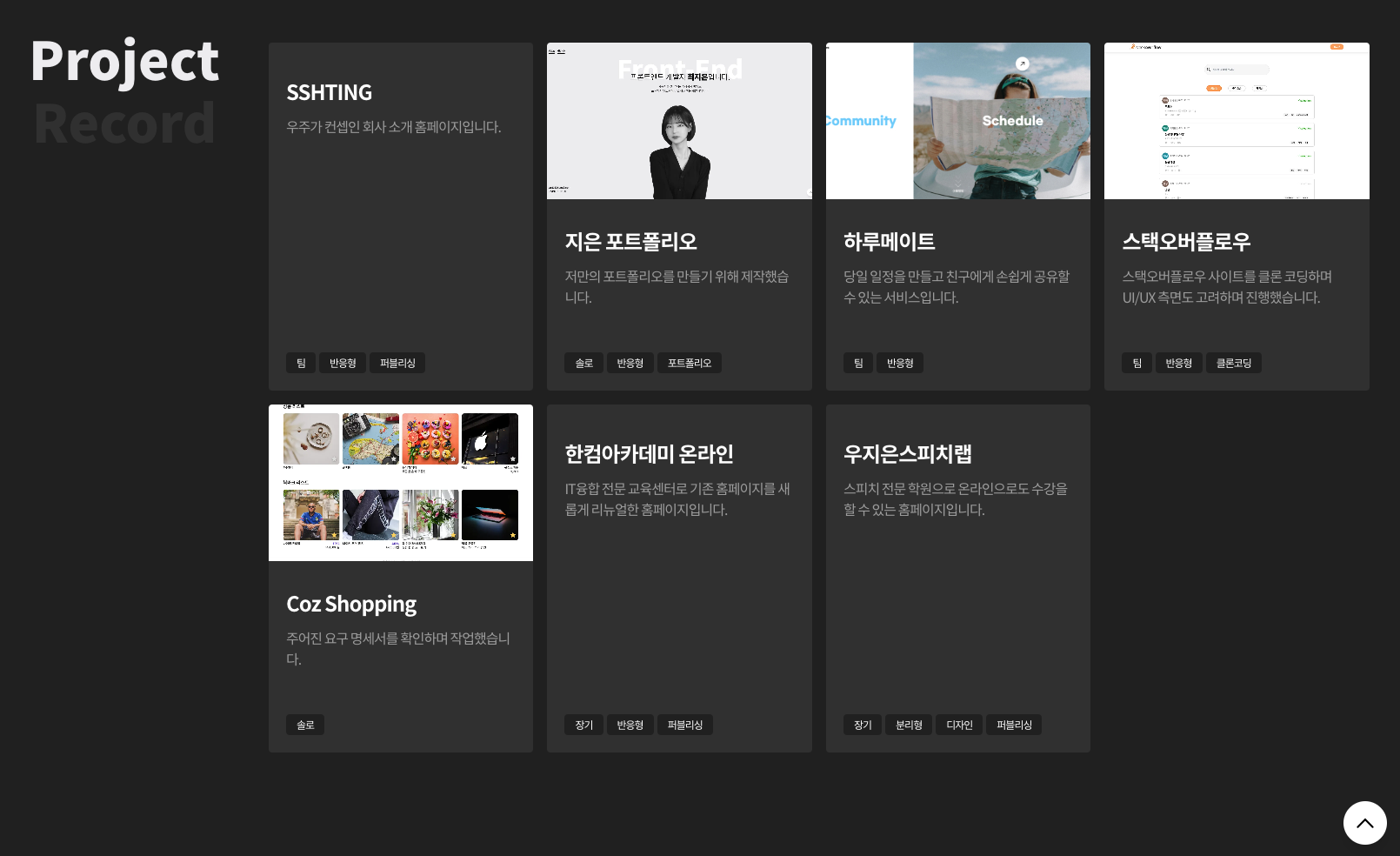
3. 각 프로젝트 내용 부실

프로젝트 영역은 사용 기술 및 언어, 작업 기여도가 있고 각 링크는 우측에 배치했다.
그러다 보니 토글 버튼인줄 모르는 사람이 봤을 땐 내용이 부실하다 생각할 수 있을 것 같았다.
✨ 개선해 보자!
다시 기획하고 디자인 하기에 시간 소모가 많이 된다.
해당 포트폴리오는 심플한 컨셉으로 가고 나중에 나의 개성을 살린 포트폴리오를 만들어야 겠다.
우선 현재 할 수 있는 부분을 개선해 보자!
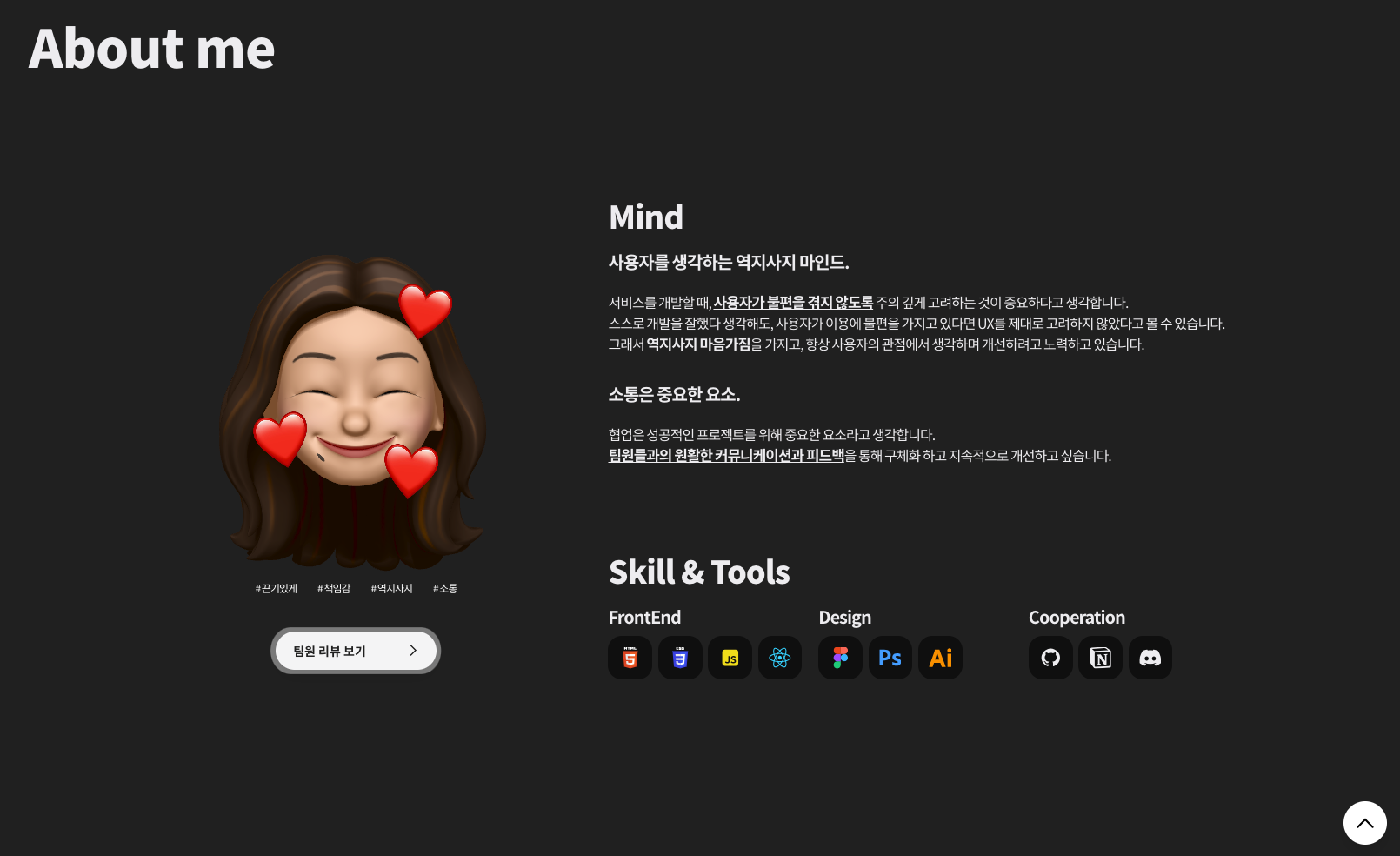
1. 인트로 화면 배경 및 애니메이션 추가
인트로 화면에서 제일 밋밋한 느낌이 드는건 아무래도 단색인 배경이라 생각했다.

배경을 넣고 주요 키워드를 강조했다.
또한 애니메이션 효과를 추가해 좀 더 사이트에 집중할 수 있도록 했다.

해당 애니메이션 진행되는 동안에는 스크롤이 되지 않도록 막고 애니메이션 시간이 지나면
setTimeout을 이용해 스크롤를 막았던 스타일을 풀어주었다.
그리고 해당 함수는 intro 화면에만 적용되어야하기에 intro화면 높이가 0인 경우의 조건을 걸어줘 다른 화면에서 새로고침해도 스크롤를 내릴 수 있도록 했다.
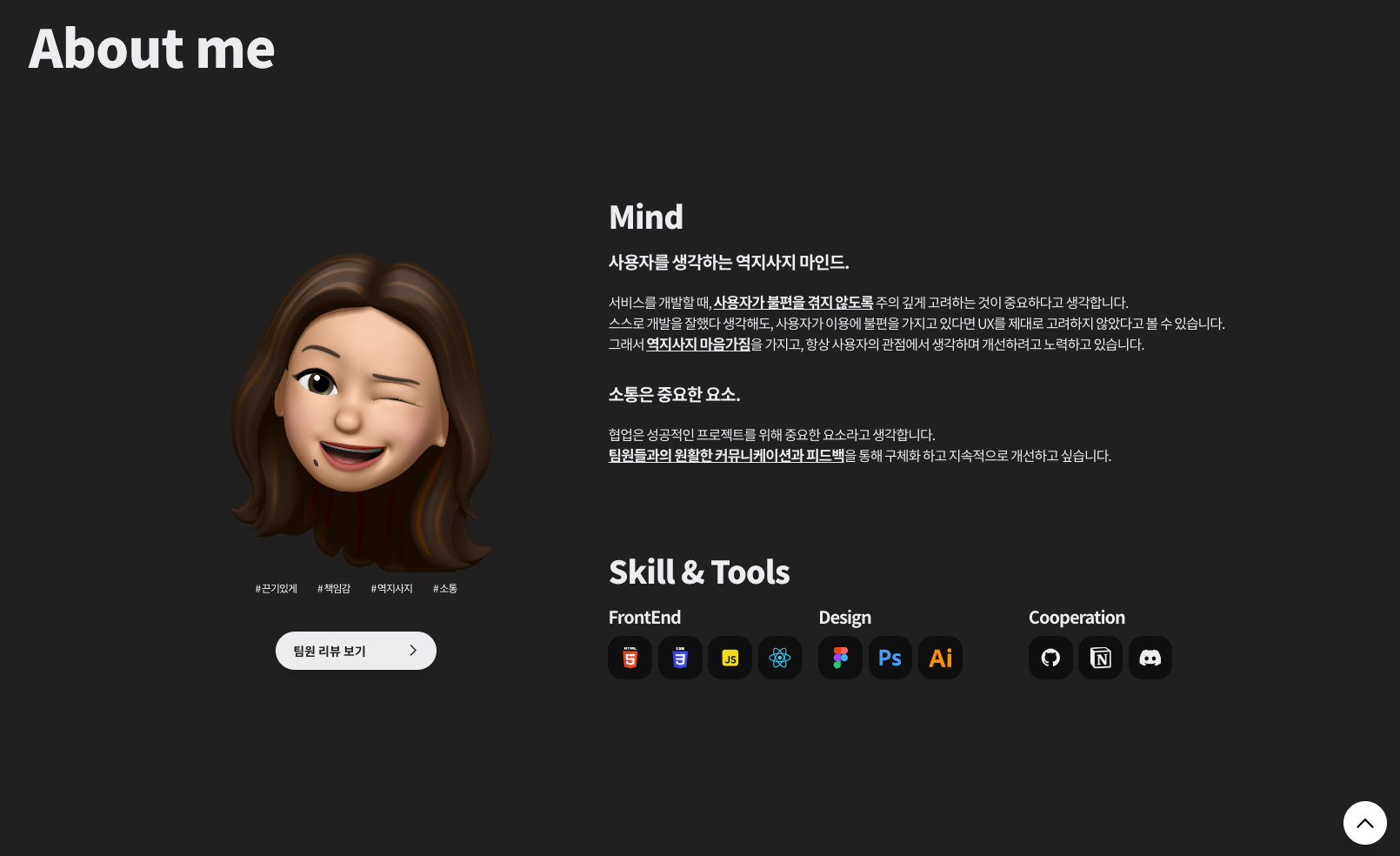
2. 내용 분리 및 주요 키워드 강조하기

기존에는 하나의 제목에 2개의 주제가 포함되어 있어 주제 부터 분할했다.
그리고 주요 키워드엔 글자를 굵게하고 밑줄을 넣었고 태그를 추가해
내가 강조할 키워드를 부각 시켰다.

또한 기존 화질이 좋지 않던 이미지를 교체하고
팀원 리뷰 보기 버튼 hover시 이미지가 변경되게 하는 재미 요소를 추가했다.
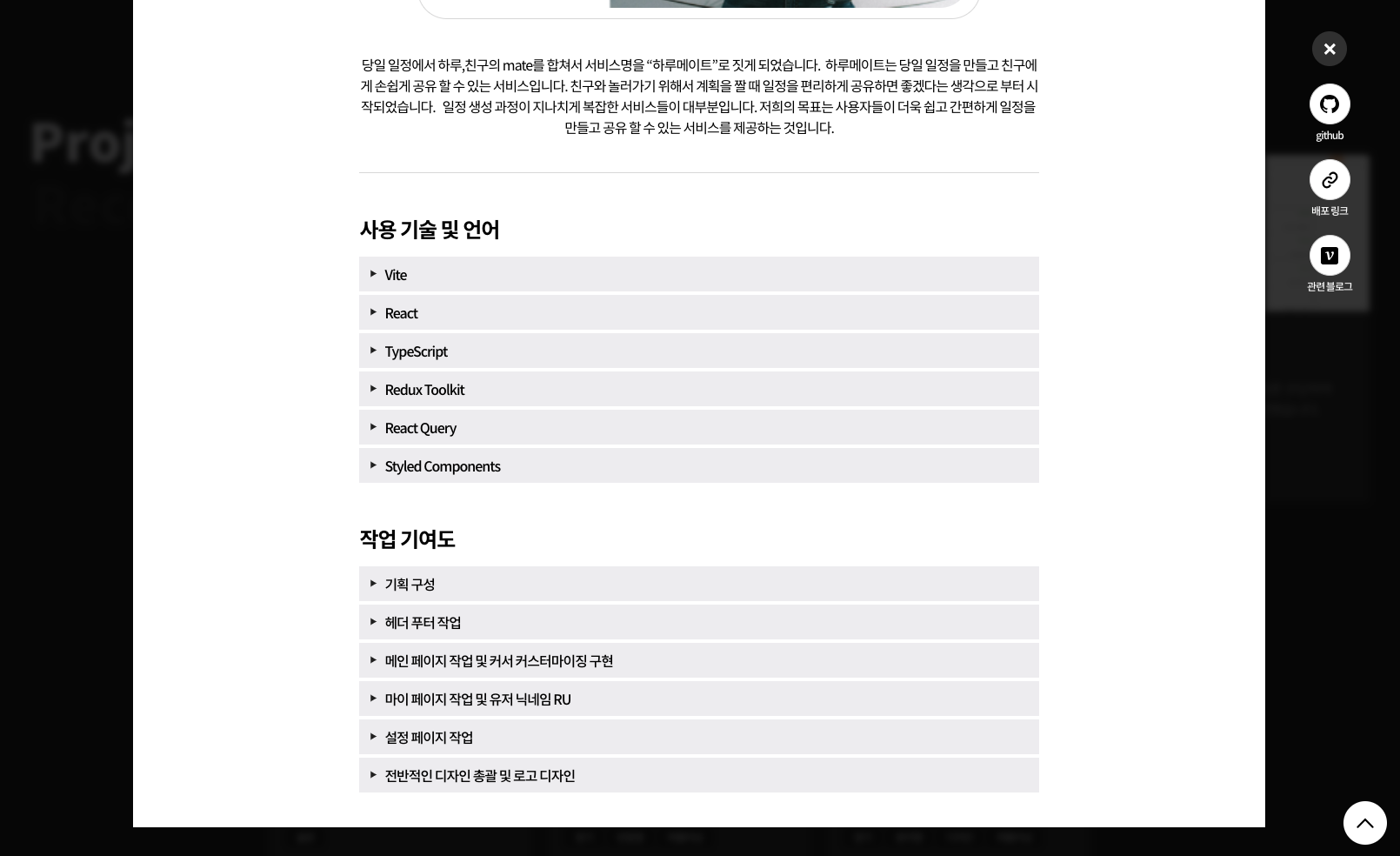
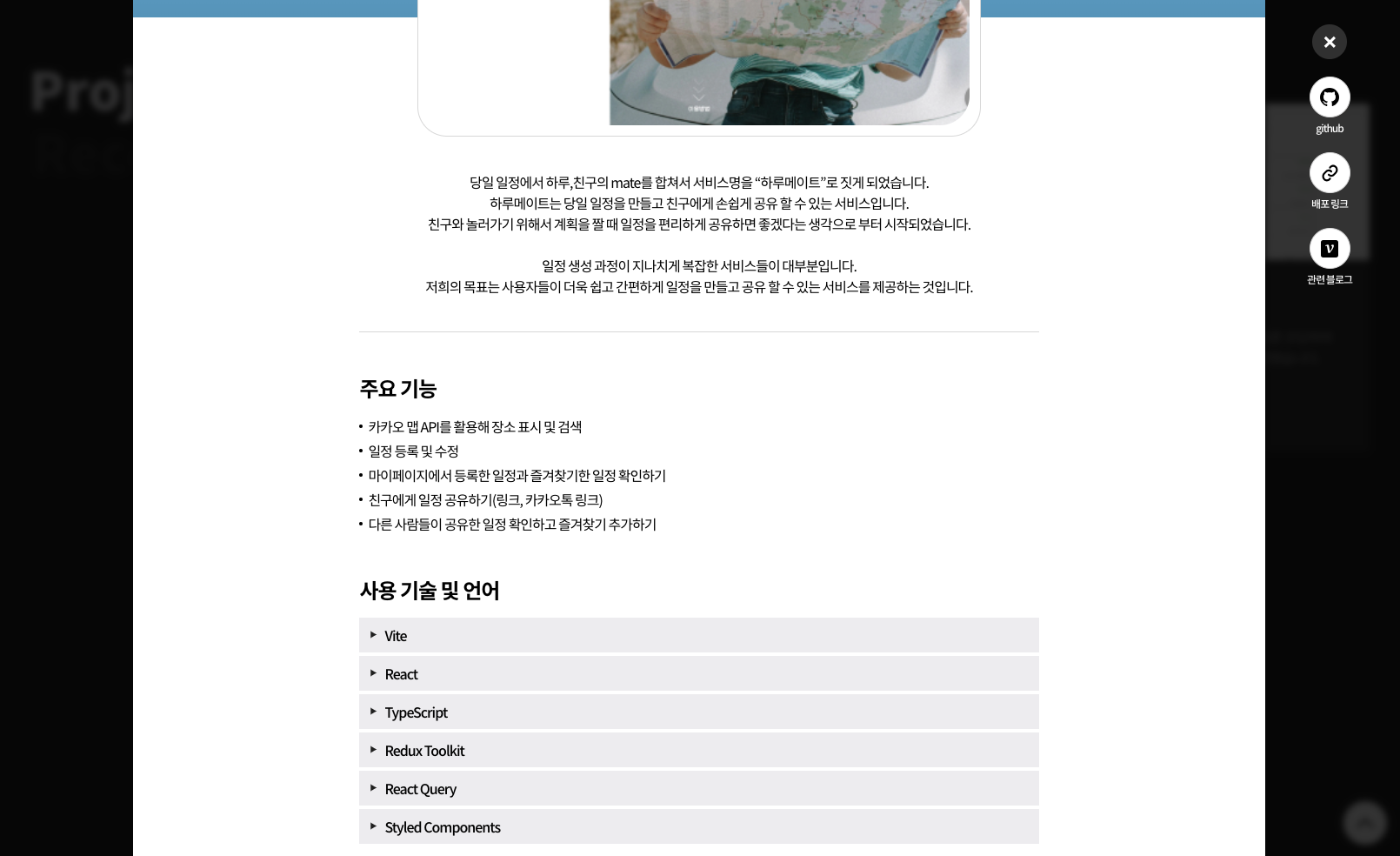
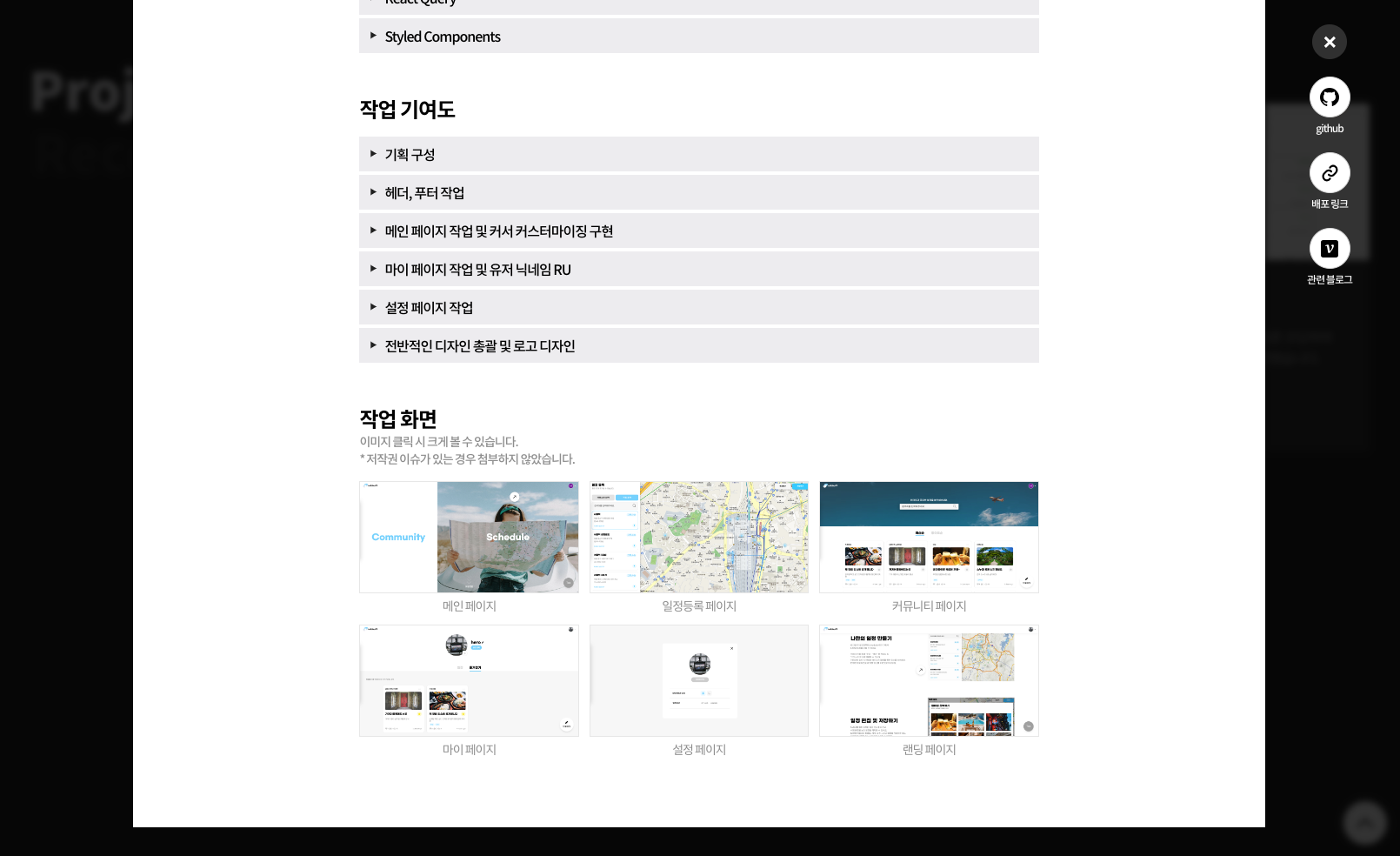
3. 프로젝트의 주요 기능 및 작업 화면 추가

해당 프로젝트의 주요 기능을 작성해 어떤 방식인지 미리 파악할 수 있도록 했다.

배포 사이트에 들어갈 수 없을 경우 작업 화면을 통해 어떤한 사이트인지 확인할 수 있도록 했다.
저작권 이슈가 있는 사이트의 경우엔 작업 화면을 뺐다. 저작권... 중요하다...🥹

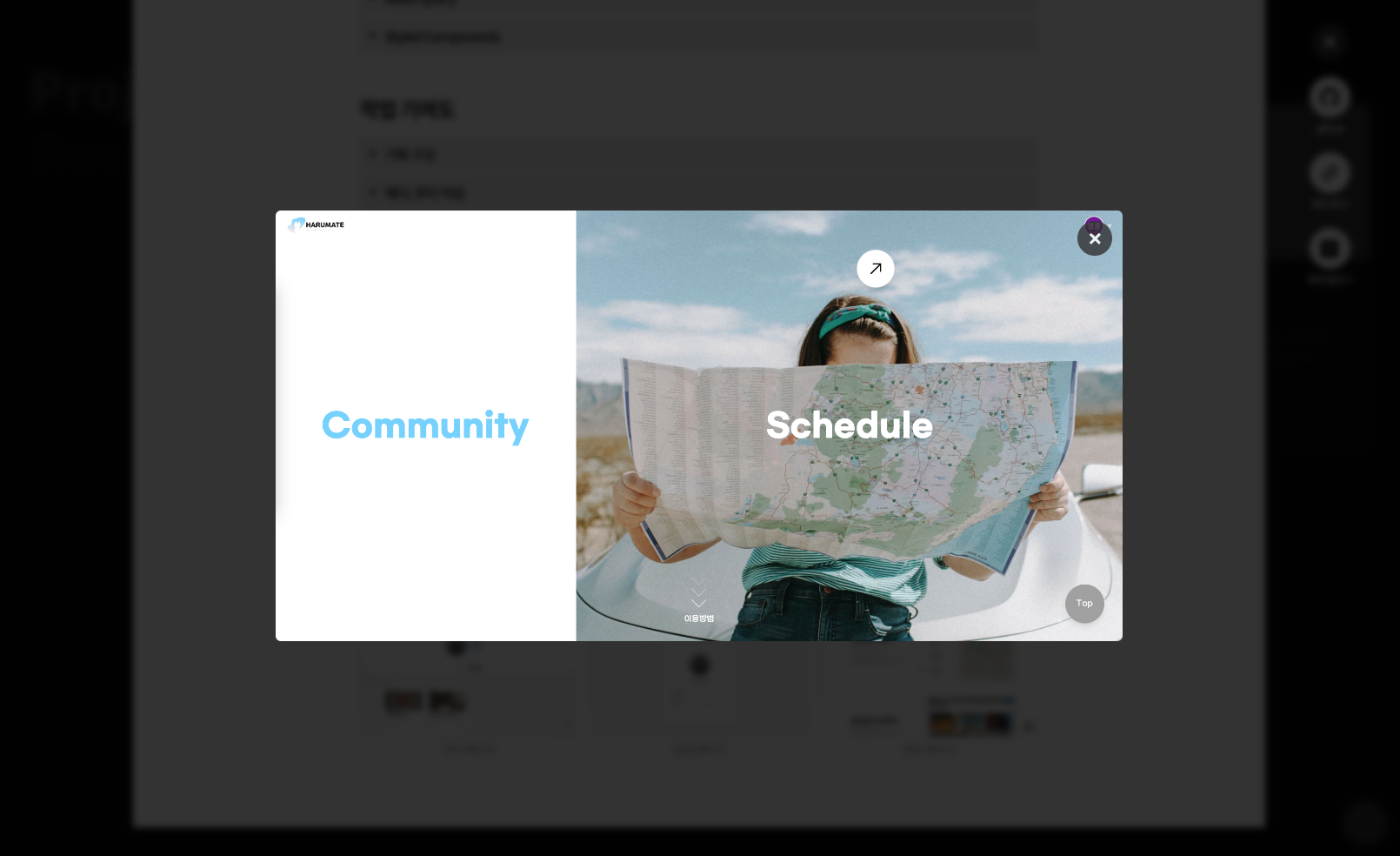
또한 이미지를 자세히 보기위해 클릭 시 모달 창을 띄워 큰 화면으로 볼 수 있도록 했다.
프로젝트에 대한 설명은 지속적으로 수정 중이다.
4. 마지막 화면 추가하기
기존 포트폴리오는 이력 리스트만 보여주고 바로 footer가 나온다.
뭔가 끝 맺음이 있으면 좋겠다 생각해 추가하기로 했다.

또한 소셜 링크를 추가해 굳이 맨 위로 올라가 확인할 필요 없도록 했다.
✏️ 마치며
이번 피드백을 통해 많은걸 느낄 수 있었다.
시간도 촉박했고 UX 측면만 고려하다 보니 나만의 개성이 묻혀버린거 같다.
어떤 구성으로 되어있고 의도를 알기 때문에 괜찮다 느꼈지만
처음 보는 입장에서는 다를 수 있었다.
그리고 디자인 보단 내용 구성이 더 중요하다 생각했었다. 물론 맞다.
하지만 개성이 돋보이는 사이트는 나를 더 돋보이게 할 수 있지 않았을까 싶다.
현재 포트폴리오는 개선 되었지만 아직도 많이 부족하다 생각한다.
이제는 최적화, 리팩토링, 내용 수정에 신경쓰고 마무리할 예정이다.
추후 개성 묻어있는 나의 개성 버전 포트폴리오를 만들 것이다!!!💪
피드백은 언제나 환영합니다!!🙇♀️

