
✔️ 시작
figma 특징과 사용 방법에 페어분과 함께 과제 진행을 했다.
📍Figma
특징
1. 실시간 협엽 기능
- 한 화면에서 여러 명의 사람들과 동시에 작업이 가능하고 코멘트를 남길 수 있다.
2. 다양한 환경 지원
- 웹 브라우저 기반 프로그램으로 어도비 처럼 따로 프로그램을 다운로드 받지 않아도 되며
브라우저만 사용할 수 있다면 어떠한 환경에서든 사용이 가능하다.
3. 자동 저장 및 버전 관리
- 자동 저장 기능을 제공하고 누가 언제 어느 부분을 수정했는지 확인 할 수 있는 히스토리 기능이 있어
버전 관리에 유용하다.
4. 다양한 무료 폰트 지원
- 구글 폰트를 활용할 수 있어서 폰트를 별도로 설치하지 않아도 된다.
- 로컬에 저장된 폰트를 불러와 사용할 수 있다.
5. 오토 레이아웃 기능
- 요소들 사이의 간격, 정렬 규칙 등을 부여하고 사용할 수 있다.
6. 프로토타이핑
- 간단한 Lo-Fi 수준의 프로토타입 부터 실제 화면과 거의 비슷한 Hi-Fi수준의
프로토타입도 제작할 수 있다.
⭐️ 무엇 보다 무.료.다 ⭐️
📍Figma 컴포넌트 구현하기
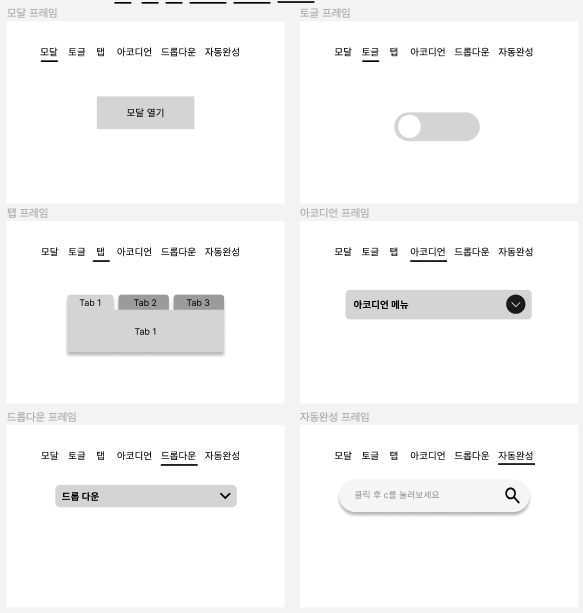
- GNB, 모달, 토글, 탭, 아코디언 드롭다운, 자동완성

페어 분과 같이 협업하면서 진행했다.
학습을 마친 후 따로 개인 시간을 가져 Figma연습을 했다.
전부 다 하진 않고 간단한 기능을 하면서 기능을 익혔다.
✔️ GNB 만들기
-
페어분과 같이 진행할 땐 각각의 프레임에 메뉴를 생성해 하나씩 페이지 연결을해 작업 화면이 복잡해 지고 이후 수정사항이 있을 때 어려운 점이 있었다.
이후 다시 학습했을 때 공통으로 사용하는 GNB를 컴포넌트로 만들어 주면 된다. -
우선 하나의 메뉴를 만들어 준 후 컴포넌트로 만들어 준다.

-
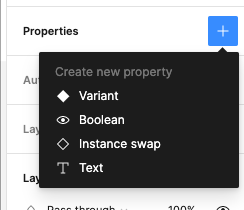
만든 후 Design에서 Properties - Variant를 클릭해 추가해 준다.
-
모달, 토글, 탭메뉴의 경우의 메뉴 스타일을 각각 만들어 준다.

토글 메뉴를 눌렀을 때를 예시로 들었을 때
- 토글 메뉴 선택 후
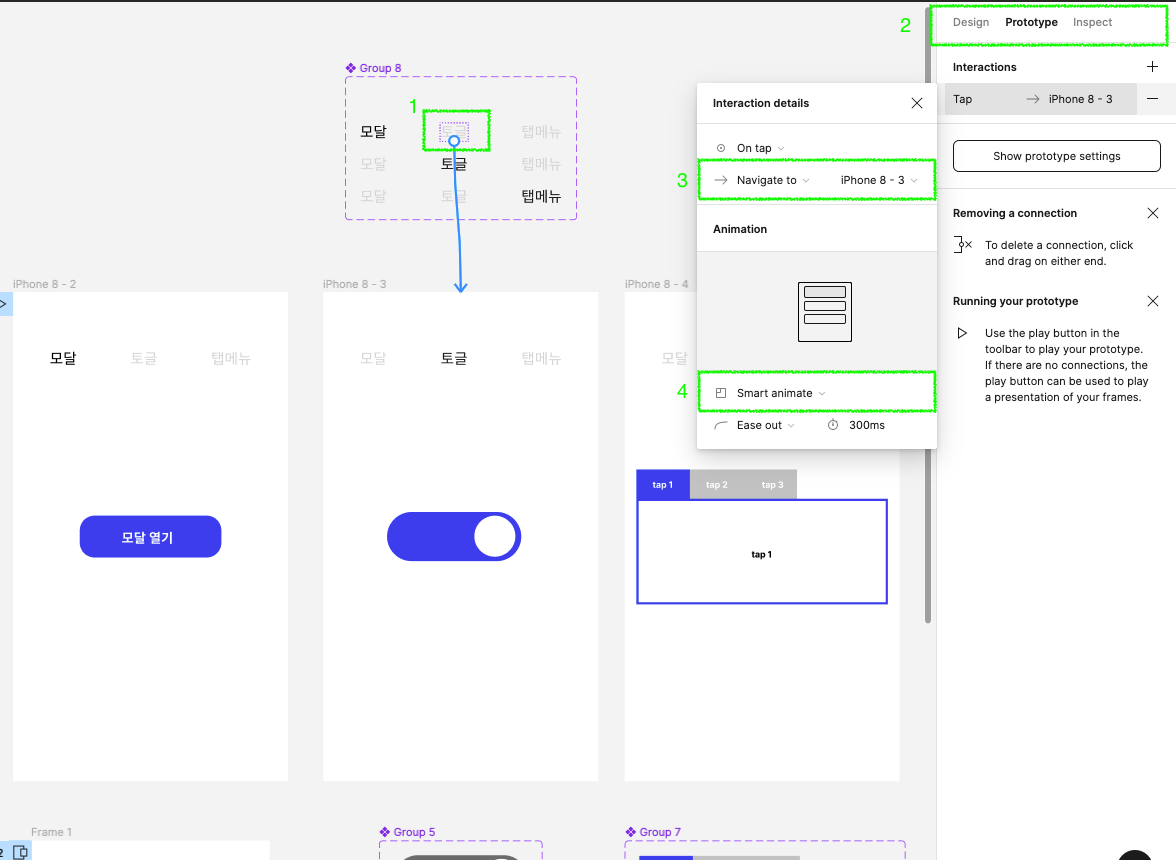
- 우측 상단 Design에서 Prototype으로 변경해 준다.
3.Interactions 를 추가해 주고 "Navigete to" 선택 후 생성한 Frame1(모달창)으로 연결해 준다. - 화면 전환을 어떻게 할지 선택할 수 있다.

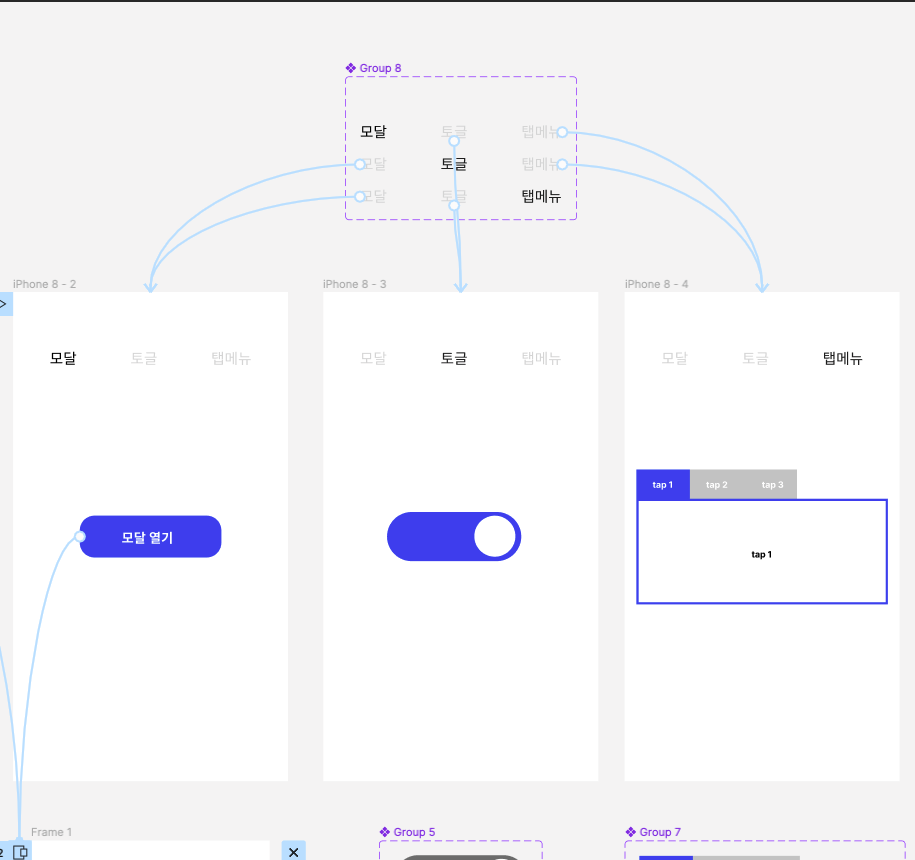
이렇게 나머지도 동일하게 연결해 준 후
각각의 프레임에 넣어주면 이후 수정사항이 있어도 부모 컴포넌트만 수정해 주면 되고 작업 화면도 깔끔해 지는걸 볼 수 있다.
✔️ 모달 창 만들기

- 모달 창을 만들기 위해서 두 가지를 만들어야 한다.
- 모달 열기 버튼
- 모달 열기 버튼 클릭시 나올 모달 창
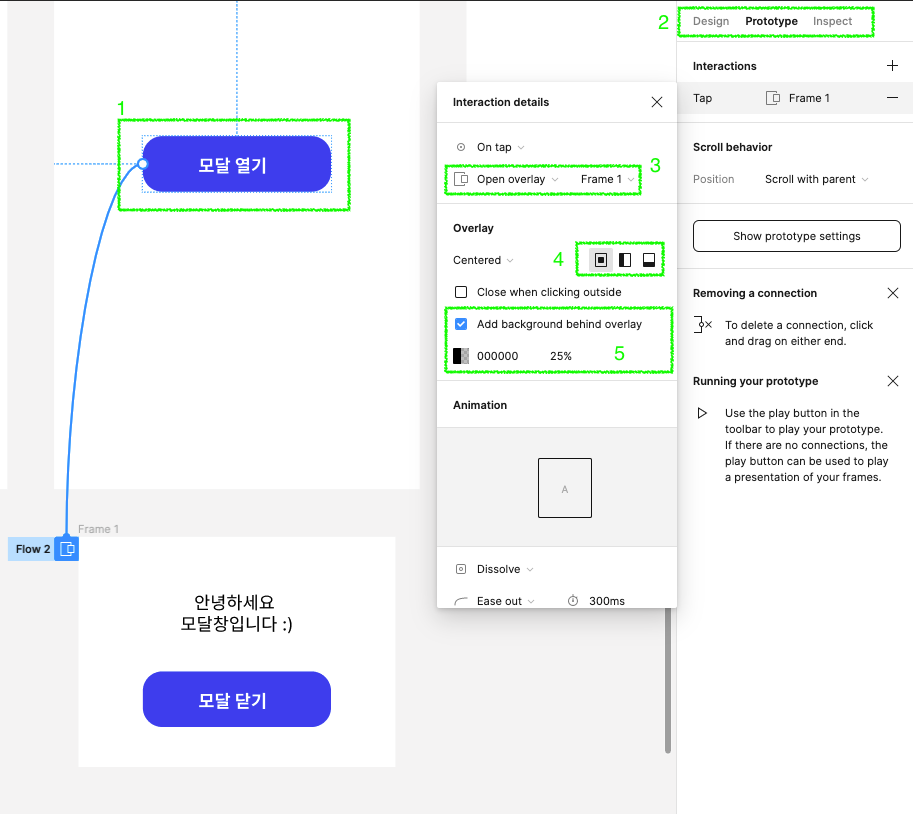
- 프로토타입을 연결한 "모달 열기" 버튼을 클릭해 준다.
- 우측 상단 Design에서 Prototype으로 변경해 준다.
- Interactions 를 추가해 주고 "Open overlay" 선택 후 생성한 Frame1(모달창)으로 연결해 준다.
- 그러면 하단에 리스트가 나오는데 해당 모달창을 어떻게 배치할지 선택할 수 있다.
- 만약 모달창 뒤에 투명도가 들어간 검정을 넣고 싶은 경우 체크해 주면 된다.

✔️ 토글 버튼 만들기

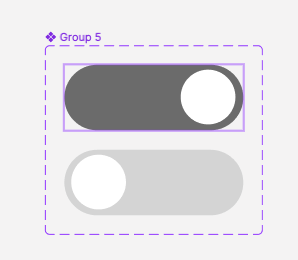
- on/off 버튼 중 하나를 만든 다음 컴포넌트 생성해 주고 나머지 하나의 버튼도 만들어 준다. (Design에서 Properties - Variant를 클릭해 추가)(GNB와 비슷함)

- ON상태의 버튼 선택 후 (OFF 부터 해야하는데 ON부터 해버렸다...)
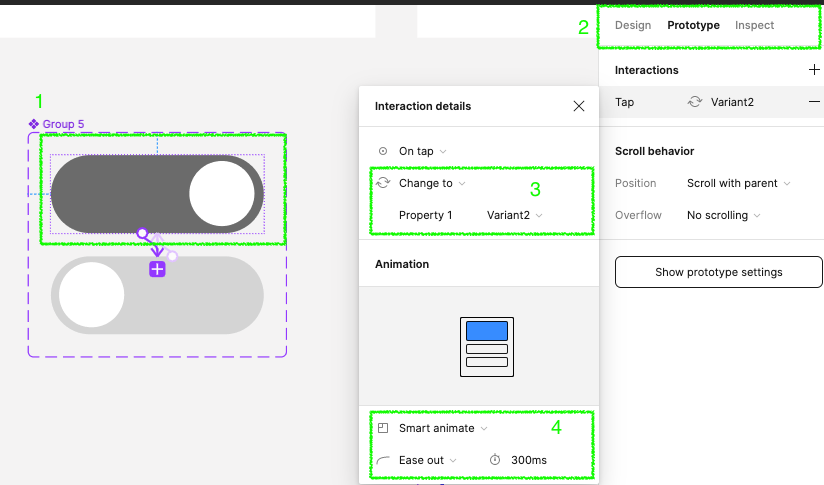
- 우측 상단 Design에서 Prototype으로 변경해 준다.
3.Interactions 를 추가해 주고 "Change to" 선택 후 생성한 Variant2(OFF인 상태)으로 연결해 준다. - 토글 버튼은 안에 있는 동그라미 도형이 부드럽게 움직여야하기 때문에
Smart animate로 변경해 주어 자연스럽게 이동하도록 작업해준다.
- OFF 버튼도 동일하게 작업해 주면 토글 버튼을 쉽게 만들 수 있다.
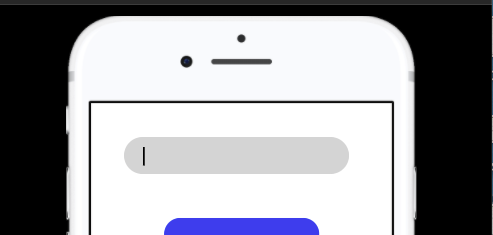
✔️ 커서 깜박임 만들기

- 커서 깜박임 효과를 하기 위해선 두가지 스타일이 있어야한다.
- 커서 보일 때
- 커서 안 보일 때 (투명도 0%) - 커서 하나를 생성 후 컴포넌트로 만들어 준 다음 Design에서 Properties - Variant를 클릭해 추가한다.
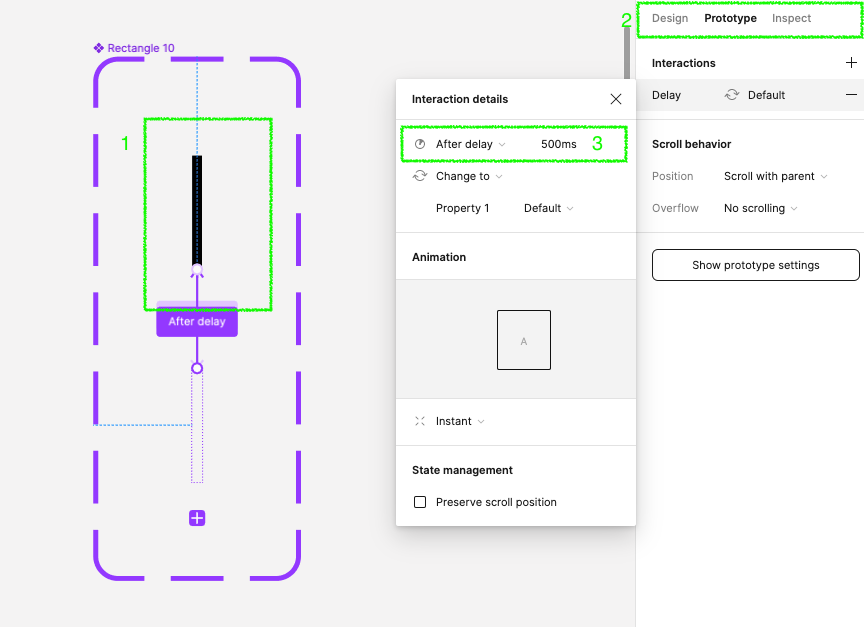
- 커서 스타일 클릭 후 우측 상단 Design에서 Prototype으로 변경해 준다.
- Interactions 를 추가해 주고 "Change to" 선택 후 생성한 인스턴스에 연결해 준다.
- 자동으로 깜박이게 해야하기 때문에 After delay로 선택 후 500ms(5초)로 설정해 주었다.
- 나머지도 동일하게 해주면 된다.

이후 원하는 영역에 컴포넌트를 복사해 배치만 해주면 된다. (재사용 가능)
✏️ 마치며
figma는 확실히 웹 브라우저 기반 프로그램으로 어도비 프로그램 보다 가벼웠다.
프론트엔드는 백엔드, 디자이너와 협업을 진행하는데
figma를 통해 디자이너가 원하는 방향이 무엇인지 파악 할 수 있고
개발 단계 전 UI/UX에 개선할 점이 있는지 확인 하는 단계로 매우 중요하다 생각한다.
figma로 시안 작업은 몇 번 해봤지만 프로토타입에 익숙하지 않았다.
중간에 여러번 해메기도 했지만 완성한 화면을 보니 뿌듯했다ㅎㅎ
이후 혼자 학습 하는 시간을 가져 어느 정도 기능에 대해 이해할 수 있었고
나머지 기능 또한 초반 내용들에서 변형된 내용으로 기초 부분만 제대로 잡고 이해 한다면 쉽게 진행 할 수 있을 거 같다.
이번 학습을 통해 페어분과 같이 진행해 협업할 때의 느낌도 알 수 있었다.
