📍 시작
부트캠프도 끊나고 이제 구직 활동을 시작해야한다.
노션, 템플릿을 이용해 포트폴리오를 만들 수 있었지만
나만의 포트폴리오를 만들고 싶었다. 디자인, 퍼블리싱 단계보다 기획 단계에서 시간이 오래 걸렸다.
그 만큼 보여주는 순서와 구성에 대해 고민을 많이 했던 것 같다.

✨ 포트폴리오 구성, 디자인
포트폴리오는 나를 소개하고, 광고하는 느낌이라 생각했다.
포트폴리오를 보는 사람은 나를 아는 사람이 아닌 처음 보는 불특정 다수가 더 많다고 생각해 어느 정도 나에 대한 정보를 보여주고 중요도 순으로 배치하기로 했다.
초반에는 공부했던 내용 (스터디, 강의 수료) 등도 추가 하려고 했으나 이부분은
이력서 등 나중에 같이 구성하기로 해서 현재 작업할 때는 빼기로 했다.
디자인의 경우 초반에는 밝은고 활동적인 느낌으로 가려고했다.
하지만 디자인 하면 할 수록 눈이 아프고 내가 생각한 느낌이 나오지 않아 디자인 하는데 시간이 많이 걸렸다.
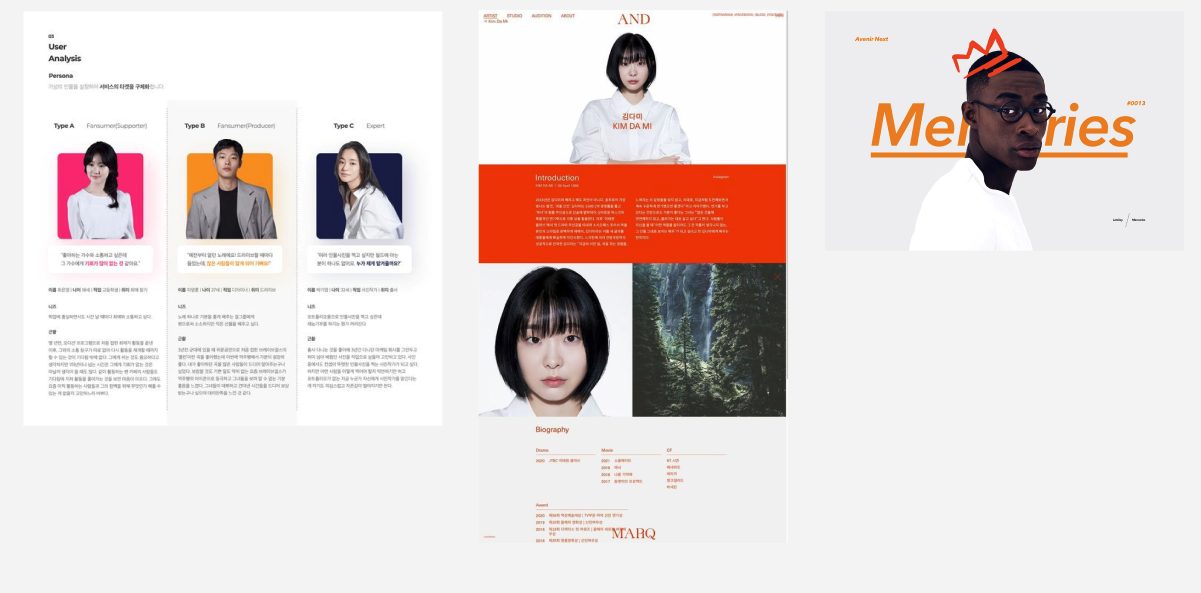
[벤치마킹하려고한 디자인]
그러다 무채색을 생각했다.
아무런 색상에 물들지 않고 차분하고 안정감을 주는 느낌이라 생각했다.
대신 전부 어두운 톤으로 가지말고 메인 화면은 조금 밝은 느낌을 주기로 결정했다.
[피그마 임시 구상도]
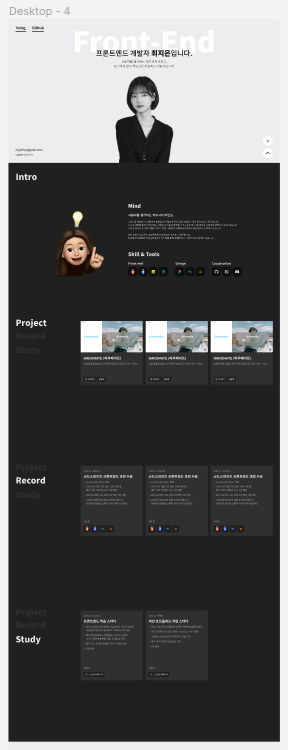
✨ 포트폴리오 작업하기
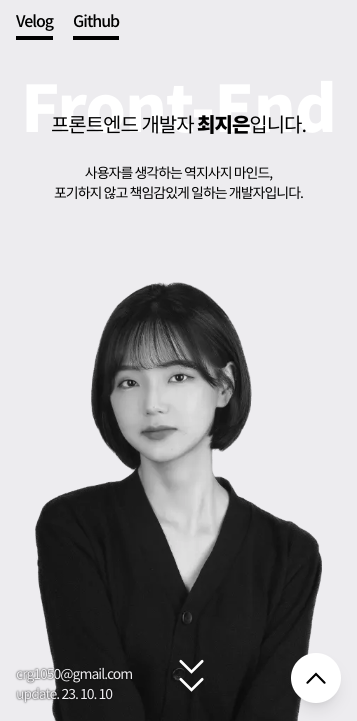
🛠️ 메인화면

처음 보여지는 메인 화면은 간략한 멘트와 사진을 넣었다.
내 소셜 사이트 링크를 표시해 바로 갈 수 있게 했고
업데이트 날짜를 넣어 꾸준히 관리하고 있다는 내용을 표시했다.
또한 TOP 버튼, 하단 화살표를 추가해 사용자 편의성을 제공했다.
🛠️ About me

나를 모르는 사람이 보기에 간략한 소개를 넣었고
어떤 스택을 다룰 줄 아는지 아이콘으로 한 눈에 알아 볼 수 있도록 표시했다.
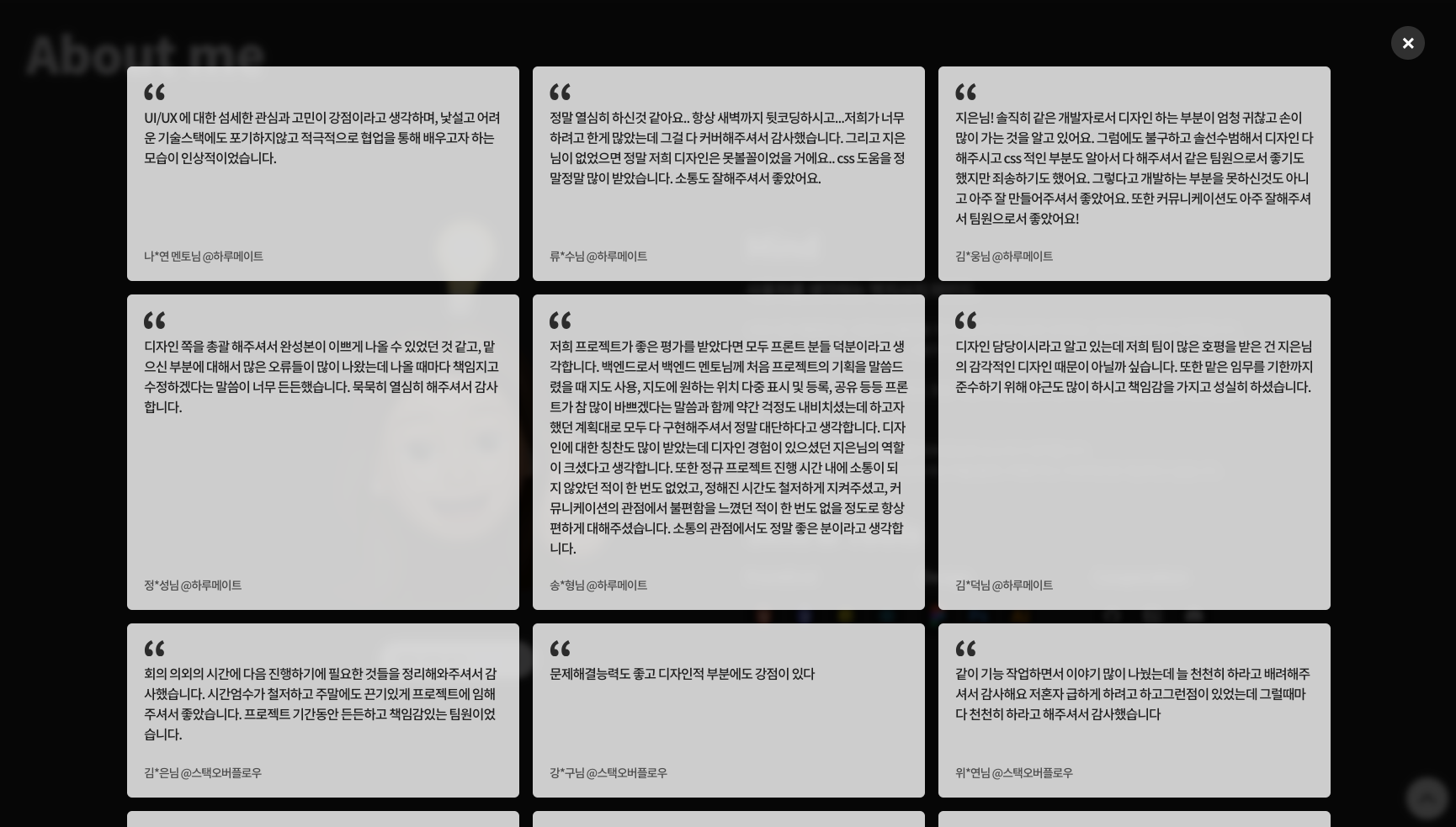
작업 하면서 팀원 리뷰 보기를 추가했다.
부트캠프에서 프로젝트를 진행 후 마지막에 팀원 리뷰를 작성하는 시간이 있었고
나의 강점을 표시하기에 좋다 생각해 해당 리뷰를 modal로 띄어 보여주도록했다.

누가 작성했는지, 어느 프로젝트일 때의 리뷰인지를 같이 표시해 신뢰성을 높혔다.
🛠️ Project
쇼핑몰에서 상품을 나열하는 느낌으로 카드 형식으로 배치했다.
저작권 이슈가 있는 프로젝트는 사진을 첨부하지 않았다.

프로젝트 제목, 간단한 설명, 태그를 표시했고 마우스 hover 시
자세히 보기, Github로 넘어갈 수 있도록했다.
Github가 없는 프로젝트의 경우엔 해당 사이트로 넘어갈 수 있도록 다르게 표시했다.
🛠️ Project Detail
Project Detail를 페이지 처럼 할지 modal로 할지 고민을 했었다.
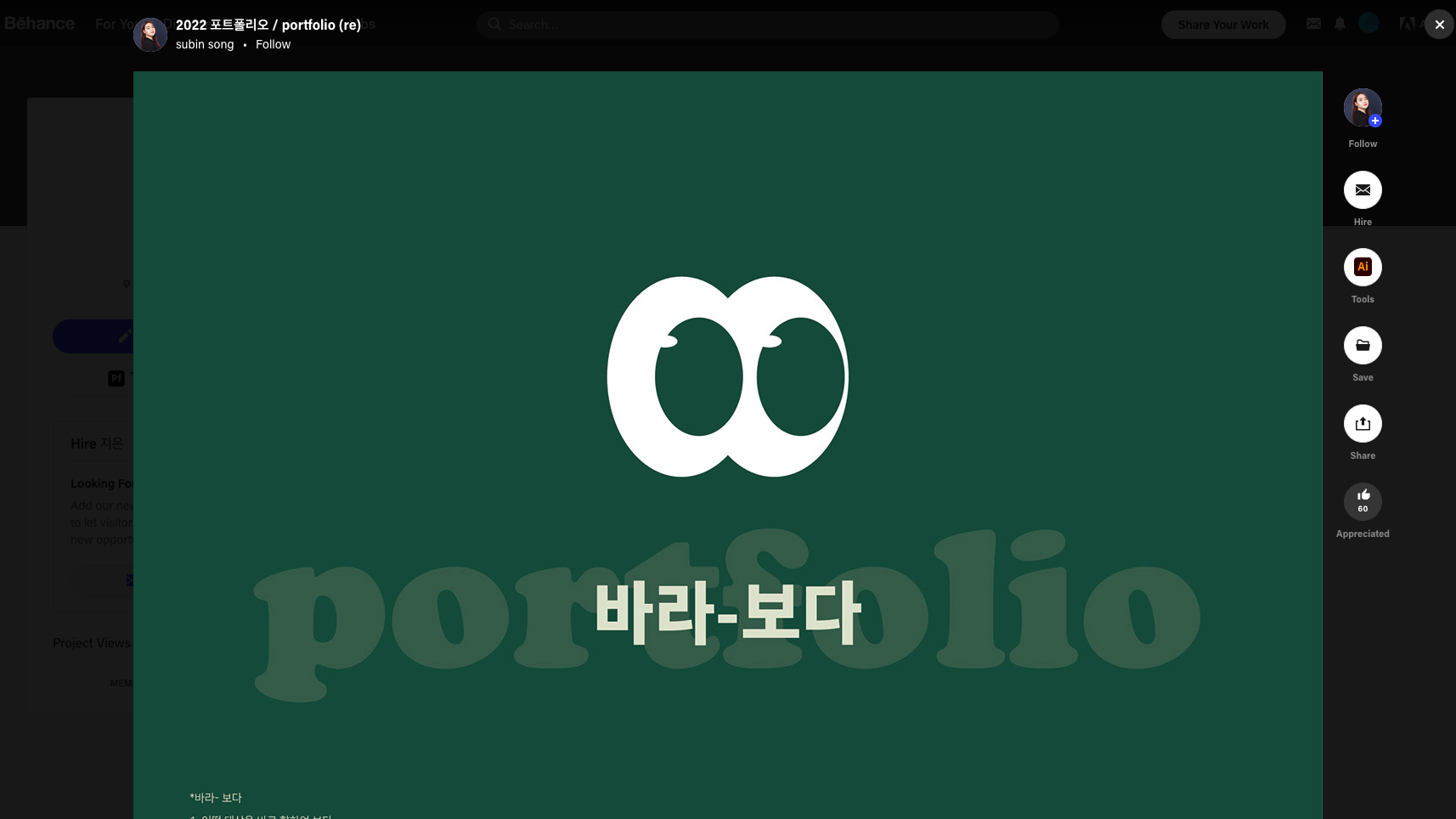
그러던 중 behance 사이트에서 포트폴리오를 보여주는 UI/UX가 괜찮다 생각해
참고하게 되었다.
[behance 사이트 - 포트폴리오 확인할 때]

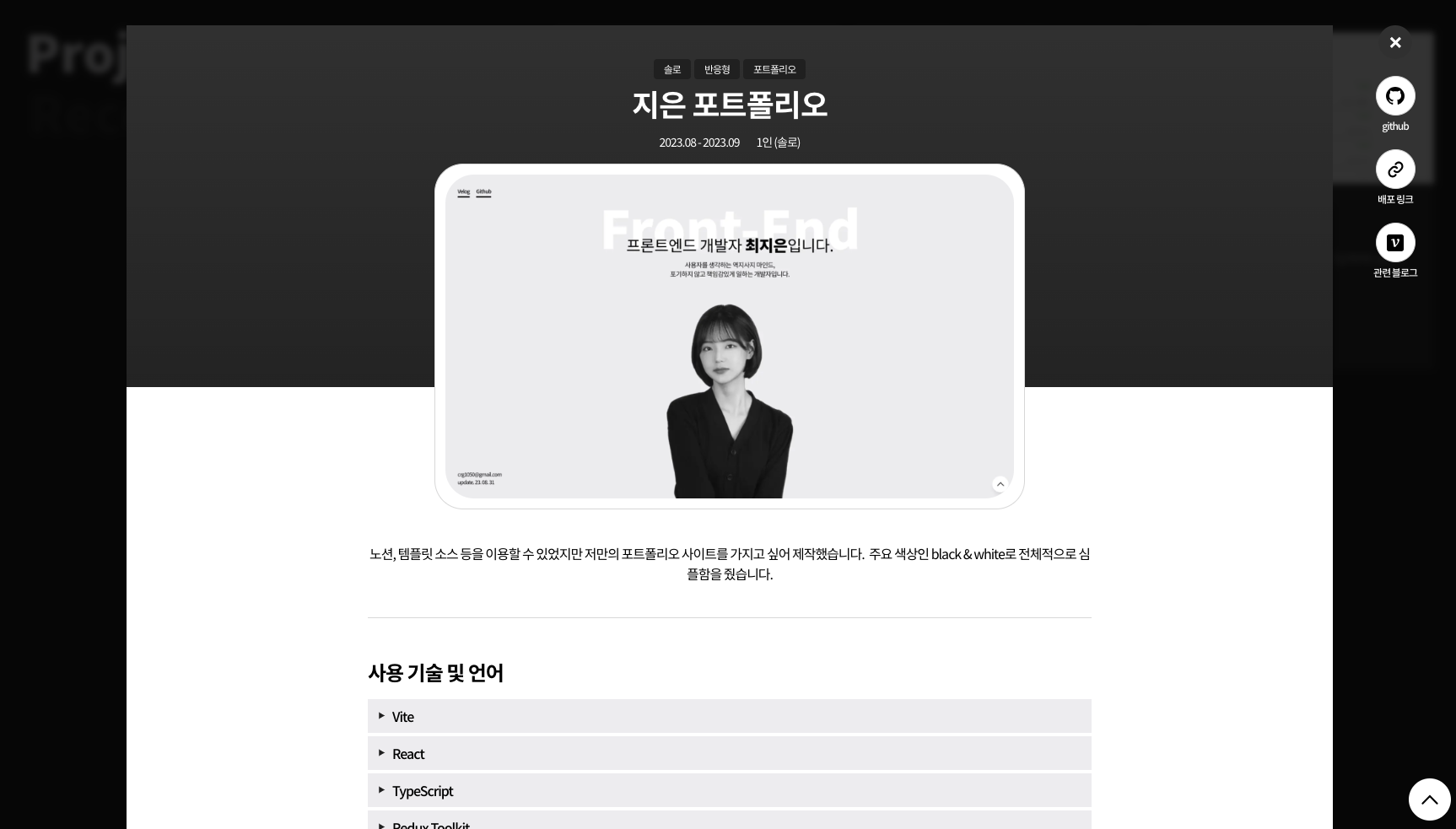
프로젝트에 대한 내용을 좀 더 상세하게 작성했다.
작업 기간, 인원, 간단한 소개 부터 시작해
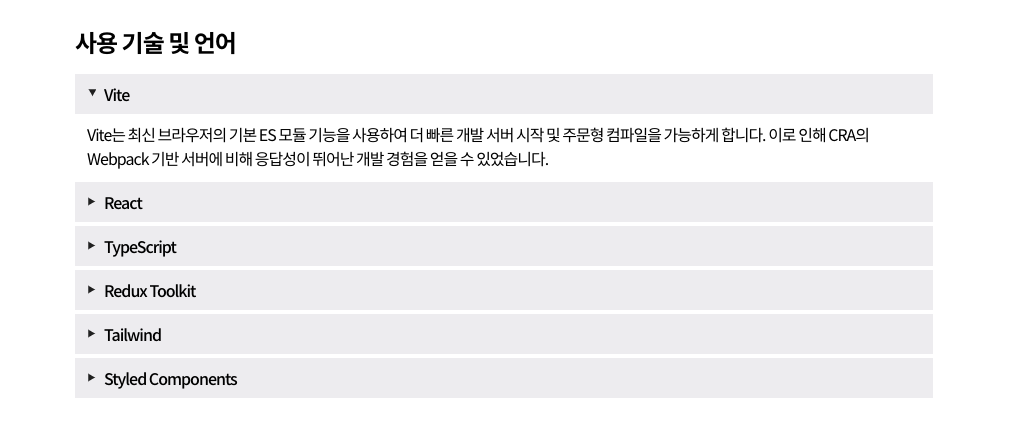
사용한 기술 및 언어, 기여도를 작성해 내가 작업한 내용을 작성했고 토글 버튼을 이용해 상세 내용을 작성해 표시했다.
이 부분은 내용 보완이 필요한 것 같다.

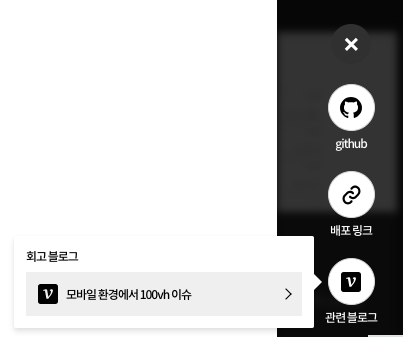
우측 상단엔 빨리 가기 버튼을 제공해 상세 내용을 봐도 바로 해당 사이트로 넘어 갈 수 있도록 했다. 관련 블로그의 경우 1개 일 수도, 여러개 일 수도 있었다.
마우스 클릭하는 방법도 있었지만 이러한 경우 사용자는 버튼 클릭, 해당 블로그 클릭으로 총 2번의 행위를 해야했다.
그래서 behance사이트 처럼 hover할 경우 블로그 리스트를 보여지도록 했다.

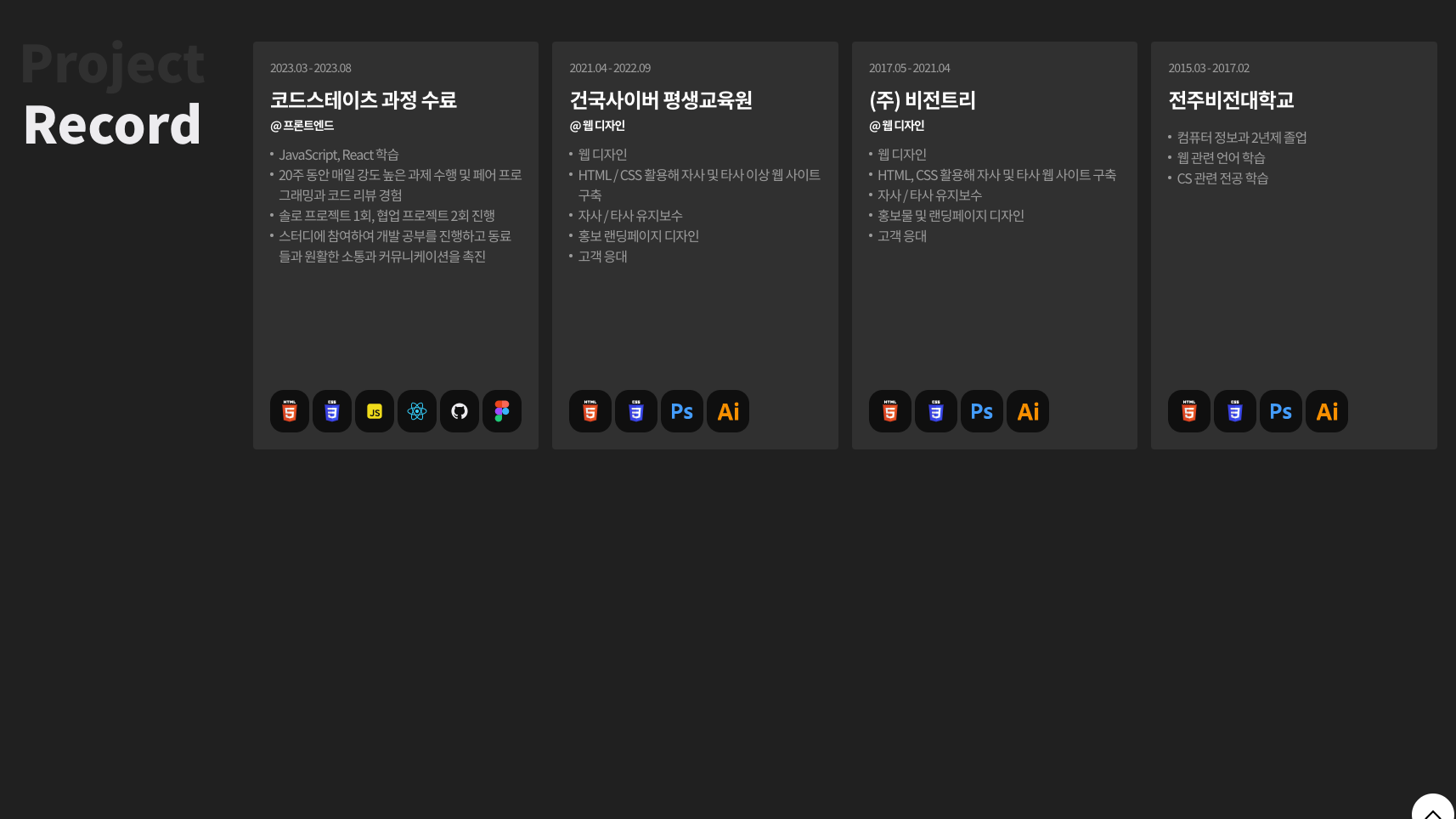
🛠️ Record

원래는 이력, 학력을 나눠 표시하려고 했다.
하지만 그러기엔 표시하는 내용도 별로 없는데 스크롤은 길어지기는 문제로 하나로 합치기로 했다.
최신 순으로 나열을 하고 어떠한 일이나 공부를 했는지 간략하게 작성 했다.
그리고 어떤 툴이나 언어를 사용했는지도 같이 표시해 내가 어떤 툴과 언어를 사용할 줄 아는지 알게 했다.
🛠️ 반응형

반응형도 신경 써서 작업했다.
특히 좌측 아래에 있는 글자가 원래 검정 색이였지만
모바일 환경에서 이미지와 겹쳐 잘 보이지 않았다.
글자 뒤에 그림자 효과를 넣었고 글자를 흰색으로 했다.
PC버전에서는 잘 안보여서 걱정했지만 모바일 환경에서 확인할 때 잘 보여서 다행이다.ㅎㅎ
아직도 개선할 곳이 많다ㅠ
✨ 추후 개선할 부분
1. 이력서 추가하기
이력서 버튼을 추가해 바로 이력서를 볼 수 있도로하려고 한다.
포트폴리오 사이트가 있는건 좋지만 나의 정보를 한눈에 보기 어렵다 생각했다.
글로 적힌 문서를 첨부해 편의성을 주려고 한다.
🛠️ 23.10.13 추가완료
(노션 보단 페이지를 하나 더 만들어 이력서를 PDF로 다운로드 받을 수 있도록 하려고 한다.)
2. 라이트/다크 모드
요즘 사이트를 보면 기본적으로 있는게 아닌가 싶다.
허나 지금 내 포트폴리오는 다크 모드도 아니고, 라이트 모드라고하기에도 애매하다 생각했다.
초기 기획엔 라이트/다크 모드 버튼을 추가했지만 작업하다 보니 색상 배치를 다시해야하고
그러면 기획했던 점과 달라진다. 이 기능을 넣으려면 현재 포트폴리오 사이트 디자인을 변경해야하지 않을까 싶기도해 고민이다.
3. 스터디 등 내가 활동했던 내용 추가하기
이또한 초기 기획에 있었지만 작업하면서 해당 내용은 이력서에만 추가하기로 해서 가감히 뺐지만
아쉬운 컨텐츠라 생각해 추후 진행하기로 결정했다.
4. 채널 톡 추가하기
밴치마킹 했던 포트폴리오 사이트에 채널 톡이 있는걸 확인했다.
이를 통해 해당 포트폴리오 사이트에 대해 피드백도 받을 수 있고 제안이 올 수도 있다 생각했다.
내 이메일 주소를 기입해 두긴했지만 채널 톡의 경우 다이렉트로 피드백을 주고 받을 수 있어 좋은 것 같다.
기회가 된다면 추가하고 싶다.
5. 모바일 환경 좀 더 신경 쓰기
해당 포트폴리오 사이트는 반응형으로 제작했지만 PC버전 위주의 사이트이다.
아무래도 구직 목적으로 만들어진 사이트로 사용자는 모바일 보다 PC로 볼 확률이 높다고 생각한다.
현재 모바일 환경에서 해당 사이트를 보면 어색한 점이 보인다.
요즘은 PC보다 모바일로 보는게 많이 때문에 모바일 환경에서도 동일한 조건으로 보일 수 있도록 노력해야 겠다.
6. 코드 리팩토링하기
급하게 작업을 했기 때문에 코드 리팩토링이 필요한 상황이다.
조금씩 리팩토링하지 않을까 싶다.
✏️ 마치며
포트폴리오 만들어야지 생각만하다가 이번 기회에 완성까지 했다.
비록 아직 부족한 점도 있고 개선하고 싶은 점도 많다.
하지만 계속 개선하고 완성을 내지 않으면 끝이 없을 것 같았다.
현재 상황에서 내용 등만 수정하고 추후 버전2 만들까 생
고민 중이다.
포트폴리오는 꾸준한 관리가 필요하다 생각한다.
프로젝트에 대한 상세 설명도 부족해 좀 더 채워 넣고 쳐낼 거 쳐내고...
이제는 구현 보다 내용 정리와 리팩토링에 좀 더 신경 써야할 것 같다.
다른 사람들의 포트폴리오를 벤치마킹 하고 구성을 어떻게 했는지 확인하고 보완하려고 한다.
그리고 무엇 보다 포트폴리오를 매력적으로 만들었다면 나도 매력적인 사람이 되도록 노력하자!
정현수 님의 포트폴리오 사이트 참고 (정말 많은 도움이 되었습니다. 감사합니다)
링크 : https://hyeonsu-jung.vercel.app/
포트폴리오 사이트 보고 댓글로 언제든지 피드백 주세요! 환영입니다!!!!






이글 보고 반성하고 갑니다 감사합니다