React에서 사용하는 변수(State)
let const var (x)
state(O)
Hooks - useState, useEffect ...
useState : state(리액트 변수)만들어주는애
state? 컴포넌트 전용 변수
let const 로 만들 수도 있지만 더 업그레이드 된거임.State
어떤 업그레이드?
-
변수 만드는 방법
let count = 0 const count = 0
const[count, SetCount] = useState(0)
const 없어도 되는데 관례상 있음
setCount, [], useState?
[] 원리 - 구조분해할당
useState - 훅(페북에서 만든 기능)
setCount - 변수 바꾸기(변수 바꿔주는 함수)
0 - default 값
-
변수 바꾸는 방법
let count = 0, count = 5
const [ count, setCount ] = useState(0)
setCount(5)
state만 이해하면 document.getElementByID() 안써도됨
코드 전체적으로는 훨씬 더 깔끔해짐
const[ count, setCount ]= useState(0)
let 은 리액트 전용 문서에서 변경을 감지하지 못한다.event 핸들러 함수
props
컴포넌트를 2개로 나누면서 데이터와 기능의 연결고리가 끊어진다.
이를 연결하는것이 바로 props(부모 컴포넌트가 자식 컴포넌트에 물려주는 변수/함수) 함수를 공유하는 방법!!!// 자식이 부모에게 넘길 수는 없다.(단방향 관계)
부모 컴포넌트가 props 물려줄 때는 객체로 묶어 넘기게 된다.
const props = { aaa : handelChangeWriter } => onChange{props.aaa} -> handlechangeWriter 실행

props를 내려주기_ 부모 컴포넌트

자식 컴포넌트의 propsName부분을 유심히 볼 것!
props를 넘기게 되면 props={propsName:handlechangeWriter}형태의 객체로 넘어가게 되며 props는 여러 개를 내려줄 수 있다.
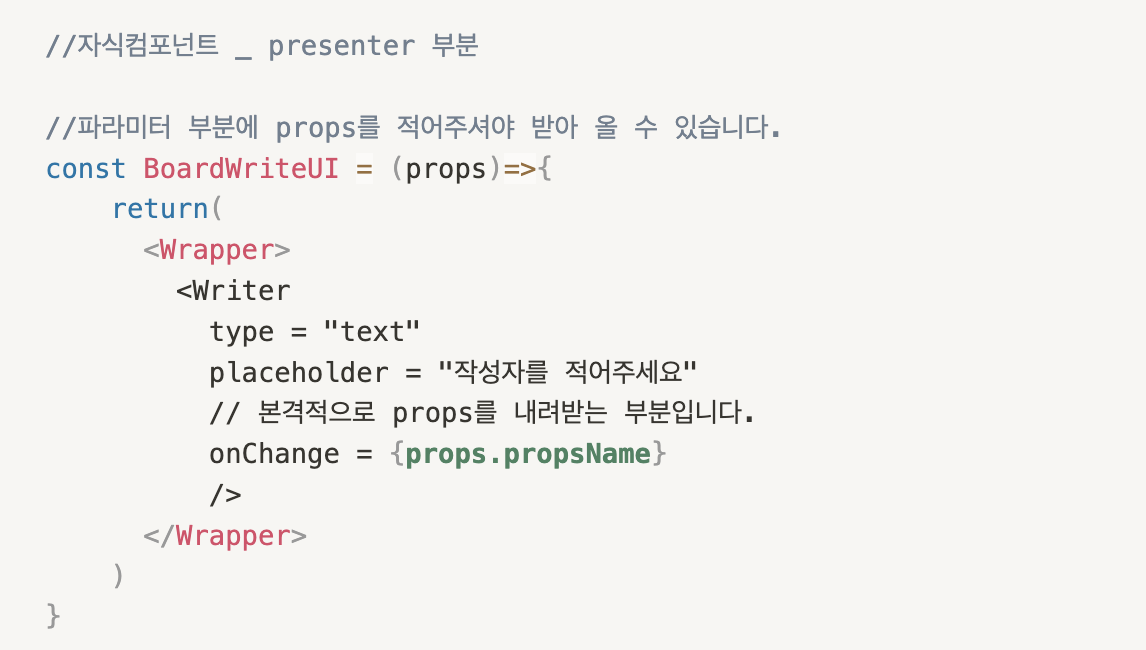
props 받아오기

Writer태그의 이벤트 함수부분(onChange)부분을 잘 볼 것
파라미터 부분에 props를 적지 않으면 받아올 수 없다.
또한 객체로 넘어오기 때문에 받아온 props를 사용하려면 객체의 속성을 꺼내오는 것처럼 사용해주어야 한다. 따라서 props.propsName 형태로 사용
리액트의 단방향 데이터 흐름
리액트는 데이터 흐름이 단방향 : props는 부모가 자식에게만 줄 수있으며, 자식이 부모에게 줄 수 없다는 의미이며 단방향 구조이기 때문에 에러를 캐치하기 더 쉽고 깔끔하다.
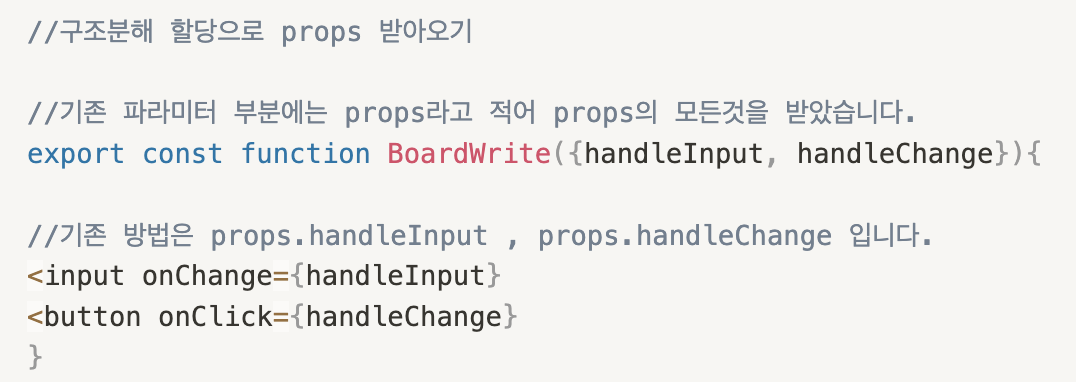
💡props 구조 분해 할당으로 받아오기
-> 구조분해 할당으로 props 를 받아오게 되면, props.propsName이 아닌 propsName만 적으면 된다.
-> 구조분해 할당으로 props를 받아오면 필요한 것만 받아올 수 있다. 부모컴포넌트는 하나지만 자식이 여러개인 경우 구조분해할당이 props를 내려주고 받는데 좀더 편리
(예시)