조건부 렌더링(+비동기 통신)
js에서는 위에서부터 차례대로 실행 => 데이터 요청 & 응답 받을 동안 화면에 그려질 데이터의 내용 : undefined -> 첫 화면이 그려지는 시기에 데이터 불러오면서 에러 발생 -> 화면을 미리 그려놓고 데이터를 그려주기 위해 조건부렌더링
조건부렌더링의 종류
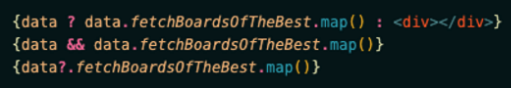
- 삼항 연산자 : 제일 처음에 쓴 것, data가 오기 전에 return 부분에서 이미 rendering 해주고 있음 -> 삼항 연산자 사용해 있을 때, 없을 때 모두 적어줘야 했다.
data ? data.fetchProfile : undefined
- && 연산자
삼항 이후 && 연산자 등장, 데이터 없을 경우 자동으로 undefined 반환, 데이터 없을 때 따로 div쓸 필요 없으면 else 쓸 필요 없다. &&은 앞의 값이 true일 경우에만 뒤의 값을 보여줌.
data && data.fetchProfile 앞이 거짓일 때 뒤의 값을 보여주는 경우는?
Nullish coalescing 연산자(??,||)
?? : 앞의 값이 빈 값(null,undefined만, false,0등은 앞 반환)이면 뒤의 값 보여줌- 빈값인지 아닌지 명확히 구분하는 용도
, || : 앞이 거짓이면 뒤(디폴트 설정 - 값 없으면 기본값 보여줘)
data ?? data.fetchProfile //앞이 null, defined일 경우에만
뒤를 반환한다.
data || data.fetchProfile // 앞이 falsy한 값일 때 뒤를 반환
값이 없니? 없으면 data(기본값) 보여줘.- 옵셔널 체이닝
기존의 && 연산자를 쓰면서 길어진 코드를 더욱 간결하게 사용
data?.fetchProfile
optional-Chaining은 ? 연산자 앞 객체의 참조가 undefined || null 이라면 undefined return (삼항, && 연산자와 동일한 기능)

?? optional chaining 이 데이터가 들어올 때까지 기다려 줄까?
기다려주는게 아님. 데이터가 없을 때는 undefined 리턴했다가 데이터가 들어오면 들어온 데이터를 가지고 화면을 다시 렌더링; 리렌더링
?? optional chaining 언제 사용할까?
데이터를 화면에 렌더링할 때 사용
백엔드와 통신해 받아오는 데이터 - 시간이 걸림 ; 옵셔널 체이닝 이용 필요
