🎆 ## 01 미디어쿼리 소개
(1) 미디어쿼리란?
- pc뿐만 아니라 모바일과 테블릿에도 대응되는 웹사이트를 만들기 위해 모바일에 대응되는 반응형 또는 적응형 웹사이트를 만들때 사용되는것으로 구분
(2) 미디어쿼리 media
ex)
css 속성
.media{
width:500px;
height:500px;
background-color:red;
}
⬇
min-with와 max-with로 브라우저 가로폭 설정 브아룽저의 가로폭이 최소 320px,최대 800px이 되었을때, 중괄호 안의 css 속성으로 대체하겠다는 의미!!
@media(min-width: 320px)and(max-width:800px)
{
width:300px;
height:300px;
background-color:yellow;
}
(3) 미디어쿼리가 정상적으로 출력되는지 확인하는 법
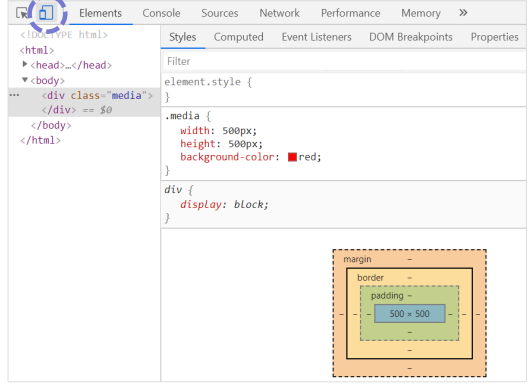
방법 1)
=>우클릭 후 크롬 개발자 도구에 접속
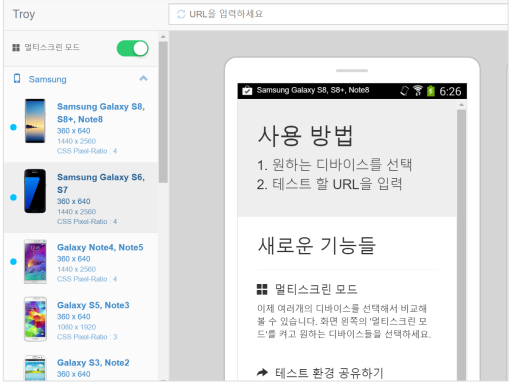
방법 2)
=> Troy Labs 어플리케이션 사용 => 단 , 결과물이 서버에 동록되어 있어야 함.
🎇 ## 02 미디어쿼리 사용시 주의 사항
(1) viewport
ex)
<meta name="viewport" content="width=device-width initial-scale=1.0">
=> 미디어쿼리가 제대로 작동되지 않는 문제가 발생할 수 있으므로 viewport로 너비와 배율을 설정해야 모바일 디바이스에서 의도한 화며을 볼 수 있음.
- name="viewport" : 다양한 디지털기기의 화면상에 표시되는 영역을 의미, 너비와 배율을 설정할때 사용하는 메타 태그 속성 중 하나
- "width=device-width : viewport의 가로폭 = device 가로폭
- initial-scale=1.0 : 비율은 항상 1.0
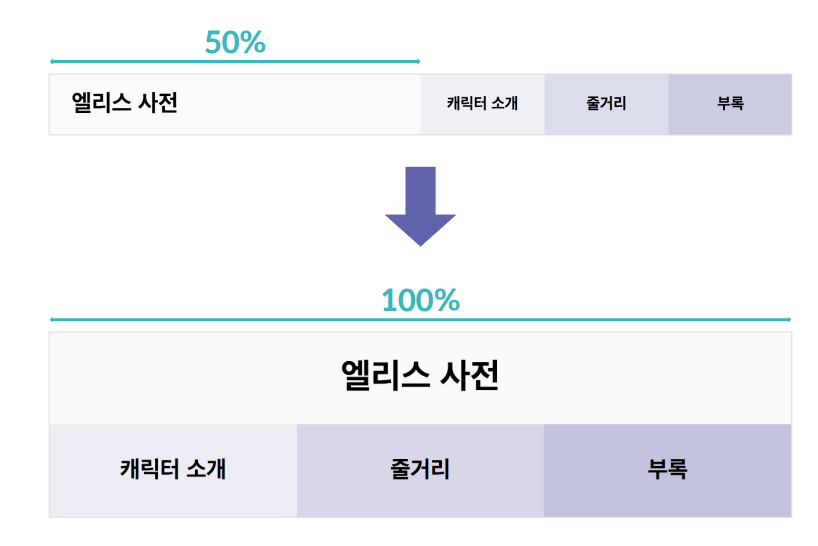
✨ 03 상단 미디어쿼리 적용하기
(1) header
=> 실습
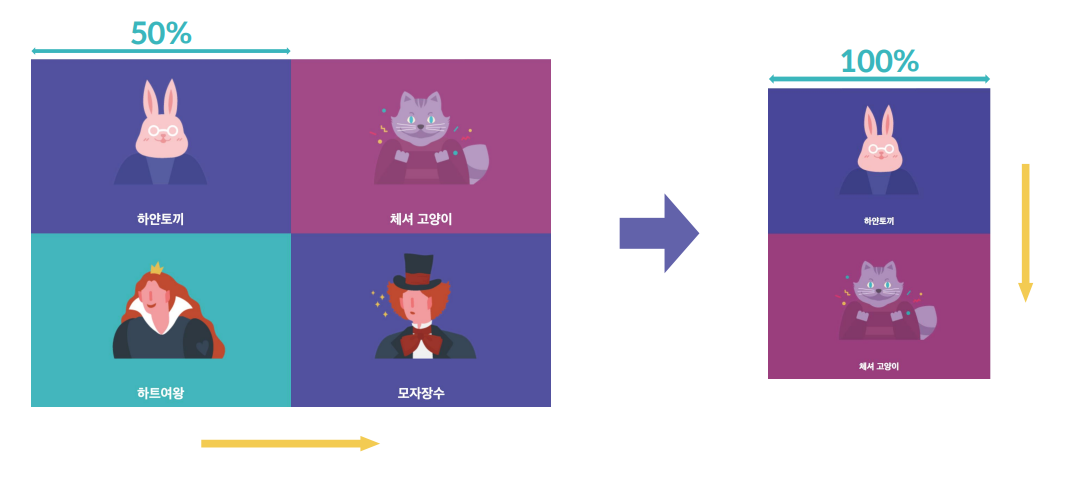
(2) main
=> 실습
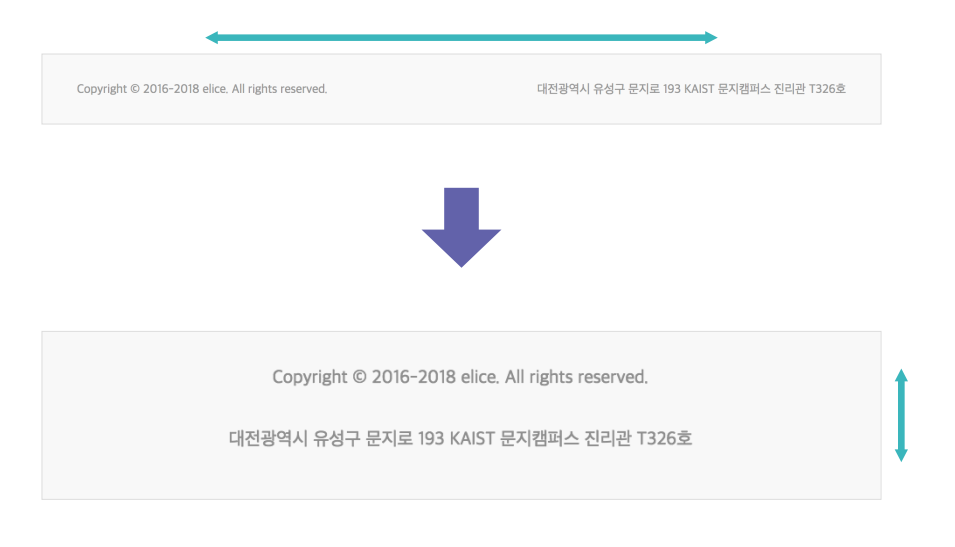
(3)footer
=> 실습