<1주차에 배운 것들>
CSS기초
- 배경관련
background-color / background-image / background-size- 사이즈
width / height- 폰트
font-size / font-weight / font-family / color- 간격
margin / padding
Bootstrap
https://getbootstrap.com/docs/5.0/getting-started/introduction/
이미 작성된 다양한 CSS style을 그대로 사용 가능한 사이트
Javascript 기초
(Java와 Javascript는 바다와 바다코끼리만큼 관련이 없다!)
- 변수, 리스트, 딕셔너리
let a = 2 let blist = [3, 5, 'bbb', 9] blist.push('c') a + blist[3] // 2+9=11 let cdict = {'name':'park', 'age':27} cdict['age'] // 27 cdict['gender'] = 'male'
- 함수
<head> <script> function hey() { alert("hello alert"); /*화면 상단에 박스로 출력*/ console.log("hello console"); /*F12 console창에 출력*/ } </script> </head> <body> <button onclick="hey()">기록하기</button> <!-- 버튼 클릭시 hey() 함수 동작 --> </body>
- 조건문, 반복문
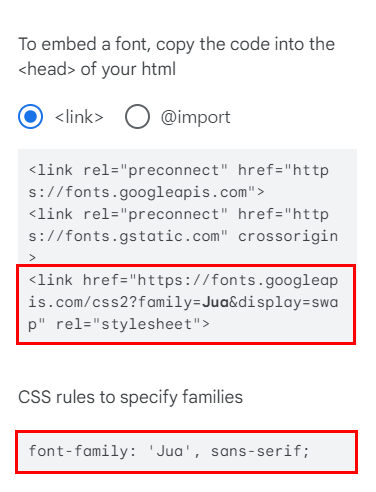
- Google Font 사용법(https://fonts.google.com/?subset=korean)
* { font-family: 'Jua', sans-serif; } /*<style>에 까먹지 말고 추가*/
1주차 과제_팬명록 만들기
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>볼빨간사춘기 - 팬명록</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Noto Serif KR', serif;
}
.mytitle {
background-color: rgba(102, 45, 93, 1.0);
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://i.ytimg.com/vi/u_nc-t4oHfw/maxresdefault.jpg");
background-position: center;
background-size: 800px;
background-repeat: no-repeat;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.support {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.support-button {
margin: 10px auto 0px auto;
}
.card {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto; /*상 우 하 좌*/
}
</style>
<script>
function add_sup() {
alert("등록되었습니다!");
}
</script>
</head>
<body>
<div class="mytitle">
<h1>볼빨간사춘기 팬명록</h1>
</div>
<div class="support">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<div class="support-button">
<button type="button" class="btn btn-dark" onclick="add_sup()">응원 남기기</button>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨<cite title="Source Title"></cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨<cite title="Source Title"></cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨<cite title="Source Title"></cite></footer>
</blockquote>
</div>
</div>
</body>
</html>