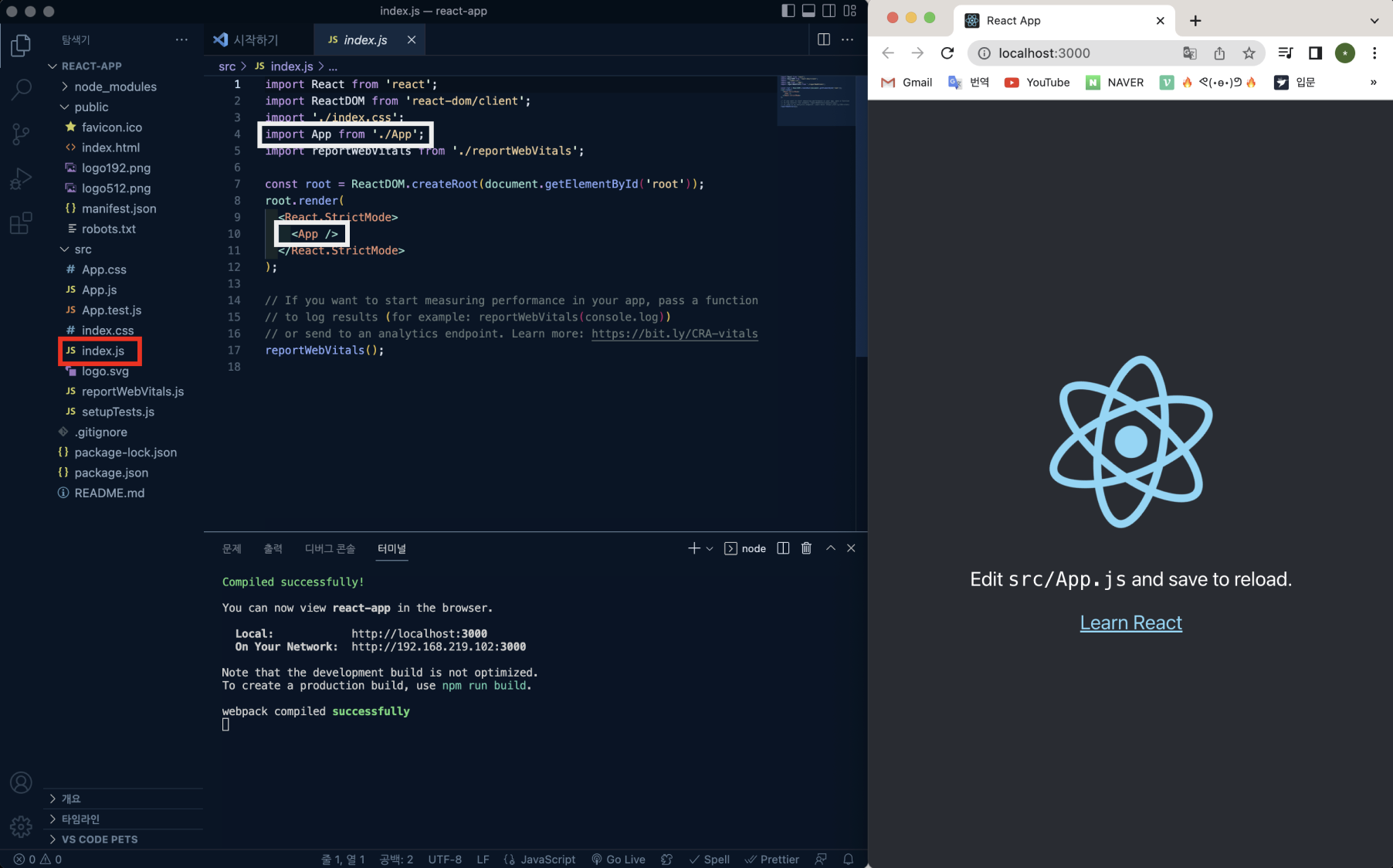
💡 디렉토리 구조
# src 폴더
- index.js : 메인 파일, 적혀있는 대로 작동, 여러 전역적인 설정이 들어감
- App.js : 내용을 편집해 UI 만듦

./APP 에서 확장자 .js 생략된 상태
import App from './App'; <APP /> 태그가 현재 UI의 전체
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;# public 폴더
document.getElementById('root') 태그의 위치
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render( //
<React.StrictMode>
<App />
</React.StrictMode>
);index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div> // 📌 id : root
</body>
</html>✨ 끝 !
✦ 출처 : 생활코딩 [React 2022년 개정판]