- 사용자 인터페이스를 만들기 위한
JavaScript 라이브러리 컴포넌트를 이용하여UI를 구성SPA(Single Page Application)- 리액트는
사용자 정의 태그를 만드는 기술 ===" 컴포넌트 " Props는 컴포넌트의외부에서 사용하는 입력값State는 컴포넌트내부에서 사용하는 값이벤트는 Props를 이용event.preventDefault()를 이용해서 기본동작을 비활성- form을 변경할 때는 Props를
State로 전환 후onChange를 이용 - React 만드는 법 :
classVSfunction
💡 개발환경 만들기
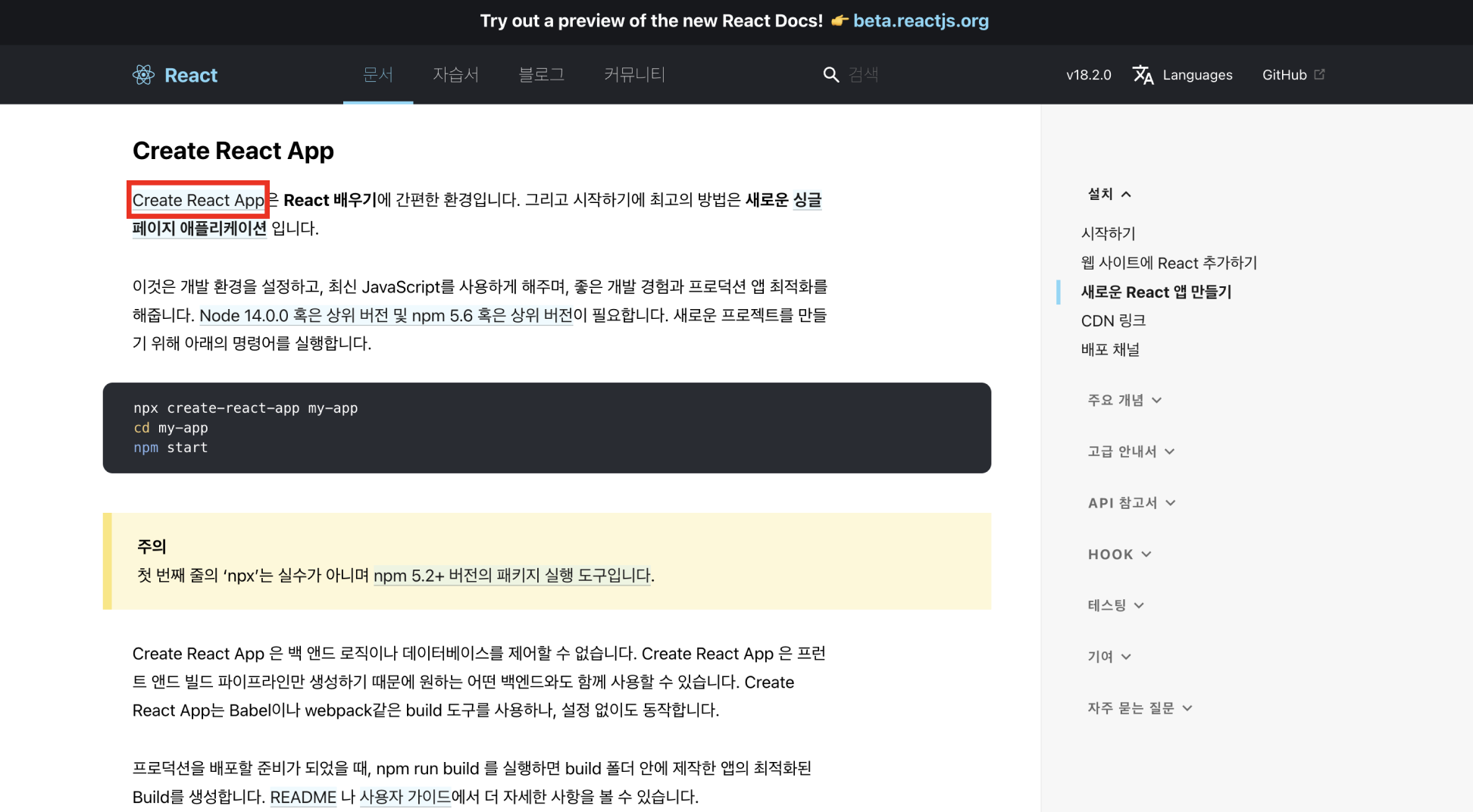
📎 https://ko.reactjs.org/
# 온라인 플레이그라운드
# 새 React 앱 만들기
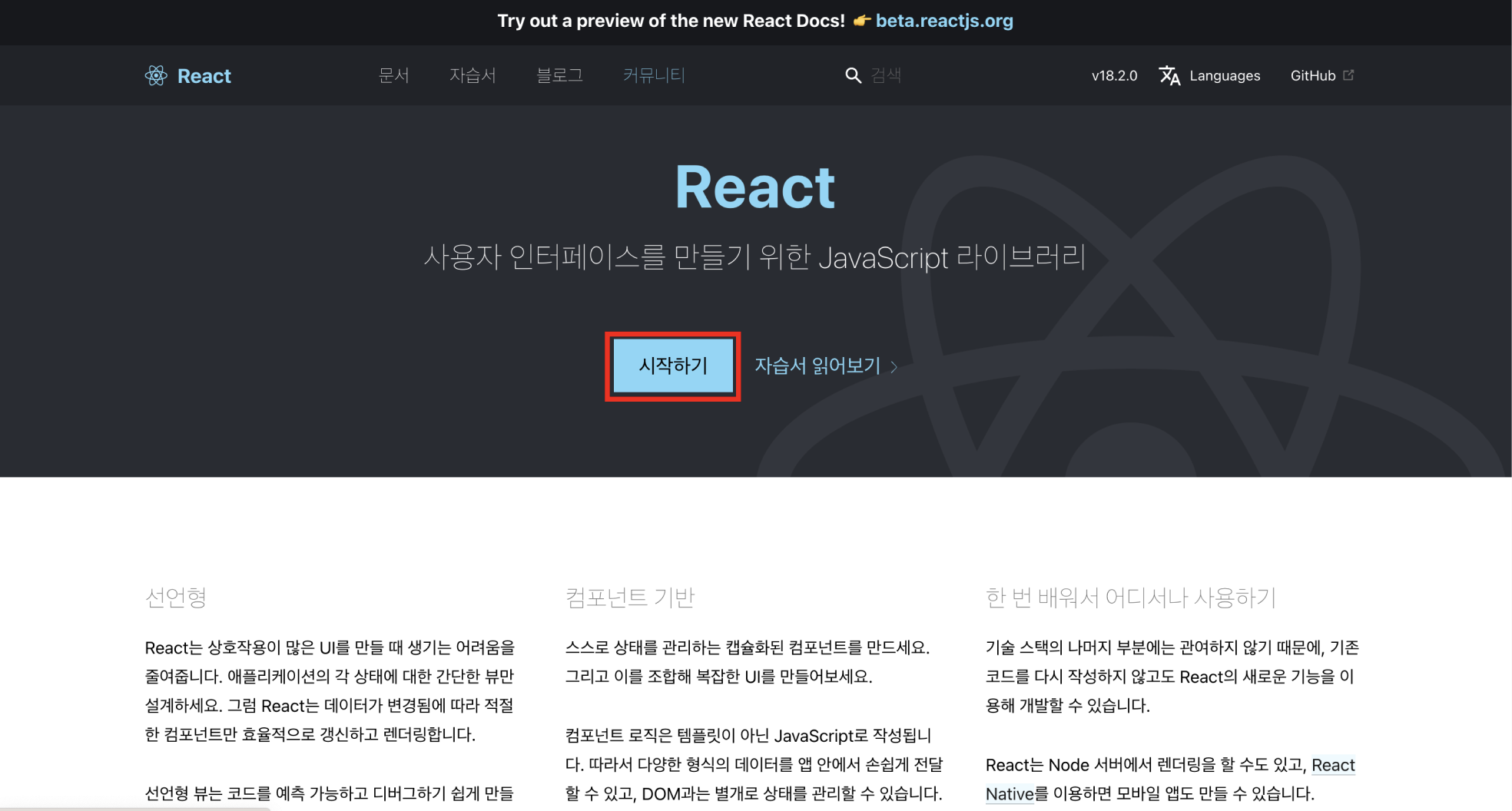
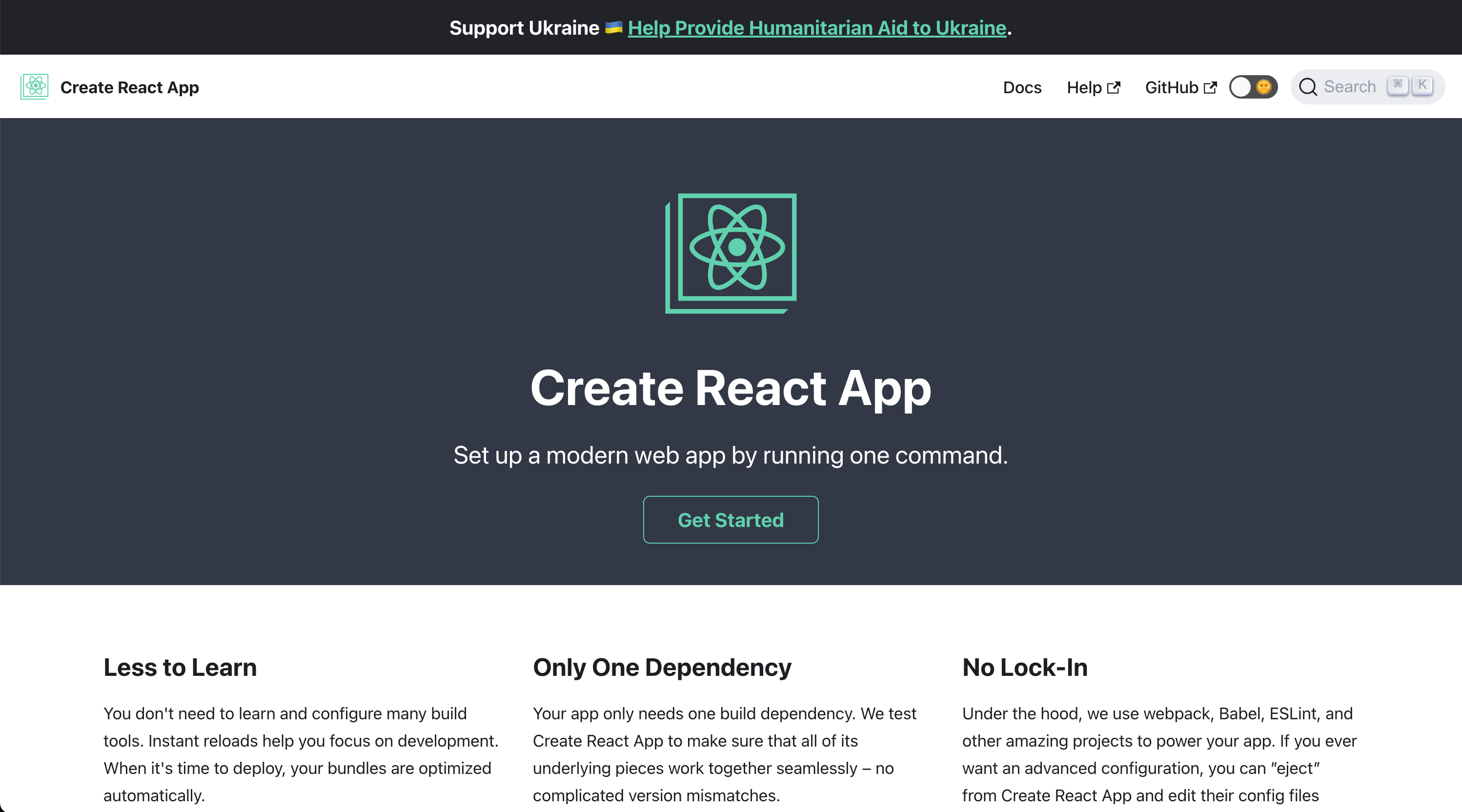
메인화면→시작하기클릭

- 시작하기 →
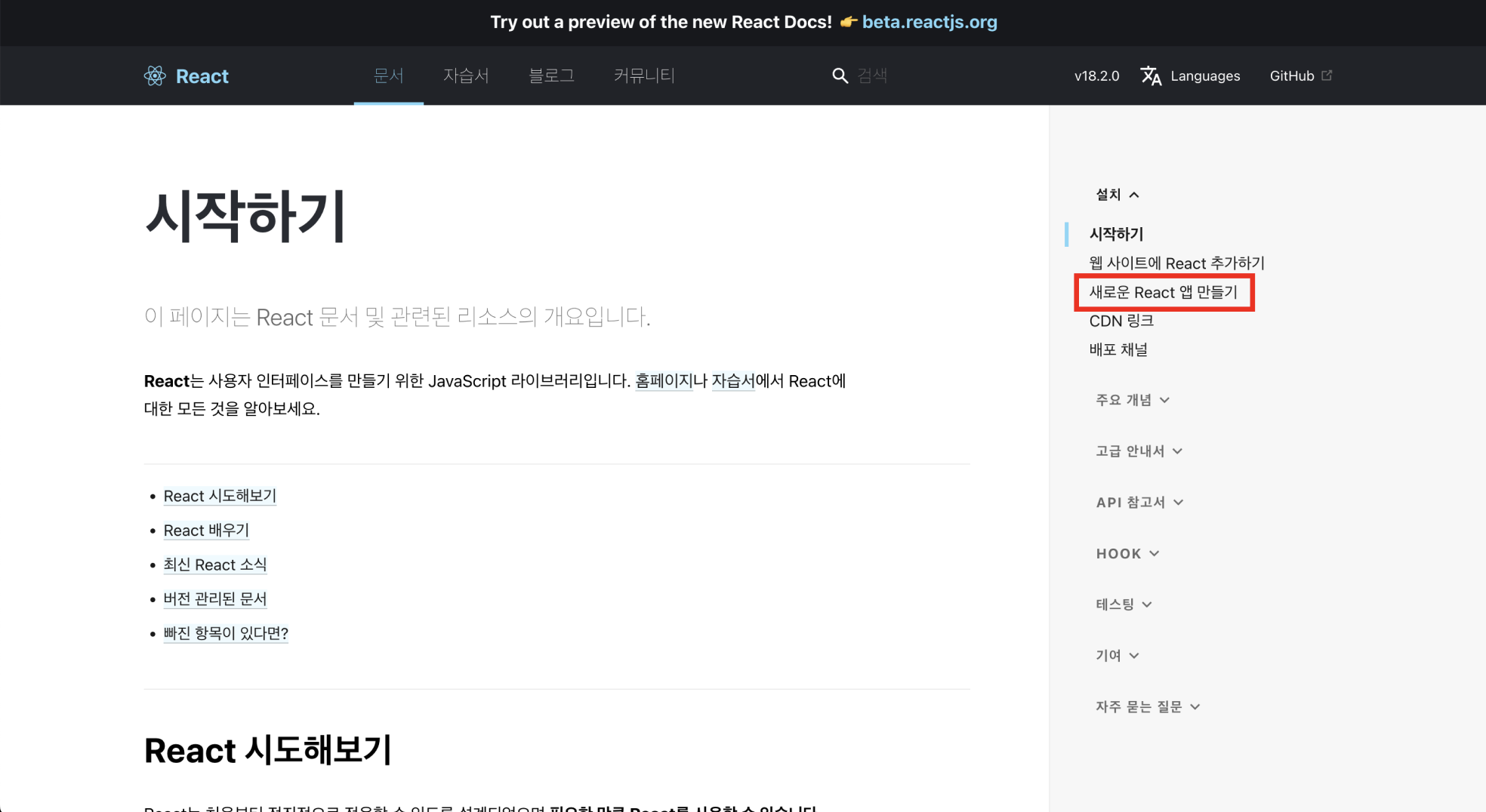
새로운 React 앱 만들기클릭

- 추천 툴체인 →
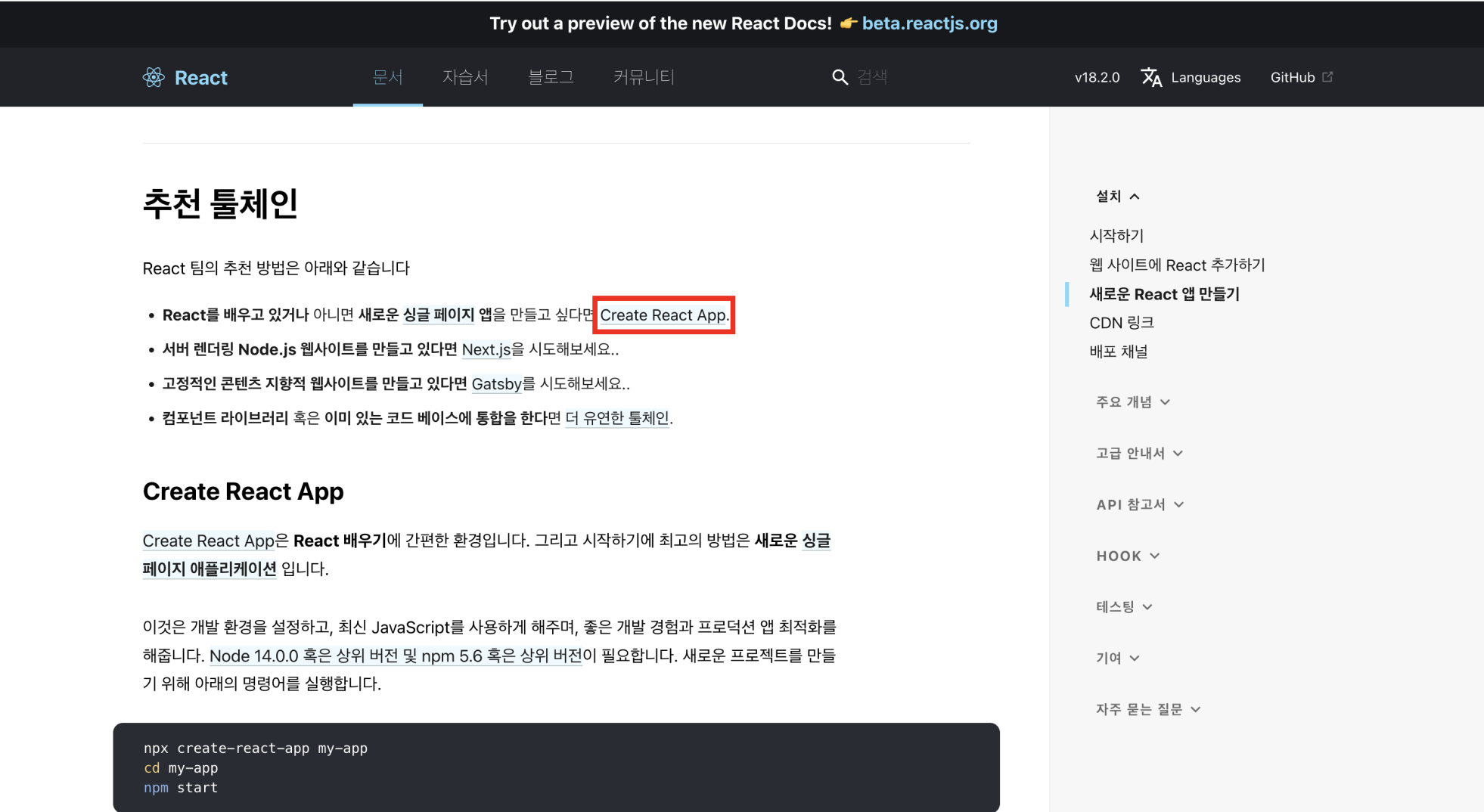
Create React App클릭


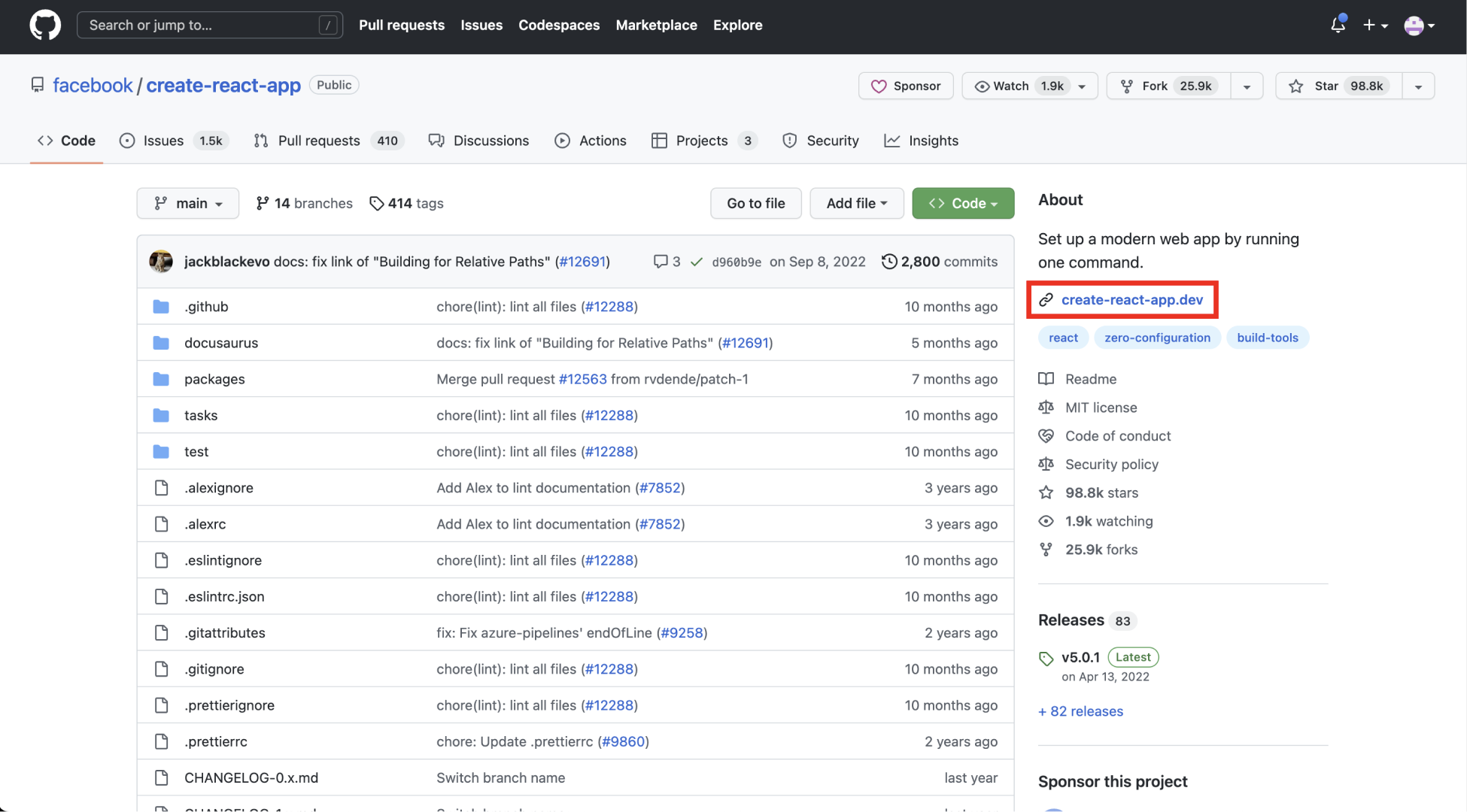
- GitHub → 우측
create-react-app.dev클릭

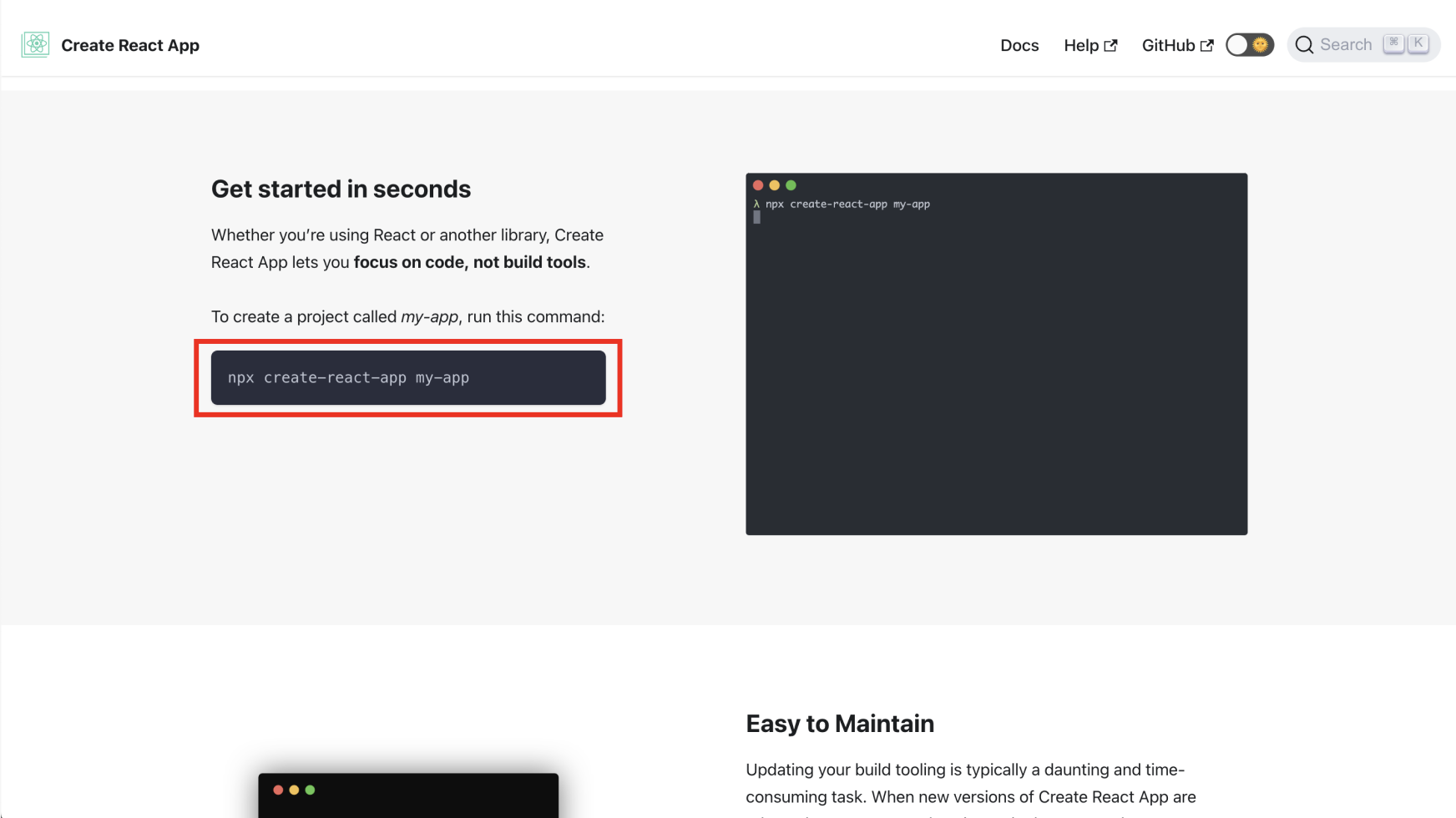
- Create React App 메인 화면 → 스크롤 →
npx create-react-app my-app my-app위치에 원하는 디렉토리명 입력


- npx 실행하기 위해서
node.js설치
📎 https://nodejs.org/ko/

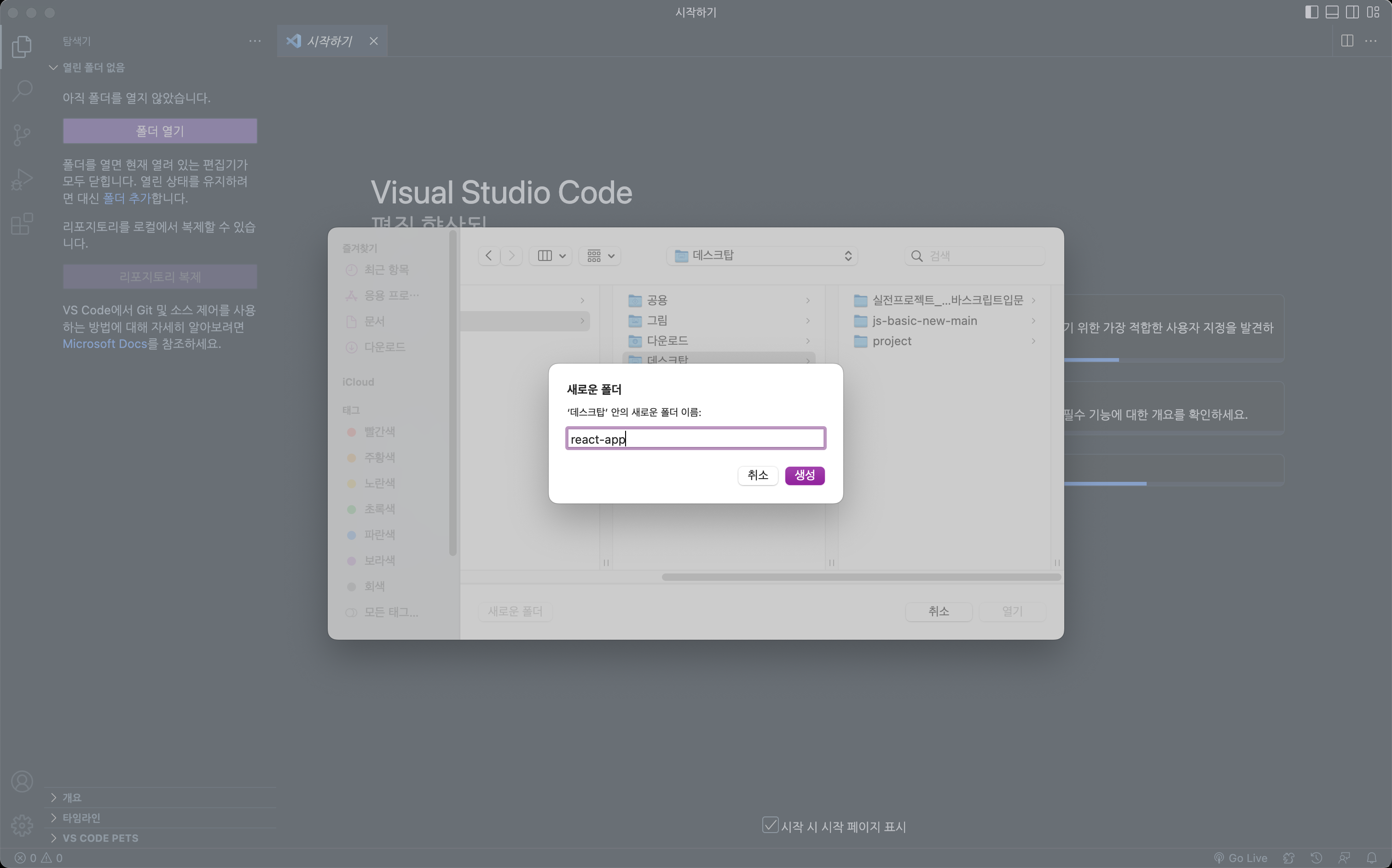
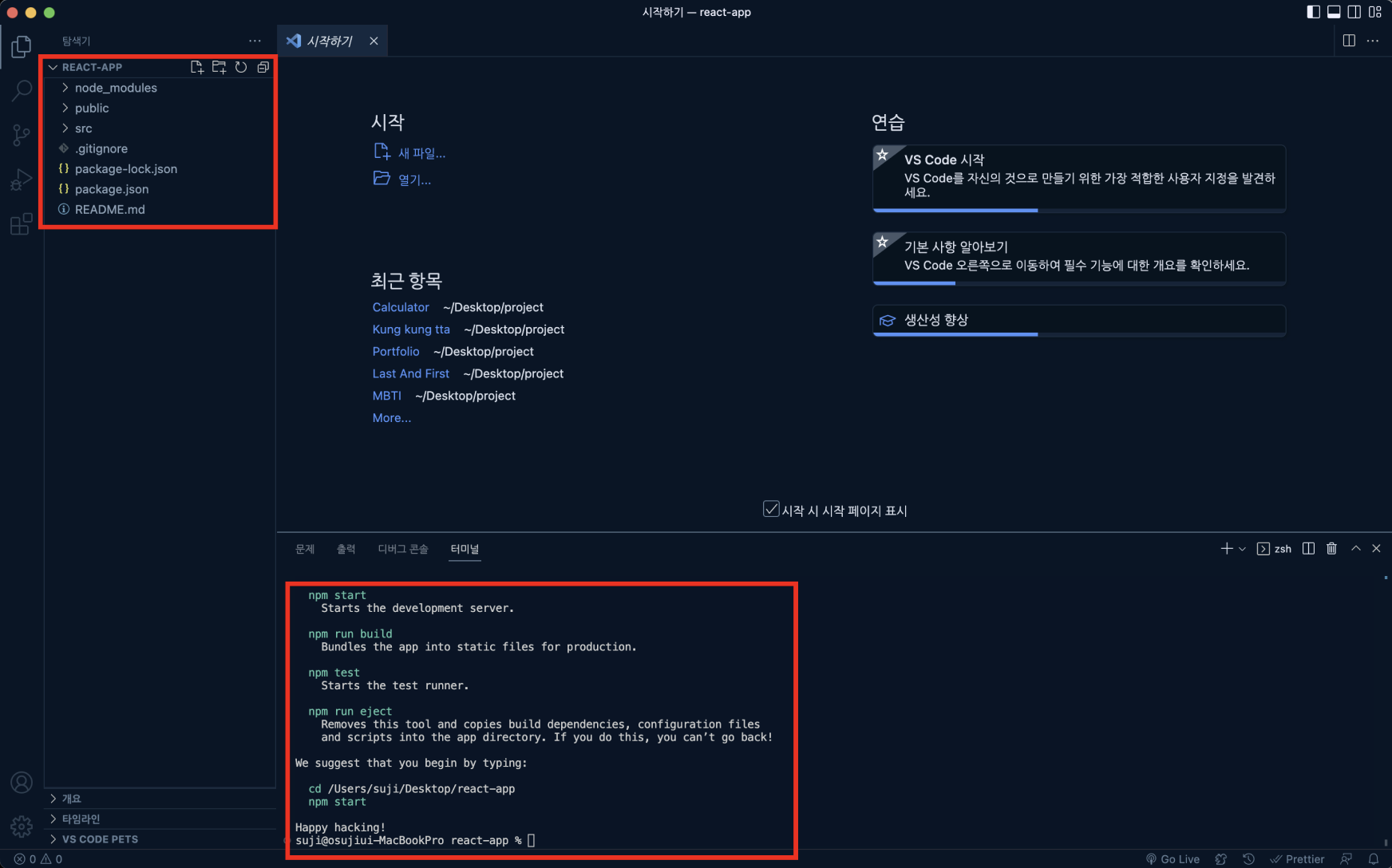
VS Code실행 →폴더열기→ 새폴더 만들고열기


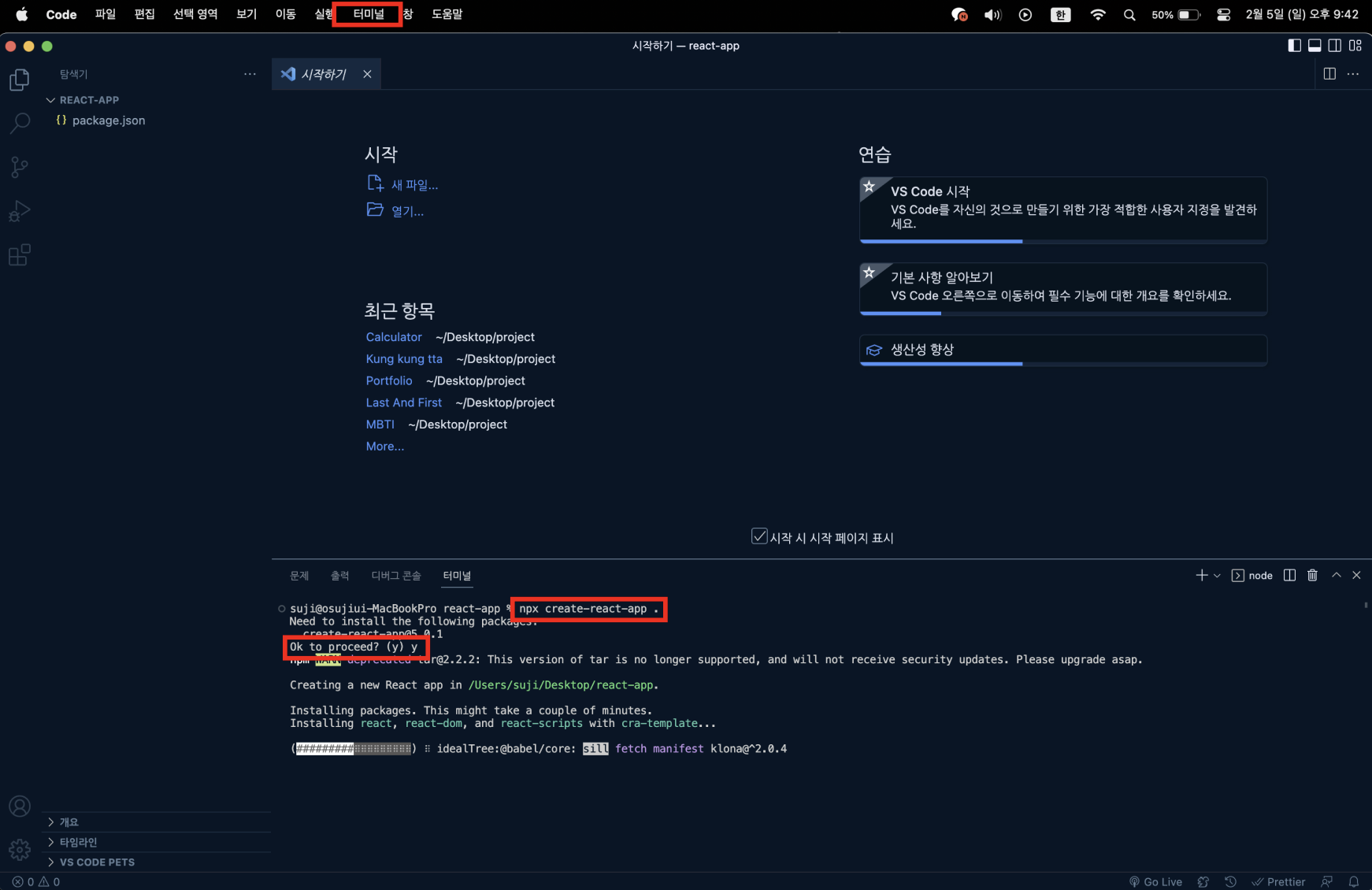
- 터미널 → 새터미널 →
npx create-react-app .→y

설치 완료

- suji@osujiui-MacBookPro react-app % 뒤에 →
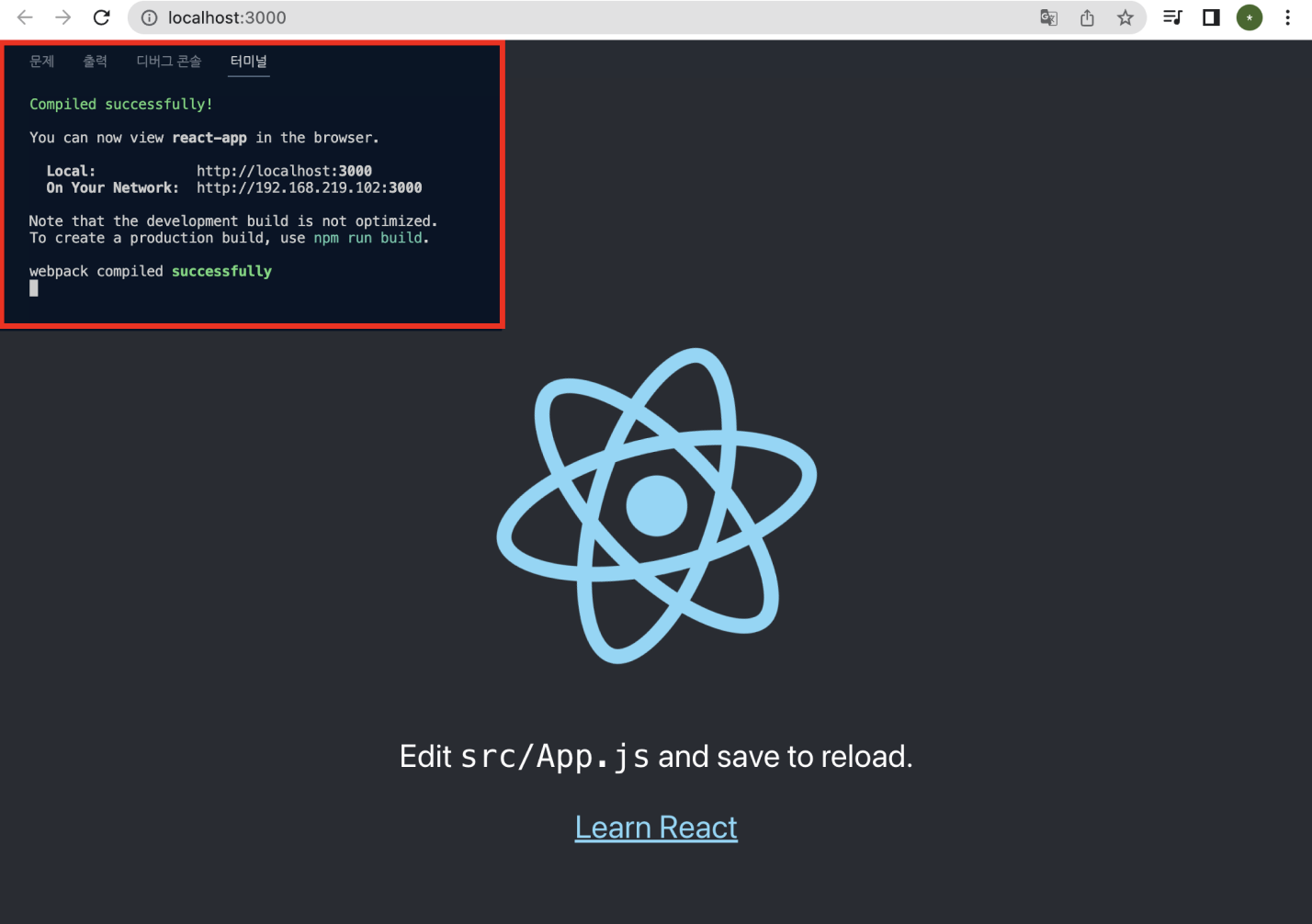
npm start엔터 → 웹 브라우저 실행 됨 (sample application)

✨ 끝!
✦ 출처 : 생활코딩 [React 2022년 개정판]