
동기
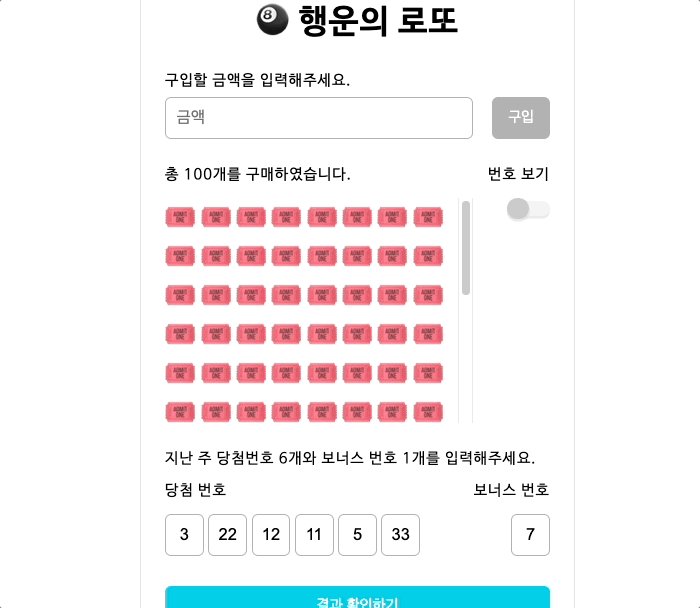
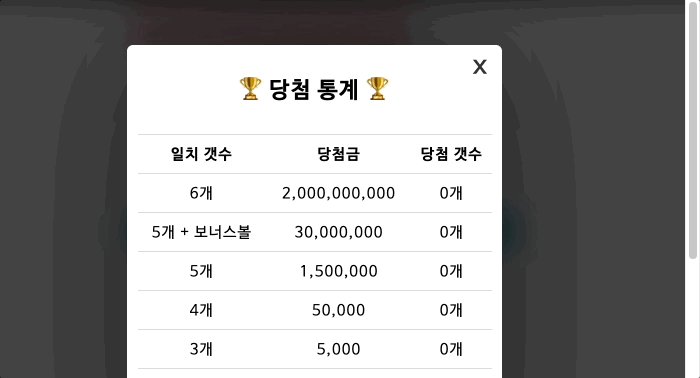
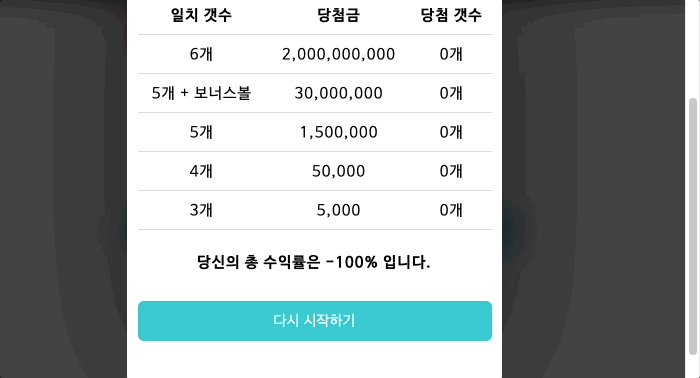
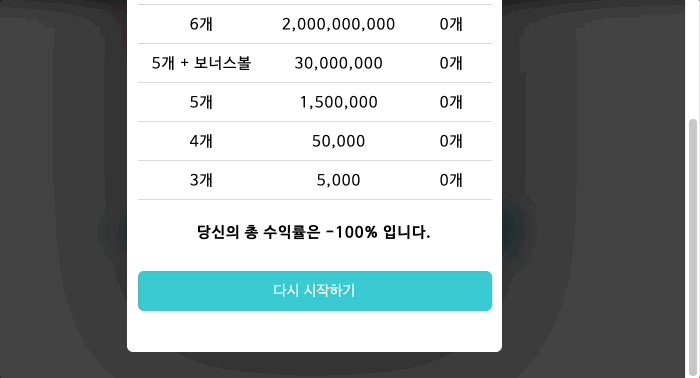
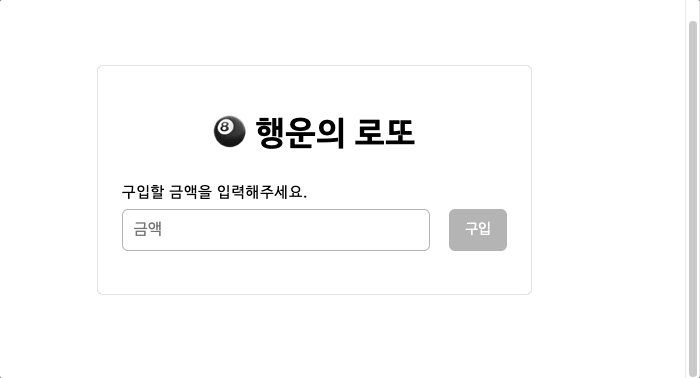
- 우아한테크코스 Level 1 - 로또 미션 2단계 과정의 디자인 시안 중 모달 구현사항이 존재.
- 1단계 피드백 과정에서 프론트엔드 개발자로서 초심을 되찾아 사용자 사용성을 고려해보라 피드백.
- 이전 경험을 통해, 모달 화면을 통해서도 사용성을 고려할 부분이 분명 존재하리라 생각.
모달의 목적 알아보기
- 모달의 뜻은 사용자의 이목을 끌기 위해 사용되는 화면전환 기법
- 실제로는 화면을 전환한다기보다는 이목을 집중해야 하는 화면을 다른 화면 위로 띄워 표현하는 방식으로 사용
- 모달의 화면은 단순하고, 사용자가 빠르게 처리할 수 있는 내용을 표현
팝업창과 다른점? 🤔
- 팝업창은 브라우저 페이지에서 또 다른 페이지를 띄우는 방식.
- 모달은 브러우저 페이지에 새로운 레이어를 추가하는 방식.
- 둘의 목적은 비슷하나, 모달은 페이지를 이동하면 자연스럽게 사라지며, 팝업창은 원본 페이지를 이동하여도 그대로 남아 사용자에게 불편을 발생시킴.
- 불필요한 팝업창과 많은 팝업은 강조 해야 하는 컨텐츠의 노출을 떨어뜨려 역효과 발생함.
- 그럼에도 팝업창을 쓰는 이유는 창이 남는 특성으로 인해 이목을 끌기에는 여전히 효과가 좋음.
- 하지만, 바로 위와 같은 이유로 최근 브라우저들은 팝업 차단이 기본적으로 설정되어있음.
정상적인 기능이라도 일부 사용자들에게 의도한 컨텐츠가 노출되지 않을 수 있는 꽤 심각한 상황이 발생할 가능성 존재.
팝업창을 반면교사 삼자 🤥
- 모달은 자연스럽게 사라져야 한다.
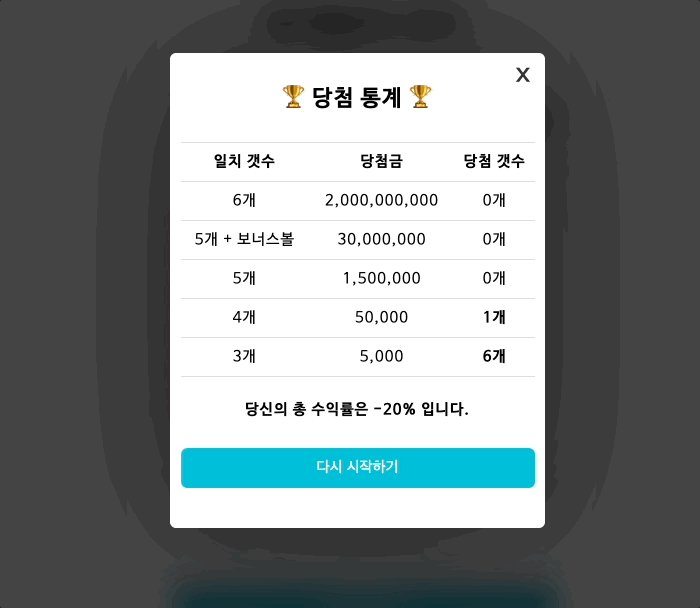
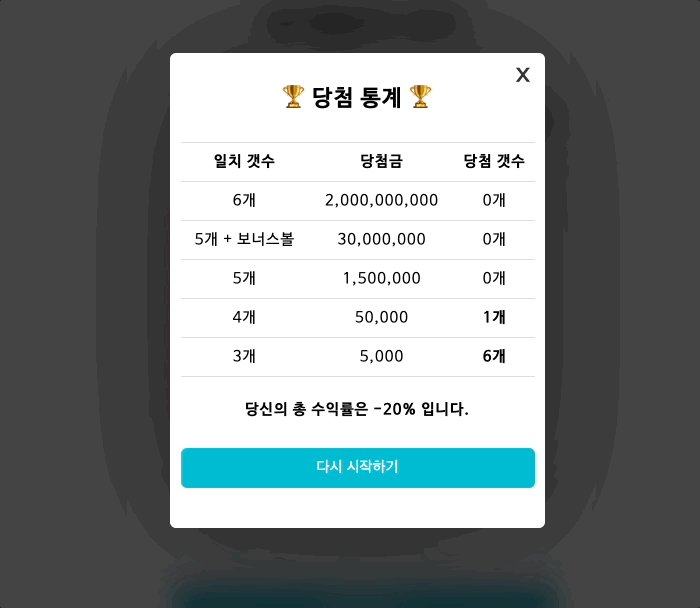
- 불필요하지 않게, 1개의 모달만 출력하되 강조해야 하는 컨텐츠에 사용자가 집중할 수 있는 환경을 만든다.
- 모달에 부정적인 경험을 주지 않도록, 꼭 출력되어야 하는 내용들로만 모달을 구현하자.
이 키워드는 좀 귀하네요.
"이목을 끌기 위한", "화면전환"
사용자에게 저는 모달이에요!를 강하게 어필할 방법이 무엇일까?
어떻게 하면 더 자연스럽게 모달에 시선이 갈까?
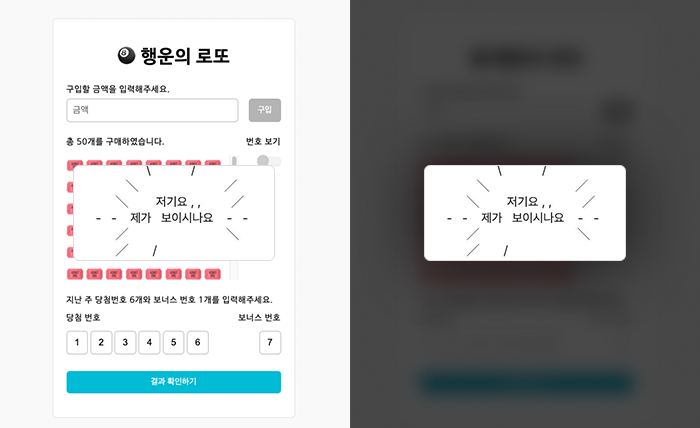
- 모달 전/후 일정 시간 애니메이션 발생시켜, 사용자가 자연스럽게 모달을 인식할 수 있게 유도하기.

"집중해야하는 화면", "다른 화면 위로 띄워 표현"
어떻게 하면 사용자가 모달 화면만 바라볼까?
사용자가 모달에 더 집중할 수 있는 환경이란 무엇일까?
- 모달 외부 배경을 자연스럽게 숨기고, 출력되었음을 확실히 인식할 수 있게 배경을 숨기기.

- 사용자가 컨텐츠에 집중할 수 있도록 모달 이외 영역 스크롤을 차단.

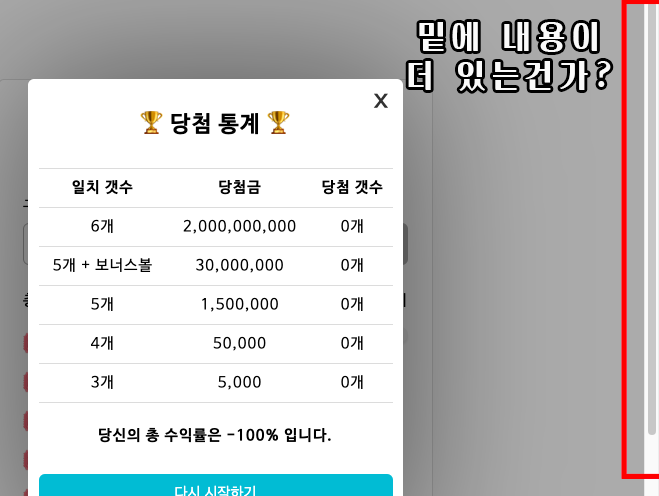
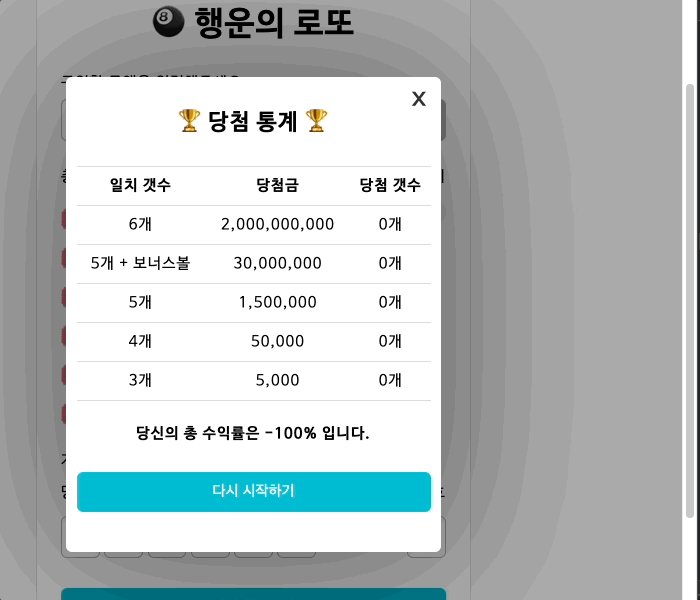
모달 뒤의 컨텐츠가 움직여서 내용에 집중이 되지 않는다 😵💫 + 바로 다음 언급되는 문제.

개선사항에서 힌트 찾기.

만약을 대비하자!
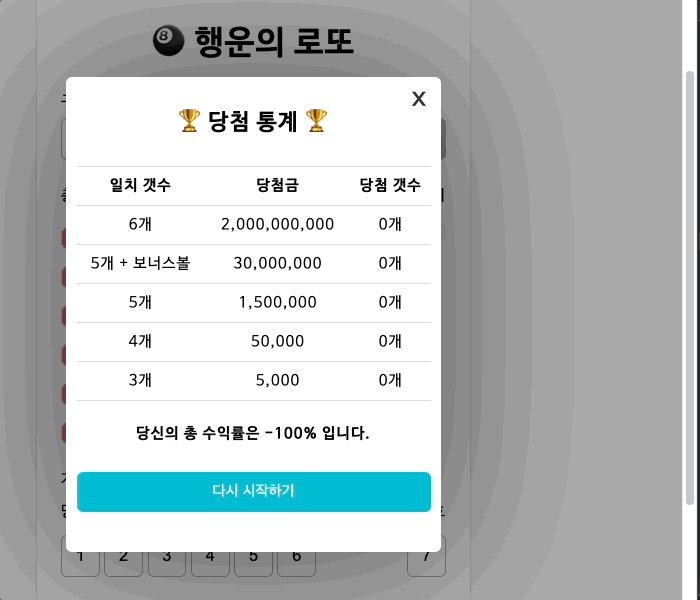
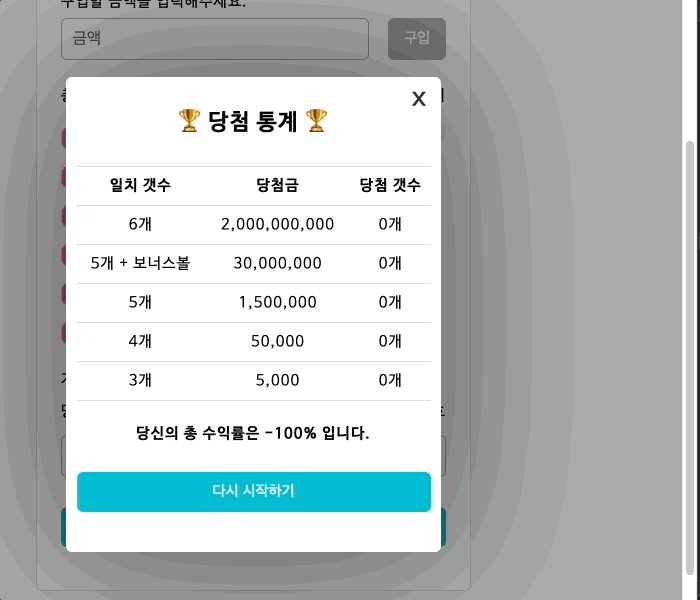
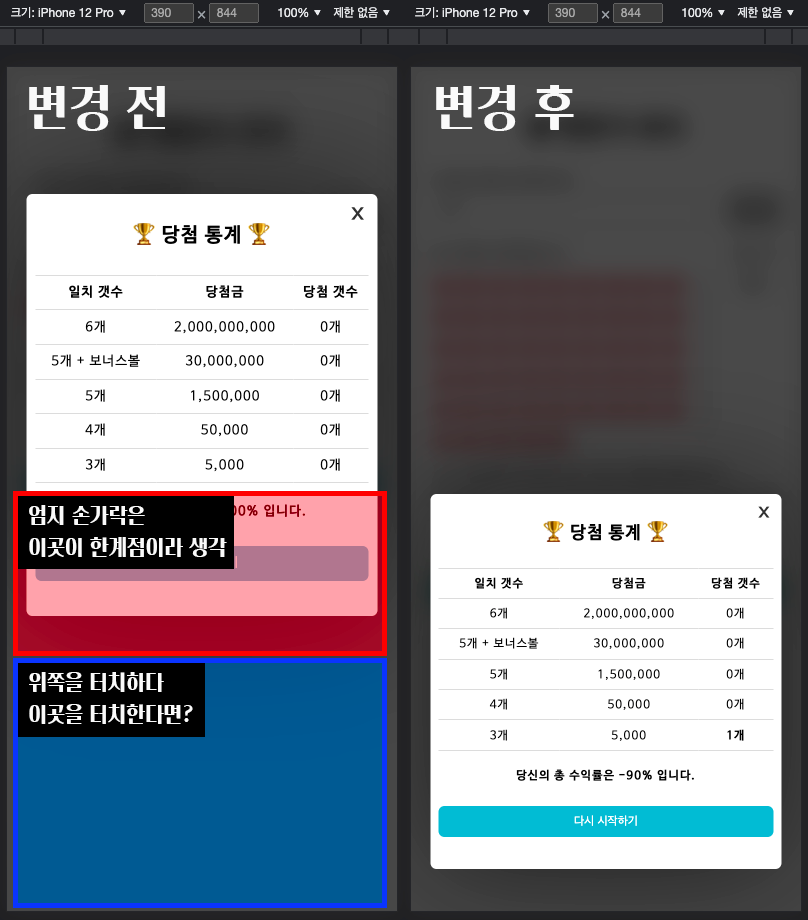
- 사용자의 브라우저 높이가 모달의 높이보다 작다면?

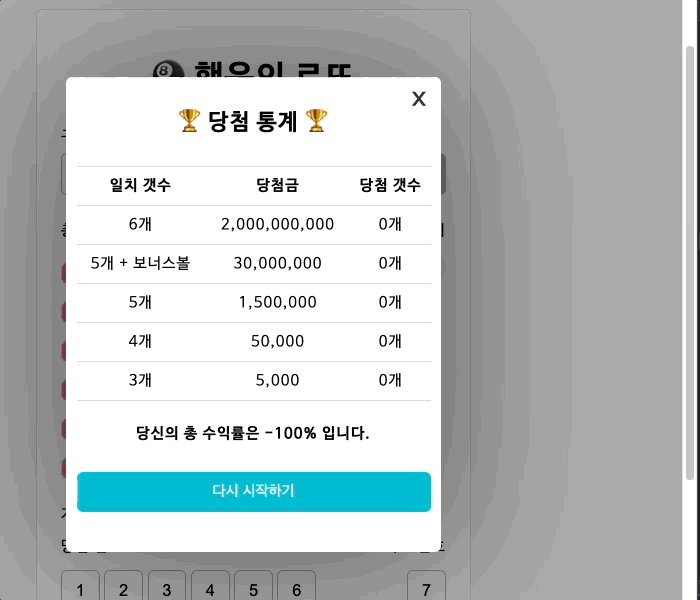
모달 이외 영역의 스크롤을 차단하고, 모달이 스크롤 되도록 처리.

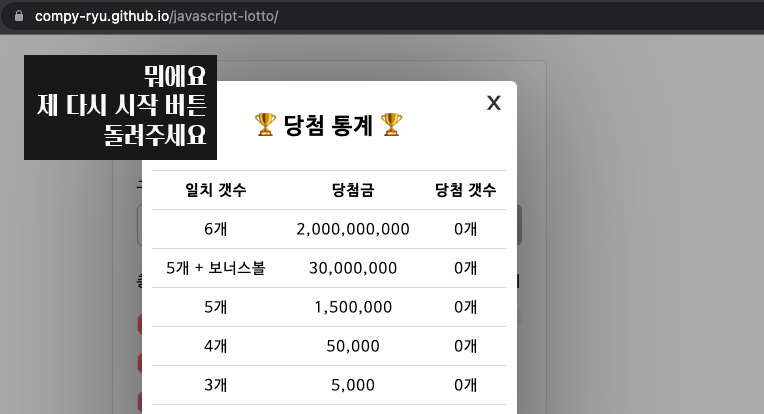
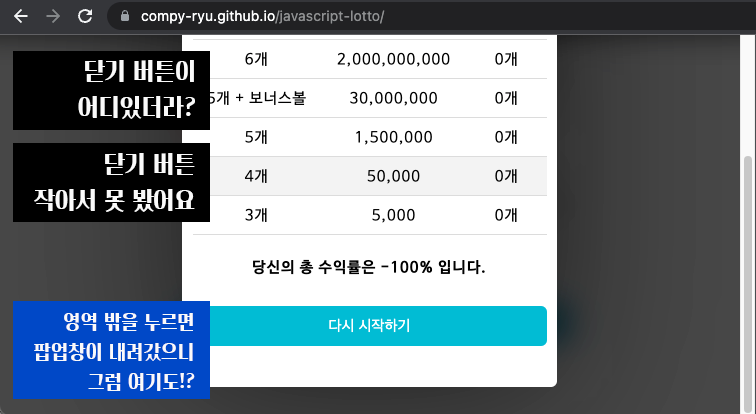
- 다시 시작하기는 싫은데, 모달 닫기 버튼은 어디 있죠? 배경 클릭하면 모달 닫기

부록 : 사용 환경도 생각해보기
- 엄지의 모험을 멈추기 위한, 모바일의 터치 영역 고려.

🚀 실제 적용된 페이지는 여기를 클릭해주세요.




와우 역시 콤피...