prettier추가 된 옵션에 의해
해당 규칙에 따라 자동으로 코드 스타일을 정리 해주는 도구이다.
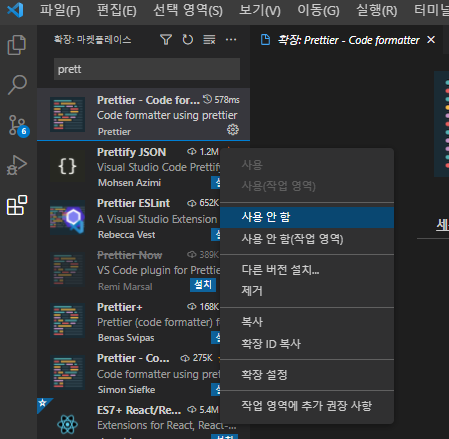
여기서는 ESLint와 같이 사용하기 때문에 vscode에디터 기준으로 확장 설치된 prettier를 '사용 안 함' 으로 변경해 준다.

코드 포맷팅 기준을 ESLint기준으로 사용할 것임 ( prettier규칙의 사용은 에러로만 표시 )
에러로 표시하면 eslint가 에러로 표시된 것들을 fix해줌

코드 포맷팅 기준을 ESLint기준으로 사용할 것이기 때문에
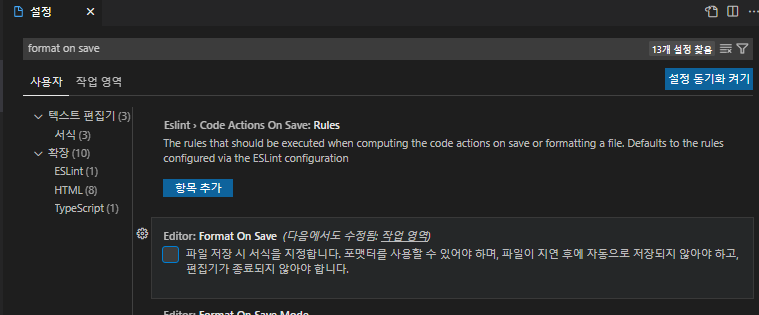
Prettier같은 도구와 code Formatting이 충돌하지 않게 하기위해 format on save 체크 옵션을 해제 시켜준다.
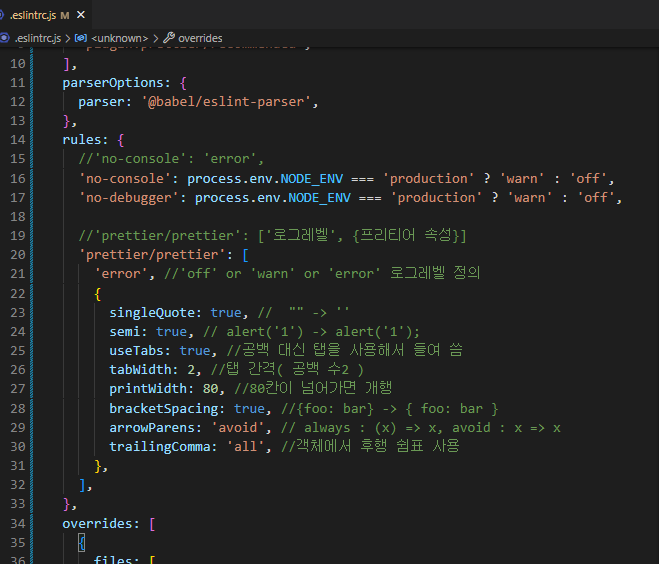
.prettierrc 말고 eslintrc.js파일에서 prettier를 설정하는 이유?
eslint에서 정의한 rules와 충돌이 나기 때문에
eslint 우선시 하기 위해서..

규칙 작성 예시


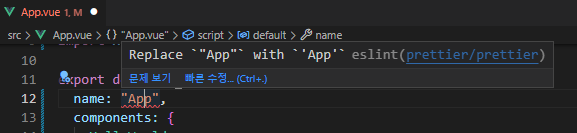
Prettier로 error로 표시하고
Eslint가 수정해 줌
module.exports = {
root: true,
env: {
node: true,
},
extends: [
'plugin:vue/recommended', // 'plugin:vue/essential'
'eslint:recommended',
'plugin:prettier/recommended',
],
parserOptions: {
parser: '@babel/eslint-parser',
},
rules: {
//셀프클로징 추가
'vue/html-self-closing': [
'error',
{
html: {
void: "any", //빈 태그 /셀프클로징 강요 없음 always로 사용하면 ( 자체 확장과 충될되서 <br //> 됨..
normal: 'never', //일반태그는 제외
component: 'always',
},
svg: 'always',
math: 'always',
},
],
//'no-console': 'error',
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
//'prettier/prettier': ['로그레벨', {프리티어 속성}]
'prettier/prettier': [
'error', //'off' or 'warn' or 'error' 로그레벨 정의
{
singleQuote: true, // "" -> ''
semi: true, // alert('1') -> alert('1');
useTabs: true, //공백 대신 탭을 사용해서 들여 씀
tabWidth: 2, //탭 간격( 공백 수2 )
printWidth: 80, //80칸이 넘어가면 개행
bracketSpacing: true, //{foo: bar} -> { foo: bar }
arrowParens: 'avoid', // always : (x) => x, avoid : x => x
trailingComma: 'all', //객체에서 후행 쉼표 사용
endOfLine: 'auto', // 줄끝 라인 맞추기
vueIndentScriptAndStyle: true, // 스타일, 스크립트 인덴팅 자동정렬
},
],
},
overrides: [
{
files: [
'**/__tests__/*.{j,t}s?(x)',
'**/tests/unit/**/*.spec.{j,t}s?(x)',
],
env: {
jest: true,
},
},
],
};Why 소스레벨에서 관리?
IDE ( 웹 스톰, VSCODE 기타 IDE 개발 툴 )
의 플러그인(Prettier, eslint) 개발툴의 기능에 에 의존하면
개발 툴이 달라 졌을때 코드가 일관하지 못하게 됨
즉,
프로젝트 소스(코드)레벨에서 관리하면
리포지토리에서 가져올때 eslint나 prettier 관련 설정 코드자체도 코드로 가져오기 때문에
개발툴이 달라져도 일관적인 코드 정리가 가능해 짐 (생산성, 효율이 높아짐)
매번 확장 설치하고 셋팅하고 이러지 않아도 된다.
