
ESLint는 JavaScript 코드에서 발견 된 문제 패턴을 식별하기위한 정적 코드 분석 도구입니다.
ESLint는 코드 품질과 코딩 스타일 문제를 모두 다룹니다.
즉, 에러가 생길 수 있는 코드들에 대한 가능성들을 제거하는 것이라 보면된다.
-> 자바스크립트 문법 검사기(보조도구)
vscode를 예시로..
확장 플러그인 eslint를 설치해 주었다.
이후
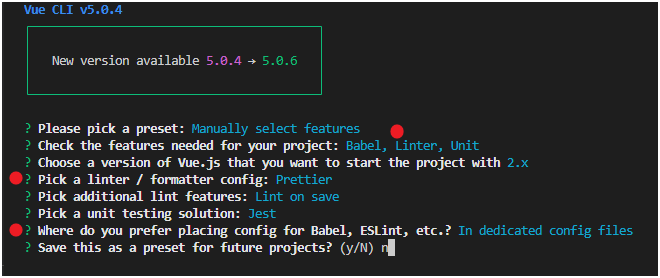
vue cli로 프로젝트를 생성하면 linter에 대한 사용유무를 옵션으로 선택할 수 있는데 사용으로 선택하고 나면 linter 설정 조합을 다시 선택할 수 있다.
여기서는 ESLint + Prettier로 설정했다.
( + dedicated config files 옵션을 추가해서 설정파일을 각각 파일로 관리 하도록 함..
안그러면 모든 설정 옵션들이 package.json파일에 한곳에 몰아서 작성 됨 )
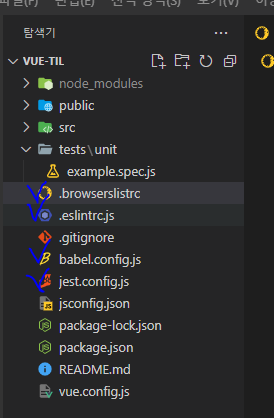
Dedicated config files 선택해서 설정파일로 나뉘어진 것..
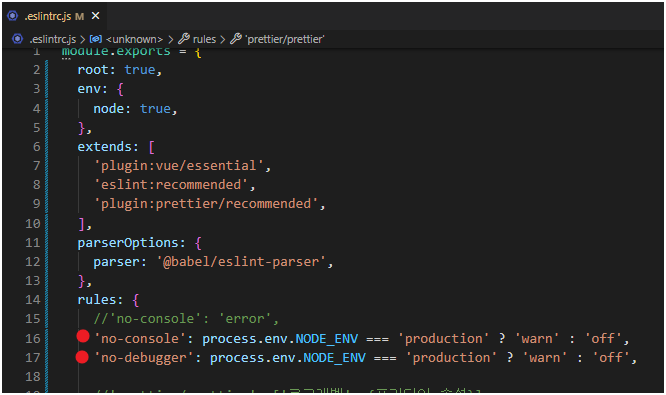
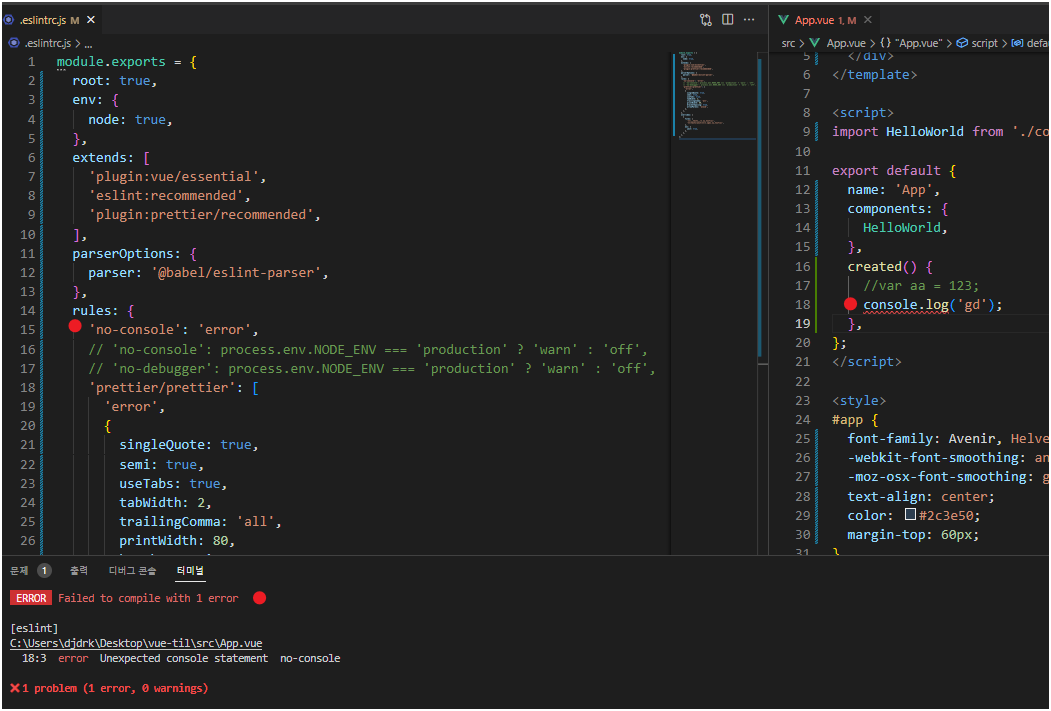
생성 된 vue cli프로젝트 폴더안에 eslintrc.js파일에 들어가보면
기본으로 eslint rules에 'no-console' 옵션이 들어가 있는것을 볼 수있다.이 의미가 console.log같은 로그성 코드들을 개발 레벨에서 사용하는건 문제가 되지 않으나
production 레벨(실제 운영)에서 사용하는 것은 보안상 문제가 될 수 있으므로 경고 표시를 해주게 나타내는 옵션이다.
테스트로 'no-console'옵션을 상시로 사용하게 바꿔주면
오른쪽 App.vue에서 console.log를 사용한 코드에 빨간 밑줄과 터미널에 에러로 표시된 것을 볼 수 있다.
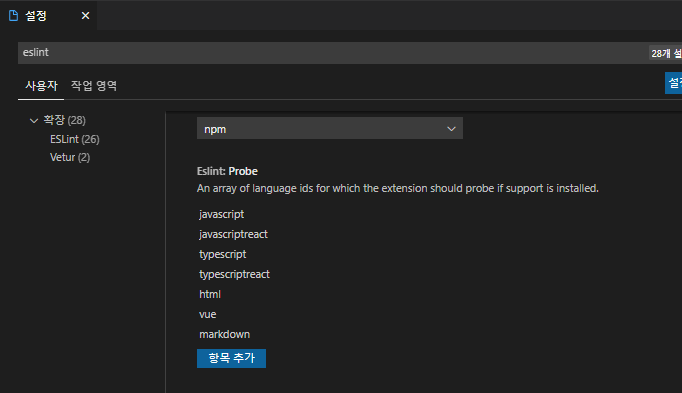
설정에 들어가서 eslint를 검색해 보면
Eslint: Probe 부분에
eslint코드 규칙에 의해 동작하는 파일 목록을 볼 수 있다.
ESLint관련 settings.json 설정
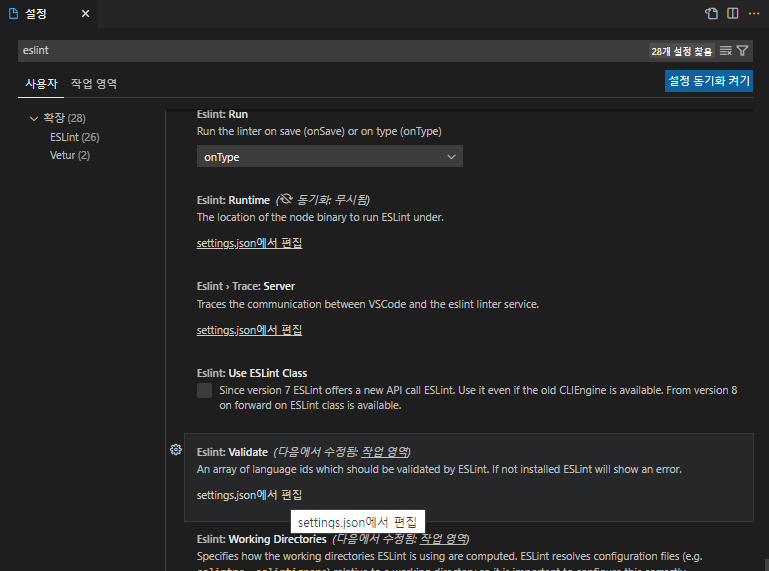
좀 더 내려가면 Eslint:Validate 옵션을 볼 수 있는데
Settings.json에서 편집을 클릭한다.
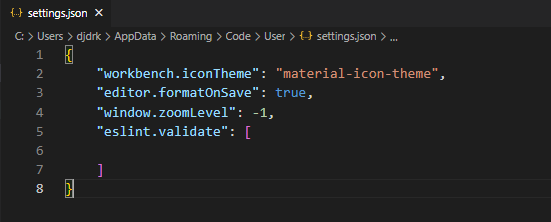
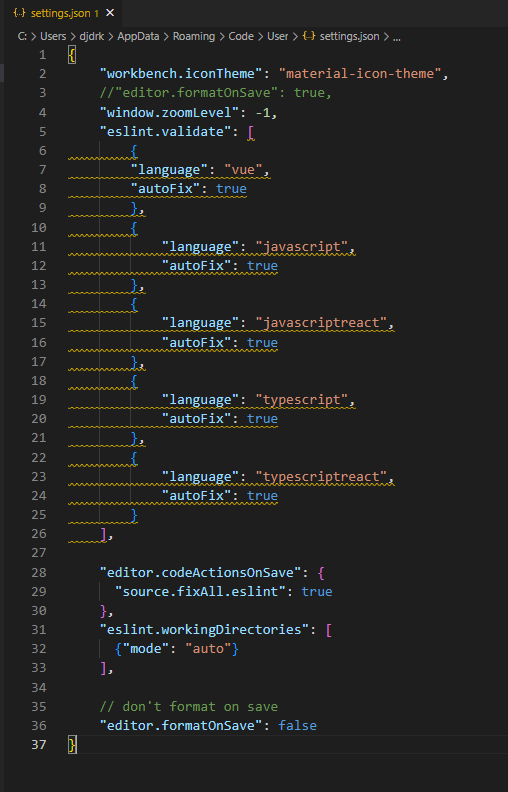
기본 settings.json 파일
eslint.validate 옵션을 적고
아래 옵션들도 추가로 작성해 줄 수 있다.
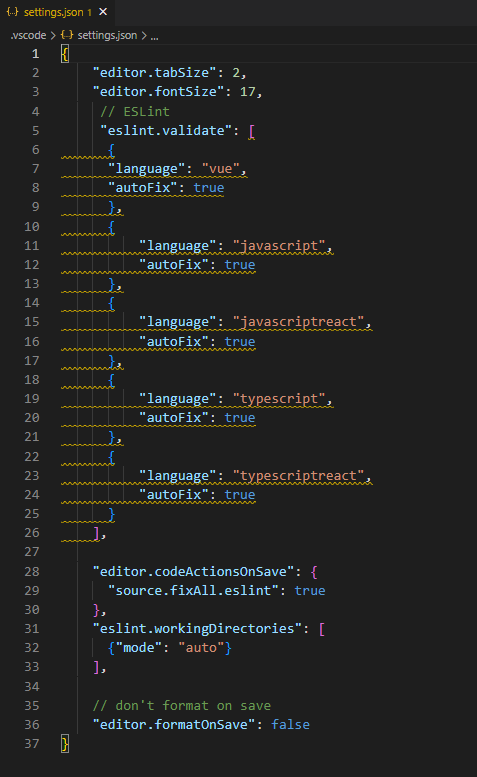
vscode 자체의 settings.json에 설정도 가능하다.
settings.json
{
"editor.tabSize": 2,
"editor.fontSize": 17,
// ESLint
"eslint.validate": [
{
"language": "vue",
"autoFix": true
},
{
"language": "javascript",
"autoFix": true
},
{
"language": "javascriptreact",
"autoFix": true
},
{
"language": "typescript",
"autoFix": true
},
{
"language": "typescriptreact",
"autoFix": true
}
],
// eslint 규칙에 의한 에러성 코드들 자동 고침옵션 사용 여부
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.workingDirectories": [
{"mode": "auto"}
],
// true로 하게되면 에디터에 기본 셋팅된 다른 코드 정리도구와 충돌날 수 있기 때문에
// false로 해줌 (ex : prettier)
// don't format on save
"editor.formatOnSave": false
}