🎯 수업 목차
- 라우터 객체와 라우팅
- 정적 라우팅과 동적 라우팅
- 비동기 통신과 조건부 렌더링
- try~catch
👩🏻💻 오늘의 TIL
라우터 객체와 라우팅
라우터 객체란 페이지 이동과 관련된 기능을 가지고 있는 객체이다.
라우팅은 어떤 네트워크 안에서 통신 데이터를 보낼 때 최적의 경로를 선택하는 과정이며 라우터 객체를 사용하여 페이지를 이동할 때 이를 라우팅한다 하고 말한다.
자주 사용하는 라우터 객체 기능
import Router from 'next/router'
export default function Routing() {
const handleClickPathname = () => {
const pathname = Router.pathname
alert(pathname)
}
const handleClickAsPath = () => {
const asPath = Router.asPath
alert(asPath)
}
const handleClickBack = () => {
Router.back()
}
const handleClickPush = () => {
Router.push('/')
}
const handleClickReload = () => {
Router.reload()
}
const handleClickReplace = () => {
Router.replace('/')
}
return (
<>
<button onClick={handleClickPathname}>현재 위치 주소: Router.pathname</button><br/>
<button onClick={handleClickAsPath}>현재 위치 주소: Router.asPath</button><br/>
<button onClick={handleClickBack}>뒤로가기 버튼: Router.back()</button><br/>
<button onClick={handleClickPush}>현재 페이지에서, 다른 페이지로 이동: Router.push()</button><br/>
<button onClick={handleClickReload}>새로고침: Router.reload()</button><br/>
<button onClick={handleClickReplace}>현재 페이지 삭제 후, 다른 페이지로 이동: Router.replace()</button><br/>
</>
)
}정적 라우팅과 동적 라우팅
정적 라우팅
정적 라우팅이란 직접 이동 경로를 일일히 설정을 해주어 누가 언제 접속해도 항상 같은 페이지가 나오게 하는 것이다.
ex. 로그인페이지 등
동적 라우팅
동적 라우팅이란 한번 설정 해주면 라우팅 프로토콜을 통해 이동 경로가 알아서 계산되어 경로가 정해진다.
ex. 게시판 상세보기 등
next.js에서는 동적 라우팅을 제공해주며 이동할 페이지가 담긴 폴더 이름을 [폴더이름] 대괄호로 묶어 만들어주면 대괄호 안의 이름이 변수가 되어 동적 라우팅을 사용할 수 있게 된다.
대괄호로 감싸준 폴더를 만들면 이동해주고자 하는 페이지 번호, 게시글 번호 등이 대괄호 안에 쓰여진 변수명에 담겨져 그 변수 안에 있는 데이터를 꺼내 조회할 수 있다. 이러한 과정을 router객체가 도와준다.
비동기통신과 조건부 렌더링
javascript는 작성된 코드가 상단에서부터 순서대로 실행되기 때문에 데이터를 요청하고 응답을 받아오는 동안 화면에 그려질 데이터의 내용은 undefined이다.
따라서 첫 화면이 그려지는 시기에 데이터를 불러오면서 에러가 발생한다.
이 부분을 사용자 친화적으로 실행하기 위해서 화면을 미리 그려놓고, 데이터가 들어오게 되면 다시 한번 코드를 실행한다.
이를 위해 조건부 렌더링을 사용한다.
조건부 렌더링
1. 삼항 연산자
{data ? data.fetchBoard.contents : "로딩중입니다."}제일 처음에는
삼항 연산자를 사용했다.
data를 기다리는 동안:뒤의 내용이 실행되며 data가 들어오면?뒤의 내용이 실행된다.
data가 없을 때를 일일히 적어줘야 했기 때문에 번거로웠다.
2. && 연산자 / || 연산자 / ?? 연산자
{data && data.fetchBoard.writer}data가 있으면 (참이면),
data.fetchBoard.writer를 보여준다.
data가 없으면 (거짓이면),undefined를 반환한다.{data || data.fetchBoard.writer} {data ?? data.fetchBoard.writer}
|| 연산자는 data가 없으면 (거짓이면),data.fetchBoard.writer를 보여준다.
?? 연산자는Nullish Coalescing 연산자라고도 불리며 data가 없으면 (null과 undefined만),data.fetchBoard.writer를 보여준다.
3. 옵셔널 체이닝 (Optional-Chaining)
{data?.fetchBoard?.writer}
옵셔널 체이닝은 기존의&& 연산자를 쓰면서 길어졌던 코드를 더욱 간결하게 사용하는 연산자이다.
ES2020에 나온 최신 문법이다.
옵셔널 체이닝은 ? 연산자 앞 객체의 참조가undefined || null이라면 undefined를 반환하고, 값이 참이라면 . 뒤를 실행한다.
💡 옵셔널 체이닝이 데이터가 들어올 때까지 기다려주는 것은 아니다!
데이터가 없을 때에는 undefined를 반환했다가, 데이터가 들어오면 들어온 데이터를 가지고 화면을 한번 더 렌더링 한다. 이를 리렌더링이라고 한다!
💡 옵셔널 체이닝을 사용하는 이유
데이터를 화면에 렌더링할 때 사용한다.
백엔드와 통신해서 받아오는 데이터들은 시간이 걸리기 때문에 옵셔널 체이닝을 사용하여 먼저 빈 칸을 그려주고 이후에 데이터가 들어간 화면을 그려주어야 사용자 이탈율이 줄어든다.
try ~catch
데이터를 요청하여 받아오는 작업은 실패할 수도 있다.
따라서 성공에 대한 처리, 실패에 대한 처리를 미리 염두에 두고 작업해야 한다.
try로 통신을 시도해보고 실패하면 catch로 에러를 받아올 수 있다.
try {
await createBoard({
variables: {
aaa: "훈이",
bbb: "1234",
ccc: "안녕하세요 훈이에요",
ddd: "반갑습니다"
}
})
} catch(error) {
alert(error.message) // 경고창(실패했습니다.) ==> 백엔드 개발자가 보내주는 실패 메시지
} finally {
// 성공, 실패 여부와 상관없이 무조건 마지막에 실행되는 부분
// 필요없다면 생략 가능
}
try안에서 실행되는 코드들은 위에서 부터 한 줄 한 줄 실행되다가
실행 실패가 되면 실패한 줄 밑의 코드는 실행되지 않고 바로catch로 넘어가게 된다!!
💡 알게된 것
- 게시판의 수많은 게시글은 어떻게 각각의 페이지로 이동할 수 있는지 궁금했었는데 수업을 듣고 이해하게 되었다.
- 페이지가 로딩되기 전에 회색 네모 등이 떠 있다가 로딩이 완료되는 이유를 알게되었다.
- 내가 만든 게시판으로 글을 등록하고 조회할 수 있게 되었다.
🤔 궁금한 것
- 각각의 게시글을 조회하는 것이 아닌 페이지를 조회할 때는 어떻게 라우팅하게 될까?
- 조건부 렌더링을 사용할 때, 로딩되기 전 페이지를 어떻게 구현해서 연결하는 걸까?
💖 느낀 점
1주차 수업이 끝났다! 눈 깜짝할 사이에 일주일이 지나간 기분이다. 몰아치는 수업과 과제, 자꾸만 늦어지는 귀가 시간... 모두 힘들었지만 그래도 이겨냈다! 첫 스타트를 잘 끊은 것 같아서 기분이 좋다. 동기 분들과도 많이 교류할 수 있어서 정말 유익한 시간이였다. 모르는 건 물어보고, 알고 있는건 설명해드리고 하니 내 실력도 점차 올라가는 것 같다! pf 분을 이해시켜드리면 뿌듯하다. 1주차 수업이 웹페이지 통신의 핵심이라고 하셨으니까 잘 복습해야겠다. 주말 동안 다시 한번 연습해보아야지. 꾸준히 기록하는 습관은 정말정말정말 힘들지만 기록해야 나의 것이 된다!! 미루다가 밀림의 왕이 되지 말고 끝까지 해보자!!
😎 오늘의 과제
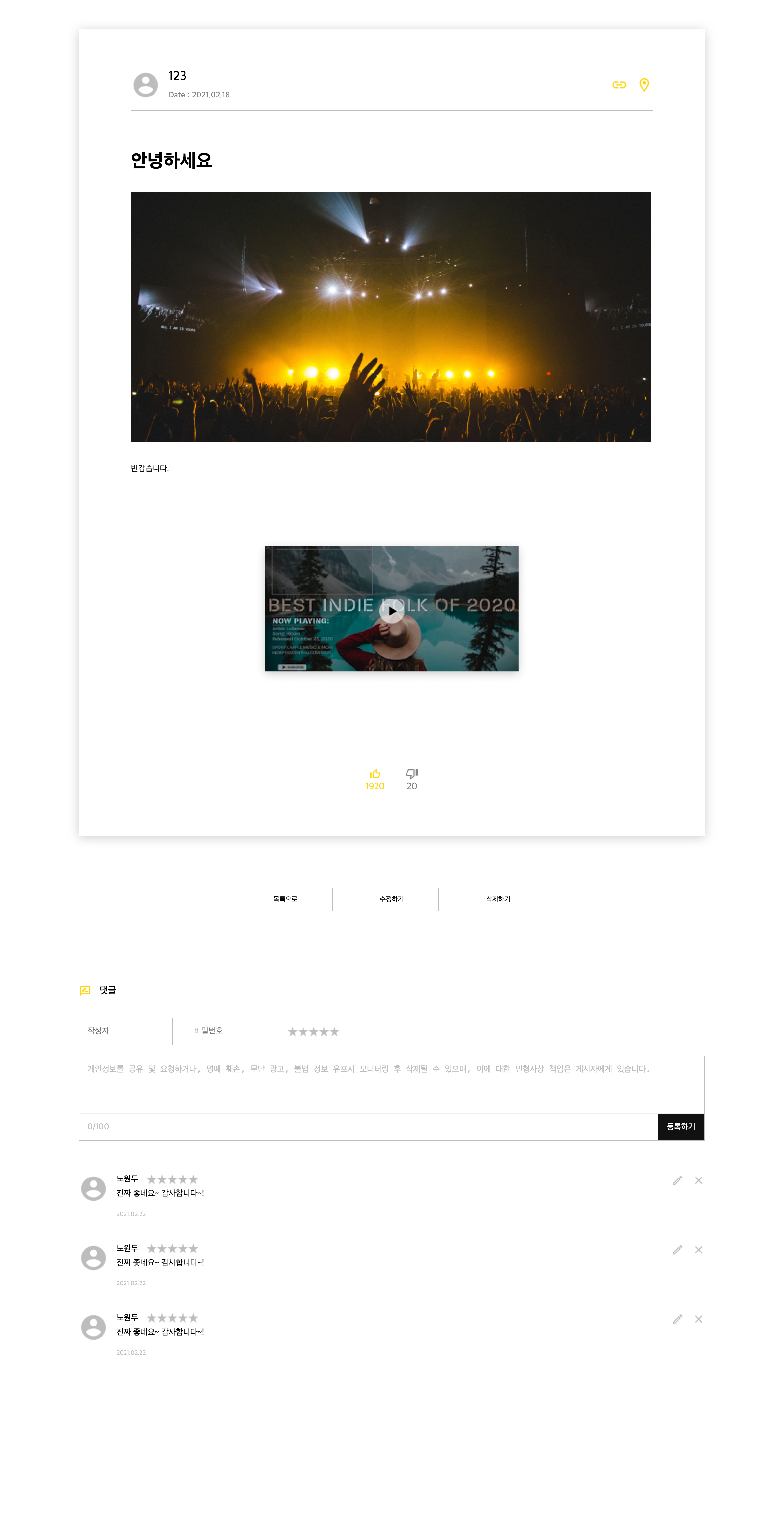
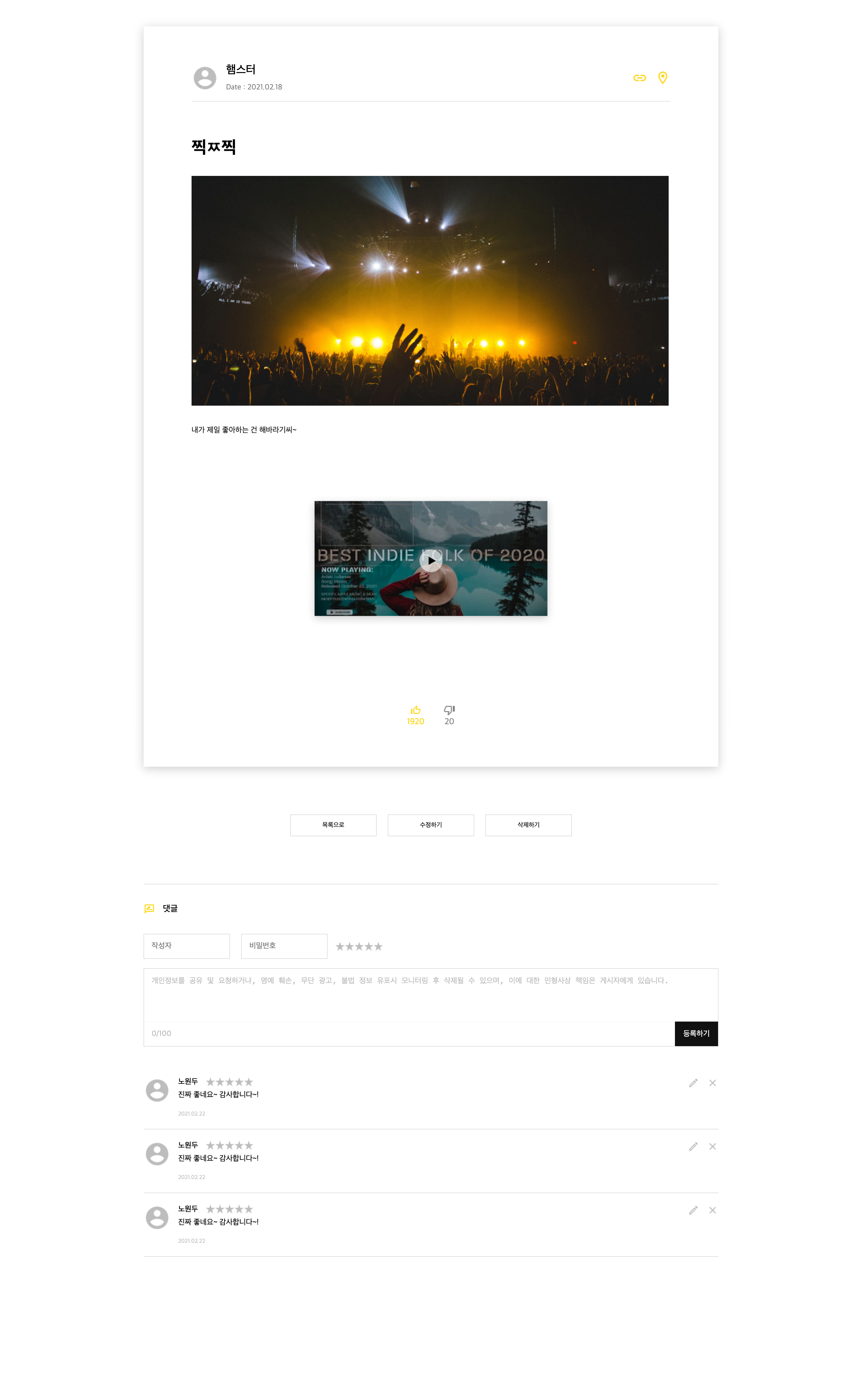
1. freeboard_frontend 게시글 상세 페이지 UI 구현
2. freeboard_frontend 게시글 등록 시 상세 페이지가 보이도록 동적 라우팅 (조건부 렌더링, try ~ catch 사용)