🎯 수업 목차
- 동기 실행과 비동기 실행
- VSCODE에서 Rest-api 실행
- VSCODE에서 Graphql-api 실행
👩🏻💻 오늘의 TIL
동기 실행과 비동기 실행
브라우저에서 데이터를 요청하면 요청을 받은 백엔드 컴퓨터는 데이터베이스에서 데이터를 처리하여 브라우저에 응답을 돌려준다.

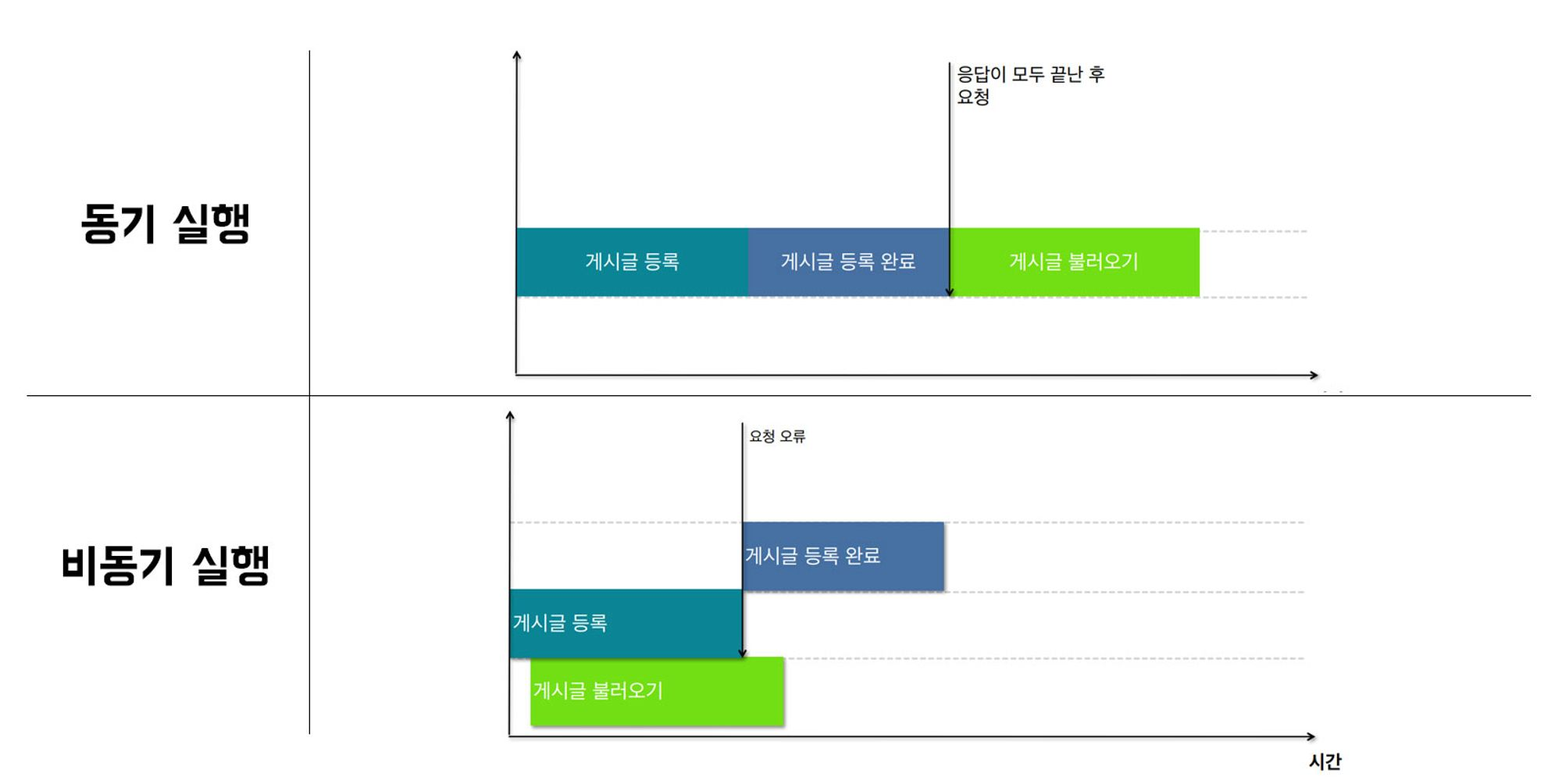
비동기 실행
서버의 컴퓨터 작업이 끝날 때까지 기다리지 않는 통신으로 서버에 요청이 저장될 때까지 기다리지 않고 다른 작업을 진행한다.
비동기 실행은 요청들 사이에 서로 기다려 줄 필요가 없을 경우, 여러가지 요청을동시에 처리해 줄 때에 사용된다.ex. 게시글 목록 가져오기와 상품 목록 가져오기를 동시에 실행할 때 사용된다.
동기 실행
서버 컴퓨터의 작업이 끝날 때까지 기다린 후 다음 작업을 실행하는 통신이다.
동기 실행 방식으로 데이터를 요청 하게 되면 데이터를 받아오는 과정이 모두 완료될 때까지 기다린 후, 다음 코드가 실행되기 때문에데이터를 받아와야 하는 작업을 할 때 사용된다.ex. 게시글을 등록 후 게시글을 불러왔을 때 게시글을 등록하는 요청을 전송하고 데이터가 처리된 후에 게시글을 불러오는 코드가 실행된다.
VSCODE에서 Rest-api 실행
비동기 통신
function 함수이름() {
const data = axios.get('https://koreanjson.com/posts/1')
console.log(data) // Promise
}Rest-api는 axios라는 기능을 사용하여 통신을 할 수 있다.
axios의 홈페이지에 가면 DOCS라는 공식 문서가 있다. 열심히 읽어보는 습관을 들여야한다!!
axios는 비동기적 통신 기능이며 위의 코드를 실행하면 콘솔창에는 Promise 객체가 리턴된다.
💡 Promise 객체
Promise 객체는 자바스크립트에서
비동기 처리에서 사용되는, 언젠간 값을 가져다 주겠다는약속같은 객체이다.
주로 서버에서 받아온 데이터를 화면에 표시하기 위해서 사용한다.
데이터를 받아오기도 전에 데이터를 화면에 표시하려고 하면 오류가 발생하거나 빈 화면이 뜨게 되는데, 이러한 문제를
해결하기 위한 방법 중 하나이다.
다음은 프로미스의 세 가지 상태이다. 상태란 처리 과정을 의미한다.
Pending(대기): 비동기 처리 로직이 아직 완료되지 않은 상태Fulfilled(이행): 비동기 처리가 완료되어 프로미스가 결과 값을 반환해 준 상태Rejected(실패): 비동기 처리가 실패하거나 오류가 발생한 상태
동기 통신
async function 함수이름() {
const data = await axios.get('https://koreanjson.com/posts/1')
console.log(data) // {id: 1, title: "정당의 목적이나 활동이 ...", ...}
}
const 함수이름 = async() => {
const data = await axios.get('https://koreanjson.com/posts/1')
console.log(data) // {id: 1, title: "정당의 목적이나 활동이 ...", ...}
}
// 화살표함수에서 async는 괄호 앞에 붙인다!비동기 실행 방식에서 동기 실행 방식으로 변경해주기 위해서는 async와 await가 필요하다.
async와 await는 꼭 짝을 이루어서 사용해야한다!
await가 작성된 부분의 코드 실행이 완전히 완료되기 전에는 하단의 코드로 실행이 넘어가지 않는다.
완전히 완료된 후 완성된 데이터를 받아오기 때문에 해당 코드를 실행하면 콘솔창에 데이터가 잘 보인다.
💡 JSON 형태 아닌 객체로 데이터를 받아오는 이유
axios가
JSON.parse를 알아서 해준다!
apollo-client 세팅하기
1. apollo-client 설치하기
2. _app.js 세팅하기
import {ApolloClient, ApolloProvider, InMemoryCache} from '@apollo/client'
function MyApp({ Component, pageProps }){
const client = new ApolloClient({
uri: "플레이그라운드주소",
cache: new InMemoryCache()
})
return (
<ApoloProvider client={client}>
<Component {...pageProps}/>
</ApolloProvider>
)
}💡 _app.js 작동 원리
<Component/>부분에 페이지 컴포넌트인index가 들어와 app.js가 실행된다!
💡 URI
URI : (Uniform Resource Identifier)
URI란 URN과 URL을 포괄하는 네트워크 상의 리소스 자원 자체를 식별하는통합 자원 식별자이다.
URL : (Uniform Resource Locator)
네트워크 상의 통합 자원의 위치를 나타내기 위한 규약이다.
VSCODE에서 Graphql-api 실행
하드코딩
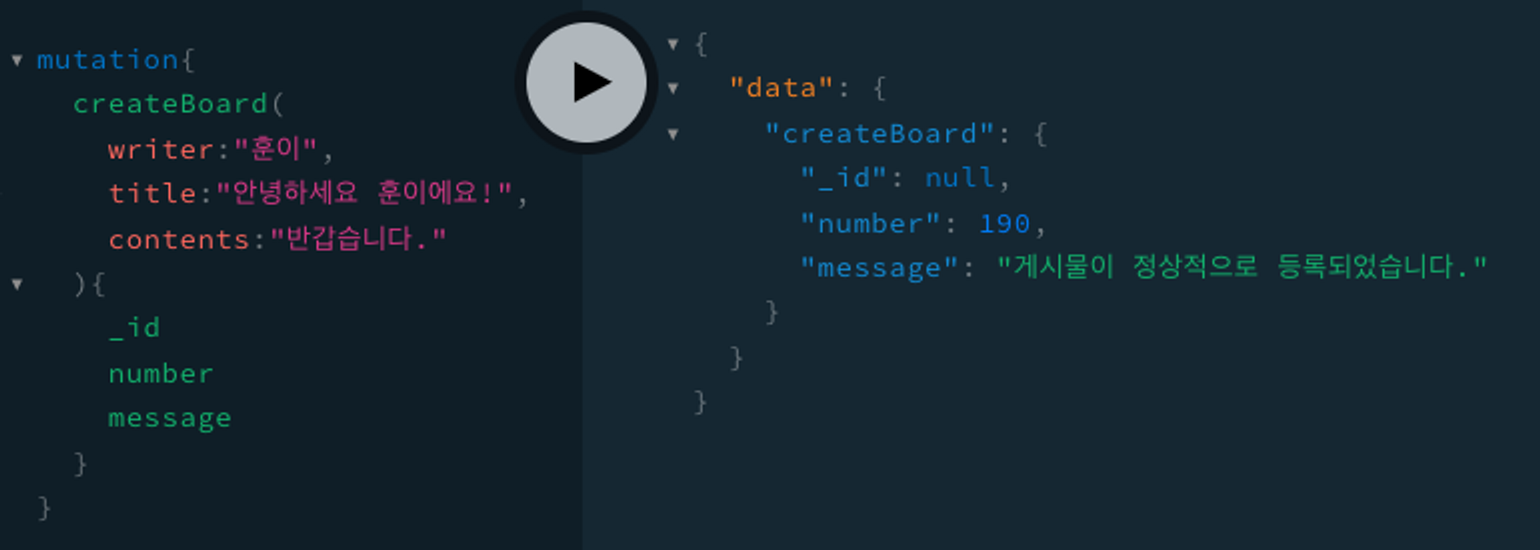
1. mutation을 사용하기 전, playground에서 사용하려는 mutation이 제대로 작동하는지 확인한다.

2. 제대로 작동한다면, graphql mutation을 실행하려는 페이지 상단에서, apollo-client 의 도구들을 불러온다.
// graphql 요청에 필요한 도구 불러오기
import { useMutation, gql } from '@apollo/client'3. Javascript 입력 부분에 Playground의 코드를 복사하여 gql`` 사이에 붙여넣어 변수 / 상수를 만들어 준다.
CREATE_BOARD와 같이 구현하려는 기능의 이름을 대문자로 만드는 것은 관례이다.
# graphql 코드 생성
const CREATE_BOARD = gql`
mutation {
createBoard(
writer: "훈이",
title: "안녕하세요!",
contents: "내용입니다."
){
_id
number
message
}
}
`4. 만든 gql 변수 / 상수를 활용하여 useMutation을 만들어 준다.
보통 함수 이름은 API 이름에 맞춰서 사용하는게 일반적이다.
// mutation 코드 생성
const [createBoard] = useMutation(CREATE_BOARD)5. 게시물 등록 버튼을 클릭했을 때, 실행되는 함수에서 mutation 코드를 실행해준다.
const [나의함수] = useMutation(CREATE_BOARD)
const onClickSubmit = async () => {
const result = await 나의함수()
console.log(result)
}
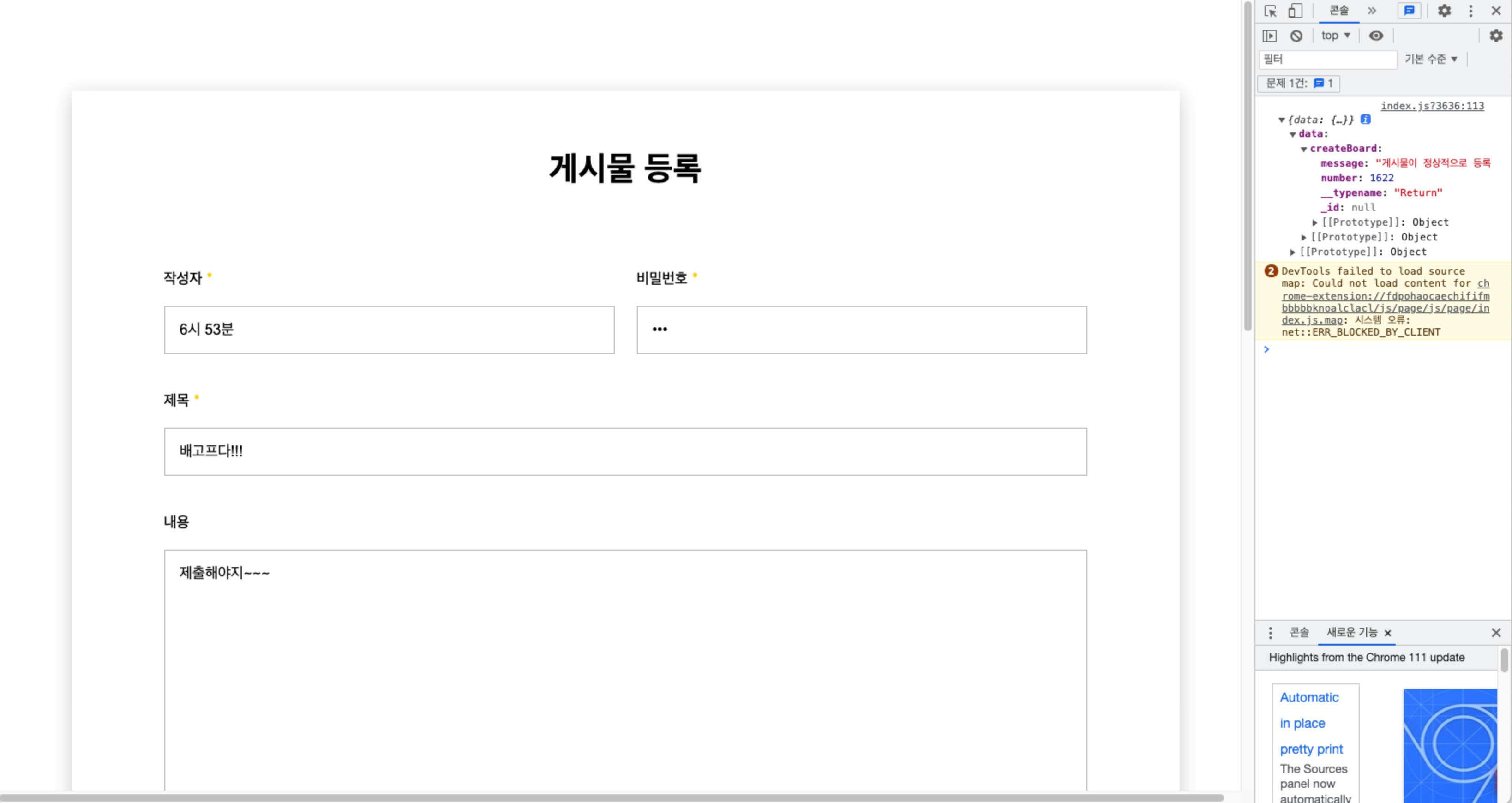
return <button onClick={onClickSubmit}>버튼</button>;6. 게시물이 정상적으로 등록되는 지 확인한다.
❗️ 다만 하드 코딩의 경우 항상 같은 게시물이 등록된다는 문제점이 있다.
입력받은 값을 넣어주는 법
Input 태그에 onChange를 이용해 입력받은 값을 state에 저장하여 variables를 사용하면 해결할 수 있다.
1. Graphql, mutation 코드 수정하기
// graphql 코드
const CREATE_BOARD = gql`
mutation createBoard($writer: String, $title: String, $contents:String){
createBoard(writer: $writer, title: $title, contents: $contents){
_id
number
message
}
}
`mutation 옆에 함수 이름을 적어주고 ()를 붙여 받아오는 값의 데이터 타입을 적어주어야 한다.
$변수이름으로 받아오는 데이터 값을 변수에 담아준다. 이때 변수이름은 일반적으로 함수의 필드 이름과 동일하게 한다.
export default function GraphqlMutation (){
const [ writer, setWriter ] = useState("")
const [ title, setTitle ] = useState("")
const [ contents, setContents ] = useState("")
const [ 나의함수 ] = useMutation(CREATE_BOARD)
function onChangeWriter(event){
setWriter(event.target.value)
}
function onChangeTitle(event){
setTitle(event.target.value)
}
function onChangeContents(event){
setContents(event.target.value)
}
const onClickSubmit = async () => {
const result = await 나의함수({
variables:{ // variables = $ 역할
writer: writer,
title: title,
contents: contents
}
})
console.log(result)
}버튼을 누르면 실행되는 함수의 중괄호에 mutation 함수를 ({})로 넣고 variables를 적어준다.
Graphql Mutation에 async / await 적용
rest-api 또는 graphql-api를 사용해서 요청에 대한 응답으로 받은 데이터인 JSON을 변수에 담아서 사용하려면 통신이 완료될 때까지 기다려야 한다.
이때 async / await를 사용할 수 있다.
// mutation에 동기식 처리
async function onClickSubmit(){
const result = await createBoard({
variables: {
writer: "훈이",
title: "안녕하세요!",
contents: "내용입니다."
}
});
// 결과물 확인하기
console.log(result);
}
return (
<button onClick={handleClickPost}>게시물 등록</button>
)// 화살표 함수인 경우
const 함수명 = async () => {
await // 서버에 요청하는 코드
}화살표 함수인 경우에는 () 앞에 async를 작성한다!
💡 에러가 발생했을 때 확인하는 방법!!
1. HTML / CSS 오류인 경우
- 개발자 도구의 요소 창을 살펴본다.
- VSCODE에서 코드를 수정하기 전에 요소 창에서 먼저 수정해본다!!
2. 자바스크립트 오류인 경우
- 개발자 도구의 콘솔 창을 확인하고 오류 메세지를 확인해본다.
3. 네트워크 오류인 경우
- 개발자 도구의 네트워크 창을 확인하고 헤더와 응답을 확인해본다.
💡 알게된 것
- VSCODE에서 데이터를 API를 사용하여 데이터베이스에 전송하고 전송 받는 방법을 알게 되었다.
- rest api와 graphql api의 사용 방법 차이에 대해 알게 되었다.
- 내가 만든 게시판에 게시글 등록 기능을 적용할 수 있게 되었다.
🤔 궁금한 것
- 바닐라 자바스크립트에서는 async / await 대신 then() / catch를 사용했었던 것 같은데 어떻게 다른건지 궁금하다.
- 캐러셀 슬라이드 배너 같은 기능은 어떻게 데이터를 받아오는 지 궁금하다.
💖 느낀 점
오늘은 api를 vscode에서 사용하는 방법을 배웠다. 플레이그라운드에서 가지고 놀 때에는 재밌었는데 vscode에서 사용하려니 너무너무 헷갈린다. graphql api는 사용 전에 사전 세팅 해야하는 부분들이 많아서 rest api보다 복잡한 것 같은 생각이 든다ㅠㅠ 그래도 더 빠르고 효율적인 기능들을 사용하려면 어쩔 수 없는 부분이겠거니… 해야겠다. 페이지를 동적으로 움직이게 하는 기능을 만드는 것 보다 데이터 통신 등을 배우다보니 슬슬 재밌는 기능 만들기를 하고 싶은 생각도 든다ㅠ 그치만 기능은 데이터를 받아와야 움직일 수 있는거니까.
벌써 1주차가 거의 끝나간다. 배운 양이 결코 적지 않아서 복습하고 잘 소화해서 내거로 만들어야겠다!!
😎 오늘의 과제
1. freeboard_frontend 게시글 등록하기 기능 구현 (createBoard)