🎯 수업 목차
- React를 배워야 하는 이유
- React 컴포넌트
- React-Hooks
- state
👩🏻💻 오늘의 TIL
React를 배워야하는 이유
React
리액트는 주로 큰 단위의 개발을 할 때 사용된다. 부품 하나 하나를 미리 만들어서 조립하는 방식으로 사용이 가능하기 때문이다.
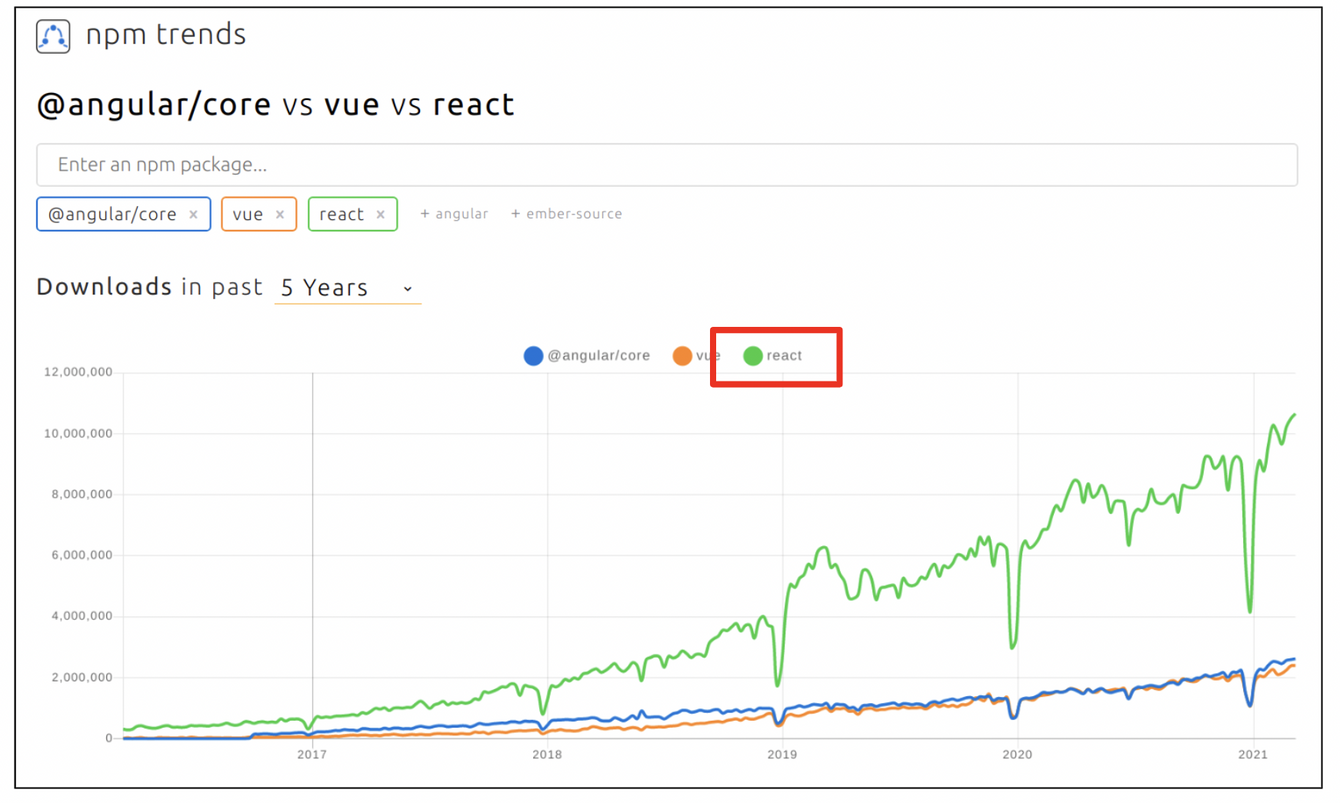
프론트엔드 도구로는 대표적으로 React, Angular, Vue가 있는데, 이 가운데 React를 배워야 하는 이유가 여러 가지가 있다.
1. 가장 많은 사용자 수
(국내에선 뷰도 많이 쓰이나 해외에선 리액트를 더 많이 이용하는 추세)
- 배울 수 있는
자료가 많고 - 질문과 검색이 쉬우며
취업 및 이직이 쉽다

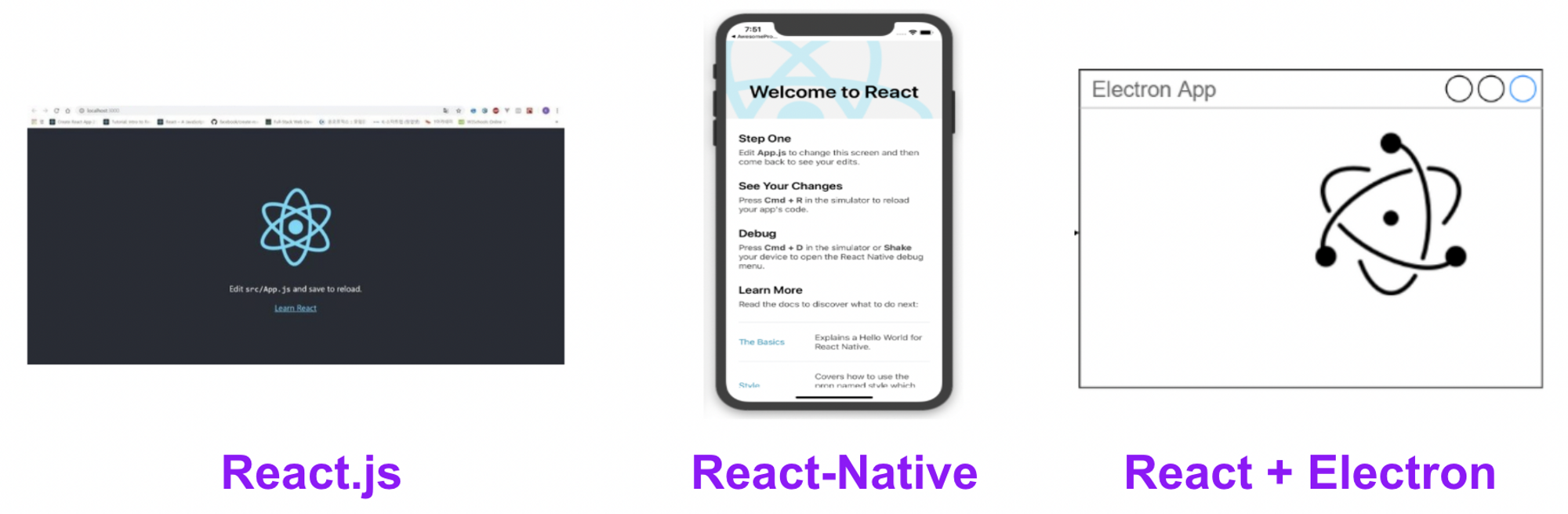
2. React 하나를 배우면 웹, 안드로이드 / IOS, 데스크톱을 동시에 개발할 수 있다.
React= 웹을 만드는 도구React-Native= 모바일 앱을 만드는 도구React+Electron= React로 만들어진 웹 사이트를 데스크톱 프로그램에서 실행될 수 있도록 해주는 도구

React 컴포넌트
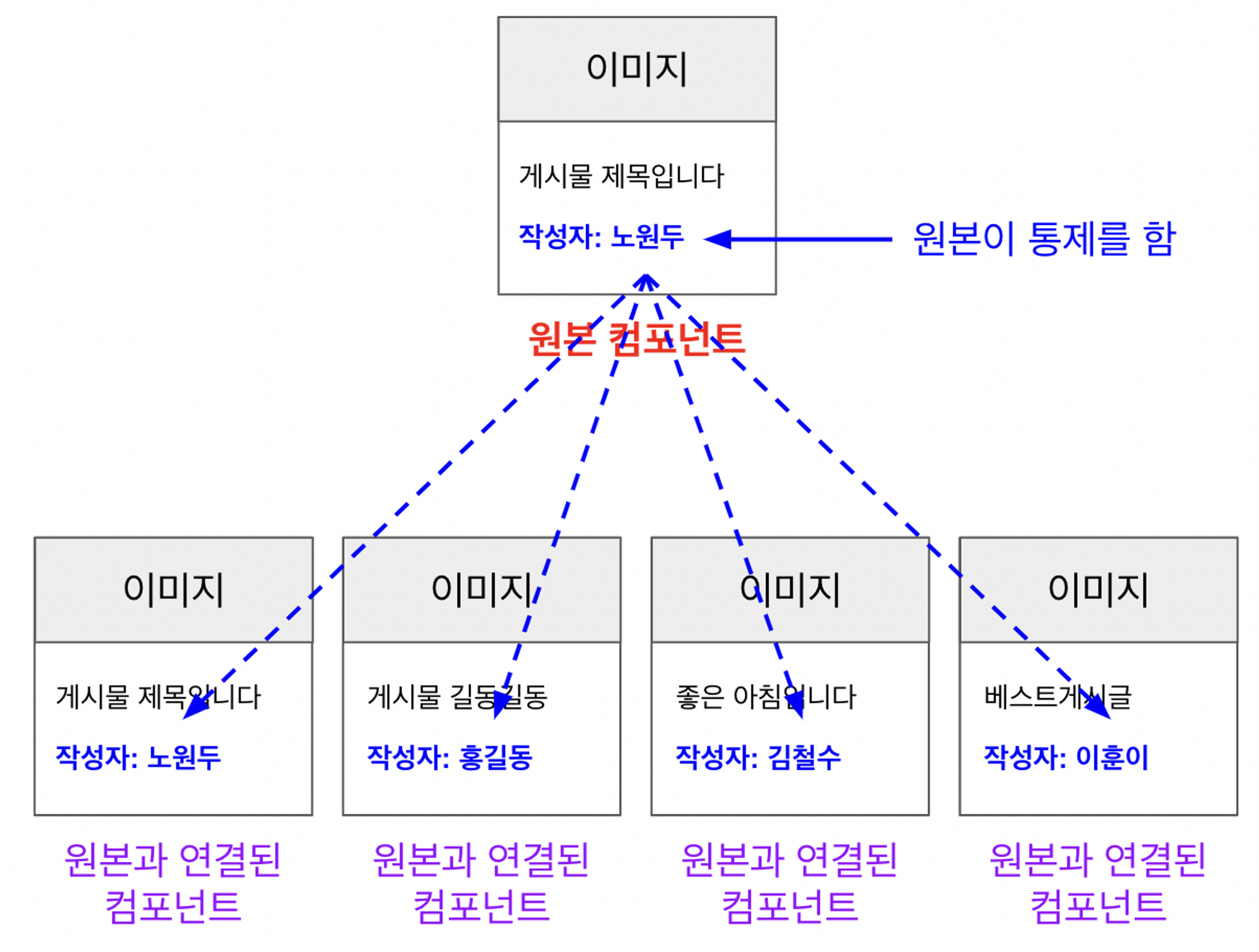
컴포넌트란 UI 또는 기능을 부품화 하여 재사용 가능하게 하는 것이다.
주로 큰 서비스를 제작할 때 유리하다.
컴포넌트는 복사 / 붙여넣기와는 다르며 원본을 변경하면 일괄적으로 적용할 수 있어 시간 단축에 큰 도움이 된다.

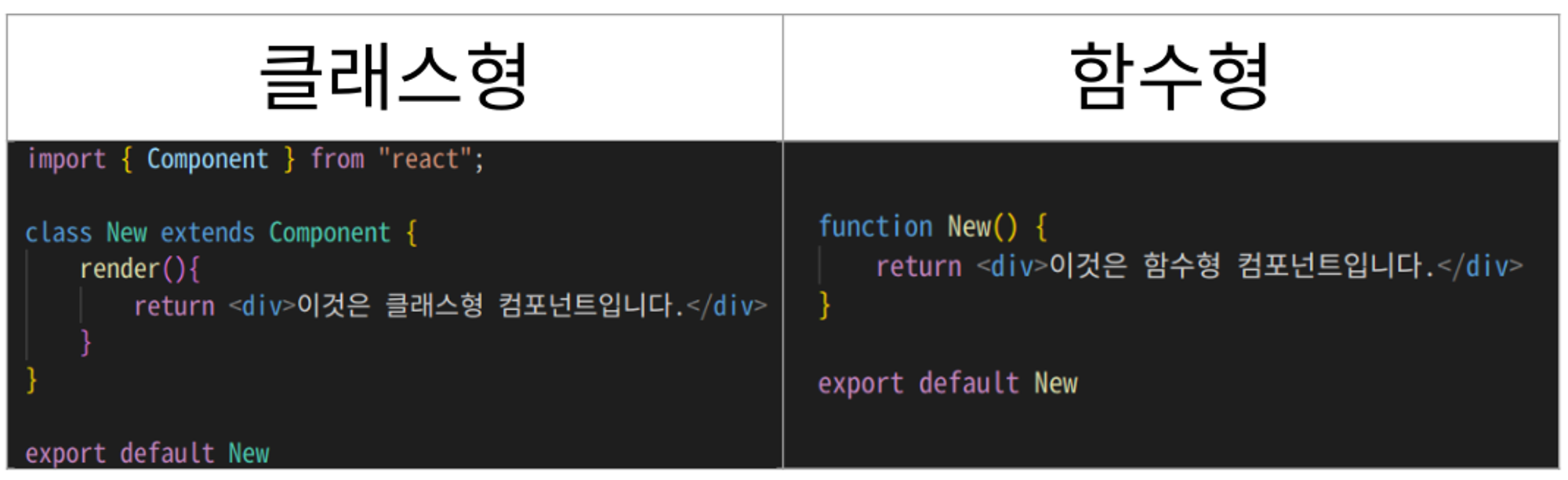
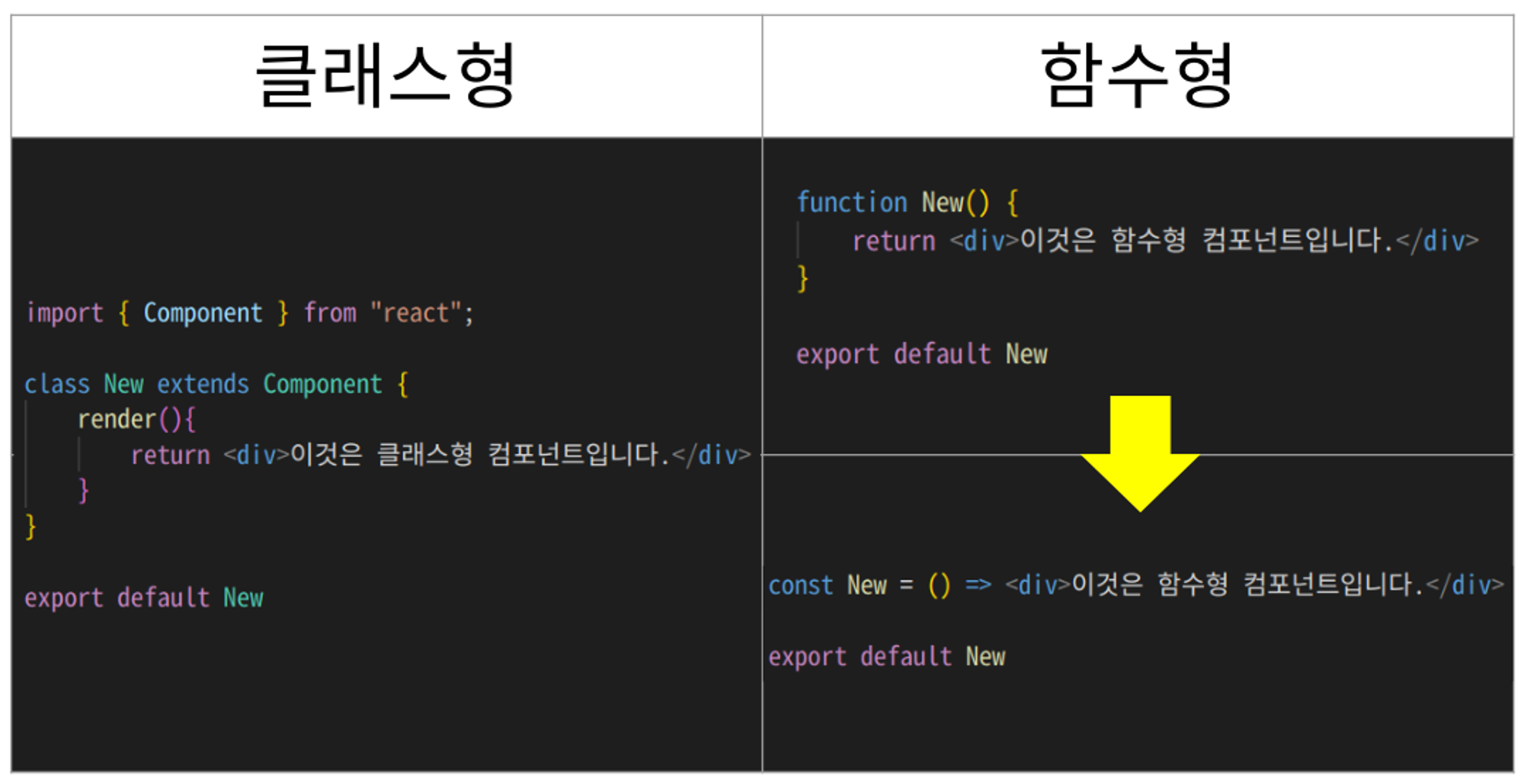
클래스형 컴포넌트 / 함수형 컴포넌트
React에서 컴포넌트 작성 방법은 두 가지가 있다.

 함수형이 클래스형 보다 간단하며 함수형은
함수형이 클래스형 보다 간단하며 함수형은 화살표 함수로도 적용이 가능하다.
💡 클래스형 컴포넌트의 작성 방법은 몰라도 될까?
React에 처음에는 클래스형 컴포넌트 방법만 존재했었나
클래스형은 복잡하고 어려워 이후 함수형 컴포넌트 방법이 추가되었다!!
최근에는 많은 기업들이 함수형 컴포넌트를 사용하지만, 다음과 같은 이유로 클래스형 작성 방법도 알아두어야 한다!
1. 기존 서비스가 클래스형을 유지하는 경우
2. 클래스형으로 제작 되었지만 일부를 함수형으로 변경하는 경우
3. 내가 검색한 코드가 클래스형인 경우
React-Hooks
함수형 컴포넌트가 클래스형 컴포넌트보다 작성 방법이 더 간단하다.
하지만 함수형 컴포넌트만으로는 클래스형 컴포넌트의 모든 기능을 사용할 수 없다.
그래서 React는 함수형 컴포넌트에서도 클래스형 컴포넌트와 동일한 기능을 사용할 수 있도록 도구를 만들었다. 그 도구가 바로 Hook 이다.
대표적인 Hooks에는 useState, useEffect 등이 있다.
state (state, setState, useState)
state란 리액트 컴포넌트에서 데이터를 담기 위한 상자이다.
자바스크립트에서는 데이터를 담기 위한 상자로 변수를 사용하였다.
다시 말해, state는 컴포넌트에서 사용하는 변수이다!
- state : 컴포넌트에서 사용하는 변수(state)
- setState : 컴포넌트에서 사용하는 변수(state)를 바꿔주는 기능
- useState : 컴포넌트에서 사용하는 변수(state)를 만들어주는 기능
1. useState로 State변수 만들기
// 자바스크립트에서 변수 만들기
변수만드는기능 변수명 = 담을내용 ==> let classmate = "철수"
// 리액트 컴포넌트에서 변수 만들기
const [변수명] = 변수만드는기능(담을내용) ==> const [classmate] = useState("철수")2. React에서 let을 안쓰고 state를 변수로 사용하는 이유
리액트 컴포넌트는 앞쪽에 화면에 보여지는 부분과 뒷쪽에 데이터를 관리하는 부분으로 나뉜다.
만약 단순히 자바스크립트 변수를 사용해서 기능을 화면에 그렸다면, 기능의 값이 변경되었을 때,
뒷쪽의 데이터 부분만 변경되고 앞쪽 화면에는 반영이 되지 않는다.
화면에 반영 시키려면 document.getElementById(”id”).innetText를 사용해서 화면에 반영시켜야 한다.
하지만 컴포넌트 변수 state를 사용해서 화면에 그리고, setState를 사용해서 기능의 값을 변경하면
setState 안에서 화면을 새롭게 그리라는 명령이 실행되어 변경한 데이터가 화면에 바로 적용된다.
실무에서 사용하는 state, setState, useState
1. 회원가입, 게시물 작성 내용 등을 서버 컴퓨터에 전송하기 위해 담아둘 때 사용한다.
2. 작성한 내용을 검증하고 잘못된 부분을 빨간색으로 표기할 때도 사용한다.
❗️git 명령어
앞으로 우리가 개발을 하면서 자주 사용하게 될 git의 기본 명령어들이다.
| 명령어 | 기능 |
|---|---|
| git init | git 하위 디렉토리 생성 (폴더를 만든 후, 그 안에서 명령 실행 → 새로운 git 저장소 생성) |
| git clone [저장소 경로] | 기존 소스 코드 다운로드/복제 |
| git add <파일명> / git add . or * | 커밋에 단일 파일의 변경 사항 포함 / 커밋에 모든 파일의 변경 사항 포함 |
| git commit -m “커밋 메세지” | 커밋 생성 (실제 변경사항 확정) |
| git status | 파일 상태 확인 |
| git branch | 브랜치 목록 확인 |
| git branch -b [브랜치 이름] | 브랜치 생성→ 이동 |
| git checkout [브랜치 이름] | 브랜치 이동 |
| git branch -d [브랜치 이름] | 브랜치 삭제 |
| git push [로컬저장소 이름][브랜치 이름] | 로컬 저장소의 내용에서 생성된 브랜치로 커밋된 내용을 원격 서버에 업로드 |
| git pull [로컬저장소 이름][브랜치 이름] | 원격에 저장된 git 프로젝트의 현재 상태를 다운받고 현재 위치한 브랜치로 병합 |
| git log | 현재 위치한 브랜치 커밋 내용 확인 및 식별자 부여 |
| git fetch origin | 원격에 저장된 git프로젝트의 현 상태를 다운로드 |
| git stash | 아직 마무리하지 않은 작업을 스택에 잠시 저장 |
| git stash pop | 스택에 잠시 저장된 마무리되지 않은 작업을 꺼내옴 |
💡 알게된 것
- HTML, CSS 대신 왜 리액트를 사용하는지 궁금했는데 컴포넌트에 대해 배워 알게되었다.
- React는 웹, 앱, 데스크톱 개발 환경에서도 사용된다는 것을 알게되었다.
- 컴포넌트 개념에 대해 알게되었다.
- CSS 작성 시, wrapper나 container의 세로 길이를 지정하지 않는 것이 좋다.
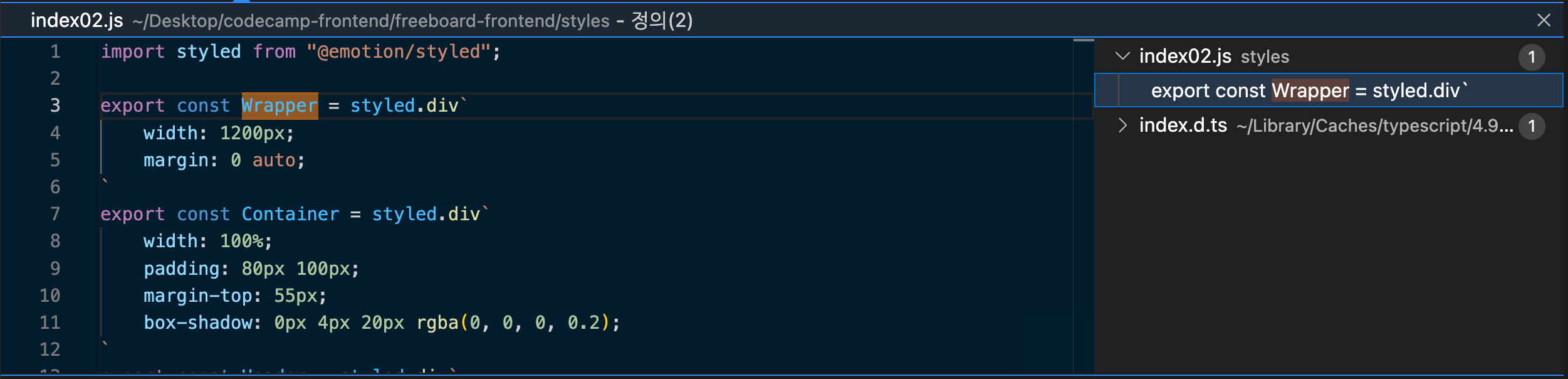
- JSX 형태의 HTML을 작성할 때, 해당 태그 이름을 cmd 키를 누르고 클릭하면 적용된 스타일을 바로 확인할 수 있다.

yarn dev로 사용되고 있는localhost를 종료하지 못했거나 어떤 폴더에서 돌아가고 있는지 알 수 없을 때는lsof -i :포트번호를 입력해서 PID를 확인한 다음Kill -9 PID 번호를 입력하면 종료할 수 있다.
🤔 궁금한 것
- 하나의 페이지에서 필요한 기능들을 전부 state를 사용하여 만들면 길이가 매우 길어지지 않을까?
if(email === ""){ setEmailError("이메일을 입력해주세요.") } else if(!email.includes === "@"){ setEmailError("올바른 이메일을 입력해주세요.") } else{ setEmailError("") } - state로 회원가입 창을 구현하는 로직을 어떻게 구현해야할 지 모르겠다.
이렇게 작성하면 최종 검증을 어떻게 짜야할 지 모르겠다… - JSX 방식으로 작성한 페이지는 어디에 meta 태그를 집어넣는걸까?
💖 느낀 점
오늘도 제법 험난한 수업 내용이였다…
첫날에 너무 엄청난 정보들이 휘몰아쳤더니 오늘은 상대적으로 적은 느낌?
그나마 수업 내용을 이해하기도 했고 실습도 곧잘 따라했다.
난생 처음 리액트를 사용하다보니 버벅거리는 상황은 여전했다.
아직 컴포넌트를 효율적으로 짜는 사고가 돌아가지는 않는 것 같다…
지금도 분리하지 않고 합쳐도 될 것 같은 변수명들이 떠오른다.
어서 익숙해져서 HTML, CSS처럼 척척 마크업 해나가고 싶다.
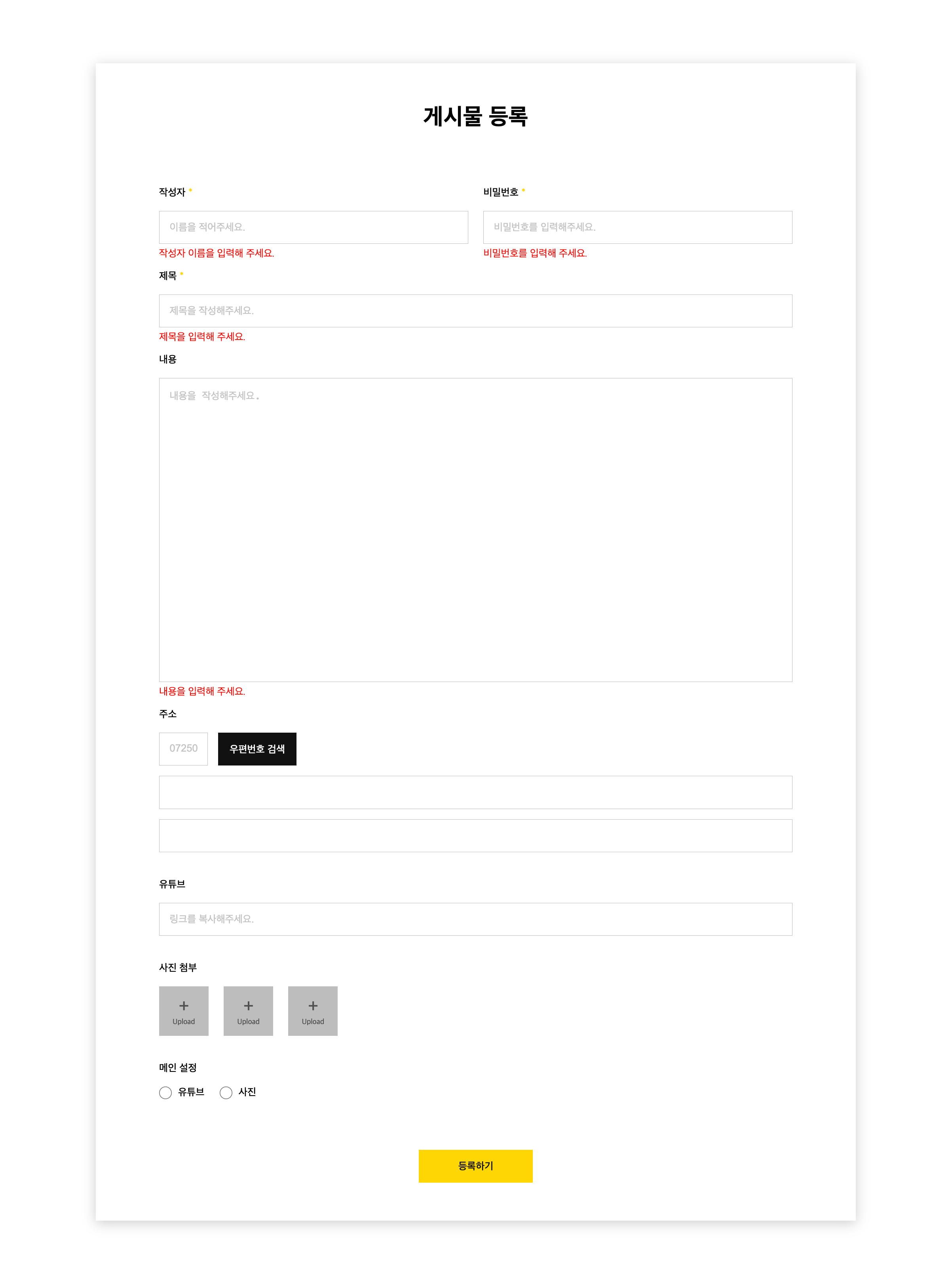
😎 오늘의 과제
1. 게시글 등록화면 만들고 입력된 값 검증하는 기능 만들기