🎯 수업 목차
- node.js
- React
- next.js
- Emotion
👩🏻💻 오늘의 TIL
node.js
Node.js는 Chrome V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경(Runtime Environment)으로 주로 서버 사이드 애플리케이션 개발에 사용되는 소프트웨어 플랫폼이다.
런타임이 웹 브라우저에서만 한정되던 자바스크립트를 자바나 파이썬처럼 클릭해서 실행할 수 있는 프로그램 처럼 만든것이 node.js이다.
즉, node.js는 언어가 아니고 내 컴퓨터에서 직접 실행하는 실행 프로그램이다.
npm
npm은 javascript 및 세계 최대의 소프트웨어 레지스트리 패키지 관리자로 node.js를 설치하면 같이 설치되어 사용할 수 있다.
npm에는 node.js에서 사용되는 각종 코드 패키지들이 모여있고, 그 패키지를 다운로드 받아 사용할 수 있다.
간단하게 말하자면 npm은 node.js 생태계의 앱스토어나 플레이스토어 같은 역할을 한다.
yarn
Yarn은 Node.js 자바스크립트 런타임 환경을 위해 페이스북이 개발한 소프트웨어 패키지 시스템이다. npm 패키지 관리자의 대안으로서 Yarn은 대형 코드의 일관성, 보안, 성능 문제를 해결하고자 개발되었다.
React
React는 웹 프레임워크로, 자바스크립트 라이브러리의 하나로서 사용자 인터페이스를 만들기 위해 사용된다.
- React는 페이스북에서 개발한 프론트엔드 라이브러리이다.
- 싱글 페이지 애플리케이션이나 모바일 애플리케이션의 개발 토대로 사용된다.
- 대표적인 서비스로는 페이스북, 인스타그램, 에어비앤비 등이 있다.
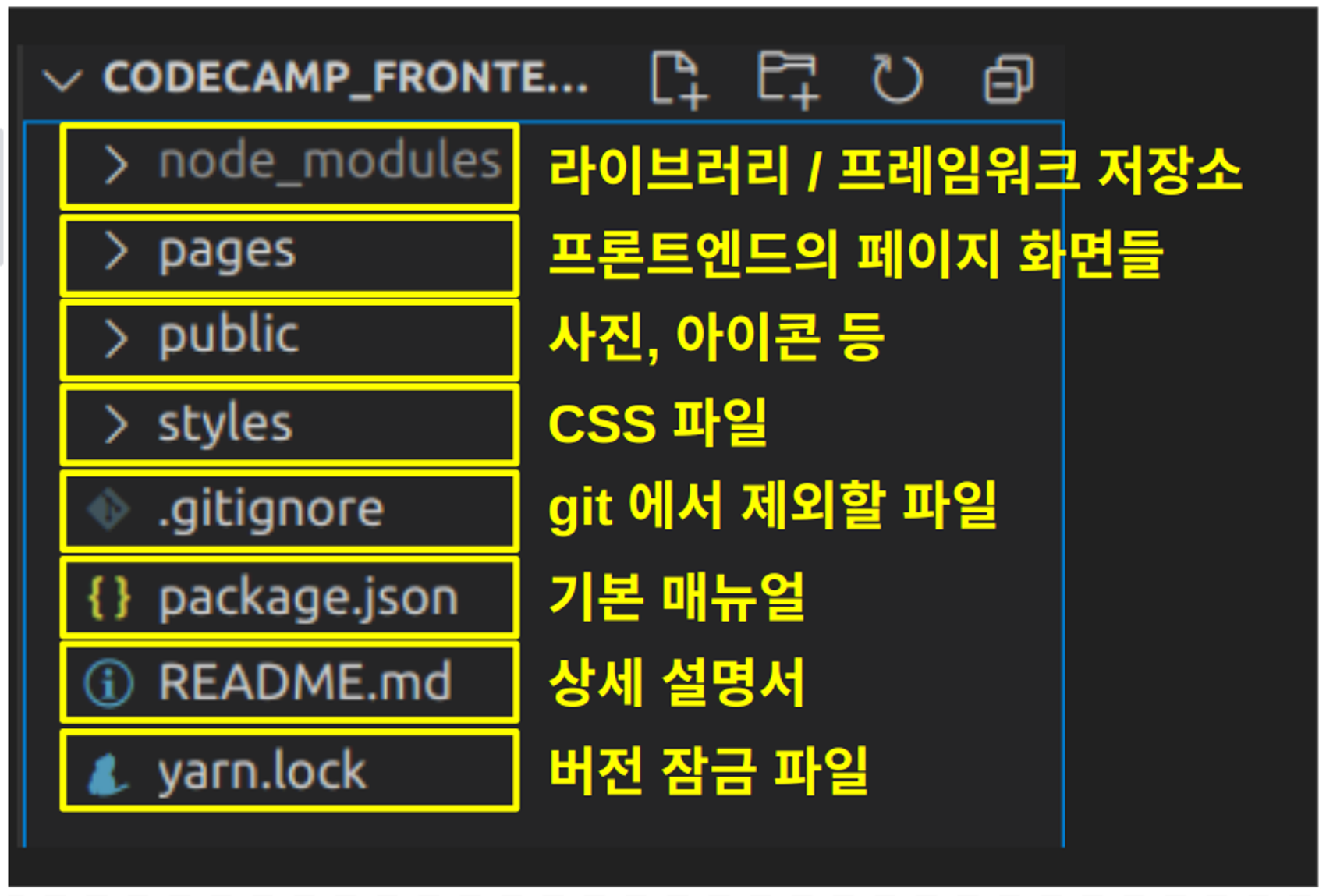
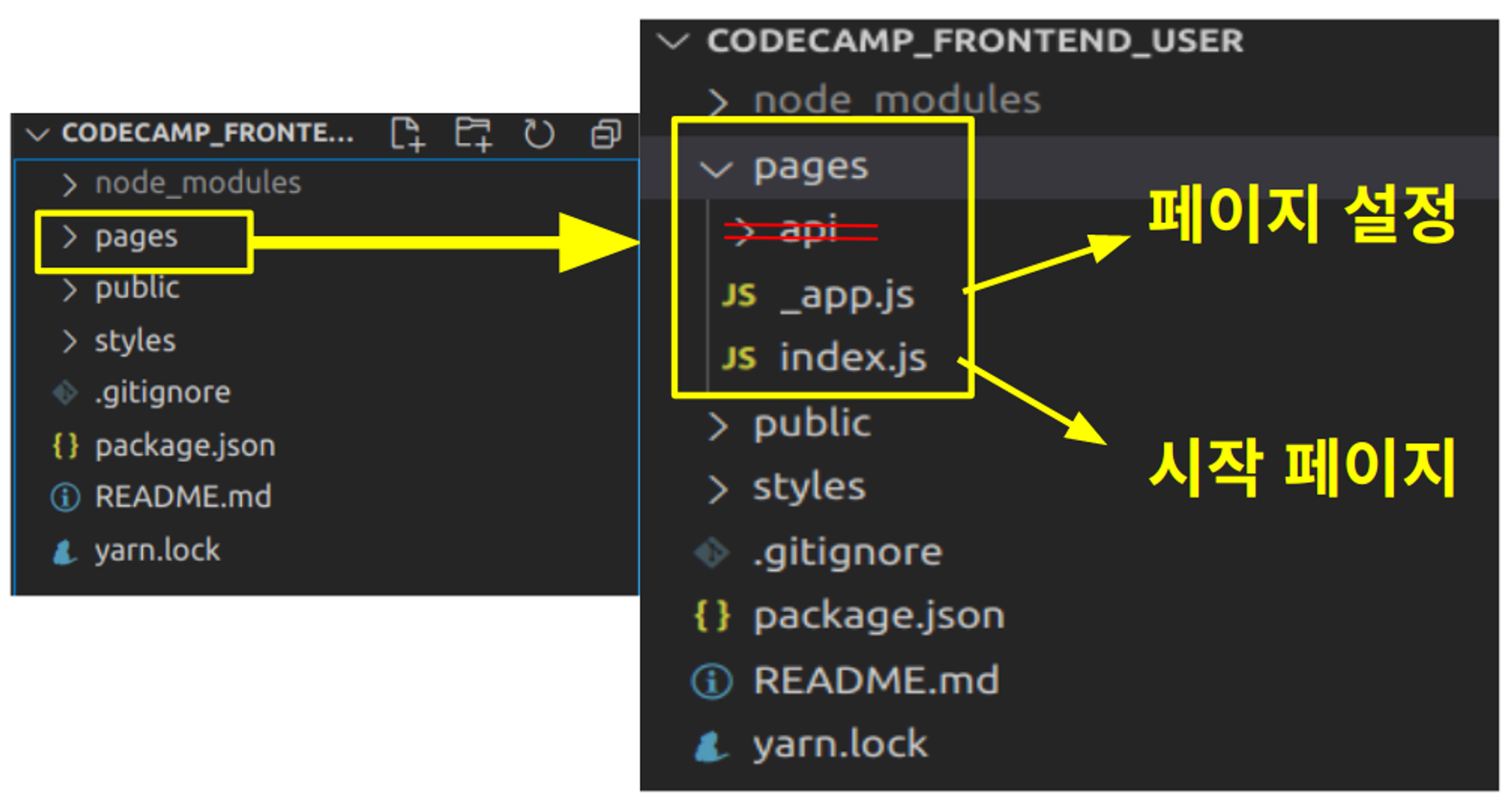
React 폴더 구조 : 보일러 플레이트
초기 세팅이 완료된 폴더를 보일러 플레이트라고 한다.
보일러 플레이트는 회사나 개인마다 다를 수 있다.

node_modules
라이브러리나 프레임워크들이 설치되는 폴더이다. 용량이 크기 때문에 깃허브에 올릴 때는 제외하고 푸쉬한다.
pages

pages 폴더는 프론트엔드의 페이지 화면들을 모아놓은 폴더이다.
api 폴더는 사용하지 않으므로 삭제한다.
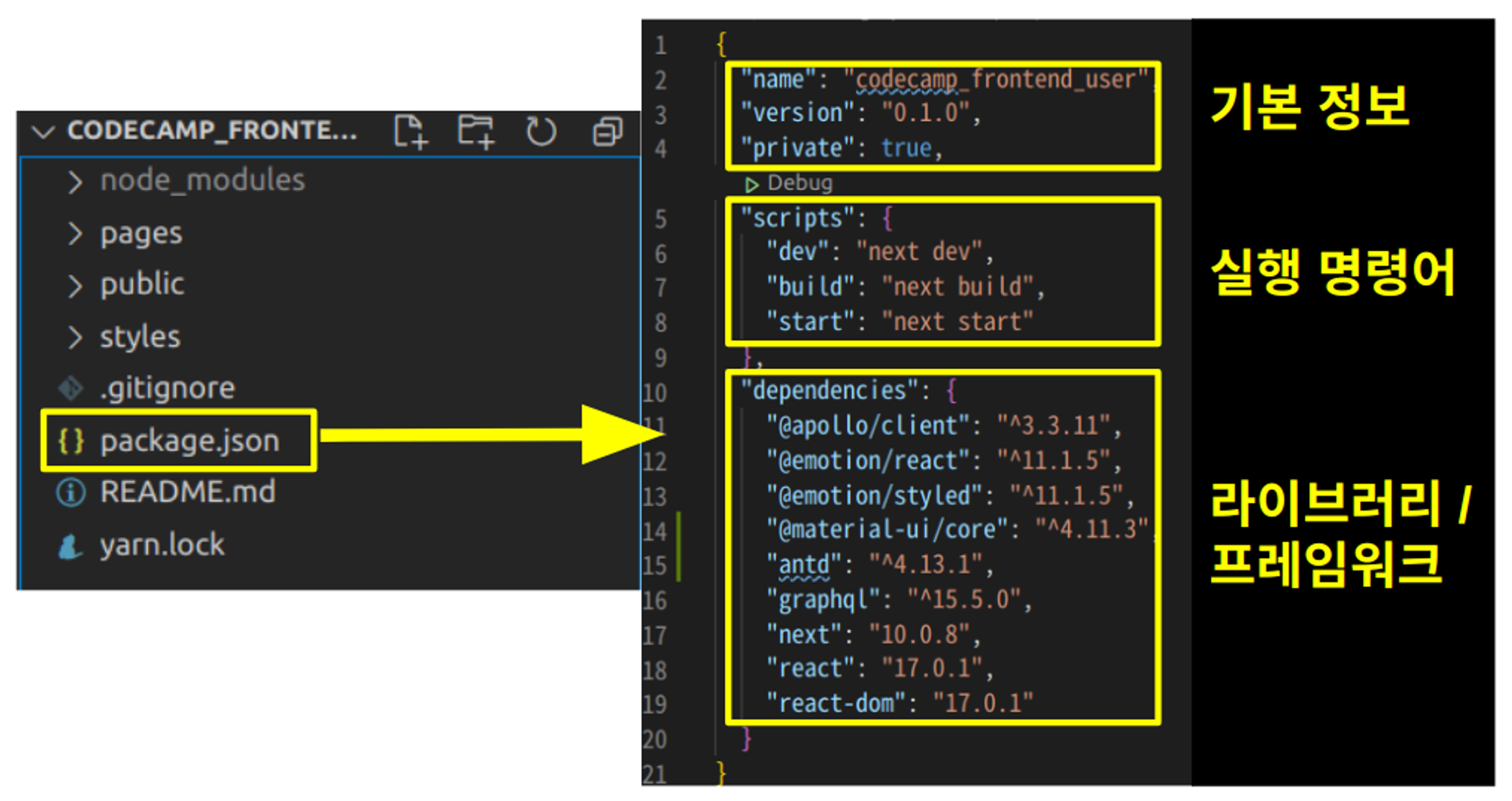
package.json (사용 설명서)
package.json 파일은 핵심이 되는 파일로, 제품 설명서와 같은 역할을 한다. 구동하는데 사용된 라이브러리나 프레임워크, 실행 명령어들이 담겨있다.

public
이미지 등 리소스 파일들이 담겨있다.
styles
style 시트가 담겨있다. CSS-IN-JS 형식을 사용하기 때문에 JS파일로 작성한다.
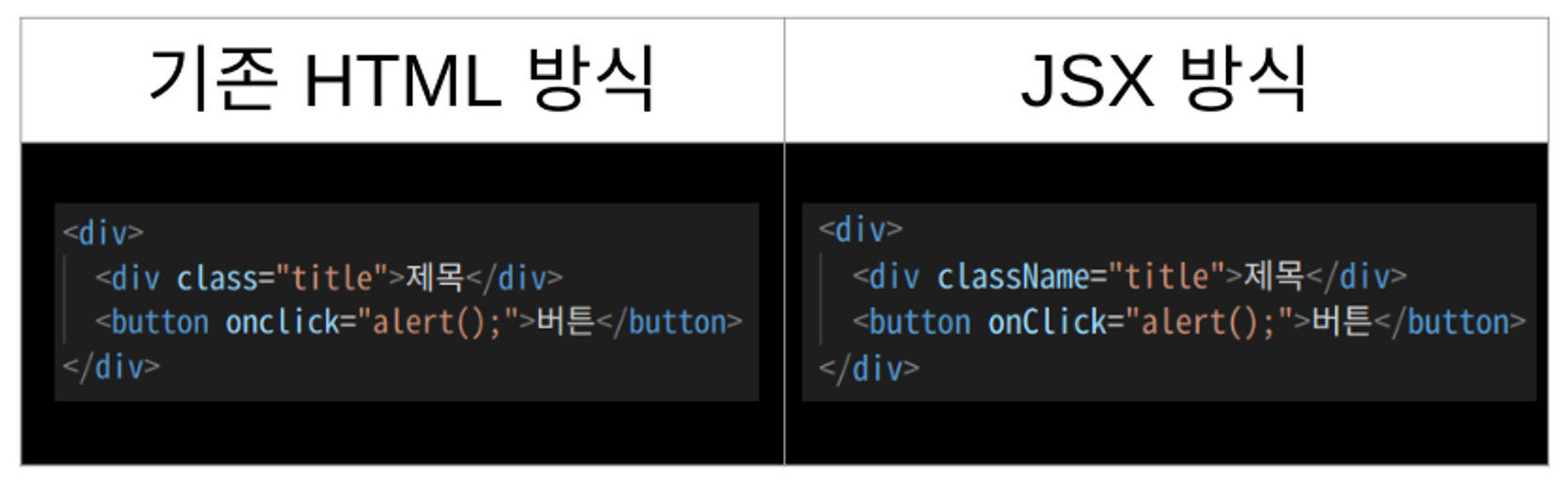
JSX
JSX는 React에서 사용하는 React 전용 HTML이다.
React에서는 HTML 대신 JSX (React 전용 HTML)를 사용한다.
 속성값의 대소문자 정도 차이 등을 제외하곤 거의 유사하다.
속성값의 대소문자 정도 차이 등을 제외하곤 거의 유사하다.
💡 웹브라우저는 HTML, CSS, Javascript만 읽을 수 있지만
최종적으로 소스코드가 실행될 때에는 JSX가 HTML로 자동 변환 되어 실행된다!
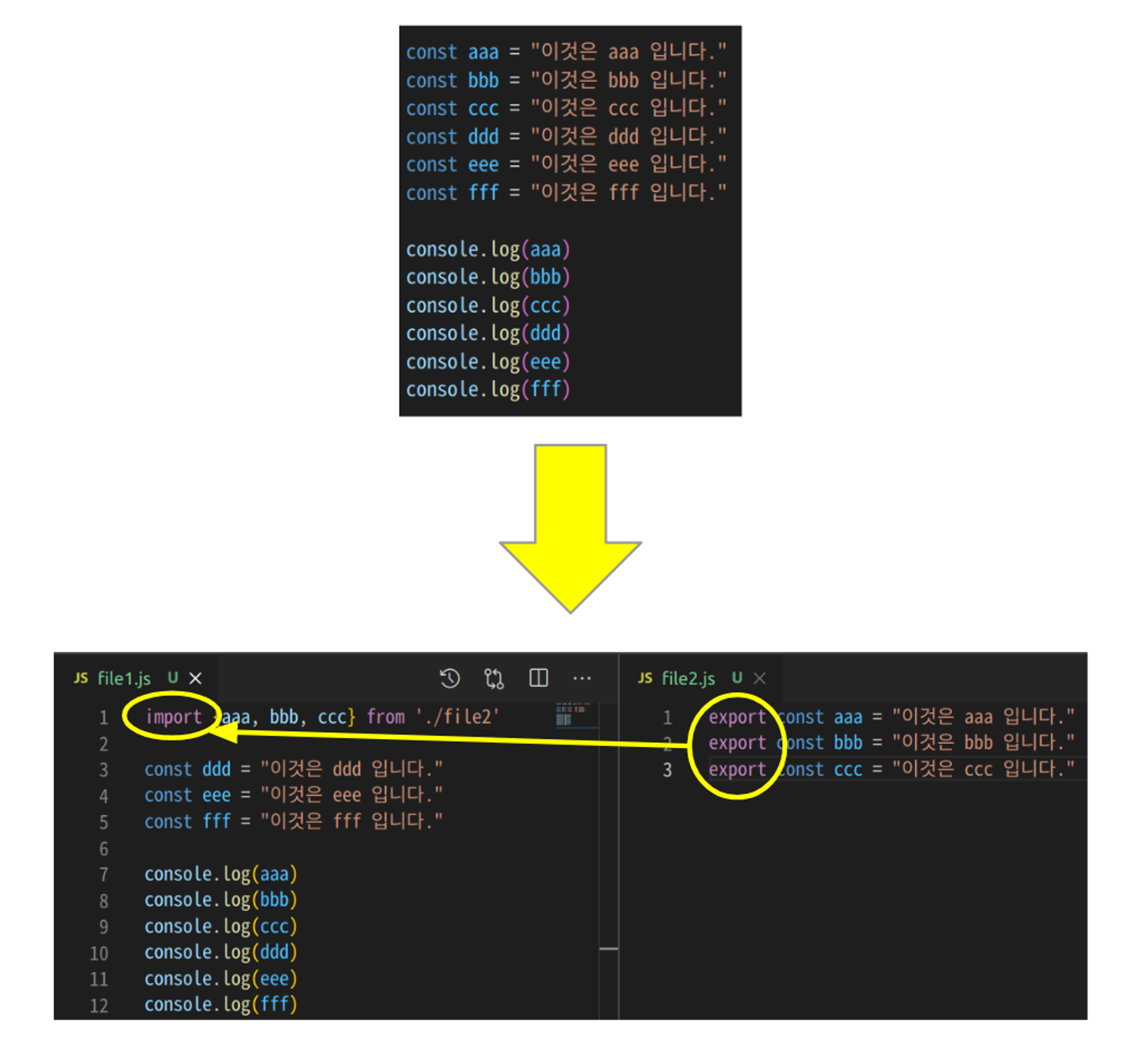
다른 폴더의 파일 불러오기( import / export )
React에서 다른 폴더에 있는 파일을 불러올 수 있다.
소스 코드들을 여러 개의 파일에 종류 별로 나누어서 작성하면 효율적으로 관리할 수 있다.

Next.js
Next.js는 서버 사이트 렌더링, 정적 웹 페이지 생성 등 리액트 기반 웹 애플리케이션 기능들을 가능케 하는 Node.js 위에서 빌드된 오픈 소스 웹 개발 프레임워크이다.
react, next.js를 사용하는 실무에서는 단순 HTML 대신 JSX 방식을 사용하고 emotion을 이용하여 나만의 태그를 만들 수 있는 CSS-IN-JS방식을 주로 사용한다.
Emotion
emotion은 Javascript로 css 스타일을 작성하도록 설계된 라이브러리이다.
- css-in-js 형식으로 스타일을 사용할 수 있다.
- className이 자동으로 부여되기 때문에 스타일이 겹칠 염려가 없다.
- 재사용이 가능하다.
- props, 조건 등에 따라 스타일을 지정 가능하다.
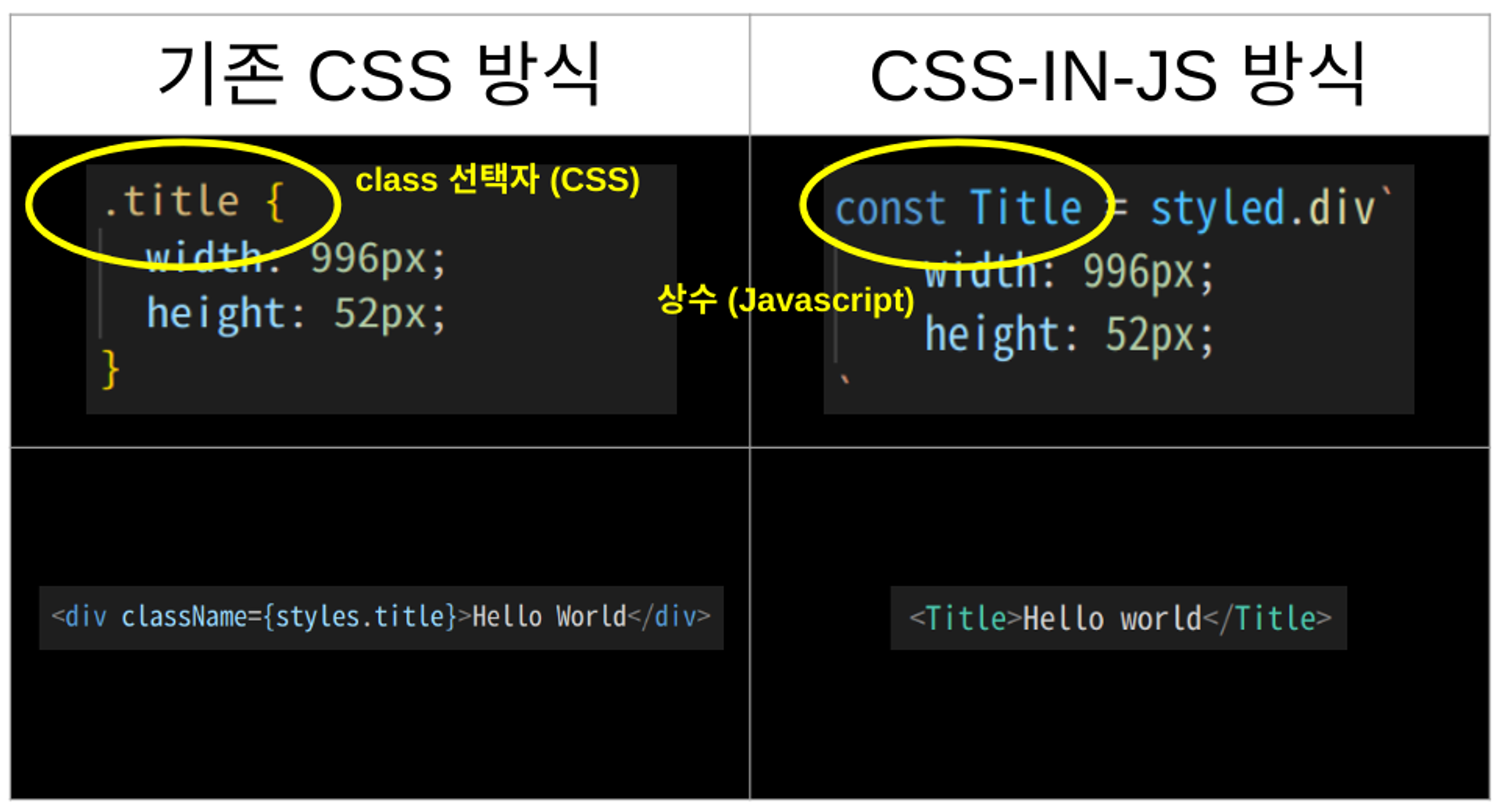
CSS-IN-JS
CSS-IN-JS는 CSS를 JS 상수에 저장해서 사용하는 방법이다.
 이렇게 저장한 상수는 마치 HTML 태그처럼 사용할 수 있다.
이렇게 저장한 상수는 마치 HTML 태그처럼 사용할 수 있다.
1. 태그에 의미를 부여할 수 있어 태그만 봐도 결과물을 예상할 수 있다.
2. class 이름을 입력하지 않아도 되기 때문에 코드 길이가 짧아진다!
💡 알게된 것
- node_modules는 깃에 올리지 않는 것이 좋다. 용량이 크기 때문에 .gitignore로 푸쉬를 제외한다. 삭제해도
yarn install 명령으로 언제든 다시 다운할 수 있다. yarn lock은 버전 잠금 파일이다. 최신 버전의 라이브러리나 프레임워크를 사용할 경우, 버그가 발생할 수도 있어 대부분 최신 버전은 사용하지 않는다. yarn lock파일에 사용하려는 라이브러리나 프레임워크의 버전을 작성하여 잠가둔다.node.js파일이 폴더 내에 있어야yarn dev명령어를 사용할 수 있다. 개발이 끝나면ctrl+c를 눌러 종료시켜야 계속localhost가 돌아가는 것을 막을 수 있다!
🤔 궁금한 것
- 왜 React를 사용해야하는 걸까? 어떤 이점이 있을까?
- Emotion으로 만들어야하는 태그가 엄청나게 늘어나지 않을까?
- JSX방식으로 작성한 HTML은 어떻게 조립되는 걸까?
💖 느낀 점
폭풍같은 첫날이였다!!! 첫날부터 이렇게 휘몰아칠 줄은 몰랐다.
필수 프로그램들을 설치하는 과정조차 버거웠다….
중간중간 나만 이렇게 못따라가나 싶었는데 모두들 힘들어해서 동질감을 느꼈다…ㅠㅠ
첫날부터 바로 리액트를 사용하게 될 줄은 생각 못했는데 어차피 앞으로도 계속 사용할 예정이라면 아예 기초를 리액트로 다지는 것이 나을거라고 생각한다.
그게 바로 퍼블리셔와 프론트엔드 개발자의 차이겠지...
😎 오늘의 과제
1. Froggy와 Flex, UI 감각 기르기, Emotion 연습
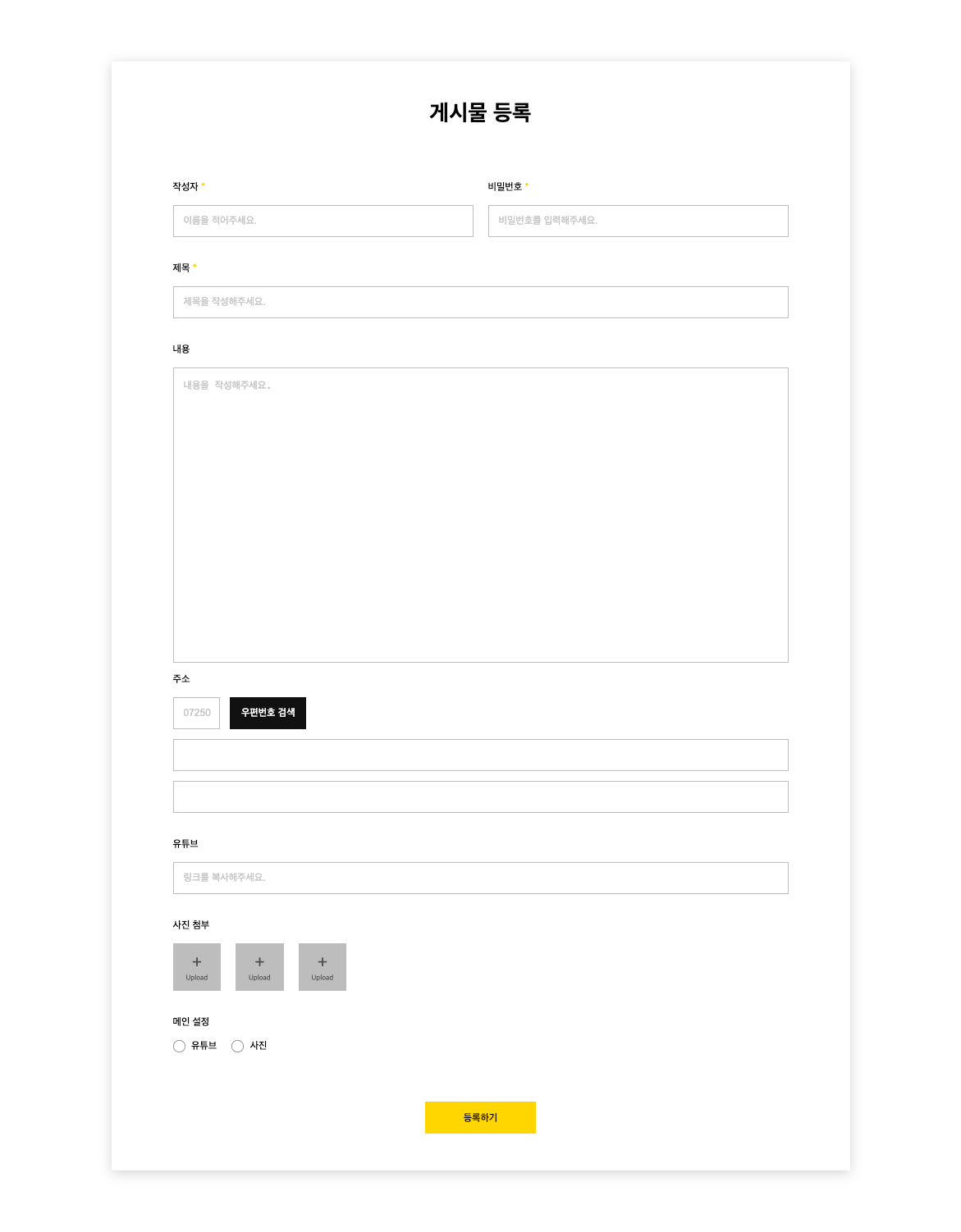
2. freeboard_frontend 내 게시글 등록화면 만들기