
자바스크립트란?
웹페이지의 보조적 기능을 수행하기 위해 브라우저에서 동작하는 경량 프로그래밍 언어->복잡한 UI를 구현하는 언어로 성장하였다.
브라우저 동작 원리
(1) 통신: 브라우저와 서버의 요청과 응답
(2) 렌더링: 트리 구조의 DOM을 브라우저에 그리는 것 (모던자바스크립트 딥다이브 38장 참고)
(3) 스크립트 실행: 자바스크립트를 실행시키는 것
변수/상수/자료형/메모리
- 변수 선언 키워드: var, let
- var 키워드의 단점: 블록 레벨 스코프를 지원하지 않고 함수 레벨 스코프를 지원하여 의도치 않게 전역 변수가 선언되어 부작용 발생 가능. (호이스팅)
- 상수 선언 키워드: const
자바스크립트의 자료형
| 구분 | 데이터 타입 | 설명 |
|---|---|---|
| 원시 타입 | Number | 숫자. 정수/실수 구분 없이 하나의 숫자 타입만 존재. NaN은 숫자가 아님을 나타내는 Number 타입 |
| String | 문자열 | |
| Boolean | 논리적 참true과 거짓false | |
| undefined | var키워드로 선언된 변수에 암묵적으로 할당되는 값 | |
| null | 값이 없다는 것을 의도적으로 명시할 때 사용하는 값 | |
| symbol | ES6에서 추가된 7번째 타입 | |
| 객체 타입 | Object | 여러 자료형을 키를 통해 가질 수 있는 타입 |
| Array | 여러 값에 인덱스를 통해 접근할 수 있음 |
자바스크립트에서의 메모리
Mark-and-sweep 알고리즘:
닿을 수 없는 주소를 더 이상 필요없는 주소로 정의하고 지우는 알고리즘
표현식과 연산자
자바스크립트는 각각의 파일을 별개의 프로그램으로 취급하고, 표현식과 문장으로 이루어져 있다.
- 표현식: 어떠한 결과값으로 평가되는 식.
- 연산자 종류:
(1) 할당연산자: 오른쪽 표현식을 왼쪽 피연산자값에 할당
(2) 비교연산자: 좌우 피연산자를 비교하는 연산자. 참/거짓 반환
(3) 산술 연산자: 사칙연산
(4) bit연산자: bit를 직접 조작하는 연산자
(5) 논리연산자: boolean통해 참거짓 검증
(6) 삼항연산자: 조건따라 값을 선택하는 연산자
(7) 관계 연산자: 객체에 속성이 있는지 확인하기 위한 연산자 in
(8) typeof: 피연산자의 타입 반환. 문자열로 반환됨
흐름제어
control flow: 조건, 반복
data flow: Stateless, 재귀
조건문/반복문
조건이 맞을 때만 실행되는 문장 문법
if/else/else if
거짓인 값: undefined, null, 0, NaN, emptyString
switch: 괄호 안 값 따라 분기되는 문법. case, default, break
반복문: 반복적인 작업을 지시하는 문법
for/while/do-while
배열과 객체
배열: 연관된 데이터를 연속적인 형태로 저장하는 복합타입으로 순서대로 번호가 붙는다.
객체: 여러 값을 키-값 형태로 결합시킨 복합타입
//배열의 생성
const arr1=new Array(); //[]
const arr2=[]; //[]
const arr3-[ 1, 2, 3, 4, 5 ]; //[ 1, 2, 3, 4, 5 ]
const arr4=new Array(5); //[5 empty]
const arr5=new Array(5).fill(5); //[5,5,5,5,5]
const arr6=Array.from(Array(5), function(v, k){
return k+1;
}); //[1,2,3,4,5]length로 배열을 조작하는 건 권장하지 않음
const arr=[1,2,3,4,5,6];
const arr1=[1,2,3];
const arr2=[4,5];
//배열 원소를 ', '로 이용하여 붙이기
console.log(arr.join(", ")); //1, 2, 3, 4, 5, 6
//배열 원소를 뒤집기. 원본 배열 변경됨
console.log(arr.reverse()); //[6,5,4,3,2,1]
//배열 합치기
console.log(arr1.concat(arr2)); //[1,2,3,4,5]- push: 배열 끝에 원소 추가
- pop: 배열 끝 원소 삭제, 반환값은 삭제된 원소
- shift: 배열 맨앞 원소 삭제
- unshift: 배열 맨앞 원소 추가
- slice: 원소 자르기, 원본배열 변하지 않음
- splice: 원소 삭제, 변경
- for of: 배열 순회
배열은 객체와 타입이 동일해서 객체처럼 사용할 수 있다.
배열에 객체를 추가하더라도 배열의 길이가 달라지진 않음. 그리고 이러한 사용을 추천하지도 않음.
//객체의 생성
const obj1=new Object(); //{}
const obj2={}; //{}
const obj3-{name:"ddd", company:"ccc"}; //{name: "ddd", company: "ccc"}
obj3["email"]="ddfadf.ddodf"; //객체 추가
obj.phone="0102234234"; //객체 추가
delete obj.phone; //객체 삭제
console.log("email" in obj); //true 객체에 해당 요소 있는지 확인. 없으면 false
Object.keys(obj); //배열의 형태로 키만 나옴
Object.values(obj); //리스트 형태로 값만 나옴
for(const keyin obj){
console.log(key, obj[key]);
} //객체 순회스코프와 클로저
- 스코프: 유효범위, 변수가 어느 범위까지 참조되는지를 뜻한다.
전역스코프, 지역스코프로 나뉨. var를 사용하면 개발자가 예상치 못한 오류 발생(호이스팅) - 클로저: 함수가 선언된 환경의 스코프를 기억하여 함수가 스코프 밖에서 실행될 때에도 기억한 스코프에 접근할 수 있게 만드는 문법
- 은닉화: 클로저를 이용하여 내부 변수와 함수를 숨길 수 있다.
- 클로저를 잘 알아야 하는 이유: 버그를 잘 수정하기 위함

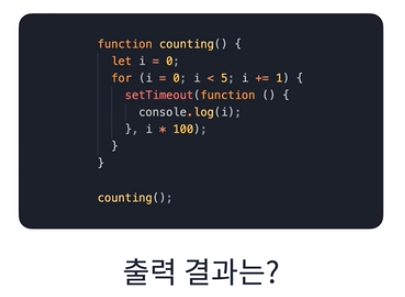
출력결과: 5 5 5 5 5
기대동작: 1 2 3 4 5
해결방법: 즉시실행함수 이용. 루프마다 클로저를 만듬
let을 이용하는 방법도 있음.





깔끔한 정리 감사합니다!