
1. 브라우저의 렌더링 과정
참고자료
브라우저는 어떻게 동작하는가? https://d2.naver.com/helloworld/59361
<모던 자바스크립트 Deep Dive> 38장 브라우저의 렌더링 과정
파싱 : 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의 문자열을 토큰으로 분해하고, 토큰에 문법적 의미와 구조를 반영하여 트리구조의 자료구조인 파스트리를 생성하는 일련의 과정.
렌더링 : HTML, CSS, JS로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것.
- 브라우저는 HTML, CSS, JS, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답 받는다.
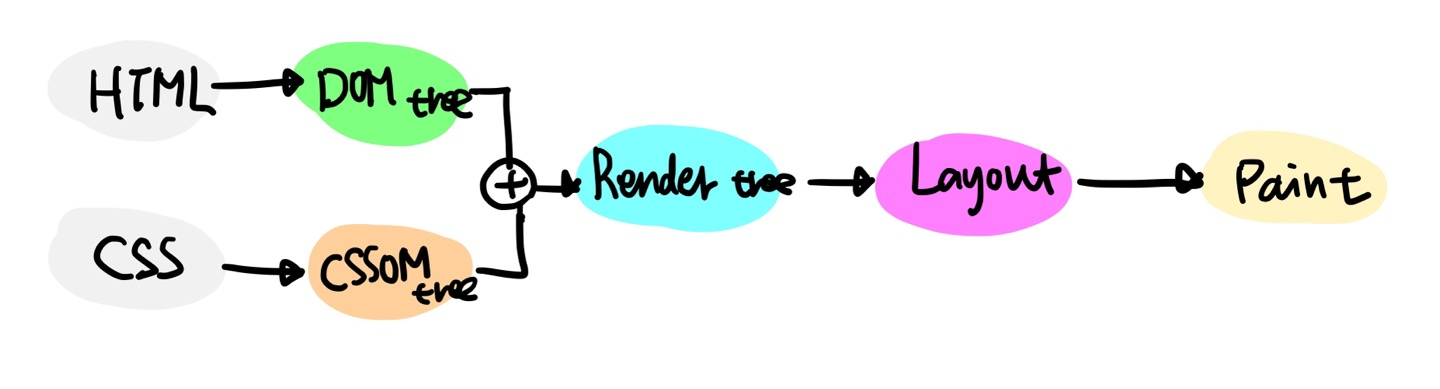
- 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하고 이들을 결합하여 렌더 트리를 생성한다.
- 브라우저의 JS 엔진은 서버로부터 응답된 JS를 파싱하여 AST(Abstract Syntax Tree)를 생성하고 바이트코드로 변환하여 실행한다. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있고, 변경된 DOM과 CSSOM은 다시 렌더트리로 결합된다.
- 렌더트리를 기반으로 HTML요소의 레이아웃을 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.
(1) 요청과 응답
렌더링에 필요한 리소스는 모두 서버에 존재하기 때문에, 서버에 요청하고 응답 받은 리소스를 파싱하여 렌더링해야 한다.
- 브라우저 주소창에 URL 입력 후 엔터
- URL 호스트 이름이 DNS를 통해 IP 주소로 변환
- IP주소를 갖는 서버에게 요청 전송
일반적으로 서버는 루트 요청에 대해 서버의 루트 폴더에 존재하는 정적 파일 index.html을 클라이언트(브라우저)로 응답. 다른 파일 요청 시 요청할 파일의 경호를 path에 기술하여 서버에 요청한다.
요청과 응답은 개발자 도구의 Network패널에서 확인 가능!
HTTP: 웹에서 브라우저와 서버가 통신하기 위한 프로토콜.
HTTP/1.1 : 커넥션 당 하나의 요청과 응답만 처리. 따라서 HTML문서 내에 포함된 여러 개의 리소스 요청이 개별적으로 전송되고 응답도 개별적으로 이루어진다. =>리소스 개수에 비례하여 응답 시간 증가
HTTP/2 : 다중 요청/응답 가능. HTTP/1.1에 비해 페이지 로드 속도가 약 50% 빠름
(2) HTML 파싱과 DOM 생성
브라우저의 요청에 의해 서버가 응답한 HTML문서는 문자열로 이루어진 순수한 텍스트이므로, HTML문서를 브라우저에 시각적 픽셀로 렌더링하려면 브라우저의 렌더링 엔진이 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOM(Document Object Model)을 생성해야 한다.

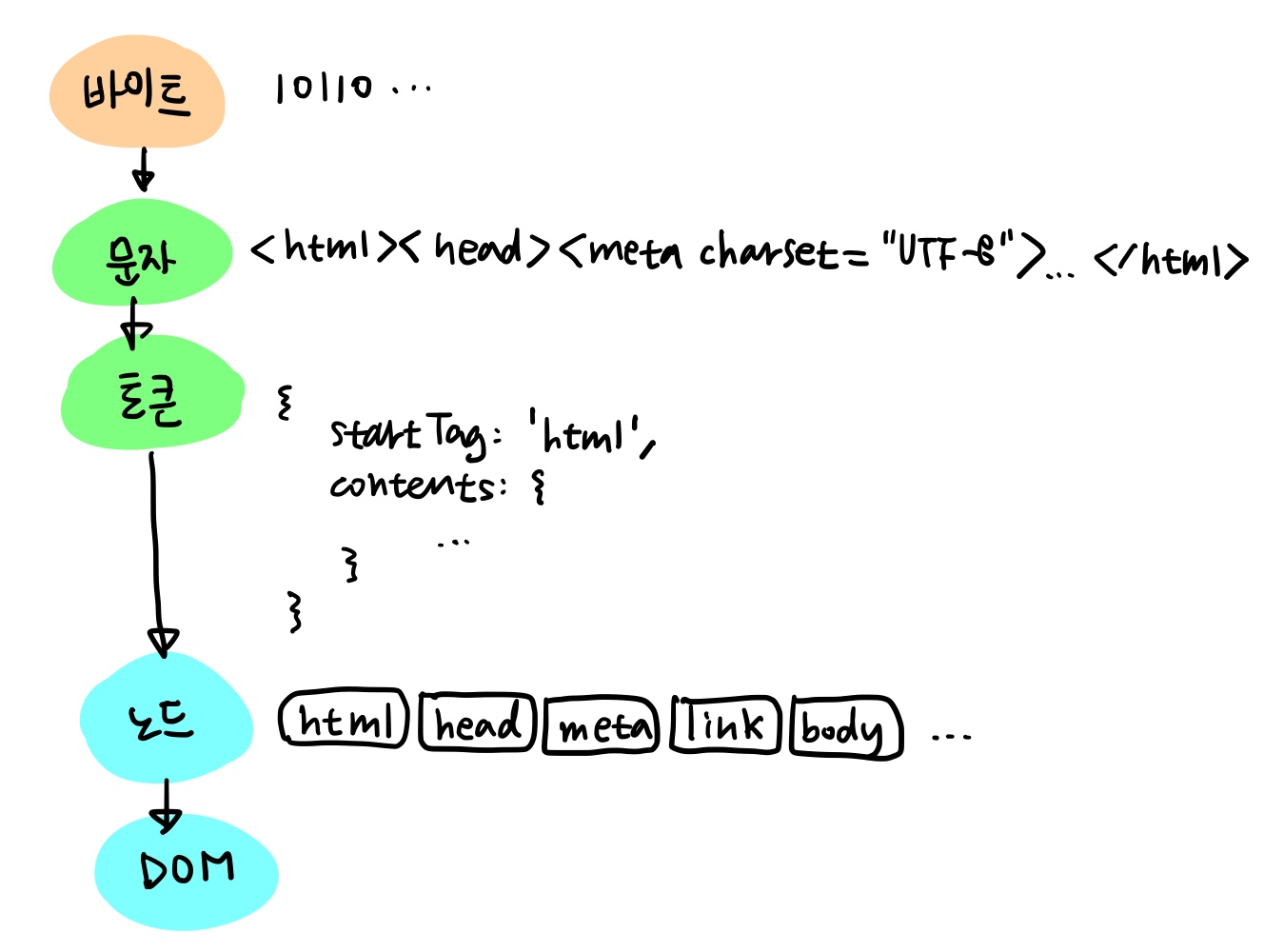
- 서버에 존재하던 HTML 파일이 브라우저의 요청에 의해 응답됨. 이때 서버는 브라우저가 요청한 HTML파일을 읽어 들여 메모리에 저장 후 메모리에 저장된 바이트를 인터넷을 경유하여 응답
- 브라우저는 서버가 응답한 HTML 문서를 바이트 형태로 응답 받음. 그리고 응답된 바이트 형태의 HTML 문서는 meta태그의 charset 어트리뷰트에 의해 지정된 인코딩 방식(UTF-8 등)을 기준으로 문자열로 변환됨. 브라우저는 이를 확인하고 문자열로 변환한다,
- 문자열로 변환된 HTML문서를 읽어 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해함.
- 각 토큰들을 객체로 변환하여 노드 생성. 토큰의 내용에 따라 문서/요소/어트리뷰트/텍스트 노드가 생성되고, 노드는 이후 DOM을 구성하는 기본 요소가 된다.
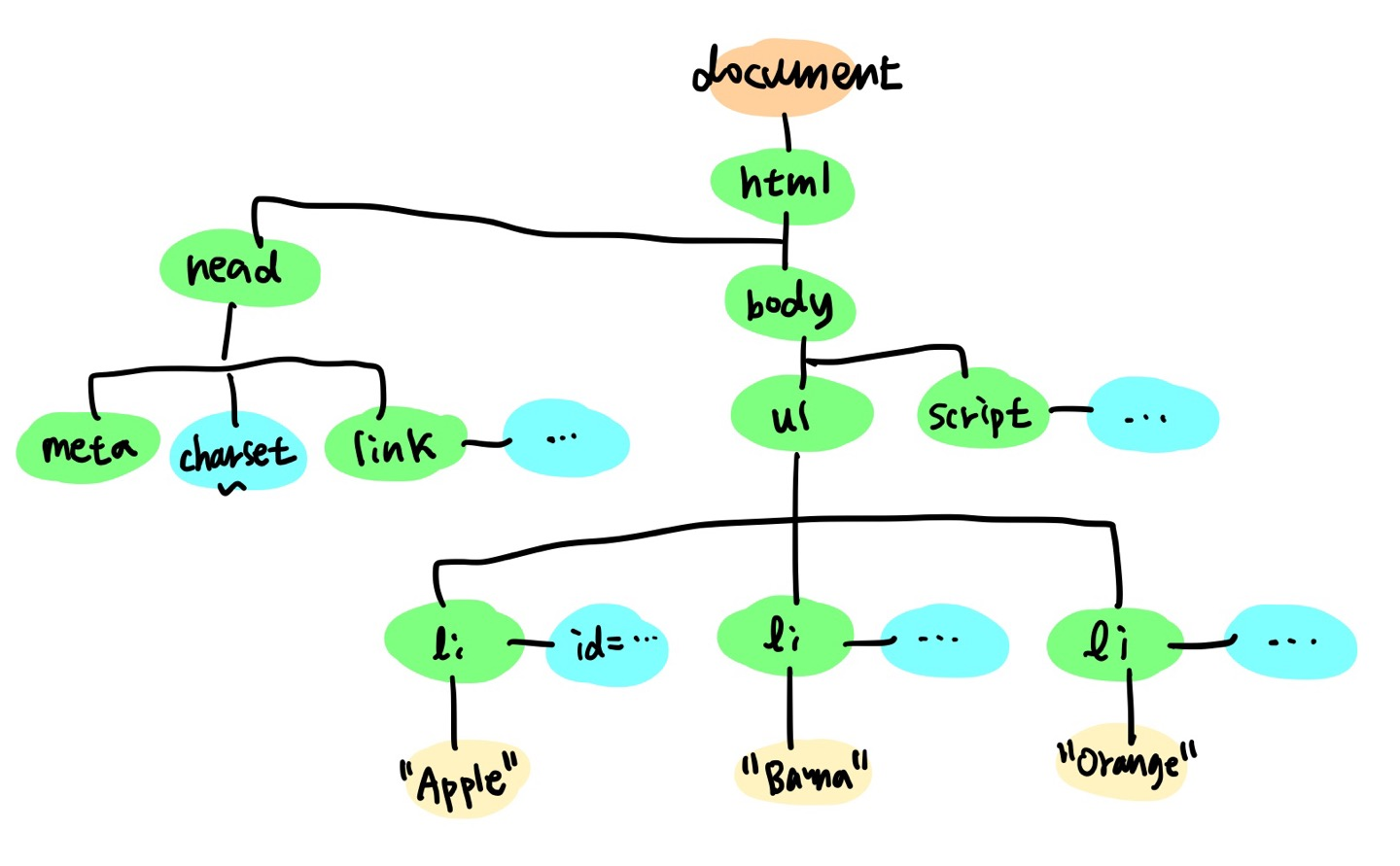
- HTML 문서는 HTML 요소들의 집합으로 이루어지며, HTML요소는 중첩관계를 갖는다. 중첩관계에 의해 요소간 부자관계가 형성되고, 이를 반영하여 모든 노드들을 트리 자료구조로 구성한다. 이 노드들로 구성된 트리 자료구조를 DOM이라고 한다.

DOM은 HTML 문서를 파싱한 결과물이다.
(3) CSS 파싱과 CSSOM 생성
렌더링 엔진은 HTML을 처음부터 한 줄씩 순차적으로 파싱하여 DOM을 생성해나가다가 CSS를 로드하는 link태그나 style태그를 만다면 DOM 생성을 일시 중단한다.
그리고 link태그의 href 속성에 지정된 CSS파일을 서버에 요청하여 로드한 CSS파일이나 style태그 내의 CSS를 HTML과 동일한 파싱과정을 거치며 해석하여 CSSOM(CSS Object Model)을 생성한다. 이후 CSS파싱을 완료하면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱하기 시작하여 DOM 생성을 재개한다.
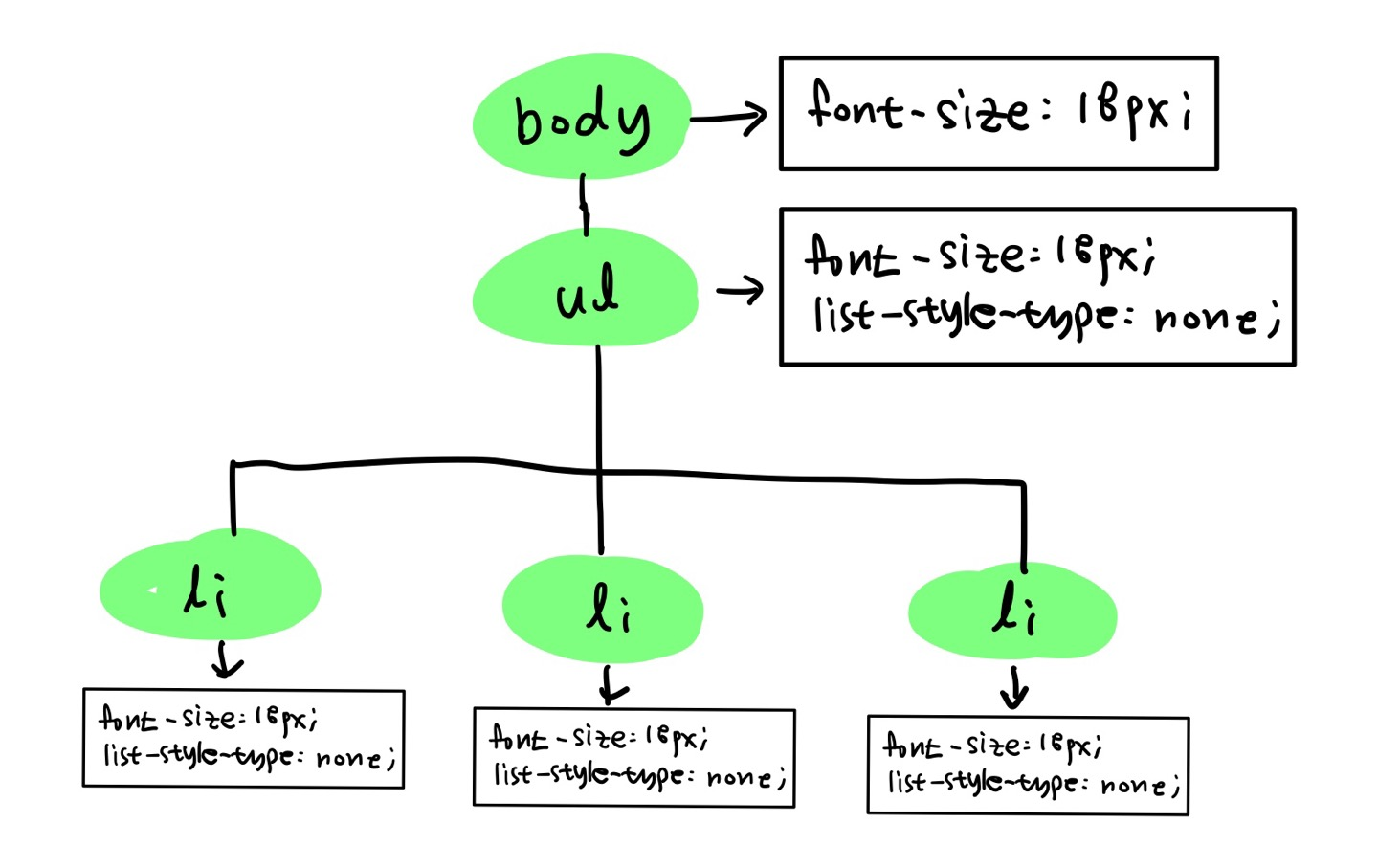
- CSSOM은 CSS의 상속을 반영하여 생성된다.

(4) 렌더 트리 생성
DOM과 CSSOM은 렌더링을 위해 렌더트리로 결합된다.
렌더트리 : 렌더링을 위한 트리 구조의 자료구조. 따라서 브라우저 화면에 렌더링되지 않는 노드와 CSS에 의해 비표시되는 노드들은 포함하지 않는다.
완성된 렌더트리는 각 HTML요소의 레이아웃을 계산하는 데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.

브라우저의 렌더링 과정은 반복 실행이 가능하다. 다음과 같은 경우 레이아웃 계산과 페인팅이 재차 실행된다.
- JS에 의한 노드 추가/삭제
- 브라우저 창 리사이징/viewport크기 변경
- HTML요소의 레이아웃 변경을 발생시키는 스타일 변경
위와 같은 리렌더링은 성능에 악영향을 준다.
(5) 자바스크립트 파싱과 실행
DOM은 HTML요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스로서 DOM API를 제공한다. 따라서 자바스크립트 코드에서 DOM API를 사용하면 이미 생성된 DOM을 동적으로 조작할 수 있다.
자바스크립트 파싱과 실행은 브라우저 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다. 자바스크립트 엔진은 JS코드를 파싱하여 CPU가 이해할 수 있는 low-level 언어로 변환하고 실행한다. 그리고 AST(Abstract Syntax Tree)를 생성하여 이를 기반으로 인터프리터나 실행할 수 있는 중간 코드인 바이트 코드를 생성하여 실행한다.
2. 브라우저에 URL 입력시 일어나는 일
- URL을 해석한다.

- DNS 조회
DNS: 도메인과 IP 주소를 서로 변환해 주는 것. - 해당 IP가 존재하는 서버로 이동한다. 네트워크 장비인 라우터를 통해 이동. (동적 라우팅)
- ARP를 이용해 MAC주소를 변환한다.
ARP: 논리 주소인 IP주소를 물리 주소인 MAC주소로 변환하는 프로토콜. - TCP통신을 통해 Socket을 연다. 네트워크를 통해 해당 기기로 패킷을 전달하고 3way handshake 실행, 요청이 수락되면 기기는 패킷을 받아 처리한다.
- 서버는 응답을 반환한다. HTTP프로토콜로 들어온 패킷을 읽고 처리한다. 요청에 따른 적절한 응답 값을 반환함.
- 브라우저 렌더링: HTML읽어 DOM tree구축하고, 이를 이용해 화면에 그리고 스크립트 실행함.
3. HTTP/HTTPS
| HTTP
서버에 연결하고, 요청/응답하면 연결을 끊는 Connectless방식.
장점: 불특정 다수 대상 서비스에 적합. 많은 유저의 요청 처리 가능
단점: 클라이언트 이전 상태를 모름. stateless
단점을 극복하기 위해 cookie를 사용하고 있다.
| HTTPS
HTTP는 민감한 정보를 인터넷 상에 그대로 노출시킬 수 있다. 또한 클라이언트의 상태를 판단할 수 없어서 중간자 공격(데이터 가로채기)을 받을 수 있다.
=>HTTPS가 등장한 이유!
- SSL인증서를 이용하여 접속사이트를 신뢰할 수 있는지 평가한다.
SSL: 데이터 보안을 위해서 개발된 통신 레이어.
HTTP문서가 SSL레이어를 통과하면서 암호화되어 목적지에 도착하고, 목적지에서는 SSL레이어를 통과하면서 복호화되어 웹 브라우저에 전달된다.
참고자료
HTTP, HTTP의 차이: https://joosjuliet.github.io/http_vs_https/

수제 이미지! 이건 귀하네요....!