
출처
이걸 보고 정리했습니다!
생활코딩 CSS : 이 영상들을 보고 글을 썼습니다.
https://opentutorials.org/course/2418
media query는 화면의 종류와 크기에 따라서 디자인을 달리 줄 수 있는 CSS의 기능.
반응형 디자인의 핵심 기술이다.
media query
@media
화면의 크기에 맞춰 디자인을 능동적으로 맞추어 보여준다.
<!doctype html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
@media (max-width:600px){
body{
background-color: green;
}
}
@media (max-width:500px){
body{
background-color: red;
}
}
@media (min-width:601px){
body{
background-color: blue;
}
}
</style>
</head>
<body>
<ul>
<li>~500px : red</li>
<li>501~600px : green</li>
<li>601px~ : blue</li>
</ul>
</body>
</html>@media (max-width:500px){
body{
background-color: red;
}
}
@media(화면의 크기가 500px 이하일 때){
body{
background-color를 red로 만든다
}
}캐스케이딩은 하나의 요소에 다수의 스타일이 적용될 때 어떤 스타일에 우선순위를 부여할 것인가이다. 작은 범위를 큰 범위보다 아래 놓아야 우선순위가 높아진다.
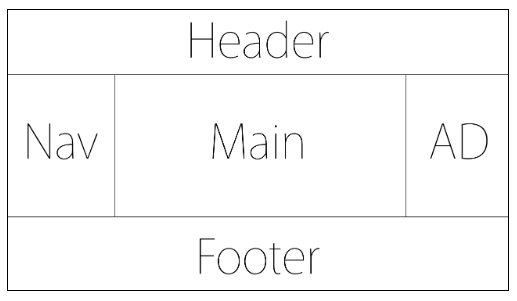
Holy Grail layout 반응형으로 만들기

위 레이아웃에 mediaquery를 사용해서 화면이 좁아질 때 레이아웃이 변경되도록 만들어보자.
<html>
<head>
<meta charset="utf-8">
<style>
.container{
display: flex;
flex-direction: column;
}
header{
border-bottom:1px solid gray;
padding-left:20px;
}
footer{
border-top:1px solid gray;
padding:20px;
text-align: center;
}
.content{
display:flex;
}
.content nav{
border-right:1px solid gray;
}
.content aside{
border-left:1px solid gray;
}
@media(max-width:500px){
.content{
flex-direction: column;
}
.content nav, .content aside{
border:none;
flex-basis: auto;
}
main{
order:0;
}
nav{
order:1;
}
aside{
order:2;
display: none;
}
}
nav, aside{
flex-basis: 150px;
flex-shrink: 0;
}
main{
padding:10px;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>생활코딩</h1>
</header>
<section class="content">
<nav>
<ul>
<li>html</li>
<li>css</li>
<li>javascript</li>
</ul>
</nav>
<main>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis veniam totam labore ipsum, nesciunt temporibus repudiandae facilis earum, sunt autem illum quam dolore, quae optio nemo vero quidem animi tempore aliquam voluptas assumenda ipsa voluptates. Illum facere dolor eos, corporis nobis, accusamus velit, similique cum iste unde vero harum voluptatem molestias excepturi. Laborum beatae, aliquid aliquam excepturi pariatur soluta asperiores laudantium iste, architecto ducimus fugiat sed, saepe quaerat recusandae exercitationem sapiente, impedit nostrum error. Doloremque impedit, eos in quos assumenda illo eum dicta. Voluptatum quaerat excepturi consectetur, doloremque esse deleniti commodi natus, maxime sit?
</main>
<aside>
AD
</aside>
</section>
<footer>
<a href="https://opentutorials.org/course/1">홈페이지</a>
</footer>
</div>
</body>
</html>
이 글을 읽고 많이 배웠습니다.