
출처
이걸 보고 정리했습니다!
생활코딩 CSS : 이 영상들을 보고 글을 썼습니다.
https://opentutorials.org/course/2418
flex container 속성 참고
https://codepen.io/enxaneta/pen/adLPwv
flex로 게임하기
https://flexboxfroggy.com/#ko
flex
각 요소들을 수평 혹은 수직으로 정렬할 수 있는 레이아웃. 이때, 하나의 축만 사용하므로 1차원 레이아웃이라고 한다.
(cf. Grid는 2차원 레이아웃)
flex를 사용하기 위해서는 태그가 두 단계가 필요하다.
- flex container: 정렬하고자 하는 item들의 부모 요소
- flex items: container의 자식 요소로 정렬의 대상.
container에 부여하는 속성과 item에 부여하는 속성이 구분되어 있다.
flex container
(1) display: flex | inline-flex
<html>
<head>
<style>
.container{
background-color: powderblue;
height:200px;
display:flex;
flex-direction:row;
}
.item{
background-color: tomato;
color:white;
border:1px solid white;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
</html>1. display: flex
<div>의 display의 기본 속성값은 block이므로 요소가 수직으로 쌓여 있는 것이 기본 상태이다.- display에 flex 값을 주게 되면 요소들이 수평으로 쌓이게 된다.
2. display: inline-flex
- flex는 block 요소와 특성이 비슷하므로 수직으로 쌓이고, 가로너비가 최대한 늘어난다.
- inline-flex는 inline 요소와 특성이 비슷하므로 수평으로 쌓이고, 가로너비가 최대한 줄어든다.
(2) flex-direction: row | column | ...
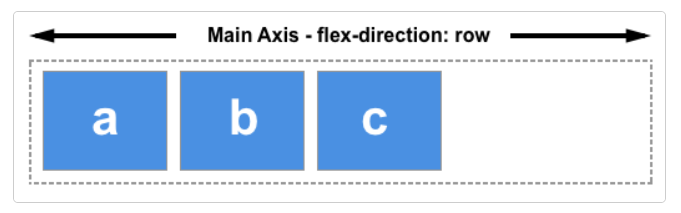
- flex-direction: row
flex-direction의 기본값은 row이다. 요소를 수평으로 정렬한다.
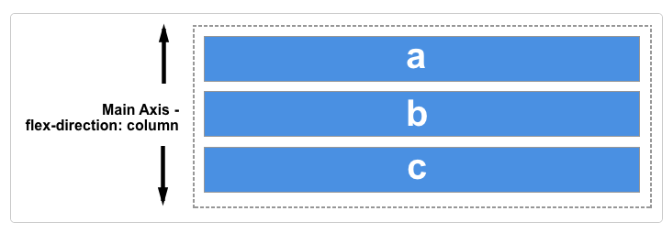
- flex-direction: column
요소를 수직으로 정렬한다.
- flex-direction: row-reverse
요소를 수평 반대 방향으로 정렬한다.
- flex-direction: column-reverse
요소를 수직 반대 방향으로 정렬한다.
주축과 교차축
주축(main axis) : flex-direction에 의해 정의된다.
- row, row-reverse: 주축은 인라인 방향으로 행을 따른다.

- column, column-reverse: 주축은 블록 방향을 따른다.

- start, end: 요소가 쌓이는 방향을 기준으로 시작이 start, 끝이 end
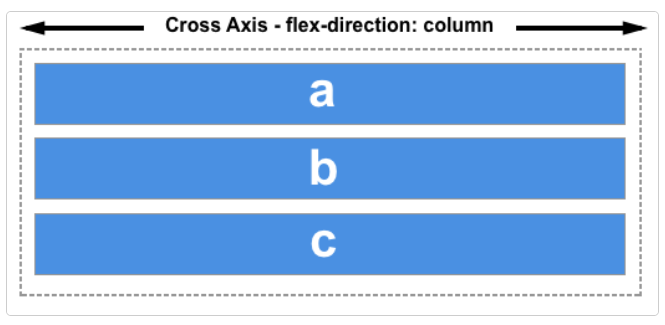
교차축(cross axis): 주축에 수직한다.


(3) flex-wrap: nowrap | wrap | ...
flex의 아이템들이 줄바꿈 될 수 있는지 설정한다.
- flex-wrap: nowrap: flex-wrap의 기본값, 줄바꿈을 하지 않는다.
container의 너비보다 요소들의 너비를 합친 값이 커도 줄바꿈처리 되지 않고 각 요소의 크기가 flex-shrink에 설정된 값만큼 줄어든다. (flex-shrink의 기본값: 1)
- flex-wrap: wrap: 줄바꿈 처리를 한다.
container의 너비보다 요소들의 너비를 합친 값이 크면 줄바꿈처리 된다.
- flex-wrap: wrap-reverse: 요소가 나열되는 시작점과 끝점의 기준이 반대로 배치된다.
(4) justify-content: flex-start | flex-end | ...
주축을 기준으로 어떻게 정렬할 것인지 정의한다.
- justify-content: flex-start: flex container의 주축 시작 부분의 가장자리에 밀착되어 정렬된다.
- justify-content: flex-end: flex container의 주축 끝 부분의 가장자리에 밀착되어 정렬된다.
- justify-content: center

- justify-content: space-between
인접한 항목 사이 공간의 크기는 동일하게 유지됨. 첫번째 항목은 주축을 따르는 시작 부분의 가장자리에 밀착된다. 마지막 항목은 주축을 따르는 마지막 부분의 가장자리에 밀착된다.

- justify-content: space-around
인접한 항목 사이 공간의 크기는 동일하게 유지. 첫번째 항목의 이전과 마지막 항목의 이후에 존재하는 공간은 인접한 항목 간 공간 크기의 절반을 차지함.

- justify-content: space-evenly
항목들은 정렬 container의 주축을 따라 고르게 분포된다. 인접항 항목간의 공간, 첫번째 항목 이전 그리고 마지막 항목의 이후 공간은 모두 동일하게 유지된다.
(5) align-items: stretch | ...
교차축을 기준으로 어떻게 정렬할 것인지 정의한다.
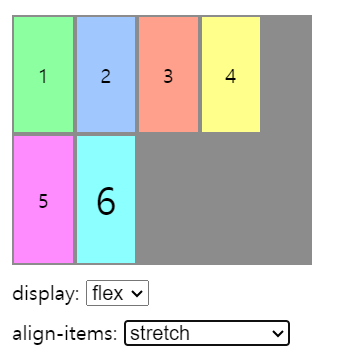
- align-items: stretch
align-items: normal과 동일하고 기본값이다. 지정된 부모 요소 안에서 가장 길게 늘어나려는 속성.

- align-items: flex-start
교차축에 대한 기본 정렬을 만들고, 교차축의 시작 지점에서 정렬이 된다.

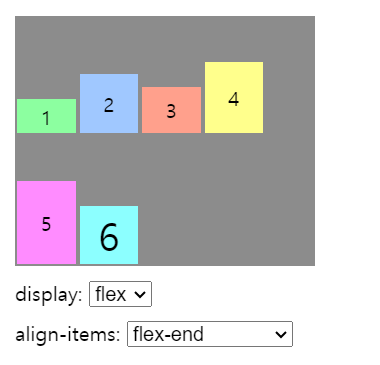
- align-items: flex-end
교차축에 대한 기본 정렬을 만들고, 교차축의 끝 지점에서 정렬이 된다.

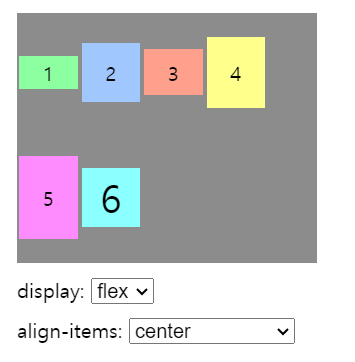
- align-items: center
교차축의 가운데를 기준으로 정렬된다.

- align-items: baseline
문자의 기준선을 따라 정렬된다.

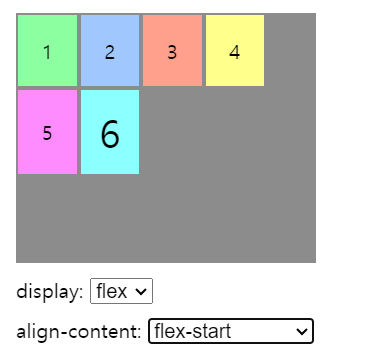
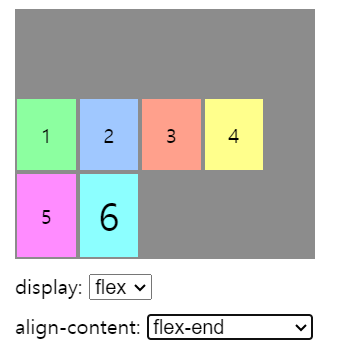
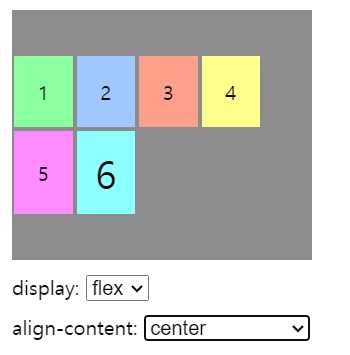
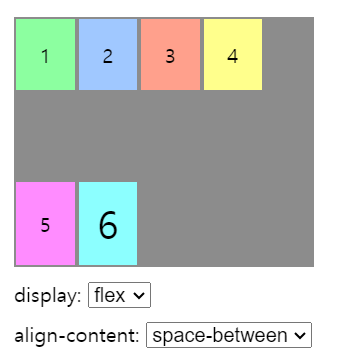
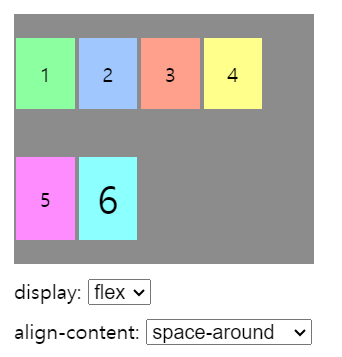
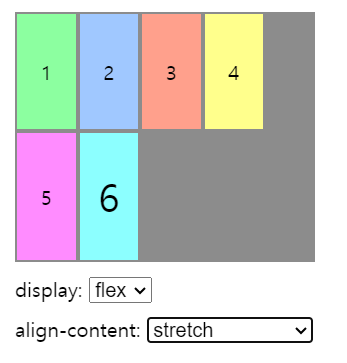
(6) align-content
flex-wrap: wrap으로 설정되어 있어서 content가 두 개의 줄 이상 쌓여 있을 때 사용할 수 있는 속성. content 사이와 content 주위 빈 공간을 교차축을 따라 배치하는 방식을 결정한다.
- align-content: flex-start

- align-content: flex-end

- align-content: center

- align-content: space-between

- align-content: space-around

- align-content: stretch

이때, 자식 요소의 height값이 없으면 auto로 지정된다.
flex items
(1) flex-grow | flex-shrink | flex-basis
<!doctype>
<html>
<head>
<style>
.container{
background-color: powderblue;
height:200px;
display:flex;
flex-direction:row;
}
.item{
background-color: tomato;
color:white;
border:1px solid white;
}
.item:nth-child(1){
flex-basis: 150px;
flex-shrink: 1;
}
.item:nth-child(2){
flex-basis: 150px;
flex-shrink: 2;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
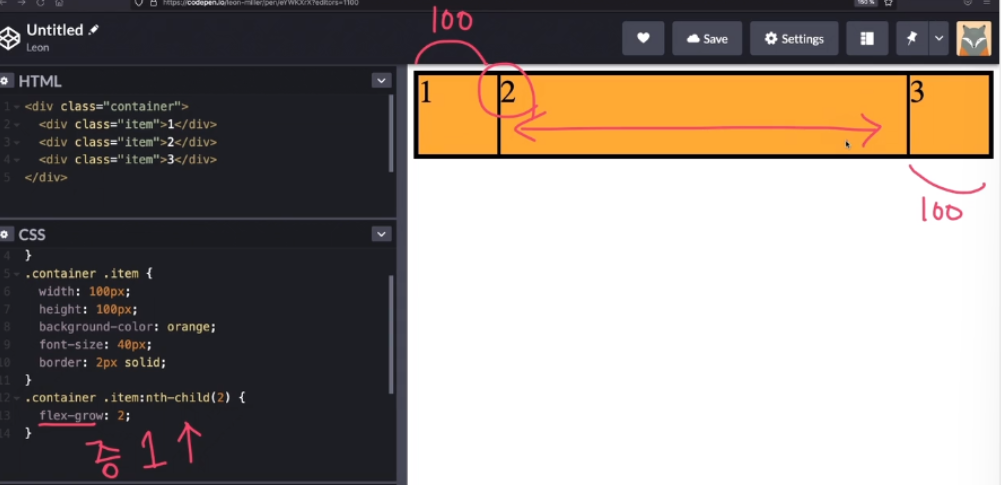
</html>- flex-grow
container 영역을 어떤 비율로 증가하여 차지할지 결정한다.

자식요소에 width가 설정되어 있다면, 해당 width 너비를 제외하고 남은 공간을 flex-grow 비율로 나눠 가진다.
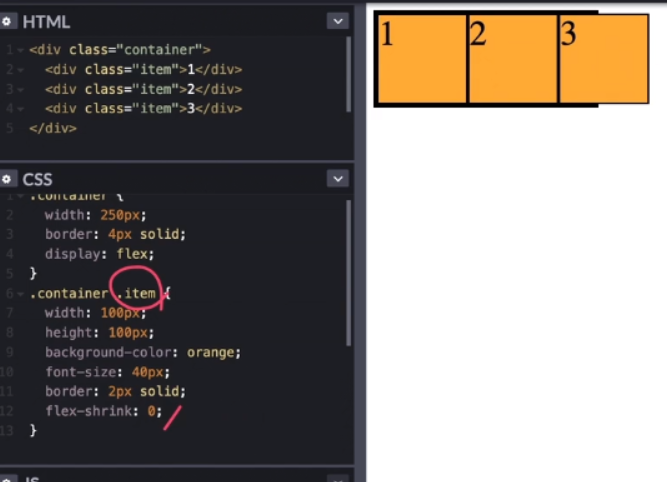
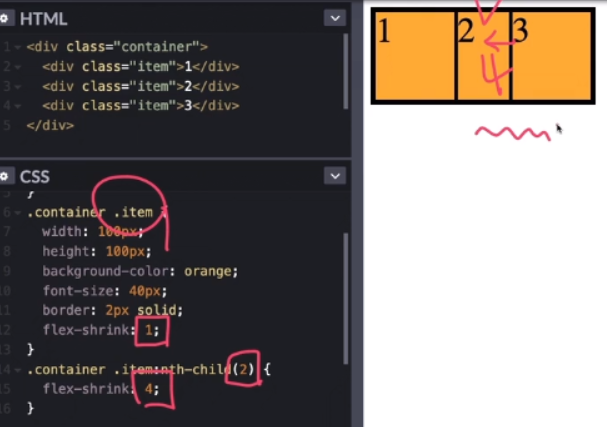
- flex-shrink
container 영역이 줄어들 때 요소가 어떤 비율로 감소할지 지정한다.
기본값은 1이고, 만약 값이 0이라면 아래와 같이 변한다.

값이 클수록 감소 비율이 높아진다.

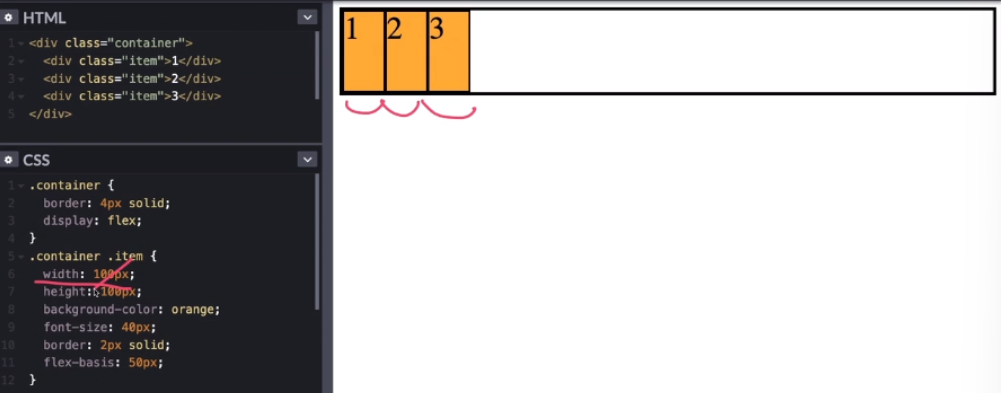
- flex-basis
요소의 기본 너비를 지정한다. auto로 설정할 경우 요소에 지정되어 있는 값을 출력하여 사용한다. 만약, 특정한 수치를 입력한다면 width와 height를 사용할 수 없다.

(2) flex 단축속성
flex: grow shrink basis : 기본값은 flex: 0 1 auto
- 값이 생략된다면 기본값이 설정된다.
- 주의점:
flex: 1!==flex: 1 1 auto
basis를 생략하면 auto가 들어가는 것이 아니라, 0이 들어가게 된다. 따라서 width가 반영되지 않음. - 개별 속성을 이용하는 것을 추천한다.
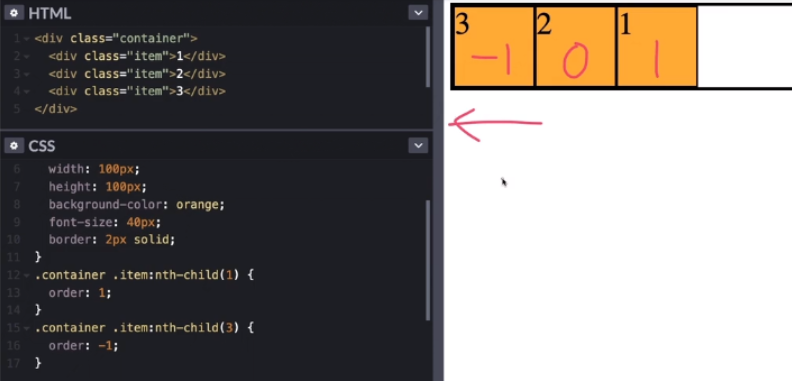
(3) order
flex item의 순서를 지정해주는 속성이다. 기본값은 0.
- html 요소의 순서를 바꾸지 않고 CSS 속성만으로 요소의 순서를 바꿀 수 있기 때문에 유용하게 사용할 수 있다.
- order가 작을수록 우선순위가 높다. (음수 지정 가능)

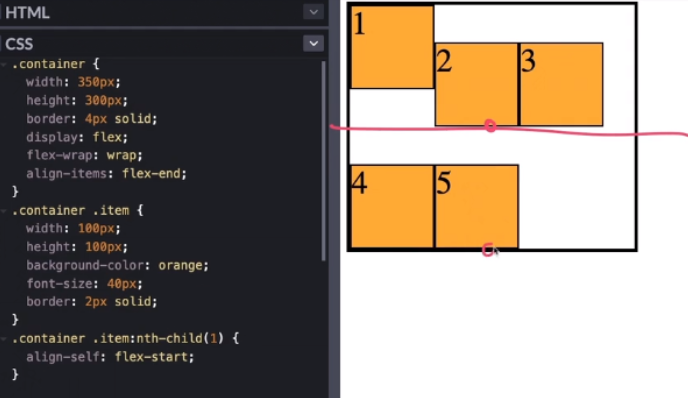
(4) align-self
align-items를 개별적인 아이템 단위로 관리할 때 유용한 속성이다. 기본값은 auto.
auto일 경우 부모 요소의 align-items의 값을 상속받는다.

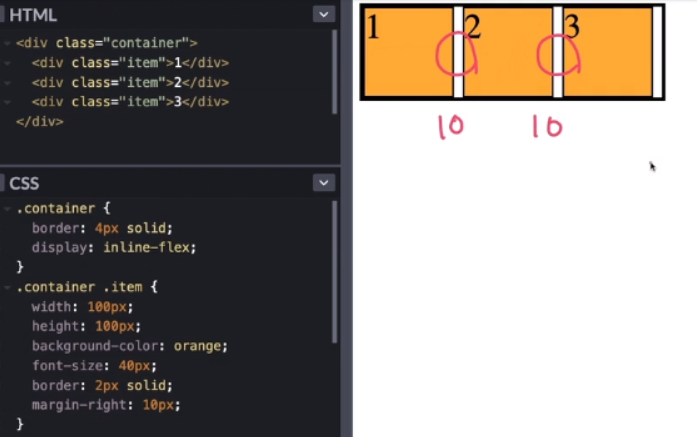
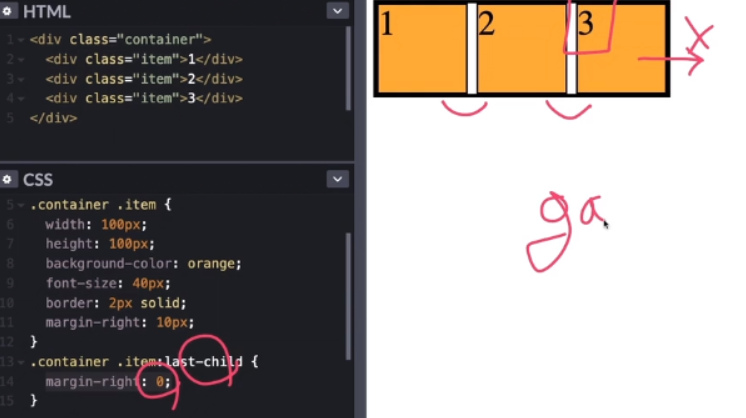
(5) margin-right
요소 사이에 gap을 줄 수 있다.

마지막 속성의 오른쪽에도 불필요한 gap이 생기므로 이를 없애주기 위해선 다음과 같이 작성할 수 있다.

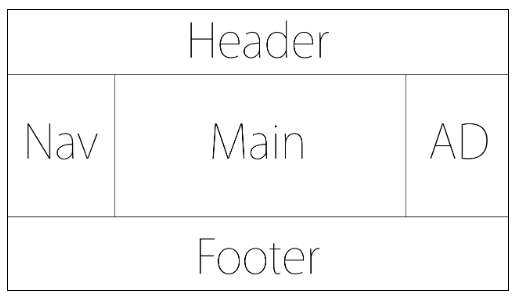
Holy Grail layout
(할리갈리라고 읽은 건 안 비밀)

위 사진과 같은 레이아웃을 만들기 위해 성배를 찾는 정도의 노력을 하였다고 하여 "성배 레이아웃" 이라고 부른다.
flex로 쉽게 구현해보기!
<html>
<head>
<meta charset="utf-8">
<style>
.container{
display: flex;
flex-direction: column;
}
header{
border-bottom:1px solid gray;
padding-left:20px;
}
footer{
border-top:1px solid gray;
padding:20px;
text-align: center;
}
.content{
display:flex;
}
.content nav{
border-right:1px solid gray;
}
.content aside{
border-left:1px solid gray;
}
nav, aside{
flex-basis: 150px;
flex-shrink: 0;
}
main{
padding:10px;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>생활코딩</h1>
</header>
<section class="content">
<nav>
<ul>
<li>html</li>
<li>css</li>
<li>javascript</li>
</ul>
</nav>
<main>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis veniam totam labore ipsum, nesciunt temporibus repudiandae facilis earum, sunt autem illum quam dolore, quae optio nemo vero quidem animi tempore aliquam voluptas assumenda ipsa voluptates. Illum facere dolor eos, corporis nobis, accusamus velit, similique cum iste unde vero harum voluptatem dignissimos! Quo, ut quod ab.
</main>
<aside>
AD
</aside>
</section>
<footer>
<a href="https://opentutorials.org/course/1">홈페이지</a>
</footer>
</div>
</body>
</html>
정말 좋은 글이었어요, 감사합니다.