혹시 서비스에
유튜브 메일 번역이나

유튜브 댓글 번역 같은

소소한 번역기능이 필요하지 않으신가요?
만약 필요하시다면 이걸 이용해보세요!
https://github.com/KoreanThinker/react-native-translator

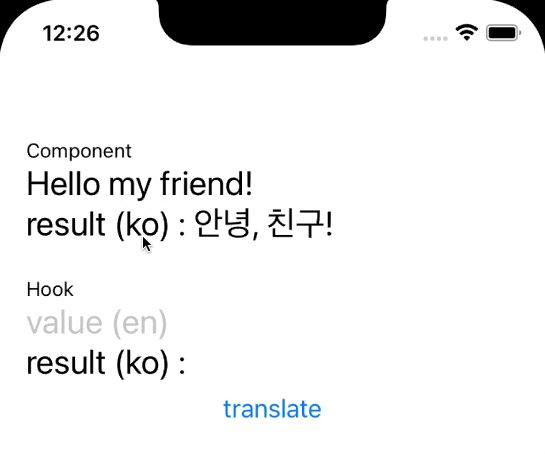
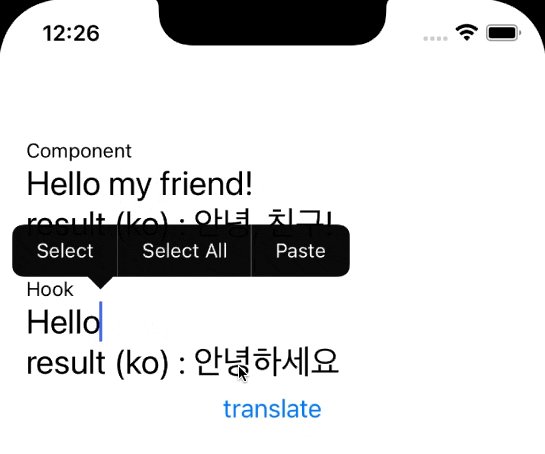
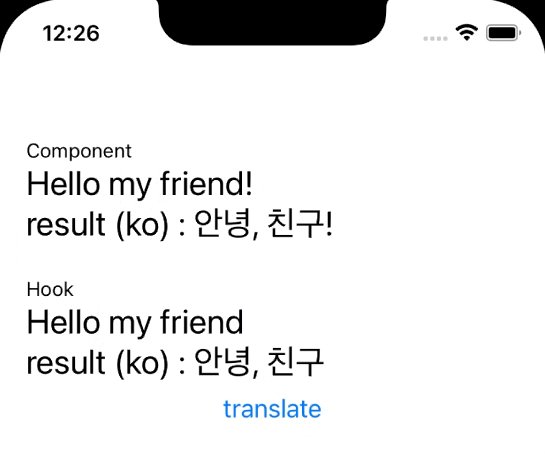
아래처럼 hook을 이용해서 간단하게 사용하실 수 있습니다!
import React, {useState} from 'react';
import {Text, View, TextInput, Button} from 'react-native';
import {useTranslator} from 'react-native-translator';
const App = () => {
const {translate} = useTranslator();
const [value, setValue] = useState('');
const [result, setResult] = useState('');
const onTranslate = async () => {
const _result = await translate('en', 'fr', value);
setResult(_result);
};
return (
<View>
<TextInput value={value} onChangeText={(t) => setValue(t)} />
<Text>{result}</Text>
<Button title="translate" onPress={onTranslate} />
</View>
);
};