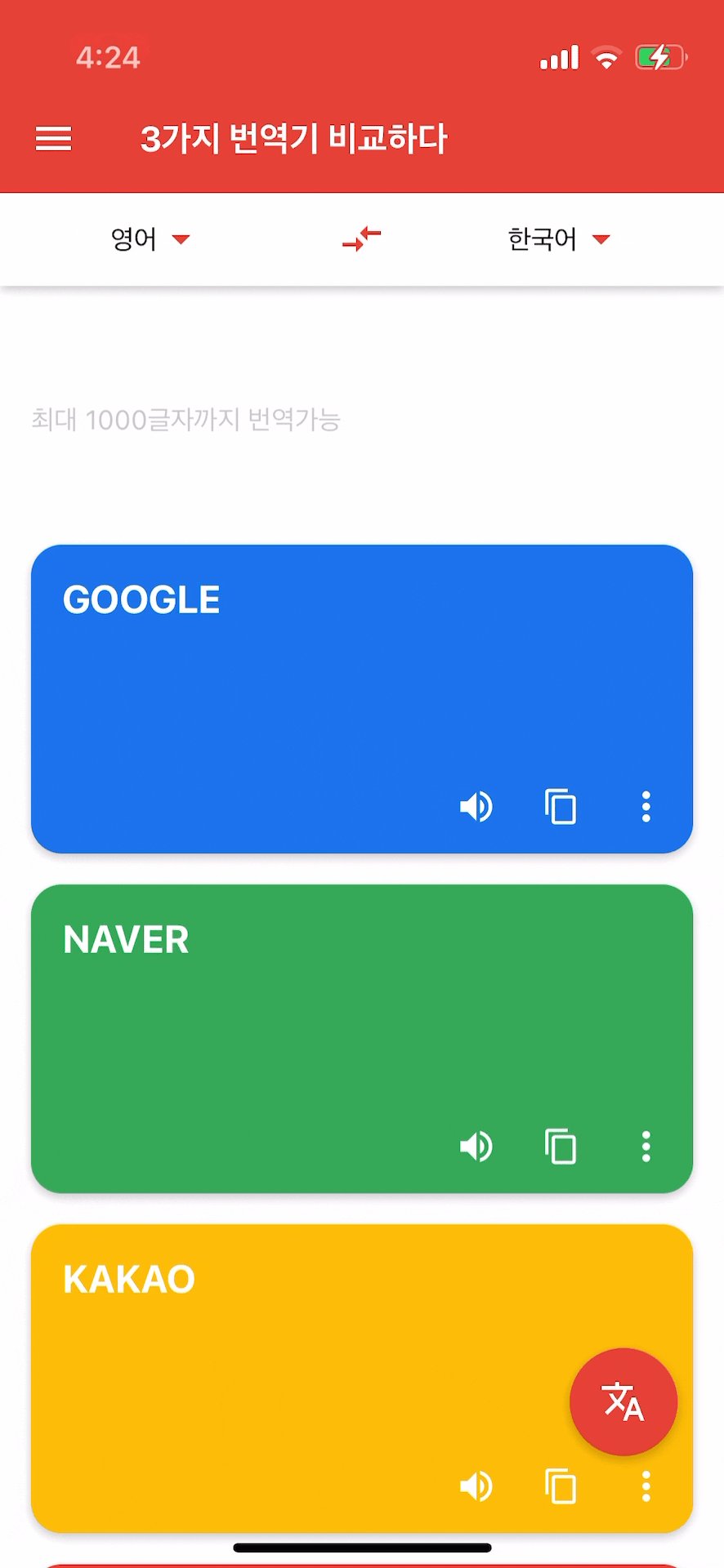
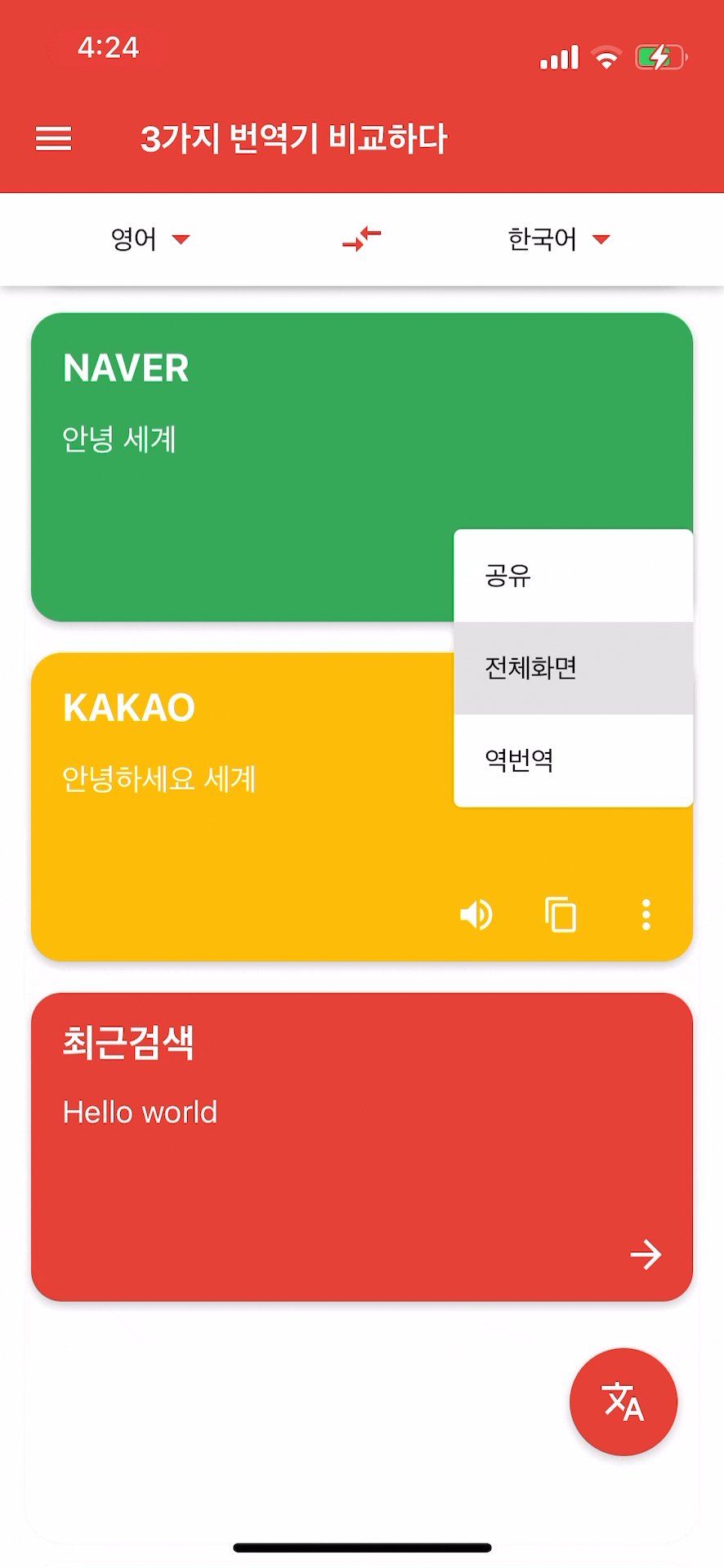
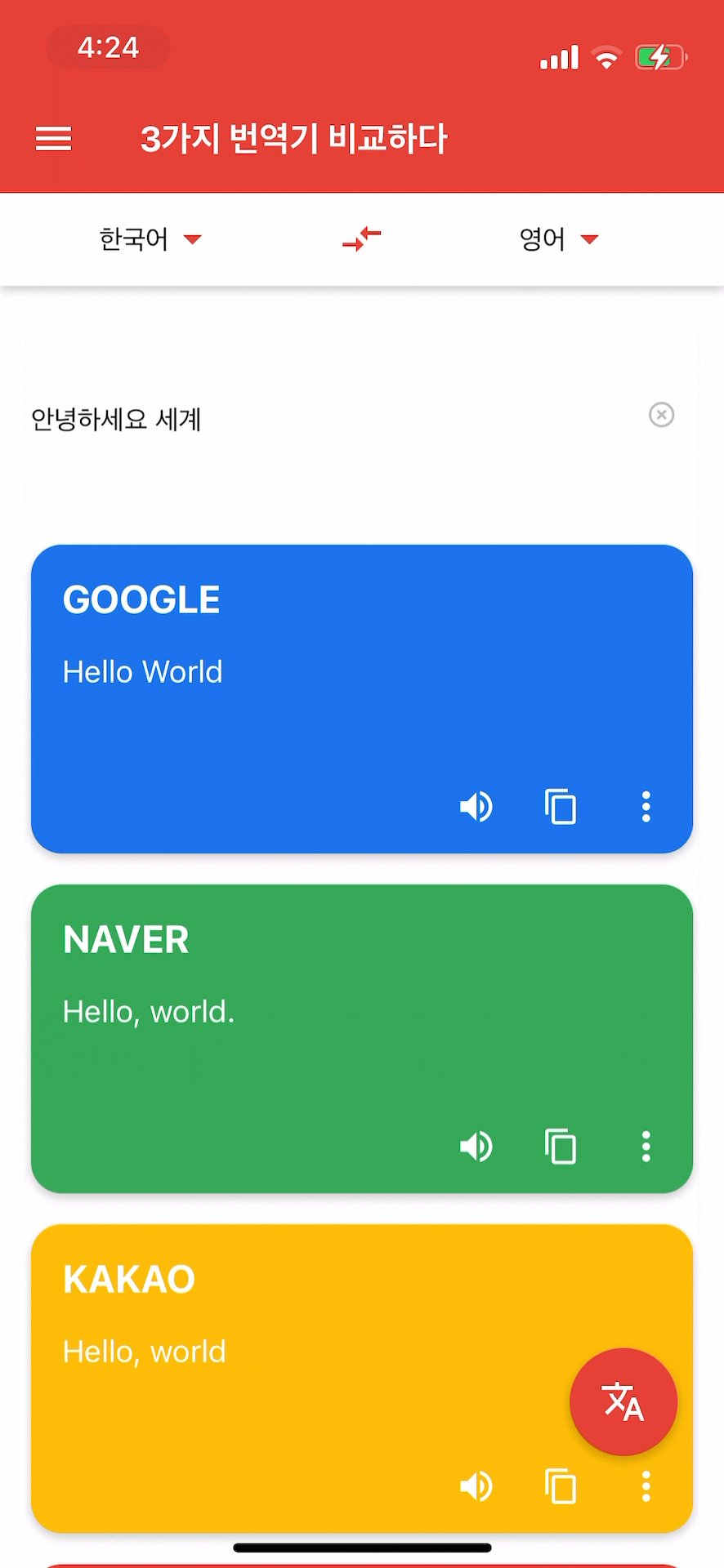
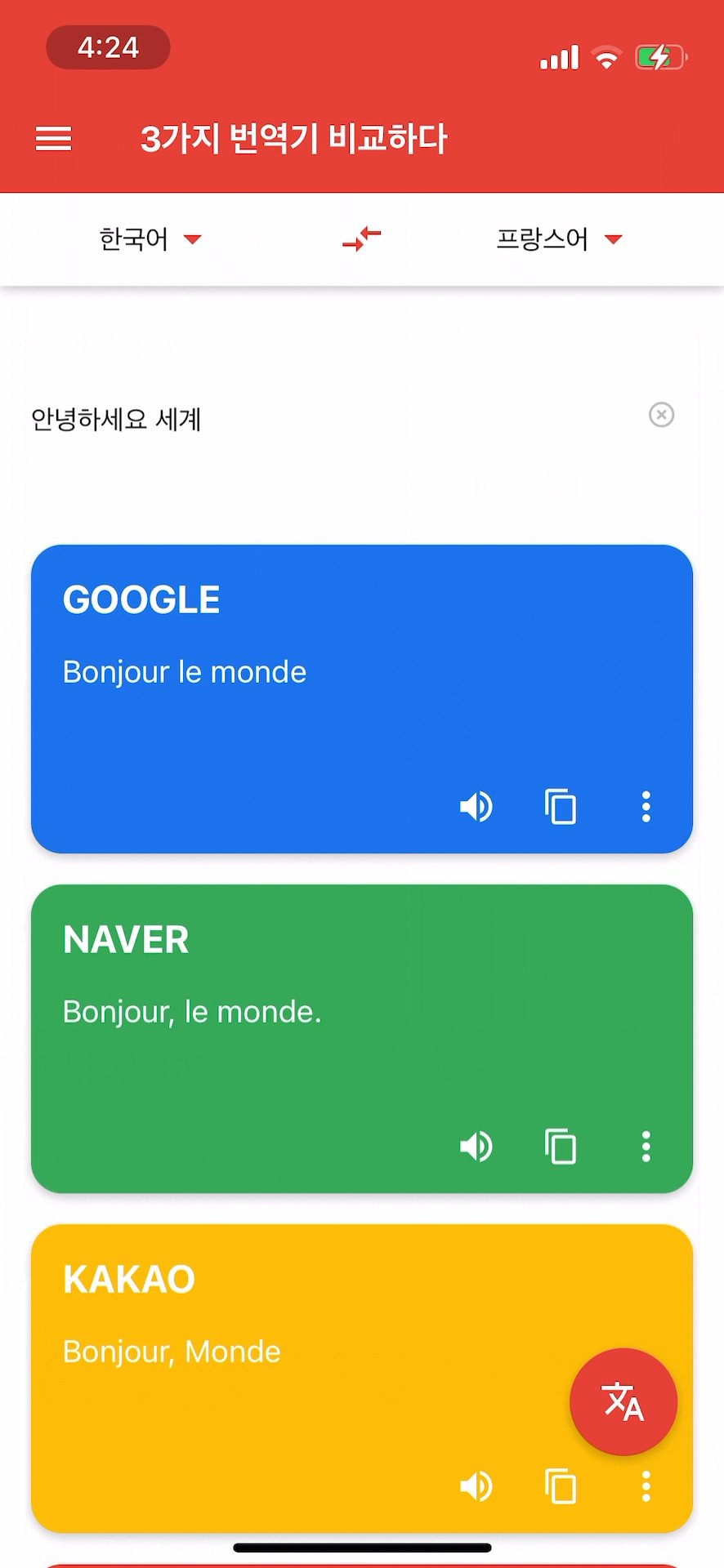
번역기를 사용할 때 정확한 표현을 찾기 위해 [구글, 카카오, 파파고] 번역기들을 하나씩 비교하곤 하였는데 이 과정이 너무 불편하다고 느껴 한 번에 비교할 수 있는 앱으로 출시하였습니다.
플레이스토어에서 20,000 다운로드를 기록중인 앱이지만 일이 바빠 관리를 못하고 있다가 최근 시간이 생겨 2.0.0 버전으로 버전업을 하며 오픈소스로 전환하였습니다.
기술스택
- React Native @0.67
- Context api
- Typescript
코드
전체코드
간단한 리엑트 네이티브 예제 앱을 찾으시는 분들에게 추천합니다.
https://github.com/krtk-dev/translators
번역기능만 분리해 놓은 패키지
각 번역기들을 밑에 예제 처럼 자유롭게 사용하실 수 있습니다.
- github : https://github.com/KoreanThinker/react-native-translator
- npm : https://www.npmjs.com/package/react-native-translator
// Usage
import React, {useState} from 'react';
import {Text, View, TextInput, Button} from 'react-native';
import {useTranslator} from 'react-native-translator';
const App = () => {
const {translate} = useTranslator();
const [value, setValue] = useState('');
const [result, setResult] = useState('');
const onTranslate = async () => {
const _result = await translate('en', 'fr', value);
setResult(_result);
};
return (
<View>
<TextInput value={value} onChangeText={(t) => setValue(t)} />
<Text>{result}</Text>
<Button title="translate" onPress={onTranslate} />
</View>
);
};

아이디어 진짜 좋네요..!!!