
클로저는 자바스크립트 고유의 개념이 아니라 함수를 일급 객체로 취급하는 함수형 프로그래밍 언어에서 사용되는 중요한 특성이다.
MDN에서는 클로저에 대해 다음과 같이 정의하고 있다.
A closure is the combination of a function and the lexical environment within which that function was declared.
"클로저는 함수와 그 함수가 선언된 렉시컬 환경과의 조합이다."
렉시컬 스코프
자바스크립트 엔진은 함수를 어디서 호출했는지가 아니라 함수를 어디에 정의했는지에 따라 상위 스코프를 결정한다. 이를 렉시컬 스코프 또는 정적 코프라고 한다.
const x = 1;
function foo() {
const x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // 1
bar(); // 1위 코드에서 foo 함수와 bar 함수는 모두 전역에서 정의된 전역 함수이다.
상위 스코프는 함수를 정의한 위치에 따라 결정되므로 두 함수 모두의 상위 스코프는 전역이다.
함수를 어디서 호출하는지는 함수의 상위 스코프 결정에 어떠한 영향도 주지않는다.
스코프의 실체는 실행 컨텍스트의 렉시컬 환경이다. 자신의 외부 렉시컬 환경에 대한 참조를 통해 상위 렉시컬 환경과 연결되는데 이것이 바로 스코프 체인이다.
따라서 함수의 상위 스코프를 결정한다는 것은 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 저장할 참조값을 결정한다는 것과 같다.
렉시컬 환경의 "외부 렉시컬 환경에 대한 참조"에 저장할 참조값, 즉 상위 스코프에 대한 참조는 함수 정의가 평가되는 시점에 함수가 정의된 환경(위치)에 의해 결정된다.
이것이 렉시컬 스코프이다.
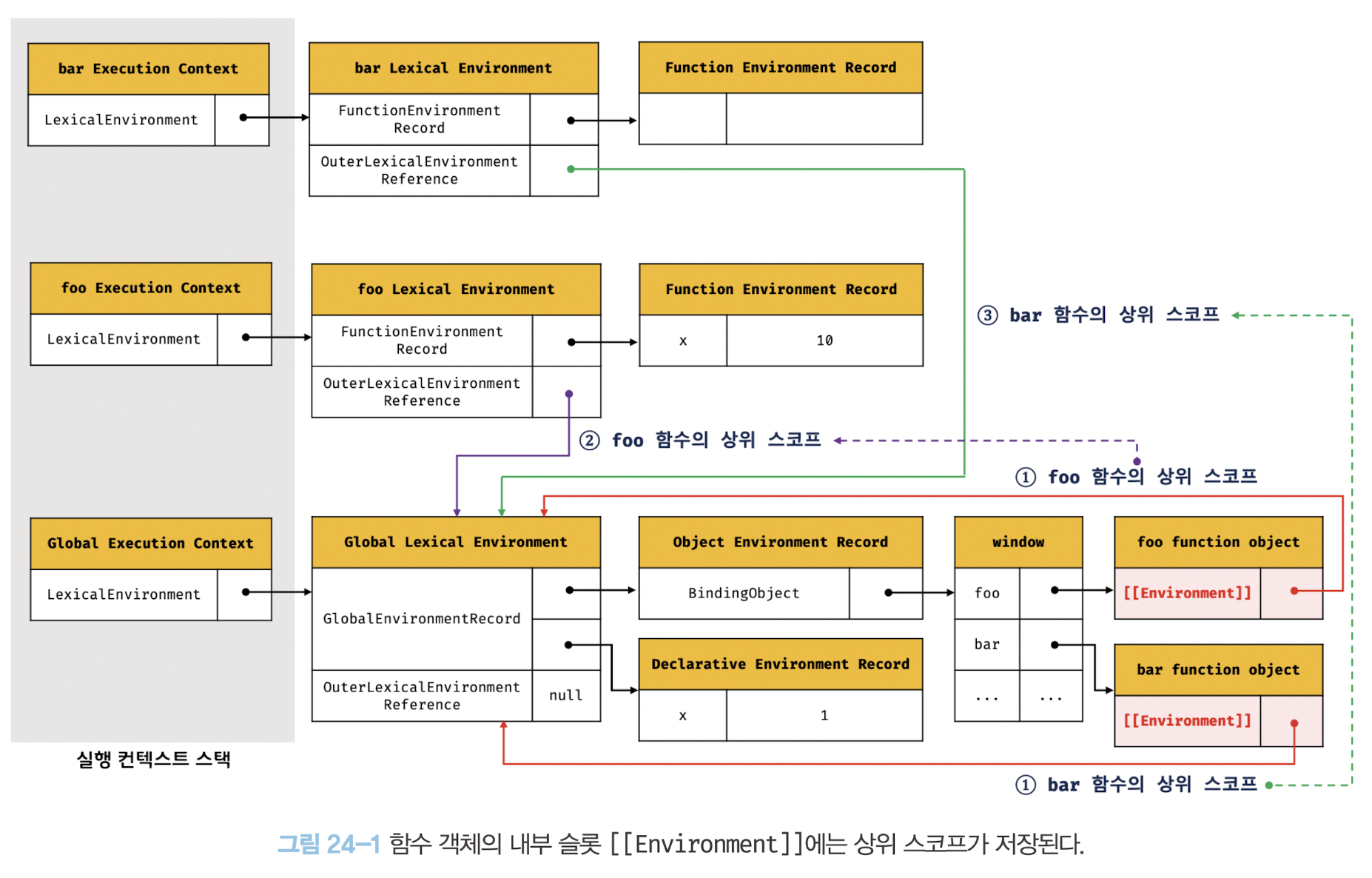
함수 객체의 내부 슬롯 [[Environment]]
함수가 정의된 환경(위치)과 호출되는 환경(위치)은 다를 수 있다. 따라서 렉시컬 스코프가 가능하려면 함수는 자신이 호출되는 환경과는 상관없이 자신이 정의된 환경인 상위 스코프를 기억해야 한다.
이를 위해 함수는 자신의 내부 슬롯 [[Environment]]에 자신이 정의된 환경, 즉 상위 스코프의 참조를 저장한다.
앞서 실행 컨텍스트의 생성과정에서 살펴봤듯이 함수 정의가 평가되어 함수 객체를 생성할 때 자신이 정의된 환경에 의해 결정된 상위 스코프의 참조를 함수 객체 자신의 내부 슬롯 [[Environment]] 저장한다.
이때 상위 스코프의 참조는 현재 실행 중인 실행 컨텍스트의 렉시컬 환경을 가리킨다.
함수 정의가 평가되어 함수 객체를 생성하는 시점은 함수가 정의된 환경, 즉 상위 함수 또는 전역 코드가 평가 또는 실행되고 있는 시점이며 이때 현재 실행 중인 실행 컨텍스트는 상위 함수 또는 전역의 실행 컨텍스트이기 때문이다.
따라서 함수 객체의 내부 슬롯 [[Environment]]에 저장된 현재 실행 중인 실행 컨텍스트의 렉시컬 환경의 참조가 바로 상위 스코프다. 이는 자신이 호출되었을 때 생성될 함수 렉시컬 환경의 "외부 렉시컬 환경에 대한 참조"에 저장될 참조값이다.
함수 객체는 내부 슬롯 [[Environment]]에 저장한 렉시컬 환경의 참조, 즉 상위 스코프를 자신이 존재하는 한 기억한다.
const x = 1;
function foo() {
const x = 10;
// 상위 스코프는 함수 정의 환경에 따라 결정된다.
// 함수 호출 위치와 상위 스코프는 아무런 관계가 없다.
bar();
}
// 자신의 상위 스코프인 전역 렉시컬 환경을 [[Environment]]에 저장하여 기억한다.
function bar() {
console.log(x);
}
foo(); // 1
bar(); // 1
클로저와 렉시컬 환경
const x = 1;
// ①
function outer() {
const x = 10;
const inner = function () {
console.log(x);
}; // ②
return inner;
}
// outer 함수를 호출하면 중첩 함수 inner를 반환한다.
// 그리고 outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 팝되어 제거된다.
const innerFunc = outer(); // ③
innerFunc(); // ④ 10outer 함수를 호출하면(③) outer 함수는 inner 함수를 반환하고 생명 주기를 마감한다.
이때 outer 함수의 지역 변수 x 와 변수 값 10 을 저장하고 있던 outer 함수의 실행 컨텍스트가 제거되었으므로 outer 함수의 지역 변수 x 또한 생명 주기를 마감한다.
따라서 outer 함수의 지역 변수 x 는 더는 유효하지 않게 되어 x 변수에 접근할 수 있는 방법은 달리 없어 보인다.
그러나 위 코드의 실행 결과(④)는 outer 함수의 지역 변수 x 의 값인 10 이다.
이처럼 외부 함수보다 중첩 함수가 더 오래 유지되는 경우 중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있다. 이러한 중첩함수를 클로저라고 부른다.
다시 MDN의 클로저 정의를 살펴보자.
A closure is the combination of a function and the lexical environment within which that function was declared.
"클로저는 함수와 그 함수가 선언된 렉시컬 환경과의 조합이다."
그 함수가 선언된 렉시컬 환경이란 함수가 정의된 위치의 스코프, 즉 상위 스코프를 의미하는 실행 컨텍스트의 렉시컬 환경을 말한다.
자바스크립트의 모든 함수는 자신의 상위 스코프를 기억하며 모든 함수가 기억하는 상위 스코프는 함수를 어디서 호출하든 상관없이 유지된다.
따라서 함수를 어디서 호출하든 상관없이 함수는 언제나 자신이 기억하는 상위 스코프의 식별자를 참조할 수 있으며 식별자에 바인딩된 값을 변경할 수도 있다.
위 코드의 inner 함수는 자신이 평가될 때 자신이 정의된 위치에 의해 결정된 상위 스코프를 [[Environment]] 내부 슬롯에 저장하고 저장된 상위 스코프는 inner 함수 즉, 자기 자신이 존재하는 한 유지된다.
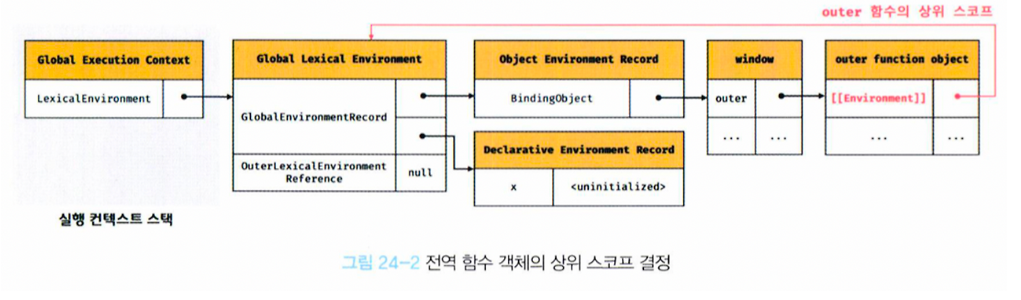
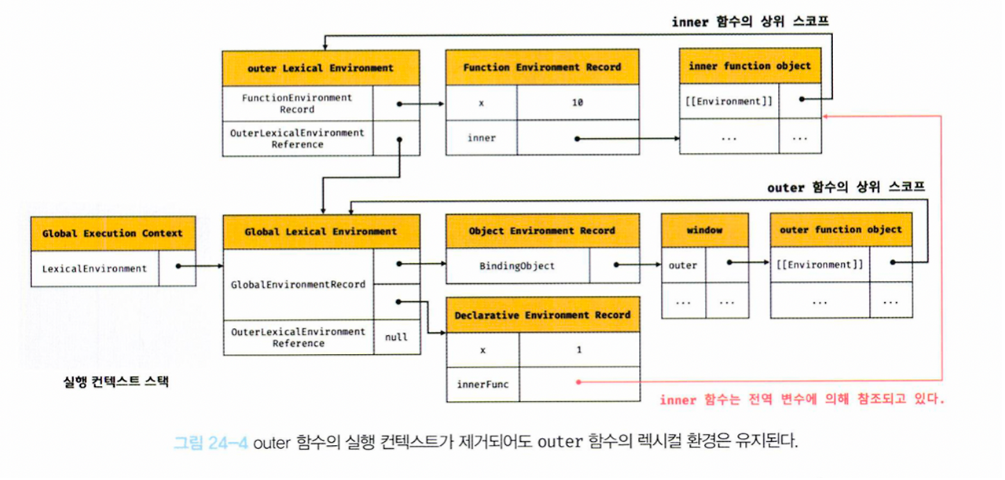
outer 함수가 평가되어 함수 객체를 생성할 때 아래와 같이 상위 스코프를 저장한다.

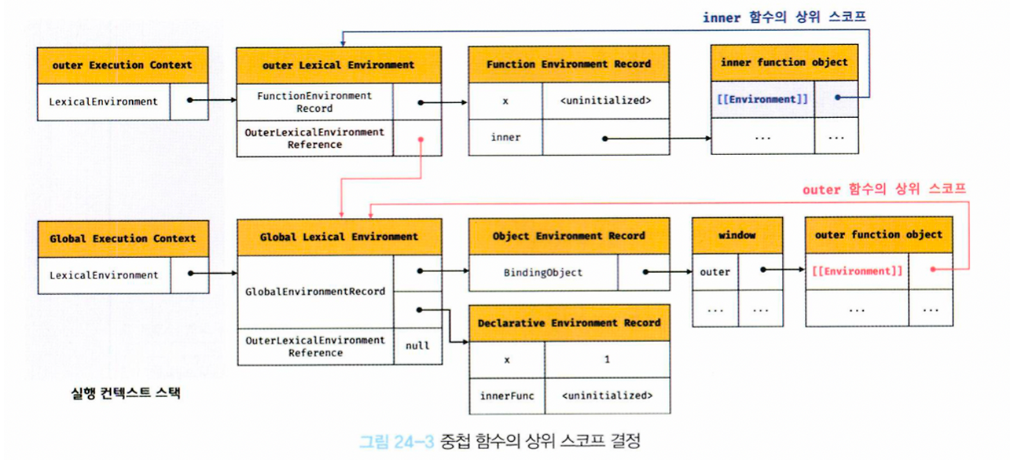
outer 함수를 호출하여 함수 내부가 평가되고 실행되면 아래와 같이 실행 컨텍스트가 생성된다.

outer 함수의 실행이 종료되면 inner 함수를 반환하면서 outer 함수의 생명 주기가 종료된다. 즉 실행 컨텍스트가 스택에서 제거된다.
이때 outer 함수의 실행 컨텍스트는 제거되지만 outer 함수의 렉시컬 환경까지 소멸하는 것은 아니다.
outer 함수의 렉시컬 환경을 inner 함수의 [[Environment]] 내부 슬롯에서 참조하고 있고 가비지 컬렉터는 누군가가 참조하고 있는 메모리 공간을 함부로 해제하지 않기 때문이다.

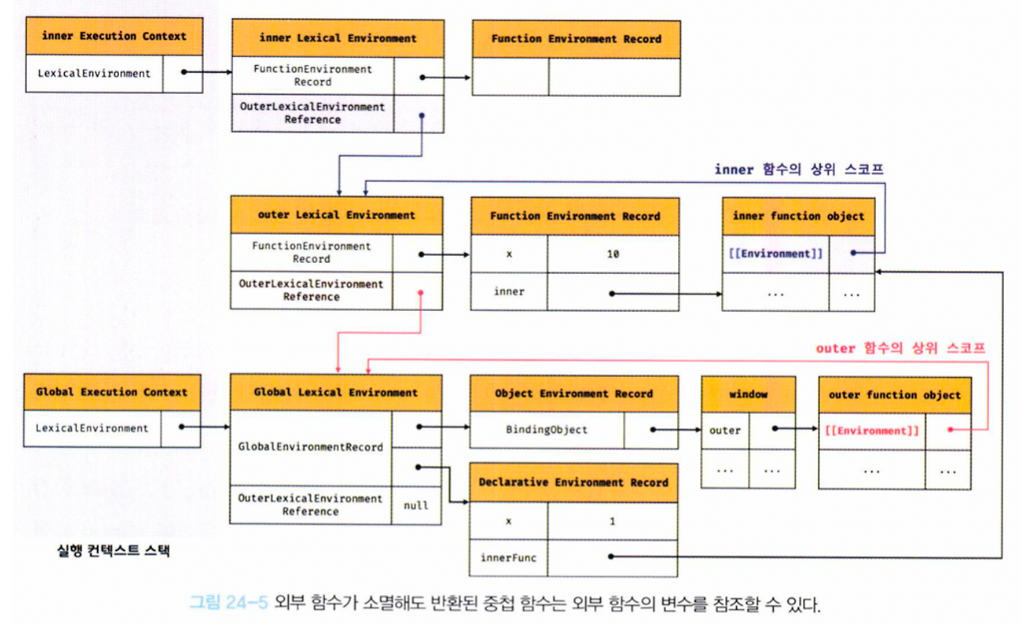
inner 함수가 호출되어 함수 내부 코드가 평가되고 실행되면 아래와 같이 실행 컨텍스트가 생성된다.

중첩 함수 inner는 외부 함수 outer 보다 더 오래 생존했다. 이때 외부 함수보다 더 오래 생존한 중첩 함수는 외부 함수의 생존 여부(실행 컨텍스트의 생존 여부)와 상관없이 자신이 정의된 위치에 의해 결정된 상위 스코프를 기억한다.
그렇다면 자바스크립트의 모든 함수는 상위 스코프를 기억하므로 이론적으로 모든 함수는 클로저라고 할 수 있다.
하지만 일반적으로 모든 함수를 클로저라고 하지는 않는다. 중첩 함수의 생명주기가 외부 함수 보다 더 길더라도 상위 스코프의 어떤 식별자도 참조하지 않는 중첩 함수에 대해서는 클로저라고 하지않는다.
참조하지도 않는 식별자를 기억하는 것은 메모리 낭비로 이어지기에 대부분의 모던 브라우저는 최적화를 통해 클로저를 관리한다.
추가로 외부 함수보다 중첩함수(내부 함수)의 생명 주기가 짧은 경우 역시 클로저라고 하지 않는다.
클로저였다가 곧바로 소멸하기 때문이다.
클로저는 중첩 함수가 상위 스코프의 식별자를 참조하고 있고 중첩 함수가 외부 함수보다 더 오래 유지되는 경우에 한정하는 것이 일반적이다.
클로저에 의해 참조되는 상위 스코프의 변수를 자유 변수라고 부른다.
클로저(closure)란 이름의 의미는 함수가 자유 변수에 대해 닫혀있다는(closed) 의미이다. 즉, 자유 변수에 묶여있는 함수라는 것이다.
클로저는 얼핏보면 상위 스코프를 기억해야 하므로 불필요한 메모리의 점유를 걱정할 수 있다. 하지만 모던 자바스크립트 엔진은 최적화가 잘 되어 있어서 클로저가 참조하고 있지 않는 식별자는 기억하지 않는다. 즉, 상위 스코프의 식별자 중에서 기억해야 할 식별자만을 기억한다.
클로저의 활용
클로저는 상태를 안전하게 변경하고 유지하기 위해 사용한다.
다시 말해 상태가 의도치 않게 변경되지 않도록 상태를 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하기 위해 사용된다.
// 카운트 상태 변수
let num = 0;
// 카운트 상태 변경 함수
const increase = function () {
// 카운트 상태를 1만큼 증가시킨다.
return ++num;
};
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3위 코드는 잘 동작하지만 오류를 발생시킬 가능성을 내포하고 있는 좋디 않은 코드다.
카운트 상태(num 변수의 값)는 increase 함수가 호출되기 전까지 변경되지 않고 유지되어야 한다.
이를 위해 카운트 상태(num 변수의 값)는 increase 함수만이 변경 할 수 있어야 한다.
그렇다면 상태를 안전하게 변경할 수 있도록 num 변수를 지역 변수로 바꾸어보자.
// 카운트 상태 변경 함수
const increase = function () {
// 카운트 상태 변수
let num = 0;
// 카운트 상태를 1만큼 증가시킨다.
return ++num;
};
console.log(increase()); // 1
console.log(increase()); // 1
console.log(increase()); // 1이번에는 상태를 함수 내부에서 안전하게 관리하지만 의도하는대로 상태가 유지되지 않는 문제가 발생한다.
즉, 이렇게 상태를 안전하게 변경함과 동시에 상태를 유지할 수 있도록 활용하는 것이 클로저이다.
// 카운트 상태 변경 함수
const increase = (function () {
// 카운트 상태 변수
let num = 0;
// 클로저
// 카운트 상태를 1만큼 증가시킨다.
return function () {
return ++num;
};
})();
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3위 코드가 실행되면 즉시 실행 함수가 호출되고 즉시 실행 함수가 반환한 함수가 increase 변수에 할당된다.
반환된 함수는 자신이 정의된 위치에 의해 결정된 상위 스코프인 즉시 실행 함수의 렉시컬 환경을 기억하는 클로저다.
increase 클로저는 상위 스코프인 즉시 실행 함수의 렉시컬 환경을 기억하는데 이는 자유 변수 num 을 참조하고 있기 때문이다. 그렇기에 언제든지 num 을 참조할 수 있고 수정할 수 있도록 상태가 유지된다.
이러한 클로저의 동작 원리로 num 변수는 private 변수와 같이 의도되지 않은 변경을 걱정하지 않아도 되는 안정적인 프로그래밍이 가능하다.
이처럼 클로저는 상태가 의도치 않게 변경되지 않도록 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하여 상태를 안전하게 변경하고 유지하기 위해 사용한다.
이는 외부 상태 변경이나 가변 데이터를 피하고 불변성을 지향하는 함수형 프로그래밍에서 부수 효과를 최대한 억제하여 오류를 피하고 프로그램의 안전성을 높이기 위해 클로저는 적극적으로 사용된다.
// 함수를 반환하는 고차 함수
// 이 함수는 카운트 상태를 유지하기 위한 자유 변수 counter를 기억하는 클로저를 반환한다.
const counter = (function () {
// 카운트 상태를 유지하기 위한 자유 변수
let counter = 0;
// 함수를 인수로 전달받는 클로저를 반환
return function (aux) {
// 인수로 전달 받은 보조 함수에 상태 변경을 위임한다.
counter = aux(counter);
return counter;
};
})();
// 보조 함수
function increase(n) {
return ++n;
}
// 보조 함수
function decrease(n) {
return --n;
}
// 보조 함수를 전달하여 호출
console.log(counter(increase)); // 1
console.log(counter(increase)); // 2
// 자유 변수를 공유한다.
console.log(counter(decrease)); // 1
console.log(counter(decrease)); // 0캡슐화와 정보 은닉
캡슐화는 객체의 상태를 나타내는 프로퍼티와 프로퍼티티를 참조하고 조작할 수 있는 동작인 메서드를 하나로 묶는 것을 말한다.
캡슐화는 객체의 특정 프로퍼티나 메서드를 감출 목적으로 사용하기도 하는데 이를 정보 은닉이라 한다.
정보 은닉은 외부에 공개할 필요가 없는 구현의 일부를 외부에 공개되지 않도록 감추어 적절치 못한 접근으로부터 객체의 상태가 변경되는 것을 방지해 정보를 보호하고, 객체 간의 상호 의존성, 즉 결합도를 낮추는 효과가 있다.
const Person = (function () {
let _age = 0; // private
// 생성자 함수
function Person(name, age) {
this.name = name; // public
_age = age;
}
// 프로토타입 메서드
Person.prototype.sayHi = function () {
console.log(`Hi! My name is ${this.name}. I am ${_age}.`);
};
// 생성자 함수를 반환
return Person;
})();
const me = new Person("Lee", 20);
me.sayHi(); // Hi! My name is Lee. I am 20.
console.log(me.name); // Lee
console.log(me._age); // undefined
const you = new Person("Kim", 30);
you.sayHi(); // Hi! My name is Kim. I am 30.
console.log(you.name); // Kim
console.log(you._age); // undefined프로토타입 메서드(Person.prototype.sayHi)가 클로저로써 생성되는 시점은 즉시 실행 함수가 호출되는 시점에 한번만 생성되기 때문에 생성자 함수를 통해 여러 인스턴스를 생성해도 _age 변수의 상태는 유지되지 않는 것이다.
그렇기에 자바스크립트는 정보 은닉을 완전하게 지원하지는 않는다.
자주 발생하는 실수
var funcs = [];
for (var i = 0; i < 3; i++) {
funcs[i] = function () {
return i;
}; // ①
}
for (var j = 0; j < funcs.length; j++) {
console.log(funcs[j]()); // ②
}
console.log(i, j);위 코드에서 for문 안에 있는 var i 변수는 함수 스코프만을 따르기 때문에 전역 변수이다.
따라서 funcs 배열 안에 저장된 3개의 함수는 모두 3을 반환한다.
클로저를 활용하면 다음과 같이 수정할 수 있다.
var funcs = [];
for (var i = 0; i < 3; i++) {
funcs[i] = (function (id) {
// ①
return function () {
return id;
};
})(i);
}
for (var j = 0; j < funcs.length; j++) {
console.log(funcs[j]());
}즉시 실행 함수가 반환한 중첩 함수는 자신의 상위 스코프를 기억하는 클로저이다.
매개변수 id는 즉시 실행 함수가 반환한 중첩 함수에 묶여있는 자유 변수가 되어 그 값이 유지된다.
이러한 문제는 자바스크립트의 함수 레벨 스코프 특성으로 인해 for 문의 변수 선언문에서 var 키워드로 선언한 변수가 전역 변수가 되기 때문에 발생하는 현상이다.
const, let 키워드를 사용하면 더 깔끔하게 해결할 수 있다. const, let 변수는 블록 레벨 스코프를 따르기 때문에 반복문이 돌 때마다 새로운 렉시컬 스코프를 생성한다.
const funcs = [];
for (let i = 0; i < 3; i++) {
funcs[i] = function () {
return i;
};
}
for (let i = 0; i < funcs.length; i++) {
console.log(funcs[i]()); // 0 1 2
}따라서, 새로운 렉시컬 환경은 총 3번 생성되고 삭제된다.(증감문 적용 이전)
- 첫 번째 반복(i === 0)에서 생성된 렉시컬 환경
- 두 번째 반복(i === 1)에서 생성된 렉시컬 환경
- 세 번째 반복(i === 2)에서 생성된 렉시컬 환경
증감 적용 후 조건문을 평가했을 때 true라면 새로운 렉시컬 환경을 생성하여 기존의 상위 렉시컬 환경을 참조하게 하고 현재 실행 중인 실행 컨텍스트의 렉시컬 환경으로 새로운 렉시컬 환경을 교체한다.
최종 반복이 종료될 때는 조건문이 false로 평가되어, 새로운 렉시컬 환경은 생성되지 않고 반복문 시작 이전의 전역 렉시컬 환경을 다시 실행 중인 실행 컨텍스트의 렉시컬 환경으로 되돌린다. 따라서 총 3번의 렉시컬 환경이 생성되고 삭제된다.
