
실행 컨텍스트는 자바스크립트의 동작 원리를 담고 있는 핵심 개념이다.
실행 컨텍스트를 바르게 이해하면 아래와 같은 다양한 자바스크립트의 핵심 동작 방식들을 이해할 수 있다.
- 스코프 기반의 식별자와 식별자에 바인딩된 값을 관리하는 방식
- 호이스팅이 발생하는 이유
- 클로저의 동작 방식
- 태스크 큐와 함께 동작하는 이벤트 핸들러와 비동기 처리
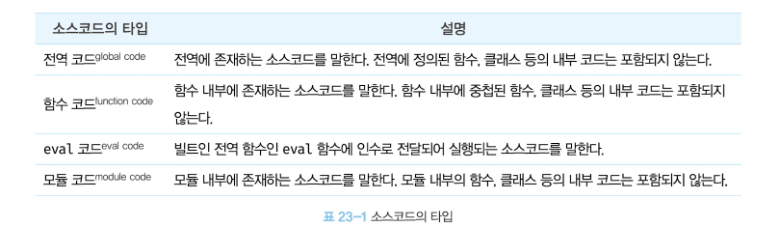
소스코드의 타입
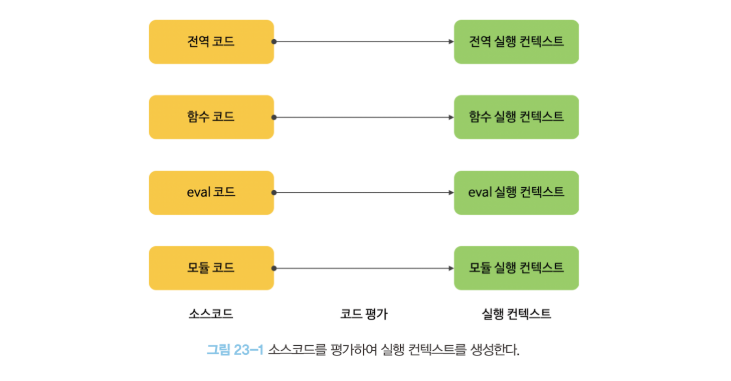
ECMAScript 사양은 소스코드를 4가지 타입으로 구분하며 각 타입의 소스코드는 실행 컨텍스트를 생성한다.

소스코드를 4가지 타입으로 구분하는 이유는 소스코드의 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르기 때문이다.
전역 코드
전역 코드는 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성해야 한다.
var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결되어야 한다.
이를 위해 전역 코드가 평가되면 전역 실행 컨텍스트가 생성된다.
함수 코드
함수 코드는 지역 스코프를 생성하고 지역 변수, 매개변수, arguments 객체를 관리한다.
생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인의 일원으로 연결한다.
이를 위해 함수 코드가 평가되면 함수 실행 컨텍스트가 생성된다.
eval 코드
eval 코드는 strict mode에서 자신만의 독자적인 스코프를 생성한다.
이를 위해 eval 코드가 평가되면 eval 실행 컨텍스트가 생성된다.
모듈 코드
모듈 코드는 모듈별로 독립적인 모듈 스코프를 생성한다.
이를 위해 모듈 코드가 평가되면 모듈 실행 컨텍스트가 생성된다.

소스코드의 평가와 실행
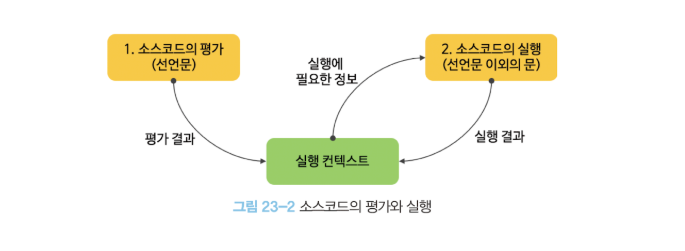
자바스크립트 엔진은 소스코드를 2개의 과정으로 "소스코드의 평가"와 "소스코드의 실행" 과정으로 나누어 처리한다.
소스코드의 평가
실행 컨텍스트를 생성하고 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 등록한다.
소스코드의 실행
평가 과정이 끝나고 선언문을 제외한 소스코드가 순차적으로 실행되기 시작하는 런타임이 시작된다.
소스코드 실행에 필요한 정보인 변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색해서 취득한다.
그리고 변수 값의 변경 등 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록된다.

실행 컨텍스트의 역할
// 전역 변수 선언
const x = 1;
const y = 2;
// 함수 정의
function foo(a) {
// 지역 변수 선언
const x = 10;
const y = 20;
// 메서드 호출
console.log(a + x + y); // 130
}
// 함수 호출
foo(10);
// 메서드 호출
console.log(x + y); // 3자바스크립트 엔진이 위 코드를 어떻게 평가하고 실행하는지 구체적으로 살펴보자.
1. 전역 코드 평가
(전역 객체 생성 후) 전역 코드 실행을 위해 평가 과정을 거친다. 평가 과정에서는 선언문만 먼저 실행된다.
따라서 전역 코드의 변수 선언문과 함수 선언문이 먼저 실행되고, 그 결과 생성된 전역 변수와 전역 함수가 실행 컨텍스트가 관리하는 전역 스코프에 등록된다.
2. 전역 코드 실행
평가 과정이 끝난 후 런타임이 시작되어 전역 코드가 순차적으로 실행된다.
전역 변수에 값이 할당되고 함수들이 호출된다. 함수가 호출되면 순차적으로 실행되던 전역 코드의 실행을 일시 중단하고 코드 실행 순서를 변경하여 함수 내부로 진입한다.
3. 함수 코드 평가
함수 호출에 의해 함수 내부의 문들을 실행하기에 앞서 함수 코드 평가 과정을 거쳐 함수 코드를 실행하기 위한 준비를 한다.
이때 매개변수와 지역 변수 선언문이 먼저 실행되고, 그 결과 생성된 매개변수와 지역 변수가 실행 컨텍스트가 관리하는 지역 스코프에 등록된다.
함수 내부에서 지역 변수처럼 arguments 객체가 생성되어 지역 스코프에 동록되고 this 바인딩도 결정된다.
4. 함수 코드 실행
함수 코드 평가 과정이 끝나면 런타임이 시작되어 함수 코드가 순차적으로 실행되기 시작하며 이때 매개변수와 지역 변수에 값이 할당되고 console.log 메서드가 호출된다.
console.log 메서드를 호출하기 위해 먼저 식별자인 console을 스코프 체인을 통해 검색한다. 이를 위해 함수 코드의 지역 스코프는 상위 스코프인 전역 스코프와 연결되어야 한다.
하지만 console 식별자는 스코프 체인에 등록되어 있지 않고 전역 객체에 프로퍼티로 존재한다. 이는 전역 객체의 프로퍼티가 마치 전역 변수처럼 전역 스코프를 통해 검색 가능해야 한다는 것을 의미한다.
다음은 log 프로퍼티를 console 객체의 프로토타입 체인을 통해 검색한다. 그 후 console.log 메서드에 인수로 전달된 표현식(a + x + y)이 평가되고 식별자(a, x, y)는 스코프 체인을 통해 검색한다.
console.log 메서드의 실행이 종료되면 함수 코드 실행 과정이 종료되고 함수 호출 이전으로 되돌아가 전역 코드 실행을 계속한다.
이처럼 코드가 실행되려면 스코프를 구분하여 식별자와 바인딩된 값이 관리되어야 한다.
복잡한 중첩 관계에 의해 스코프 체인을 형성하여 식별자를 검색할 수 있어야 하고, 전역 객체의 프로퍼티도 전역 변수처럼 검색할 수 있어야 한다.
또한 함수 호출이 종료되면 함수 호출 이전으로 되돌아가기 위해 현재 실행 중인 코드와 이전에 실행하던 코드를 구분하여 관리해야 한다.
즉, 코드 실행을 위해 스코프, 식별자, 코드 실행 순서 등의 관리가 필요하다.
- 선언에 의해 생성된 모든 식별자를 스코프를 구분하여 등록하고 상태 변화를 지속적으로 관리할 수 있어야 한다.
- 스코프는 중첩 관계에 의해 스코프 체인을 형성해야 한다. 즉, 스코프 체인을 통해 상위 스코프로 이동하며 식별자를 검색할 수 있어야 한다.
- 현재 실행 중인 코드의 실행 순서를 변경할 수 있어야 하며 다시 되돌아갈 수도 있어야 한다.
위와 같은 모든 것을 관리하는 것이 바로 실행 컨텍스트이다.
실행 컨텍스트는 소스코드를 실행하는데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다.
즉, 실행 컨텍스트는 식별자를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리하고 코드 실행순서는 실행 컨텍스트 스택으로 관리한다.
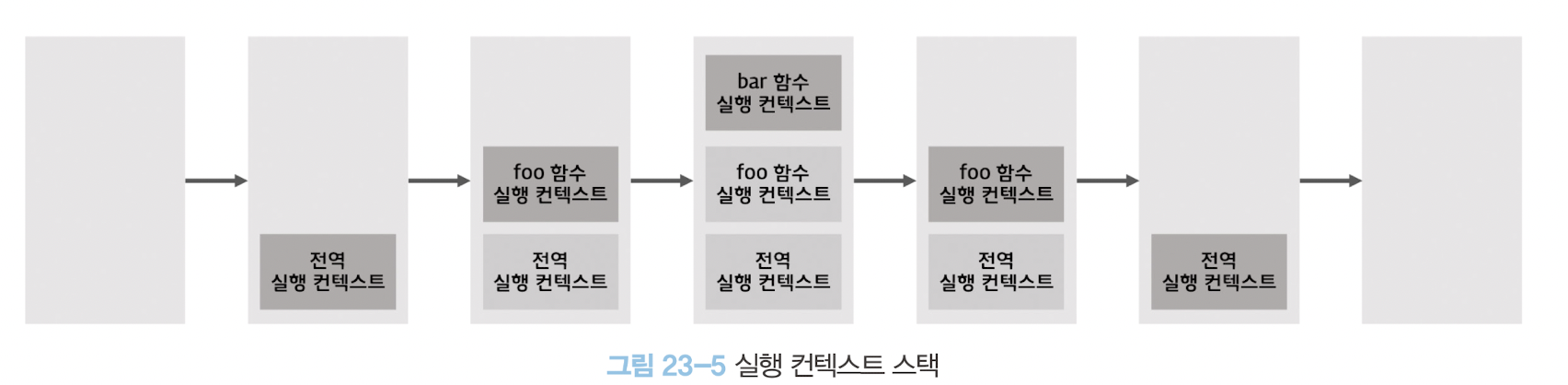
실행 컨텍스트 스택
const x = 1;
function foo() {
const y = 2;
function bar() {
const z = 3;
console.log(x + y + z);
}
bar();
}
foo();위 코드는 소스코드의 타입으로 분류할 때 전역 코드와 함수 코드로 이루어져 있다.
자바스크립트 엔진은 전역 코드를 평가하여 전역 실행 컨텍스트를 생성하고, 함수가 호출되면 함수 코드를 평가하여 함수 실행 컨텍스트를 생성한다.
이때에 생성되는 실행 컨텍스트는 스택 자료구조로 관리되는데 이를 실행 컨텍스트 스택이라고 부른다.
코드가 실행되는 시간의 흐름에 따라 실행 컨텍스트가 추가되고 제거된다.

이처럼 실행 컨텍스트 스택은 코드의 실행 순서를 관리한다. 소스코드가 평가되면 실행 컨테긋트가 생성되고 실행 컨텍스트 스택의 최상위에 쌓인다.
실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨텍스트이다.
따라서 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트를 실행 중인 실행 컨텍스트라고 부른다.
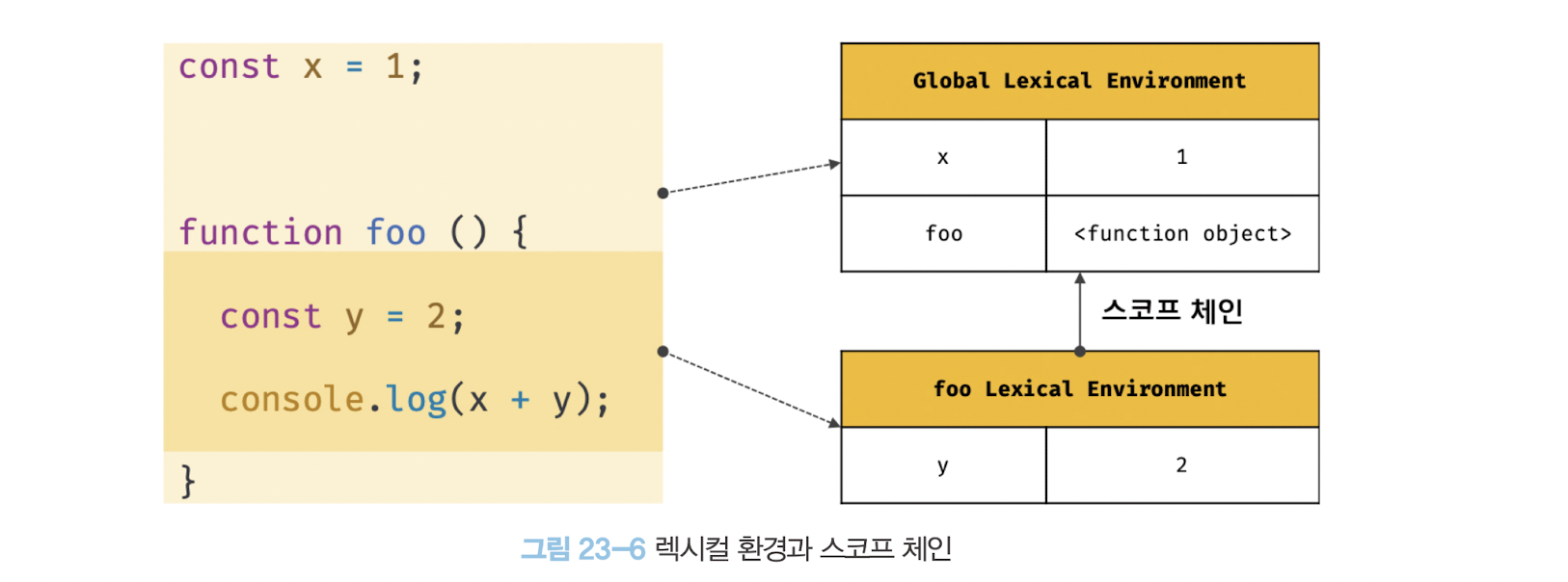
렉시컬 환경
렉시컬 환경은 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트다.
실행 컨텍스트 스택이 코드의 실행 순서를 관리한다면 렉시컬 환경은 스코프와 식별자를 관리한다.
const x = 1;
function foo() {
const y = 2;
console.log(x + y);
}
렉시컬 환경은 키와 값을 갖는 객체 형태의 스코프를 생성하여 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리한다.
즉, 스코프를 구분하여 식별자를 등록하고 관리하는 저장소 역할을 하는 렉시컬 스코프의 실체이다.
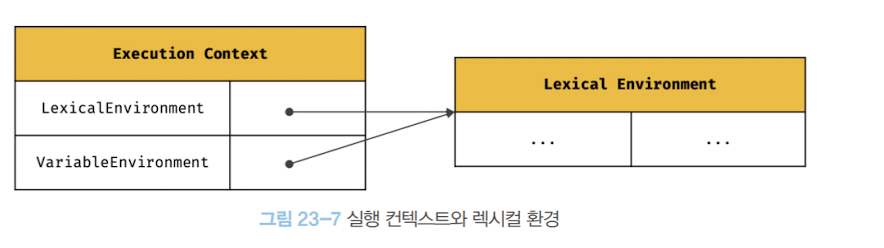
실행 컨텍스트는 LexicalEnvironment 컴포넌트와 VariableEnvironment 컴포넌트로 구성된다. 생성 초기의 실행 컨텍스트와 렉시컬 환경을 그림으로 표현하면 다음과 같다.


Variable Environment
VariableEnvironment에 담기는 내용은 LexicalEnvironment와 같지만, 최초 실행 시의 스냅샷을 유지한다.
실행 컨텍스트를 생성할 때 VariableEnvironment에 정보를 먼저 담은 다음, 이를 복사해서 LexicalEnvironment를 만든다.
주로 활용하는 것은 LexicalEnvironment이다. 즉, VariableEnviroment는 스냅샷 유지를 목적으로 사용한다.
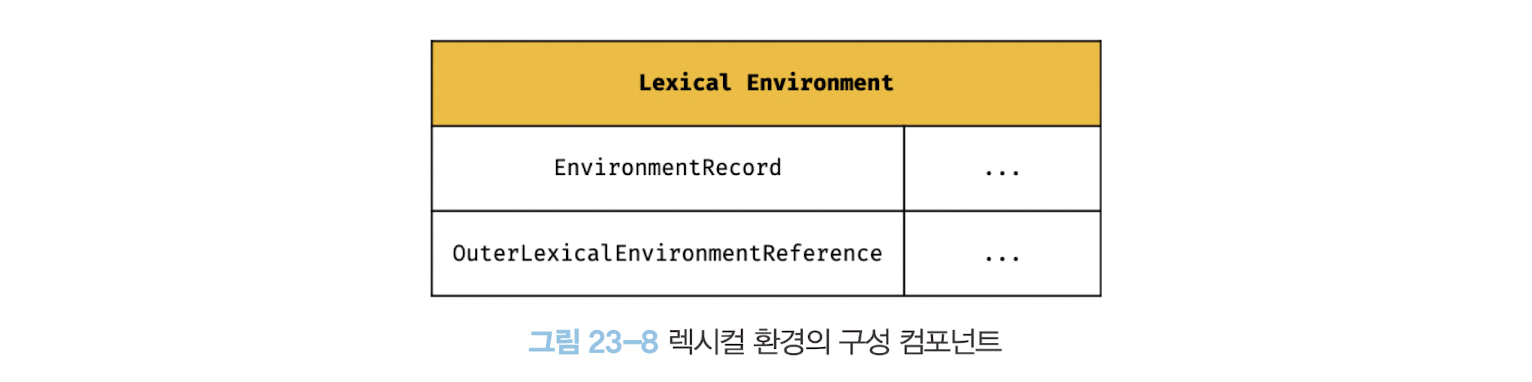
Lexcial Environment
LexicalEnvironment의 내부에는 environmentRecord와 outerEnvironmentReference로 구성되어 있다.
- 환경 레코드(
environmentRecord)
스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소이다. 환경 레코드는 소스코드의 타입에 따라 관리하는 내용에 차이가 있다. - 외부 렉시컬 환경에 대한 참조(
outerEnvironmentReference)
외부 렉시컬 환경에 대한 참조는 상위 스코프를 가리킨다. 이때 상위 스코프란 외부 렉시컬 환경, 즉 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말한다. 외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.
실행 컨텍스트의 생성과 식별자 검색 과정
아래의 코드를 통해 실행 컨텍스트의 생성과 식별자 검색 과정에 대해 구체적으로 살펴보자.
var x = 1;
const y = 2;
function foo(a) {
var x = 3;
const y = 4;
function bar(b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20); // 42전역 객체 생성
전역 객체는 전역 코드가 평가되기 이전에 생성된다. 전역 객체에는 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체, 호스트 객체를 포함한다.
전역 객체 역시 Object.prototype을 상속받는데 전역 객체도 프로토타입 체인의 일원이다.
전역 코드 평가
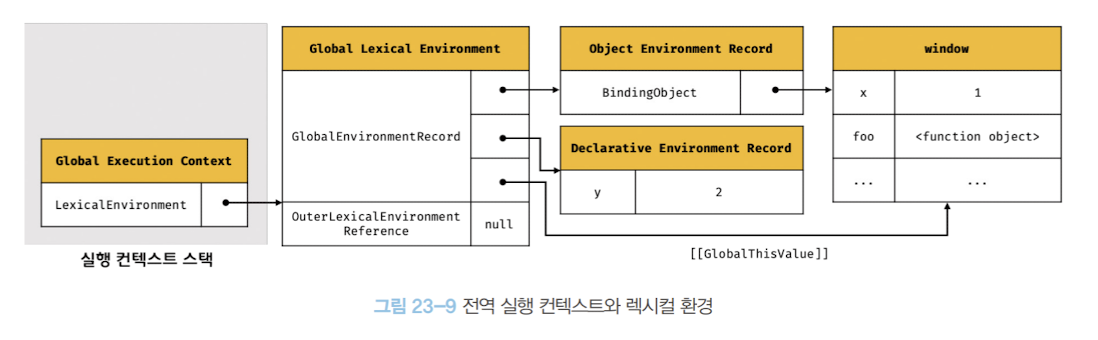
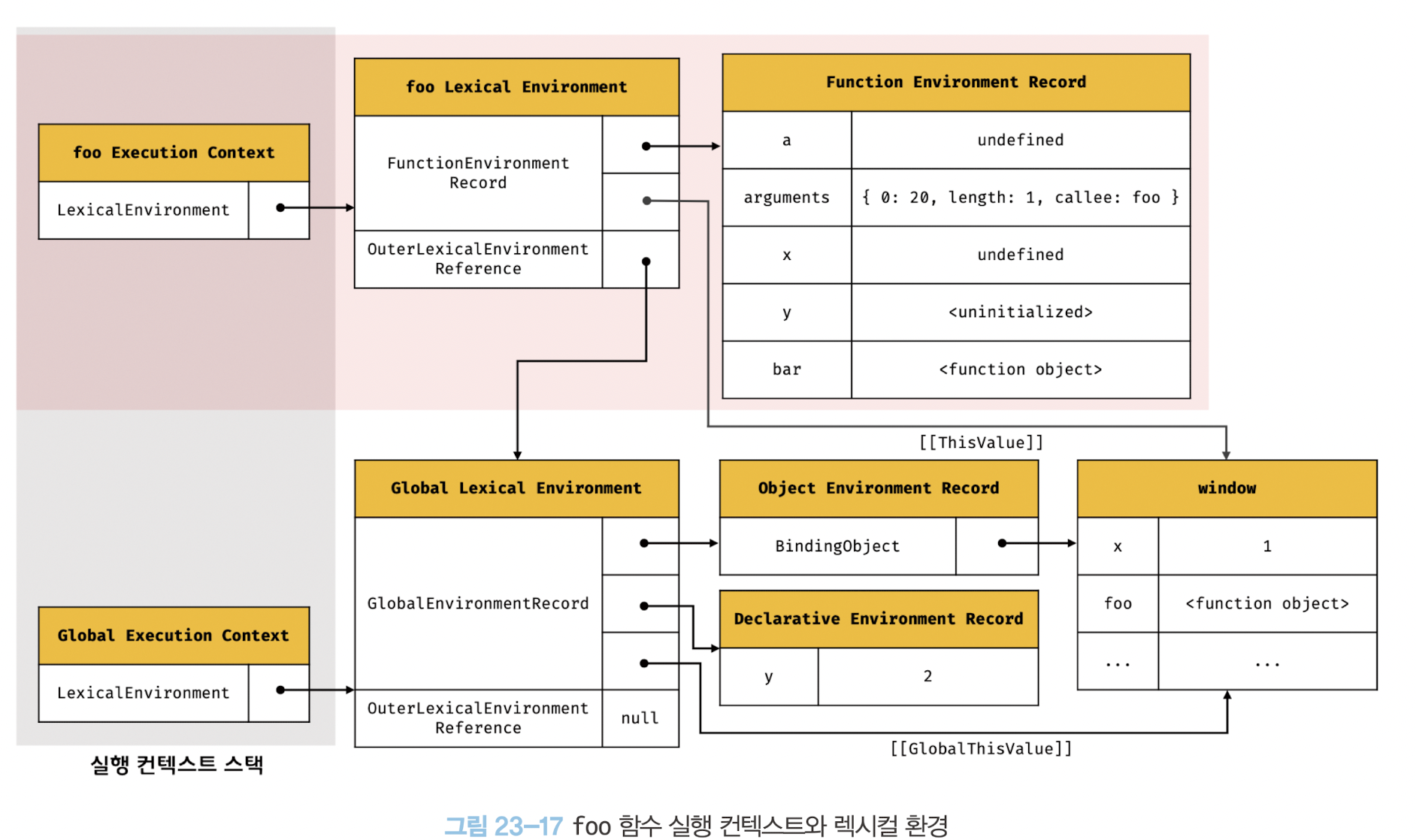
먼저 코드 평가를 통해 생성된 실행 컨텍스트와 렉시컬 환경의 최종형태는 아래와 같다.

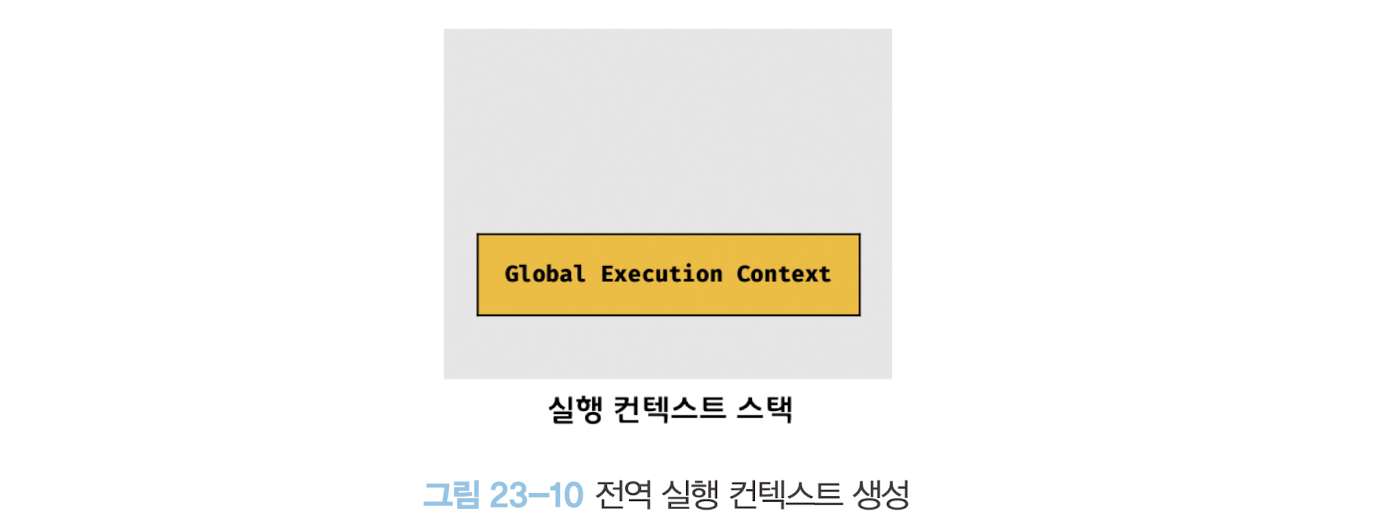
1. 전역 실행 컨텍스트 생성
비어있는 전역 실행 컨텍스트를 생성하여 실행 컨테스트 스택에 푸시한다. 이때 전역 실행 컨텍스트는 실행 컨텍스트 스택의 최상위, 즉 실행 중인 실행 컨텍스트가 된다.

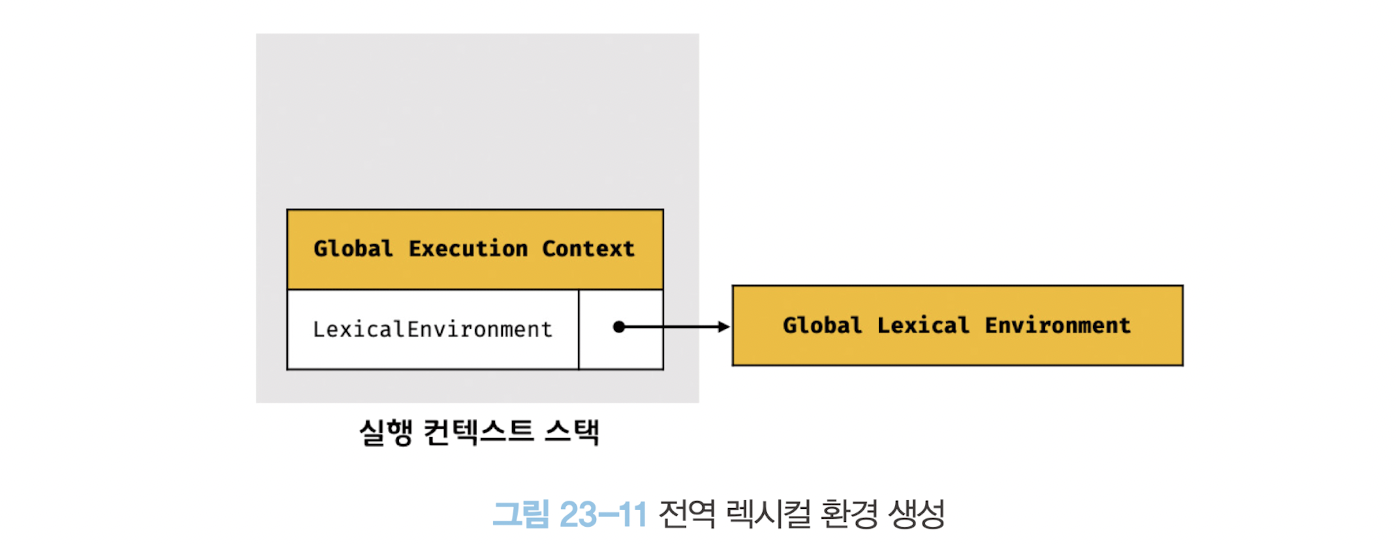
2. 전역 렉시컬 환경 생성
전역 렉시컬 환경을 생성하고 전역 실행 컨텍스트에 바인딩되며, 렉시컬환경은 환경 레코드와 외부 렉시컬 환경에 대한 참조로 구성된다.

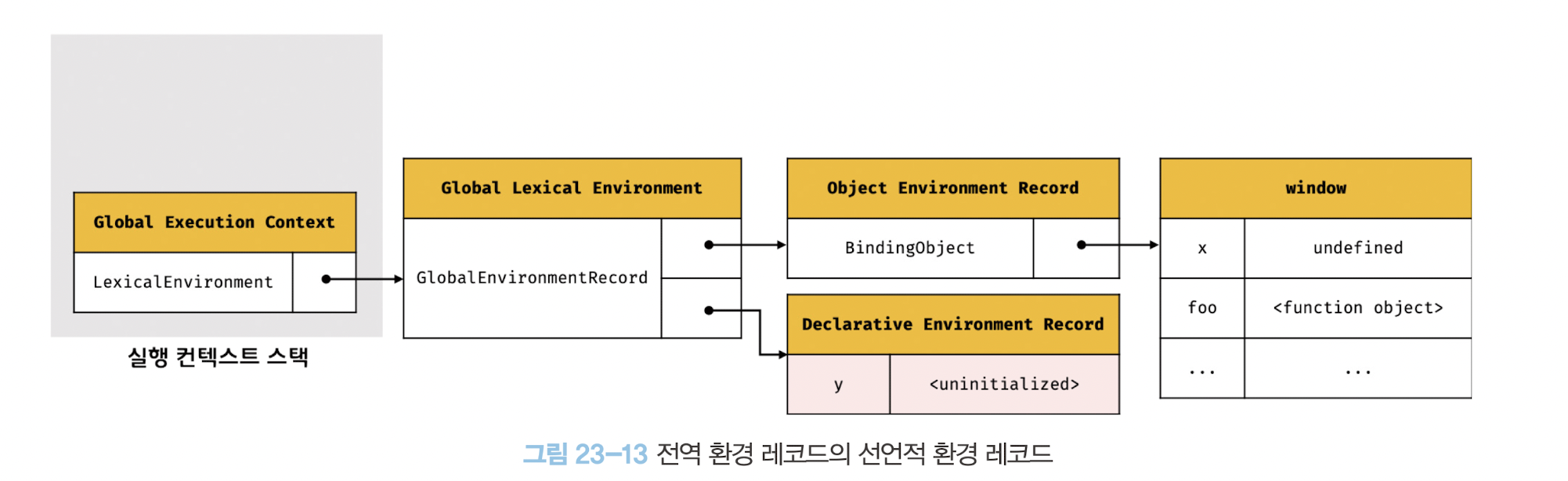
2-1. 전역 환경 레코드 생성
전역 렉시컬 환경을 구성하는 컴포넌트인 전역 환경 레코드는 전역 변수를 관리하는 전역 스코프, 전역 객체의 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체를 제공한다.
모든 전역 변수가 전역 객체의 프로퍼티가 되는 ES6 이전에는 전역 객체가 전역 환경 레코드의 역할을 수행했지만 let, const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 되지 않고 개념적인 블록 내에 존재하게 된다.
이와같이 다양한 변수 선언 키워드를 통해 생성된 변수를 구분지어 관리하기 위해 전역 환경 레코드는 객체 환경 레코드와 선언적 환경 레코드로 구성되어 있다.
객체 환경 레코드는 기존의 전역 객체가 관리하던 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의한 전역함수, 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체를 관리한다.
선언적 환경 레코드는 let, const 키워드로 선언한 전역 변수를 관리한다.
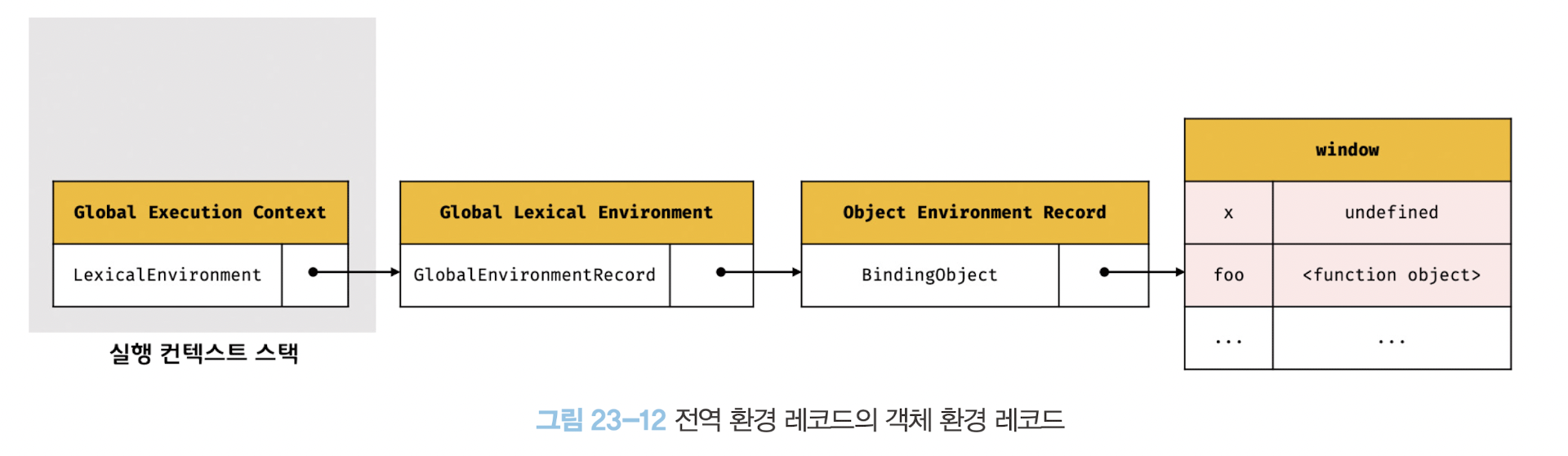
2-1-1. 객체 환경 레코드 생성
전역 환경 레코드를 구성하는 컴포넌트인 객체 환경 레코드는 BindingObject라고 부르는 객체와 연결된다. BindingObject는 전역 객체 생성 단계에서 생성된 전역 객체이다.
전역 코드 평가 과정에서 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의된 전역함수는 전역 환경 레코드의 객체 환경 레코드에 연결된 BindingObject를 통해 전역 객체의 프로퍼티와 메서드가 된다.
이때 등록된 식별자를 전역 환경 레코드의 객체 환경 레코드에서 검색하면 전역 객체의 프로퍼티를 검색하여 반환한다.
이 메커니즘이 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수가 전역 객체의 프로퍼티와 메서드가 되고 전역 객체를 가리키는 식별자(window) 없이 전역 객체의 프로퍼티를 참조할 수 있는 이유이다.
var x = 1;
const y = 2;
function foo(a) {...}
x 변수는 var 키워드로 선언한 변수이므로 현재 평가 단계에서 선언과 초기화 단계가 동시에 진행된다.
이는 정확히 전역 코드 평가 시점에 객체 환경 레코드에 바인딩된 BindingObject를 통해 전역 객체에 변수 식별자를 키로 등록한 다음, 암묵적으로 undefined를 바인딩하는 과정이다.
이 과정을 통해 var 키워드로 선언한 변수는 코드 실행 단계에서 변수 선언문 위치 이전에 변수를 참조할 수 있는 것이다.(undefined)
이때 var 키워드로 선언한 변수에 할당한 함수 표현식 역시 동일하게 동작하므로 변수 호이스팅이 발생하여 호출은 불가하고 참조만 할 수 있다.(undefined)
함수 선언문으로 정의한 함수가 평가되면 함수 이름과 동일한 이름의 식별자를 객체 환경 레코드에 바인딩된 BindingObject를 통해 전역 객체에 키로 등록하고 생성된 함수 객체를 즉시 할당한다.
이것이 변수 호이스팅과 함수 호이스팅의 차이로 동작하며 함수 선언문으로 정의한 함수만 함수 선언문 이전에 호출할 수 있는 이유이다.
2-1-2. 선언적 환경 레코드 생성
var 키워드가 아닌 let, const 키워드로 선언한 전역 변수(함수 표현식 포함)는 선언적 환경 레코드에 등록되고 관리된다.

이 변수들은 런타임에 실행 흐름이 변수 선언문에 도달하기 전까지 일시적 사각지대에 빠지게 된다. 이는 선언과 초기화 단계가 분리되어 진행되고, 평가 과정에서는 선언 단계만 이루어지기 때문이다.
그렇기에 평가 과정에서 변수에 대한 참조가 불가능하다. 위 그림에서의 y 변수에 표현된 <uninitialized>는 값이 할당이 아니라 초기화가 이루어지지 않았음을 나타낸다.
그렇다고 let, const 키워드로 선언한 변수가 호이스팅이 발생하지 않는 것이 아니다. 런타임에 변수 선언문 이전까지는 일시적 사각지대에 의해 참조가 불가능할 뿐이다.
let foo = 1; // 전역 변수
{
// 호이스팅이 발생하지 않았다면 전역 변수를 참조해야 한다.
// 호이스팅이 발생하기에 초기화 전 참조에 대한 에러가 발생한다.
console.log(foo); // ReferenceError: Cannot access 'foo' before initialization
let foo = 2; // 지역 변수
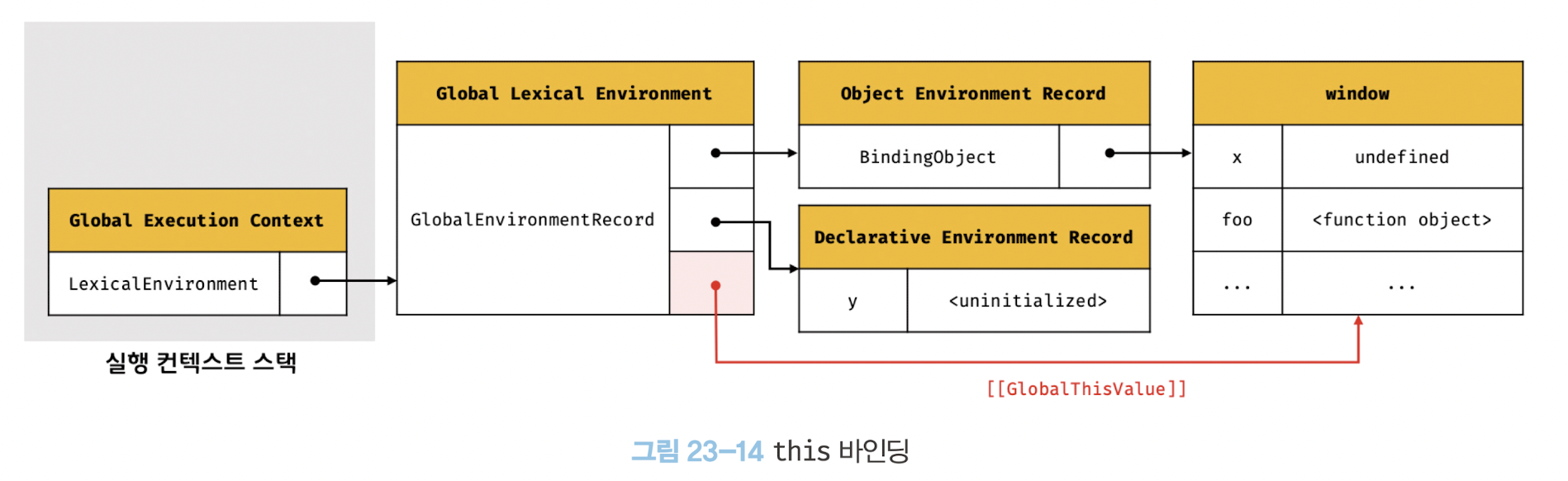
}2-2. this 바인딩
전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 this가 바인딩된다.
일반적으로 전역 코드에서 this는 전역 객체를 가리키므로 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 전역 객체가 바인딩되는 것이다.
전역 코드에서 this를 참조하면 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 바인딩된 전역 객체가 반환된다.

this 바인딩은 전역 환경 레코드와 함수 환경 레코드에만 존재한다.
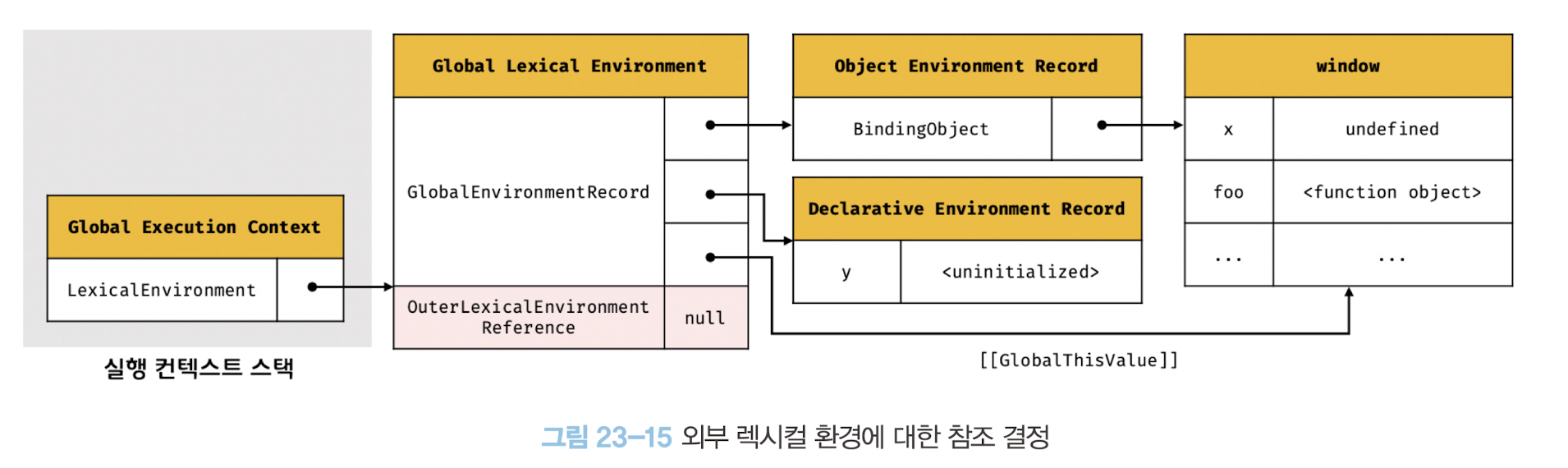
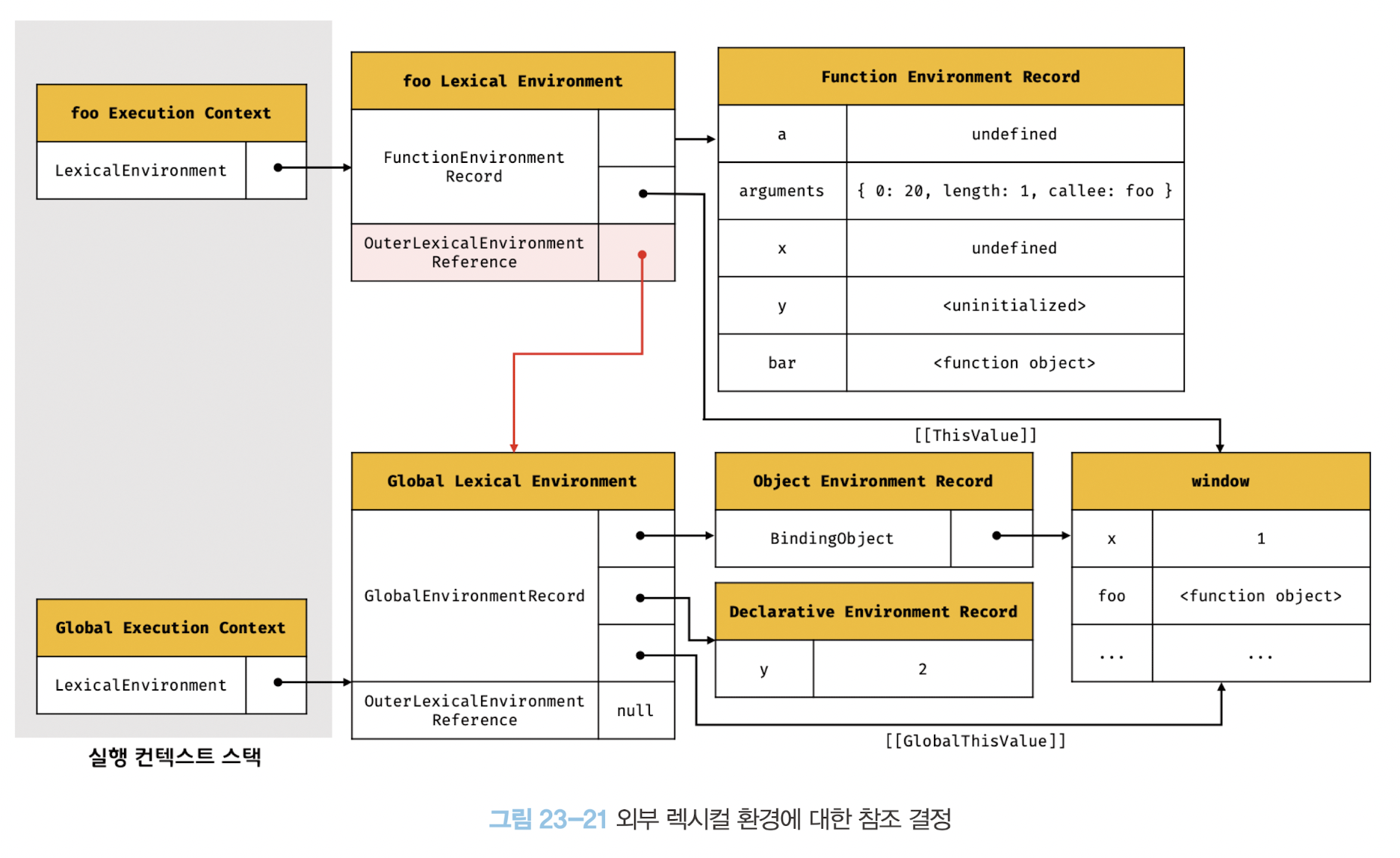
2-3. 외부 렉시컬 환경에 대한 참조 결정
외부 렉시컬 환경에 대한 참조는 현재 평가 중인 소스코드를 포함하는 외부 소스코드의 렉시컬 환경, 즉 상위 스코프를 가리킨다.
이러한 메커니즘을 통해 단방향 링크드 리스트 자료구조로 스코프 체인이 구현된다.
현재 평가 중인 소스코드는 전역 코드이므로 상위 스코프가 존재하지 않아 null이 할당된다.
이는 전역 렉시컬 환경이 스코프 체인의 종점에 존재함을 의미한다.

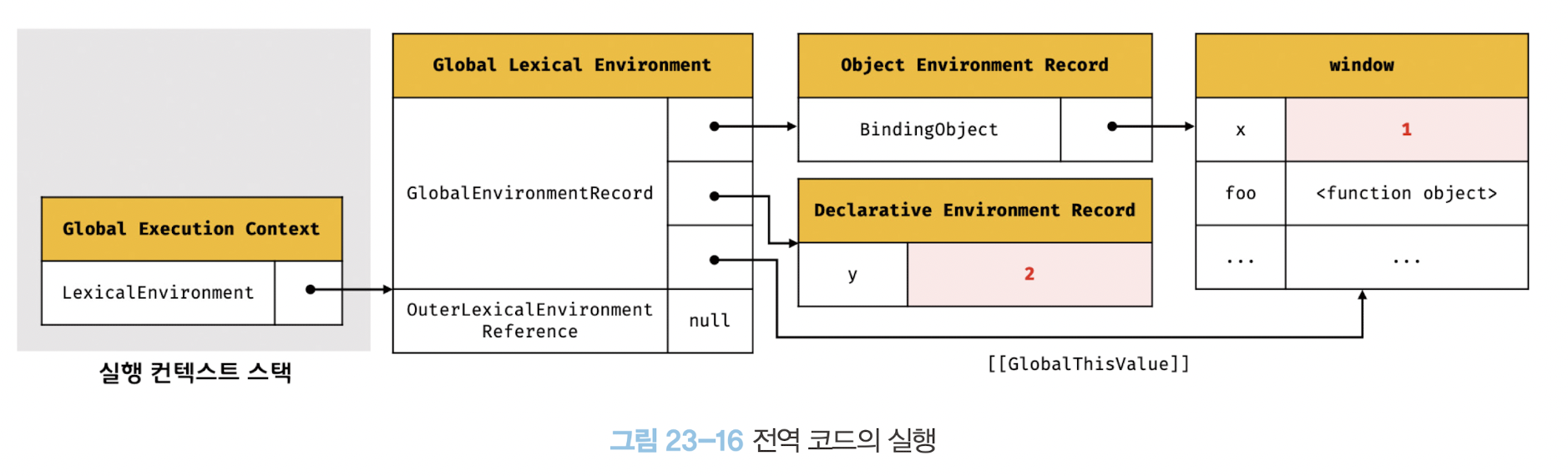
전역 코드 실행
전역 코드의 평가 과정을 거쳐 실행 컨텍스트가 생성되고 실행 단계인 런타임을 통해 등록된 식별자를 참조하여 코드가 실행된다.

변수 할당문 또는 함수 호출문을 실행하려면 선언된 식별자인지 확인해야 한다. 선언되지 않은 식별자는 참조가 불가능하여 할당 또는 호출 역시 불가능하다.
식별자는 스코프가 다르면 동일한 이름을 가질 수 있다. 따라서 어느 스코프의 식별자를 참조할지 결정해야 하는데 이를 식별자 결정이라고 한다.
식별자 결정을 위해 식별자를 검색할 때는 실행 중인 실행 컨텍스트에서 식별자를 검색하기 시작한다. (최상위 실행 컨텍스트)
현재 실행 중인 실행 컨텍스트에서 식별자를 참조할 수 없다면 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경, 즉 상위 스코프로 이동하여 식별자를 검색한다.
그렇다 위 메커니즘이 스코프 체인의 동작 원리이다. 전역 렉시컬 환경은 스코프 체인의 종점이므로 전역 렉시컬 환경에서 검색할 수 없는 식별자에 대해 참조 에러가 발생하는 것이다.
이처럼 실행 컨텍스트는 소스코드를 실행하기 위해 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다.
foo 함수 코드 평가
전역 코드 실행에 따라 foo 함수가 호출되면 전역 코드의 실행을 일시 중단하고 foo 함수 내부로 코드의 제어권이 이동한다. 그리고 함수 코드를 평가하기 시작한다.
함수 코드 평가 역시 전역 코드 평가와 비슷하게 여러 단계에 걸쳐 실행 컨텍스트를 생성한다.
1. 함수 실행 컨텍스트 생성
2. 함수 렉시컬 환경 생성
2-1. 함수 환경 레코드 생성
2-2. this 바인딩
2-3. 외부 렉시컬 환경에 대한 참조 결정

1. 함수 실행 컨텍스트 생성
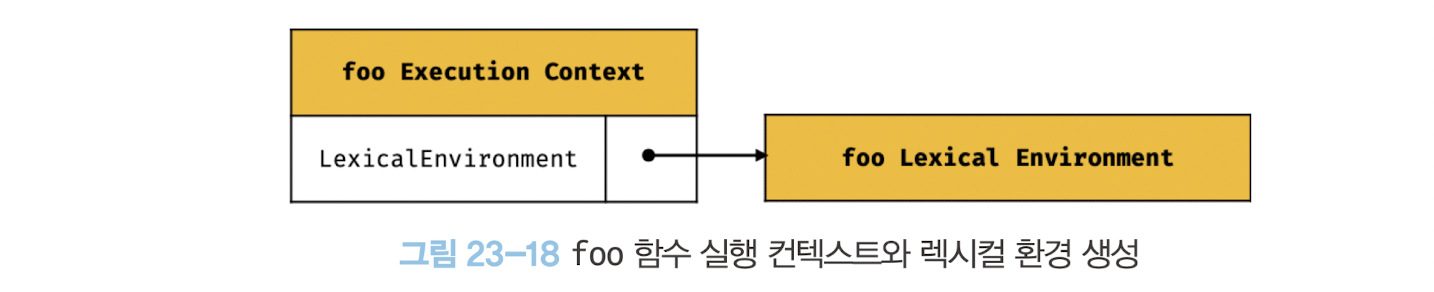
foo 함수 실행 컨텍스트를 생성한 후 함수 렉시컬 환경이 완성된 다음 실행 컨텍스트 스택에 푸시되어 실행 중인 실행 컨텍스트가 된다.(최상위 컨텍스트)
2. 함수 렉시컬 환경 생성
foo 함수 렉시컬 환경을 생성하고 foo 함수 실행 컨텍스트에 바인딩된다.
함수 렉시컬 환경 역시 환경 레코드와 외부 렉시컬 환경에 대한 참조로 구성된다.

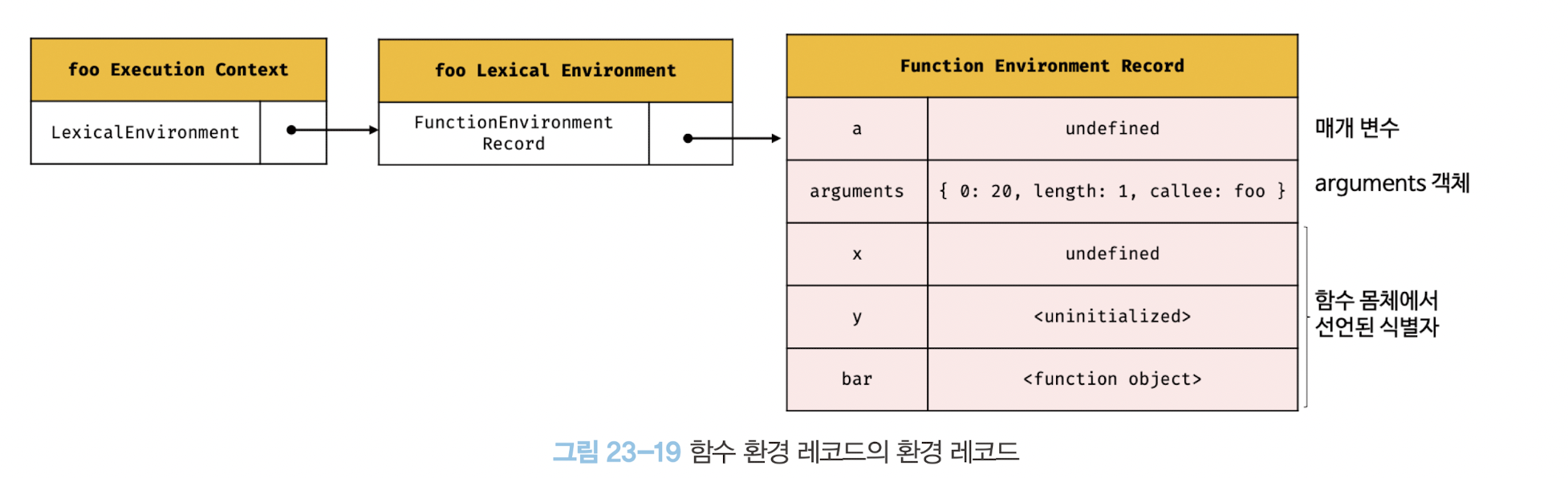
2-1. 함수 환경 레코드 생성
함수 환경 레코드는 매개변수, arguments 객체, 함수 내부에서 선언한 지역 변수와 중첩 함수를 동록하고 관리한다.

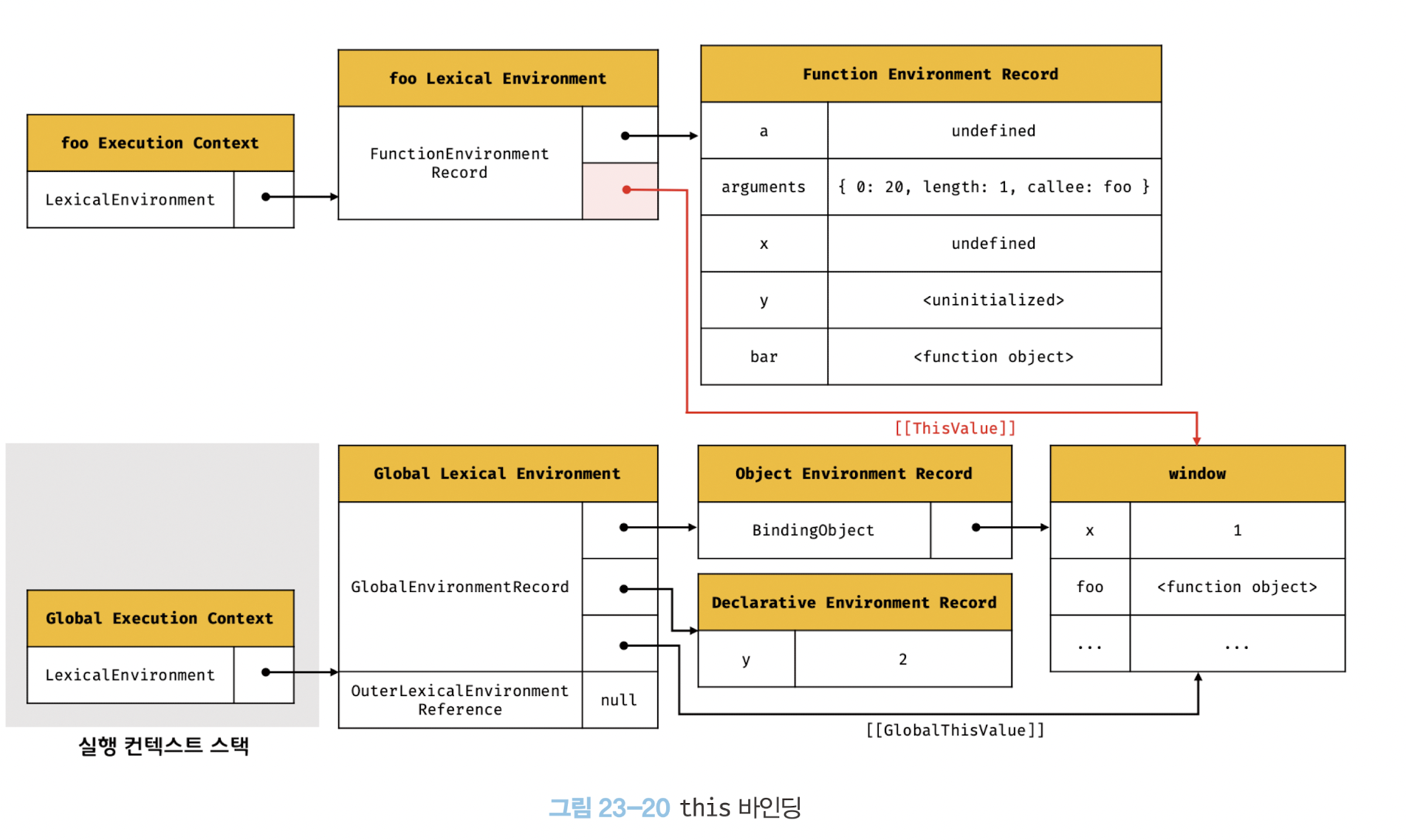
2-2. this 바인딩
함수 환경 레코드의 [[ThisValue]] 내부 슬롯에 this가 바인딩된다. 이는 함수 호칠 방식에 따라 this에 바인딩 되는 값이 정해진다.
코드에서는 일반 함수로 foo 함수가 호출되었기에 전역 객체가 바인딩된다.

2-3. 외부 렉시컬 환경에 대한 참조 결정
foo 함수 정의가 평가되는 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경의 참조가 결정된다.
foo 함수는 전역 코드에 정의된 전역 함수이므로 전역 코드 평가 시점에 실행 중인 실행 컨텍스트(전역 실행 컨텍스트)에 대한 참조가 할당된다.

자바스크립트는 함수를 어디서 호출했는지가 아니라 어디에 정의했는지에 따라 상위 스코프를 결정한다.(렉시컬 스코프)
자바스크립트 엔진은 함수 정의를 평가하여 함수 객체를 생성할 때 현재 실행 중인 실행 컨텍스트의 렉시컬 환경(함수의 상위 스코프)을 함수 객체의 내부 슬롯 [[Environment]]에 저장한다.
함수 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 할당되는 것은 바로 함수의 상위 스코프를 가리키는 함수 객체의 내부 슬롯 [[Environment]]에 저장된 렉시컬 환경의 참조인 것이다.
함수 객체의 내부 슬롯 [[Environment]]가 바로 렉시컬 스코프를 구현하는 메커니즘이다.
이는 클로저의 중요한 개념으로 클로저를 다룰 때 자세히 살펴보자.
위 과정을 통해 함수 실행 컨텍스트가 생성되고 실행 컨텍스트 스택에 푸시되어 최상위 컨텍스트가 바뀌게된다.
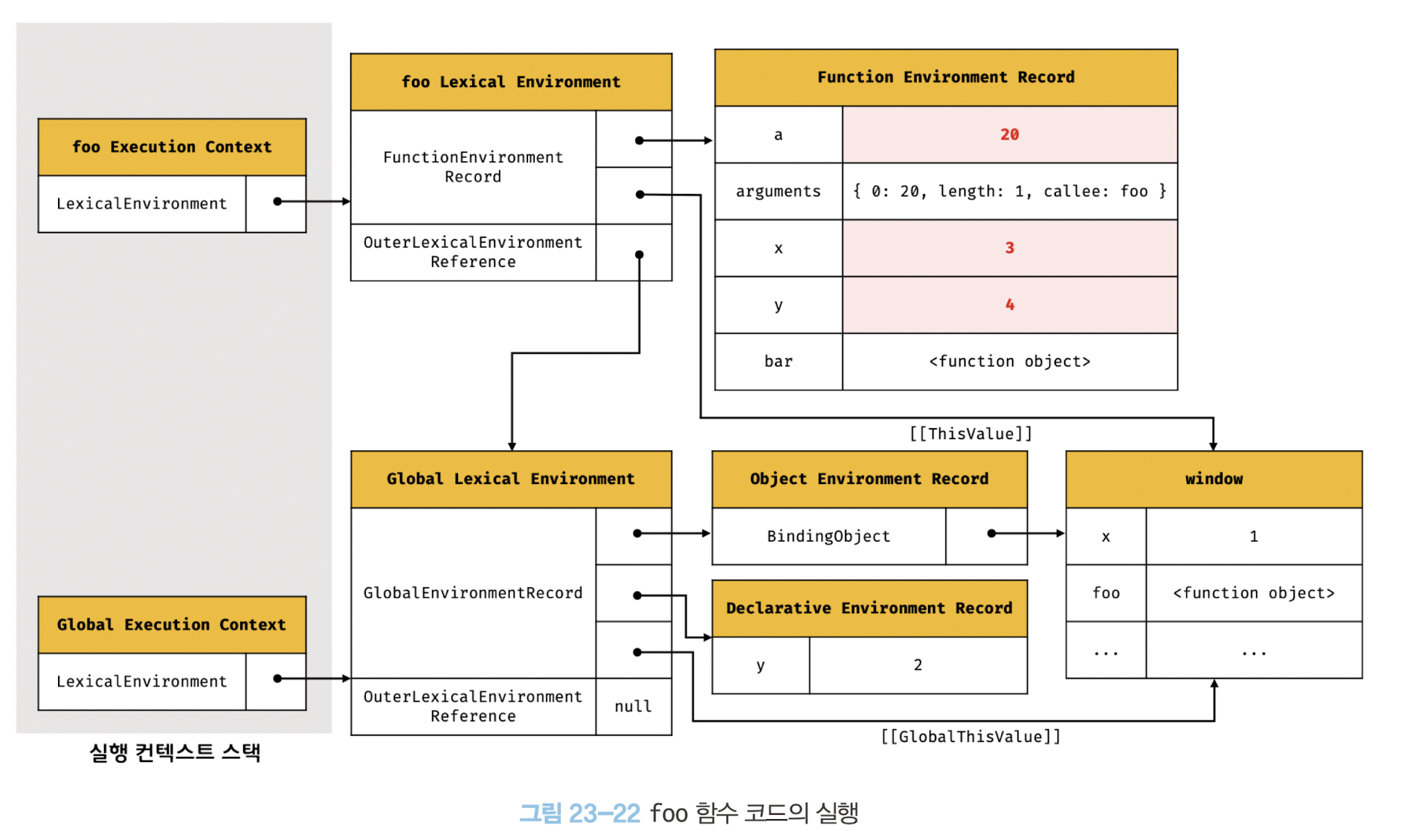
foo 함수 코드 실행
런타임이 시작되고 최상위 컨텍스트(foo 함수 실행 컨텍스트)의 렉시컬 환경을 토대로 식별자 결정이 이루어진다.
그 후 매개변수에 인수가 할당되고, 변수 할당문(x, y)이 실행되고 bar 함수가 호출된다.

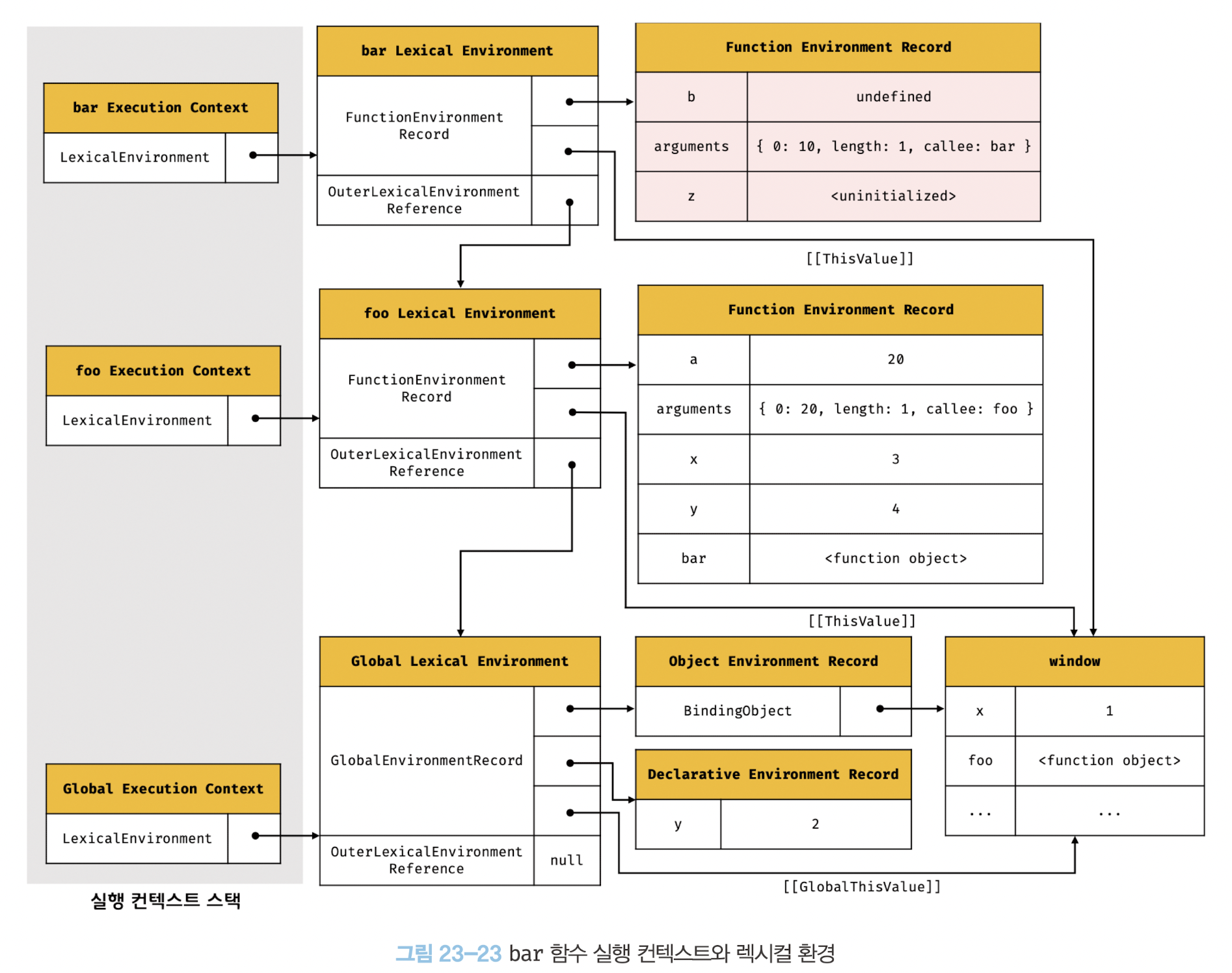
bar 함수 코드 평가
bar 함수가 호출되면 bar 함수 내부로 코드의 제어권이 이동한다. 그 후 foo 함수 코드 평가와 마찬가지로 실행 컨텍스트와 렉시컬 환경 생성과정이 이루어진다.

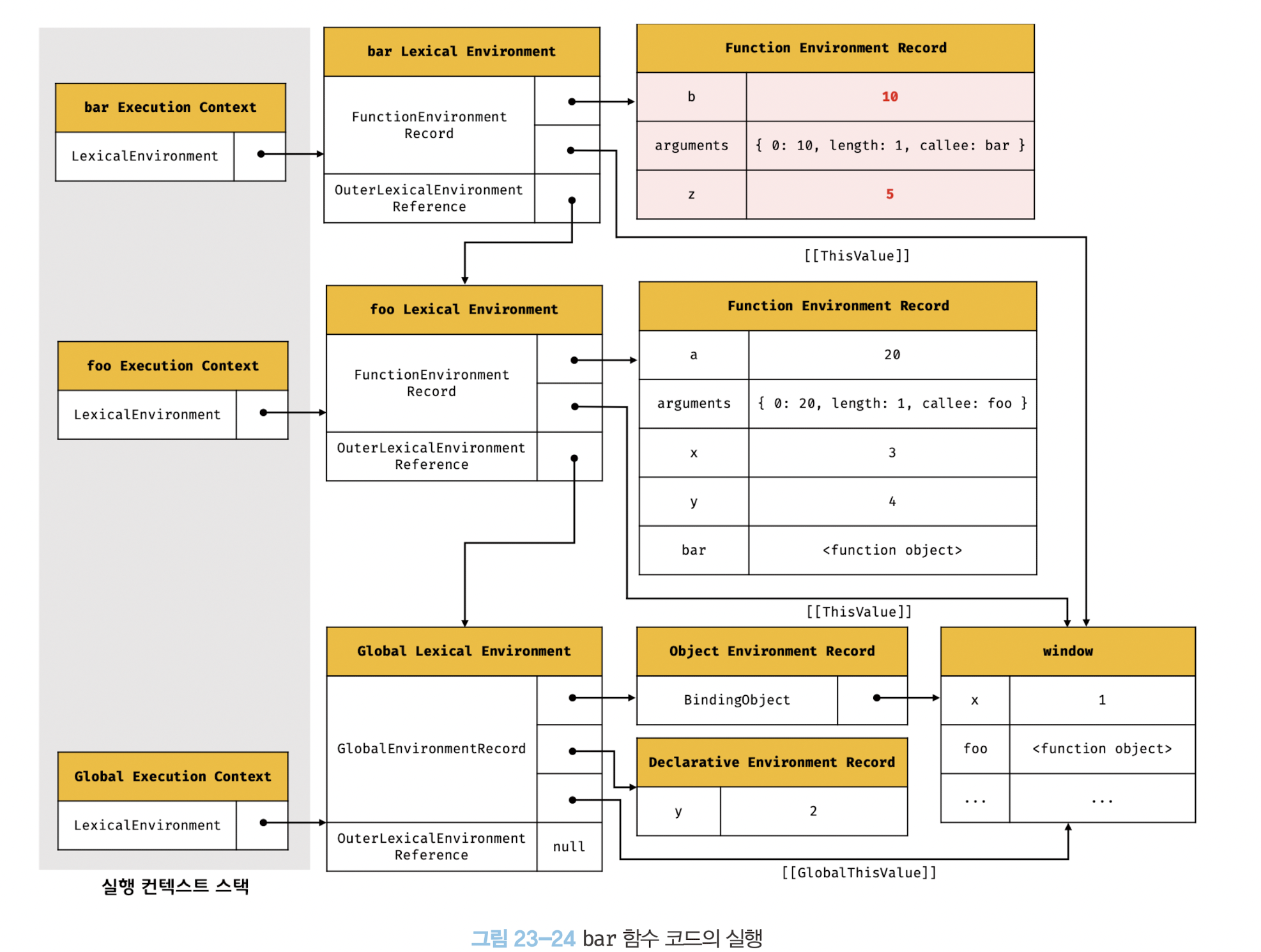
bar 함수 코드 실행
이제 런타임이 시작되어 bar 함수의 소스코드가 순차적으로 실행되기 시작한다. 매개 변수에 인수가 할당되고, 변수 할당문이 실행되어 지역 변수 z에 값이 할당된다.

그 후 console.log 메서드가 호출된다. 호출되기 이전의 과정은 아래와 같다.
1. console 식별자 검색
스코프 체인에서 식별자 검색을 시작하며, 스코프 체인은 현재 실행 중인 실행 컨텍스트의 렉시컬 환경에서 시작하여 외부 렉시컬 환경에 대한 참조로 이어지는 렉시컬 환경의 연속의 과정이다.
bar - foo - 전역 렉시컬 환경의 흐름을 통해 console 식별자는 전역 렉시컬 환경의 환경 레코드의 객체 환경 레코드 BindingObject에 바인딩된 전역 객체에서 식별할 수 있다.
2. log 메서드 검색
console 식별자에 바인딩된 객체에서 log 메서드를 검색한다. 이때 console 객체의 프로토타입 체인을 통해 메서드를 검색한다.
log 메서드는 상속된 프로퍼티가 아니라 console 객체가 직접 소유하는 프로퍼티다.
3. 표현식 a + b + x + y + z 평가
각 식별자에 해당하는 정보를 스코프 체인을 통해 검색하고 바인딩된 값을 토대로 평가한다.
bar 함수 렉시컬 환경 : b, z
foo 함수 렉시컬 환경 : a, x, y
4. console.log 메서드 호출
표현식이 평가되어 생성한 값을 메서드에 전달하여 호출한다.
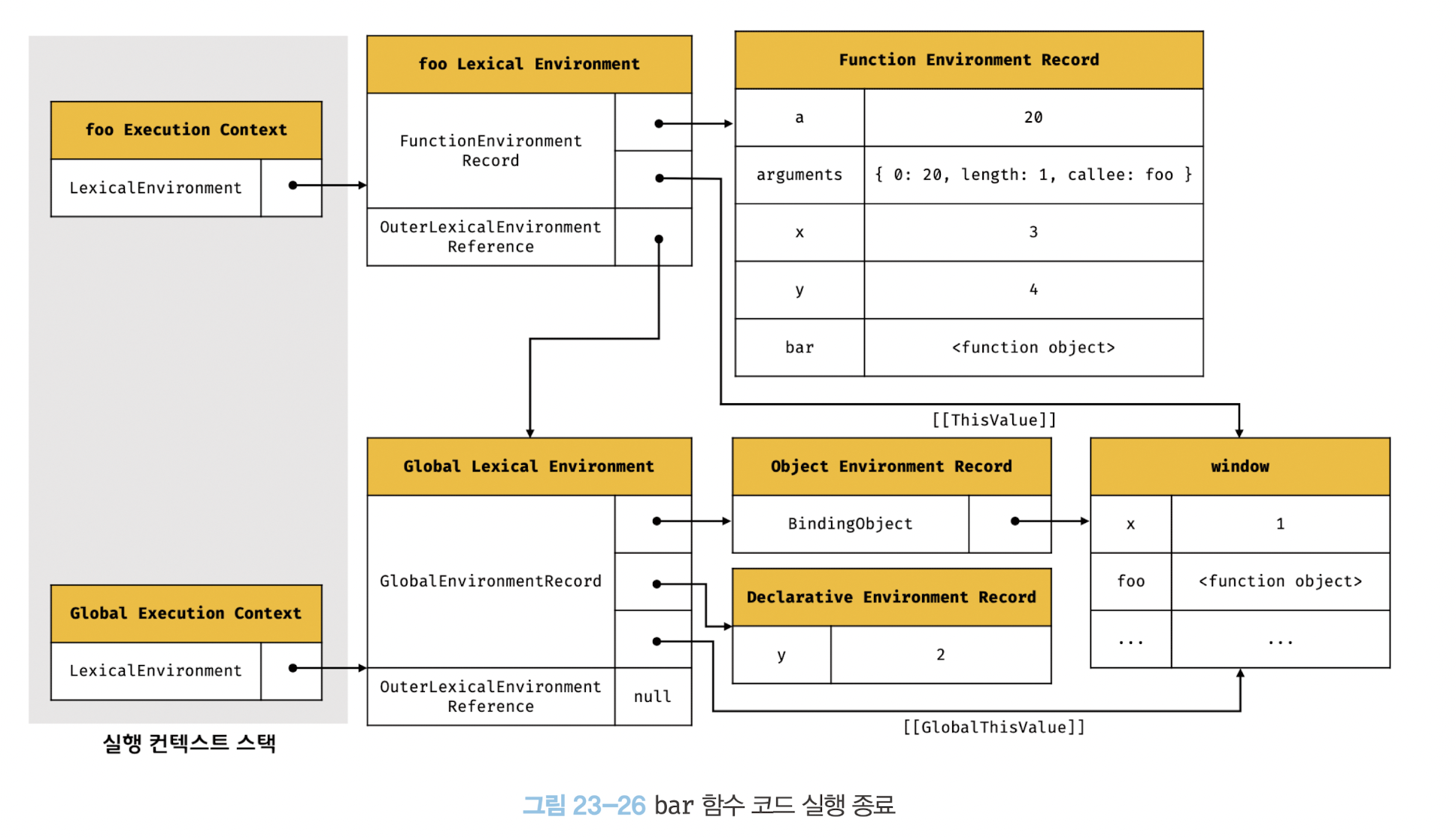
bar 함수 코드 실행 종료
함수에 더이상 실행할 코드가 없다면 함수 코드의 실행이 종료되고, 실행 컨텍스트 스택에서 종료된 함수의 실행 컨텍스트가 팝되어 제거되어 foo 함수 실행 컨텍스트가 다시 최상위 실행 컨텍스트가 된다.

이때 bar 함수 실행 컨텍스트가 제거되더라도 bar 함수의 렉시컬 환경까지 즉시 소멸하는 것은 아니다.
렉시컬 환경은 실행 컨텍스트에 의해 참조되기는 하지만 독립적인 객체이다.
객체를 포함한 모든 값은 누군가에 의해 참조되지 않을 때 비로소 가비지 컬렉터에 의해 메모리 공간의 확보가 해제되어 소멸한다.
bar 함수 실행 컨텍스트가 소멸되었다 하더라도 만약 bar 함수 렉시컬 환경을 누군가 참조하고 있다면 bar 함수 렉시컬 환경은 소멸하지 않는다.
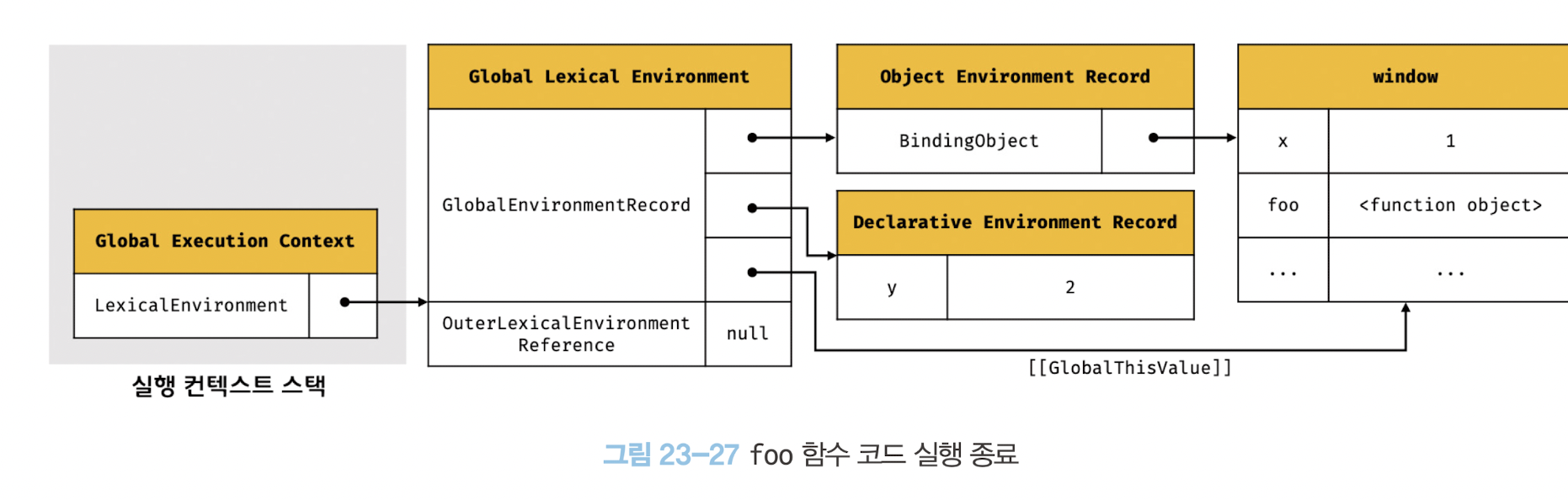
foo 함수 코드 실행 종료
foo 함수 실행 컨텍스트 역시 bar 함수 코드 실행이 종료되고 실행 컨텍스트가 팝되기 까지의 동일한 과정으로 실행 컨텍스트 스택에서 제거된다.

전역 코드 실행 종료
foo 함수가 종료되면 더는 실행할 전역 코드가 없으므로 전역 코드의 실행이 종료되고 전역 실행 컨텍스트도 실행 컨텍스트 스택에서 팝되어 실행 컨텍스트 스택에는 아무것도 남아있지 않게 되고 코드의 실행은 종료된다.
실행 컨텍스트와 블록 레벨 스코프
var 키워드로 선언한 변수는 함수의 코드 블록만 지역 스코프로 인정하는 함수 레벨 스코프를 따른다.
let, const 키워드로 선언한 변수는 모든 코드 블록을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
let x = 1;
if (true) {
let x = 10;
console.log(x); // 10
}
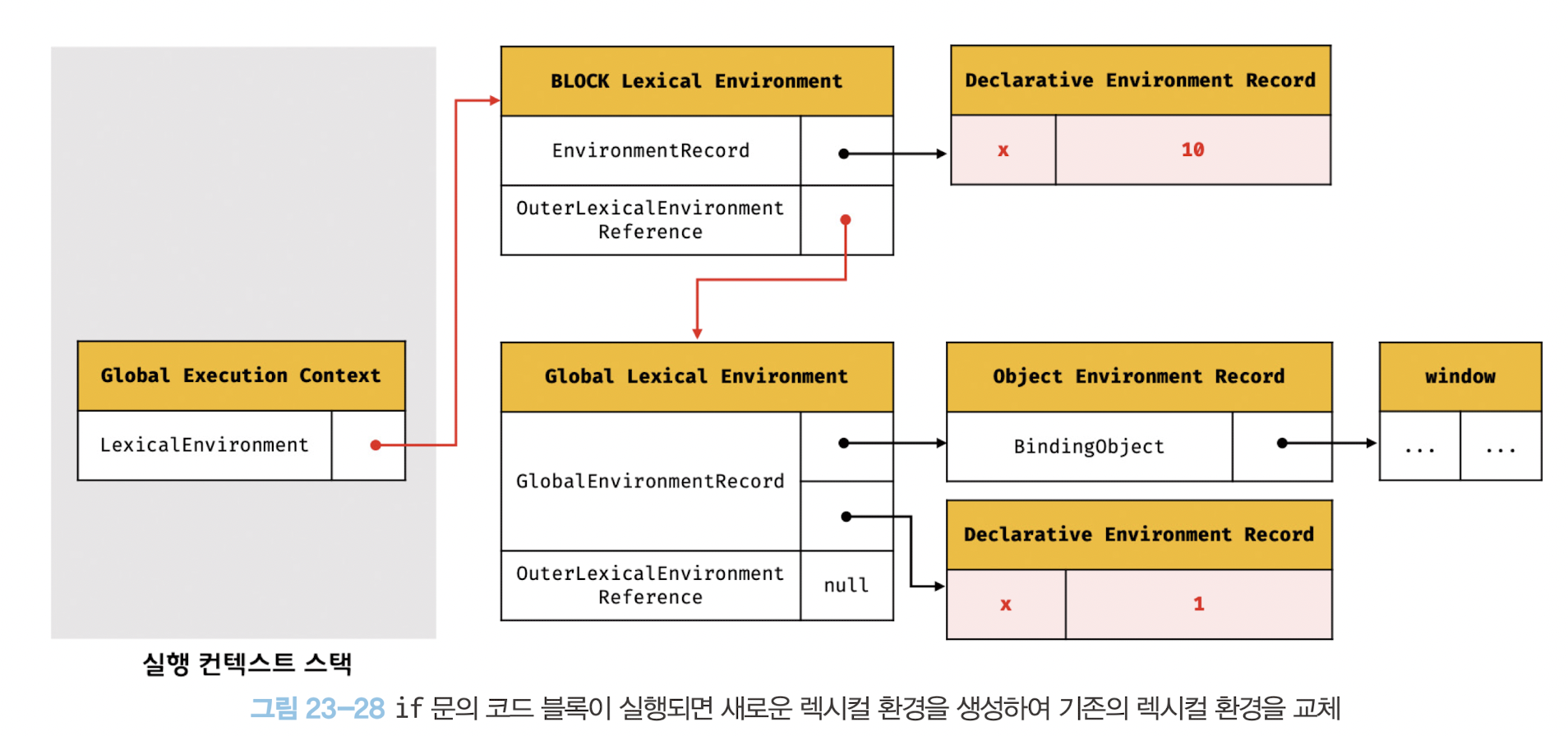
console.log(x); //1if 문의 코드 블록이 실행되면 if문의 코드 블록을 위한 블록 레벨 스코프(렉시컬 환경)를 생성해야 한다.
이를 위해 선언적 환경 레코드를 갖는 렉시컬 환경을 새롭게 생성하여 기존의 전역 렉시컬 환경을 교체한다.
이때 새롭게 생성된 if 문의 코드 블록을 위한 렉시컬 환경의 외부 렉시컬 환경에 대한 참조는 if문이 실행되기 이전의 전역 렉시컬 환경을 가리킨다.

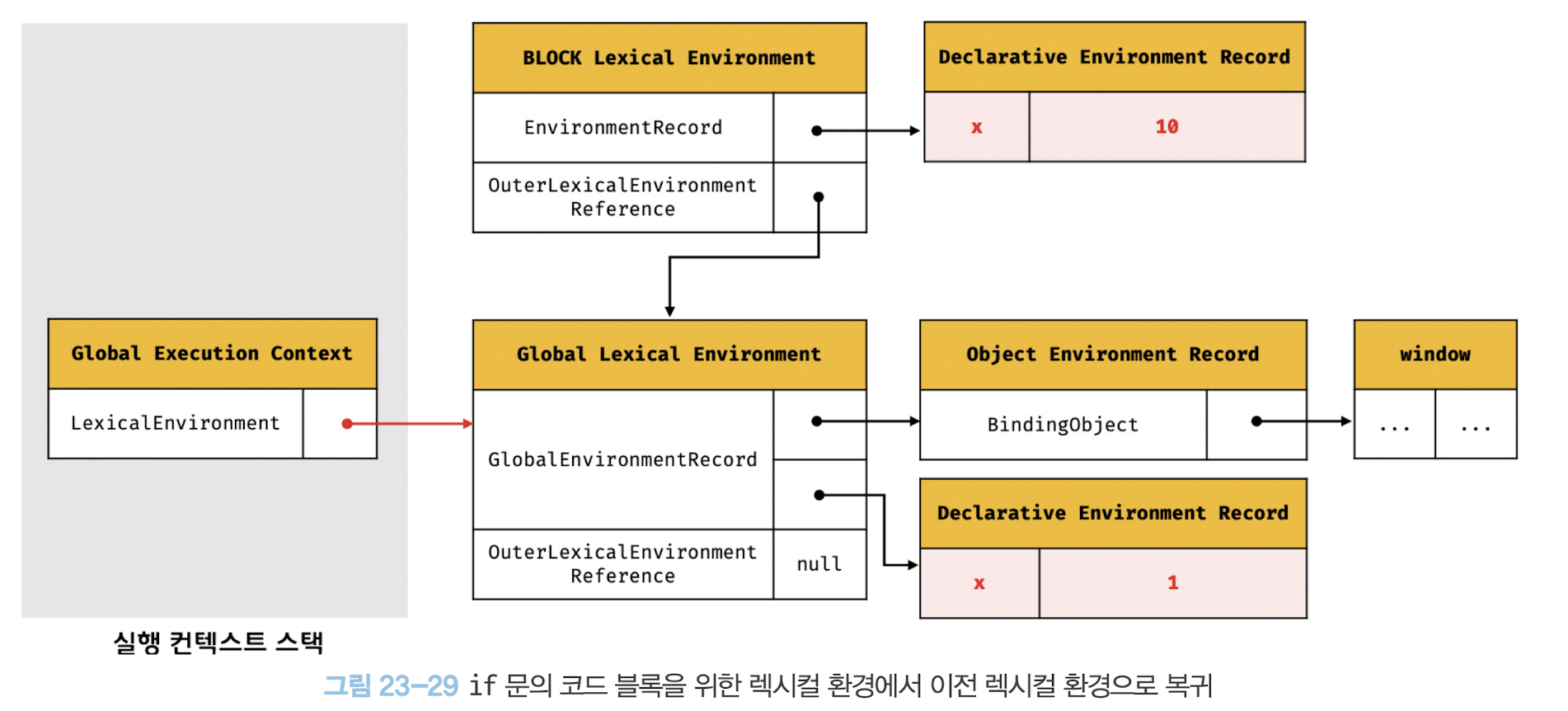
if 문 코드 블록의 실행이 종료되면 if 문의 코드 블록이 실행되기 이전의 렉시컬 환경으로 되돌린다.

이는 if 문 뿐만 아니라 블록 레벨 스코프를 생성하는 모든 블록문에 적용된다.
