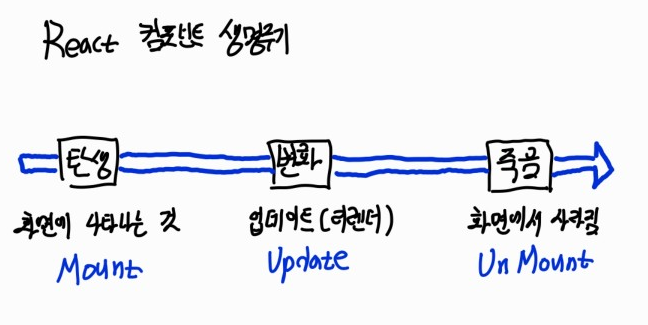
Lifecycle

리액트에서 Lifecycle이란 3가지로 분류할 수 있다.
- 탄생 - 컴포넌트가 화면에 나타나는 순간이다. 리액트에서 Mount라고 부른다
- 변화 - State가 바뀌거나, 부모가 리렌더 되거나, Prob이 바뀌어 컴포넌트 자신이 리렌더 되는 과정 리액트에서 Update라고 부른다
- 죽음 - 컴포넌트가 화면에서 사라지는 순간이다. 리액트에서 UnMount라고 부른다
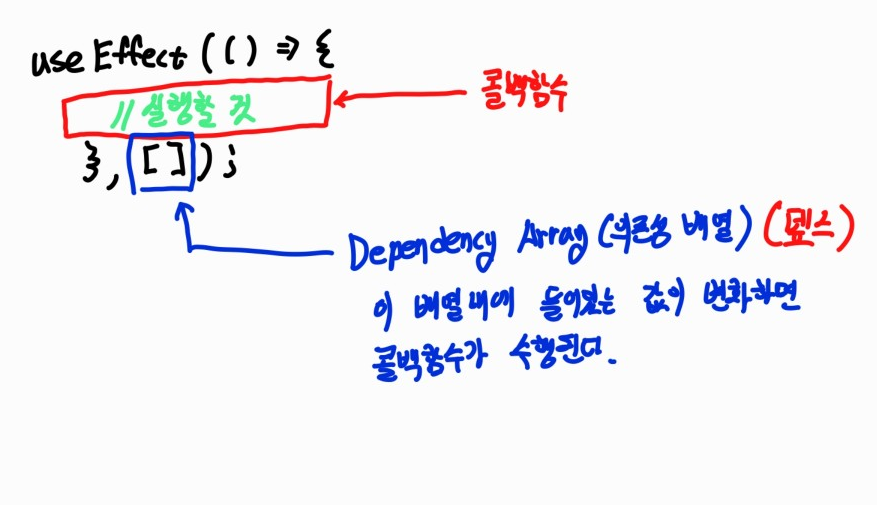
useEffect

useEffect는 2개의 파라미터를 받는다. 첫번째 파라미터로는 콜백함수를 받는다. 두번째 파라미터는 뎊스를 받는다. 뎊스에 들어있는 값중 하나라도 변경되면 첫번째 파라미터인 콜백함수가 실행된다.

-
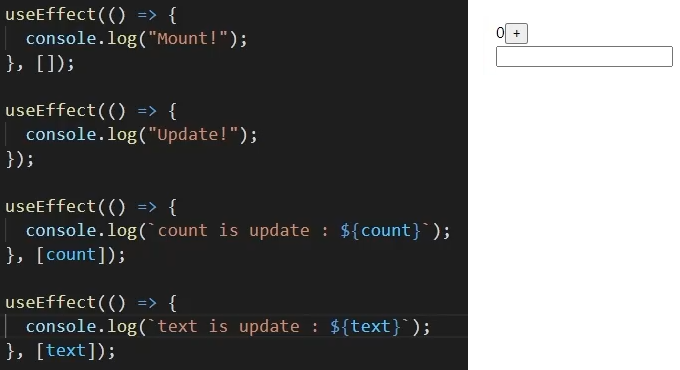
뎊스로 [ ] (빈 배열)을 준다면 컴포넌트가 Mount 될 때만 실행된다. 즉 처음 태어날 때만 실행한다. 리렌더링 될 때 실행되지 않는다.
-
뎊스로 아무것도 주지 않는다면 컴포넌트가 리렌더링 될 때 마다 콜백함수가 실행된다.
-
+버튼을 누르면 count가 증가된다. -> Update! 와 count is update : 1 이 실행된다.
-
text란에 값을 입력한다. -> Update! 와 text is update : 입력한 값 이 실행된다.
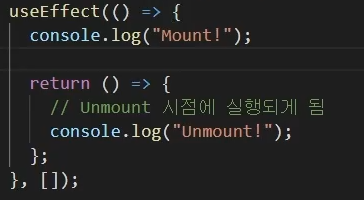
Mount, Unmount

Mount를 한 useEffect에 첫번째 매개변수인 콜백함수 안에 return 문으로 콜백함수를 실행시키면 Unmount를 수행할 수 있다.
