ISR(증분정적재생성)
build 타임에 생성한 정적인 페이지를 SSG처럼 계속해서 보내주다 일정시간 뒤에 추가된 페이지를 생성한 후 이후 정적인 페이지를 반환 이것을 반복.
SSG로 매우 빠른 속도로 응답이 가능하며 SSR처럼 최신 데이터 반영이 가능하다.
export const getStaticProps = () {
const data = "hello";
return {
props: {
data,
},
revalidate: 3, // ISR 하는 방법. 페이지를 3초 주기로 재검증 한다.
};
};
export default fuction Home({
data
}: InferGetStaticPropsType<typeof getStaticProps>) {
console.log(data) // hello가 잘 나온다
return <div>SSG</div>
}
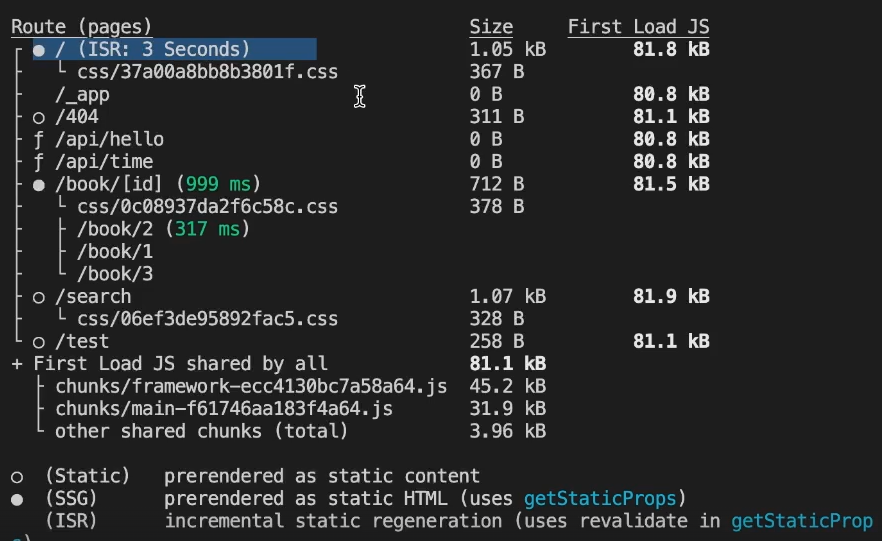
해당 이미지에도 / 페이지가 (ISR: 3 Seconds ) 라고 써있는걸 알 수 있다.
가장 강력한 기능으로 많이 사용하는걸 추천한다.
ISR - 요청 받을 때 마다 재생성(On-Demand-ISR)
ISR로 만들기 어려운 페이지가 있다. 예를들어 60초마다 재생성 되는 페이지를 수정, 삭제 하면 어떻게 될까. 60초뒤에 반영되기 때문에 문제가 있다. 이럴때 ISR은 요청이 올 때 마다 페이지를 재생성 하는 방법이 있다.
pages > api > revalidate.ts 파일을 만든다.
export default async function handler(
req: NextApiRequest,
res: NextApiResponse
) {
try {
// localhost:3000/api/revalidate 접속 주소로 들어온다면
await res.revalidate("/home"); // /home 페이지를 재생성한다
return res.json({revalidate: true});
} catch (err) {
res.status(500).send("Revalidation Failed");
}
}