SSG
build 타임에 api통신을 완료하는 방식
장점
사전렌더링에 많은 시간이 소요되는 페이지더라도 사용자의 요청에는 매우 빠른 속도로 응답이 가능하다.
단점
build 타임에 데이터를 전부 받기때문에 매번 똑같은 페이지만 응답. 즉 최신 데이터 반영이 어렵다.
// Next.js의 문법 getStaticProps를 사용하면 SSG로 사용 가능하다.
export const getStaticProps = () {
// SSG 방식은 context를 사용할 수 없다
const data = "hello";
// 프레임워크의 문법으로 return은 이 방식으로 해야한다
return {
props: {
data,
}
};
};
export default fuction Home({
data
}: InferGetStaticPropsType<typeof getStaticProps>) {
console.log(data) // hello가 잘 나온다
return <div>SSG</div>
}해당 모드는 npm run dev로 실행하면 SSG를 확인할 수 없다. npm run build 이후 npm run start모드로 실행해야 SSG 모드를 사용할 수 있다.

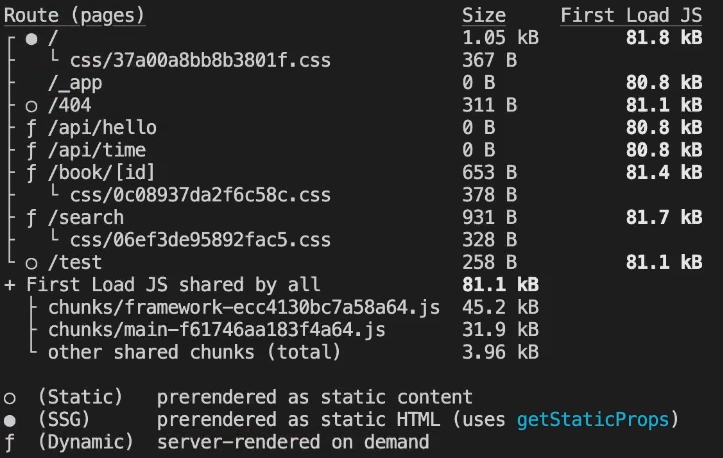
해당 이미지로 어떻게 페이지가 렌더링되는지 확인 할 수 있다
○ : 기본적인 SSG 페이지. getStaticProps나 getServerSideProps를 사용하지 않을 경우 나타난다.
● : getStaticProps를 사용했을 경우의 페이지. SSG 페이지이다.
f: 기본적인 SSR 과 getServerSideProps를 사용했을 경우의 페이지. SSR 페이지이다.
동적 SSG
[id].tsx 페이지는 동적 페이지기 때문에 SSG로 구현할 때 오류가 난다 이러한 경우 정적으로 페이지를 미리 만들어서 사전 렌더링을 진행해야한다.
// Next.js의 문법 getStaticPaths를 사용하여 정적인 경로를 지정해준다
export const getStaticPaths = () => {
return {
paths: [
{params: { id: "1"}}, // getStaticPaths는 오직 문자열만 전달할 수 있다.
{params: { id: "2"}},
{params: { id: "3"}},
],
fallback: false, // id가 1,2,3 중 어느곳에도 없을 경우 404페이지를 보여준다.
};
}
export default function Page({}: InterGetStaticPropsType<typeof getStaticProps>) {
const router = useRouter();
if(router.isFallback) return "로딩중입니다"; // fallback 상태일 경우 로딩중입니다 라는 문자열을 보여준다.
}
이렇게 할 경우 각각의 id에 맞는 html 3개가 생성이된다.
fallback 옵션
fallback 상태 - 페이지 컴포넌트가 아직 서버로부터 데이터를 전달받지 못한 상태이다.
false : 404 Not Found 반환
"blocking" : 즉시 생성 (SSR)
true : 즉시 생성 (SSR) + 데이터가 없는 페이지부터 보여준 후 통신 진행하여 데이터를 가져온다
