1. event 등록
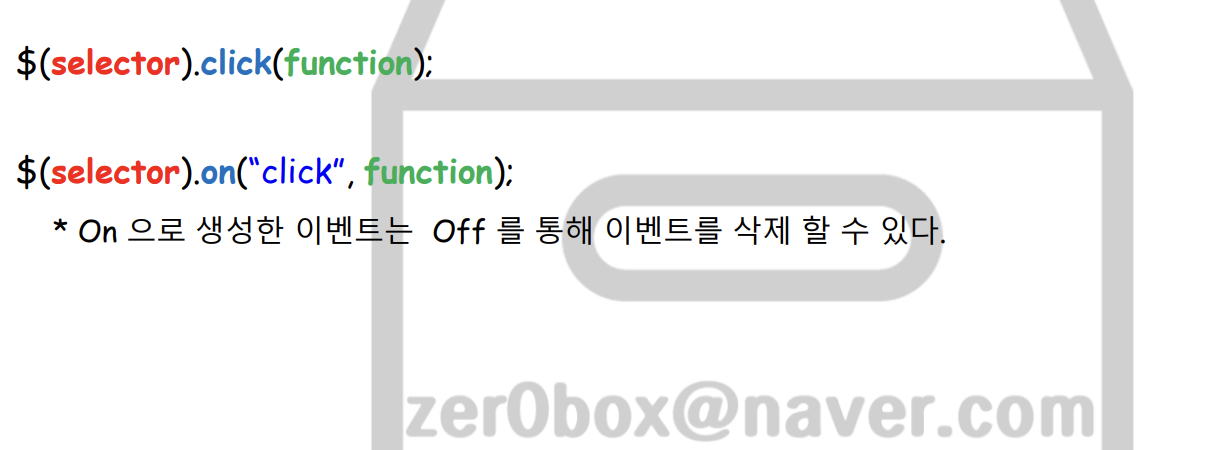
- 이벤트 등록은 두 가지 방법이 있다.
- 직접 등록과 on 을 통한 등록 이다.
(http://api.jquery.com/category/events/)를 참고 하자

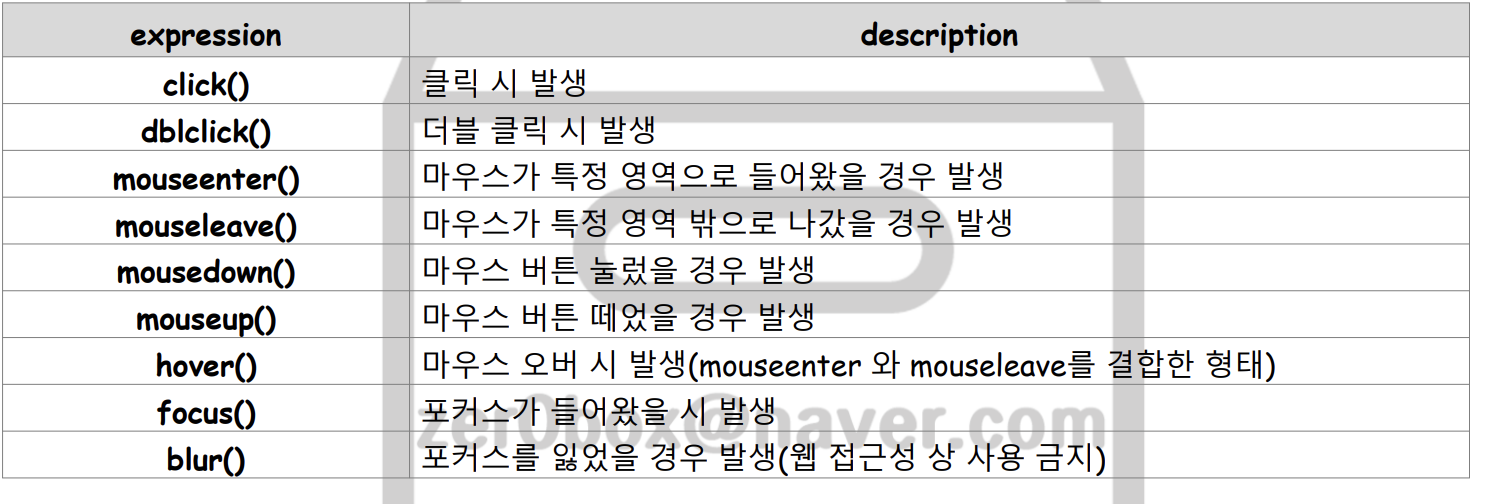
- J-Query 에서 사용하는 이벤트는 굉장히 많다.
- 그 중 일부는 아래와 같다.
- 더 알고 싶다면 API 사이트

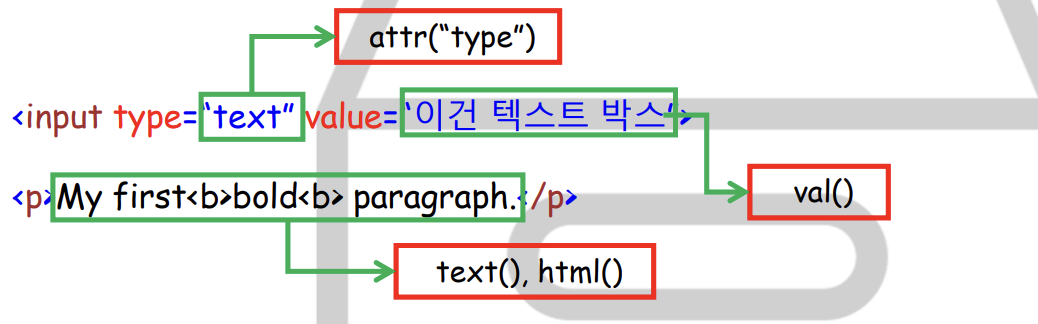
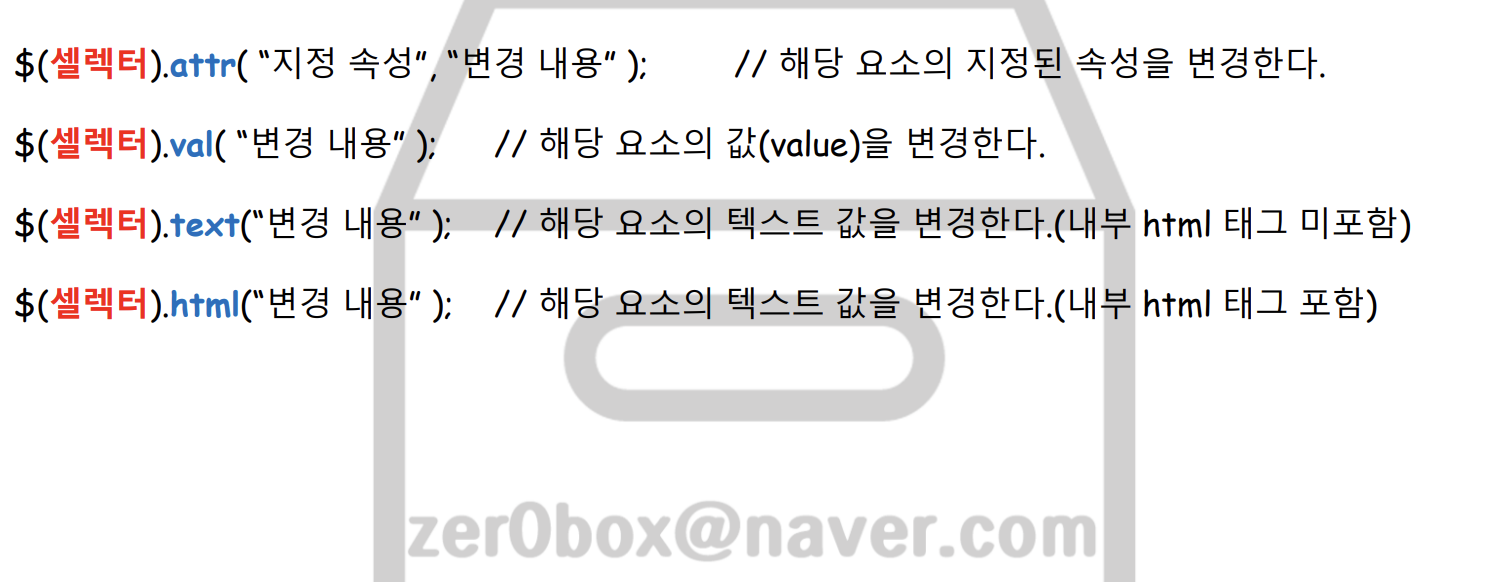
2. Attribute 가져오기
- Object 는 Attribute 를 갖는다.(member 라고도 한다.)
- 당연히 Dom 객체 에서도 객체를 갖는다.
- J-Query 에서는 JS 와 마찬가지로 이 속성을 다룰 수 있다.


이벤트와 Attribute를 사용한 예)
<html>
<head>
<meta charset="UTF-8">
<link rel="icon" href="img/icon.png">
<title>J-QUERY</title>
<script src="https://code.jquery.com/jquery-3.7.0.min.js"></script>
<style>
</style>
</head>
<body>
<input type="text" value="some text"/>
<p>문자가 쓰여진<b>강조된</b> 영역</p>
<span id="txt"></span>
<span id="html"></span>
<fieldset>
<legend>숫자입력</legend>
range(0~100):
<input type="range" min="0" max="100" value="30" step="1"/>
당신이 선택한 값 : <span id="msg"></span>
<br/>
<button id="inc">증가</button>
<button id="dec">감소</button>
</fieldset>
</body>
<script>
//attr() 은 속성을 가져오거나 수정할때 사용
var attr = $('input[type="text"]').attr('type');
console.log(attr);
//val() 은 value 속성을 가져오거나 수정할때 사용
var val = $('input[type="text"]').val();
console.log(val);
// html() == innerHTML : html 태그를 인정
console.log('html : ',$('p').html());
// text() == innerTEXT : html 태그를 인정하지 않음
console.log('text : ',$('p').text());
// 적용 시에 html() 은 태그의 효과가 적용된다.
// text() 태그자체도 문자열로 본다.
$('#html').html('<h1>HTML 과 TEXT 의 차이</h1>');
$('#txt').text('<h1>HTML 과 TEXT 의 차이</h1>');
var val;
/*
$('input[type="range"]').on('mouseup',function(){
val = $(this).val();
console.log(val);
$('#msg').html(val);
});
*/
// jquery 요소를 변수에 담을 수 있다.
var $range = $('input[type="range"]');
// 1. 마우스를 누르면 마우스 무브 이벤트 발동
// 2. 마우스를 움직이면 현재 값을 출력
$range.mousedown(function(){
$(this).on('mousemove',function(){
val = $(this).val();
$('#msg').html(val);
});
});
// 마우스를 떼면 더이상 사용하지 않는 이벤트는 off 한다.
$range.mouseup(function(){
$range.off('mousemove');
});
// 증가, 감소 버튼을 누르면 값이 변화 하도록
$('#inc').on('click',function(){
val++;
$range.val(val);
$('#msg').html(val);
});
$('#dec').on('click',function(){
val--;
$range.val(val);
$('#msg').html(val);
});
</script>
</html>
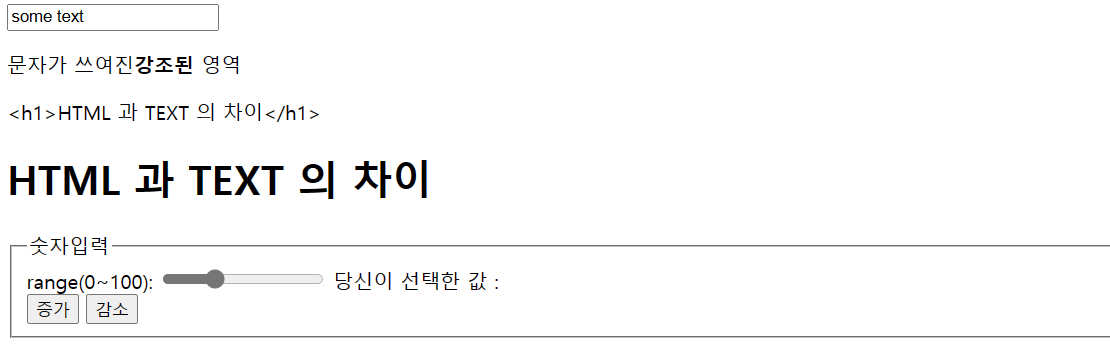
결과물

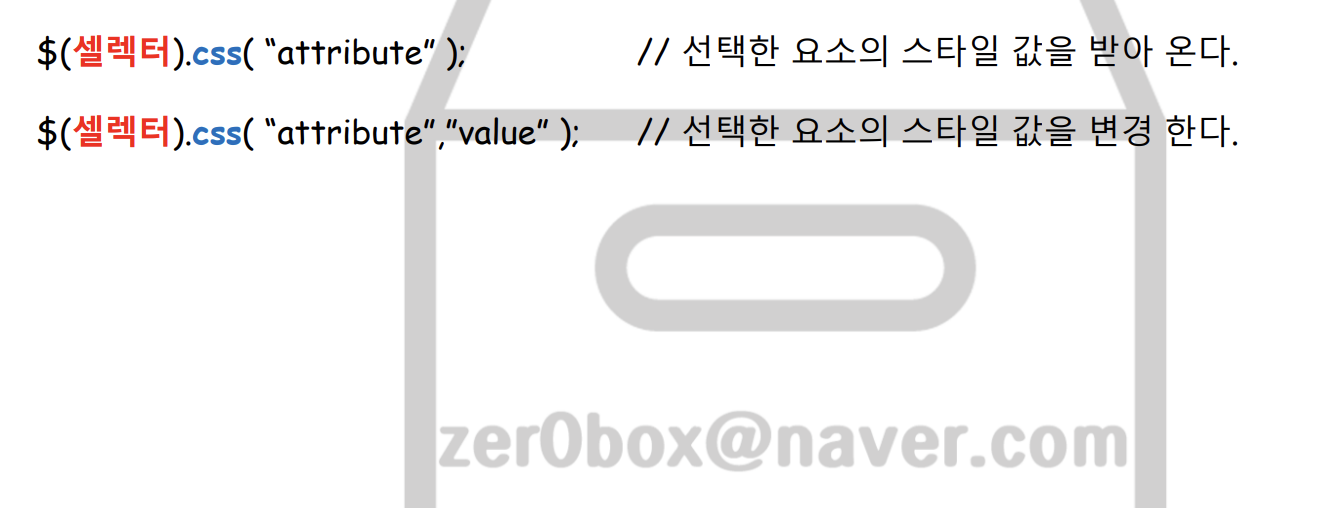
3. css()
- 비교적 단순한 스타일 적용에 활용 한다.
- 특정 스타일을 확인 하거나 변경 할 경우 사용 한다.

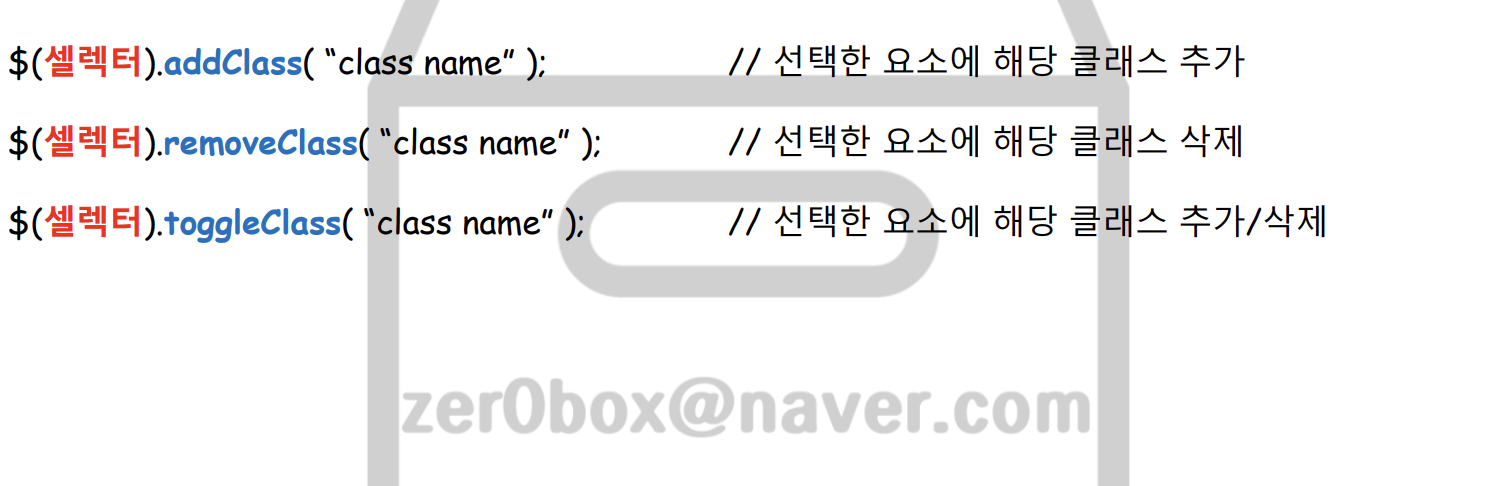
4. addClass()
- 이미 선언된 클래스를 적용/삭제 할 경우 사용 한다.
- 비교적 복잡한 스타일을 사용 할 경우 유용 하다.

1.css 예)
<html>
<head>
<meta charset="UTF-8">
<link rel="icon" href="img/icon.png">
<title>J-QUERY</title>
<script src="https://code.jquery.com/jquery-3.7.0.min.js"></script>
<style>
</style>
</head>
<body>
<p id="ex1" style="color:blue; font-size: 32px;">
스타일이 적용된 텍스트
</p>
<p id="ex2">스타일이 적용 안된 텍스트</p>
<div>
font size : <span id="size"></span><br/>
font color : <span id="color"></span><br/>
<button>css 적용</button>
</div>
</body>
<script>
//css() 를 통해 특정 css 속성을 가져오거나 변경 할 수 있다.
var color = $('#ex1').css('color');
var size = $('#ex1').css('font-size');
console.log(color);
console.log(size);
$('#size').html(size);
$('#color').html(color);
$('button').click(function(){
/* 한번에 한 속성만 변경 가능 하다.
$('#ex2').css('color',color);
$('#ex2').css('font-size',size);
*/
$('#ex2').css({'color':color,'font-size':size});
});
</script>
</html>
2.addClass 예)
<html>
<head>
<meta charset="UTF-8">
<link rel="icon" href="img/icon.png">
<title>J-QUERY</title>
<script src="https://code.jquery.com/jquery-3.7.0.min.js"></script>
<style>
.ex{
background-color:cadetblue;
text-align:center;
width:200px;
height:200px;
margin: 5px;
}
</style>
</head>
<body>
<button onclick="add()">스타일 추가</button>
<button onclick="remove()">스타일 삭제</button>
<button onclick="toggle(this)">toggle</button>
<div>DIV</div>
</body>
<script>
function toggle(elem){
$('div').toggleClass('ex');
// 특정 클래스가 존재 하는지 알려 준다.
var sw = $('div').hasClass('ex');
console.log(sw);
if(sw==true){
$(elem).html('OFF');
}else{
$(elem).html('ON');
}
}
function add(){
//클래스를 특정 태그에 추가 해 준다.
$('div').addClass('ex');
}
function remove(){
$('div').removeClass('ex');
}
</script>
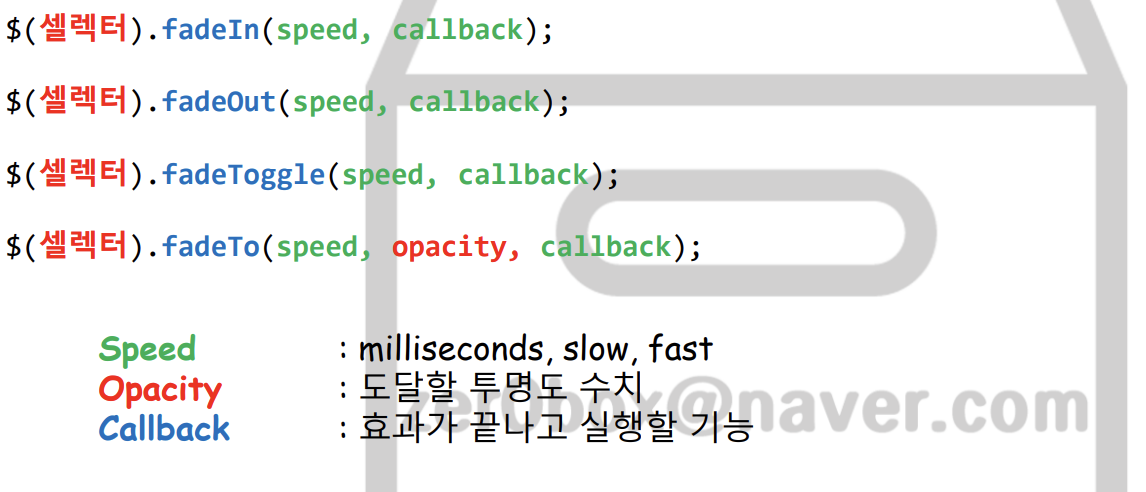
</html>5. Fade effect
- fadeIn() : 서서히 나타나는 효과
- fadeout() : 서서히 사라지는 효과
- fadeToggle() : 위 두 개의 효과를 토글
- fadeTo() : opacity 조정

fade 예)
<html>
<head>
<meta charset="UTF-8">
<link rel="icon" href="img/icon.png">
<title>J-QUERY</title>
<script src="https://code.jquery.com/jquery-3.7.0.min.js"></script>
<style>
div{
width: 100px;
height: 100px;
background-color: green;
display: none;
}
</style>
</head>
<body>
<button id="viz">fade in</button>
<button id="inviz">fade out</button>
<button id="toggle">ON</button>
<div></div>
</body>
<script>
$('#viz').click(function(){
//fadeIn 은 display 를 먼저 바꾸고
// 나중에 opacity 를 조절한다.
//(속도:millisecond 또는 slow|fast,콜백)
$('div').fadeIn("slow", visionChk);
});
$('#inviz').click(function(){
$('div').fadeOut("fast",visionChk);
});
$('#toggle').on('click',function(){
$('div').fadeToggle(1000,visionChk);
});
var vision;
function visionChk(){
vision = $('div').css('display');
console.log('animation 끝');
console.log('display : '+vision);
if(vision=='block'){
$('#toggle').html('OFF');
}else{
$('#toggle').html('ON');
}
}
</script>
</html>