○ HTML 마크업 언어란
HypeTextMarkup Language
What You See What You Get : 마크업언어가 아니라 보이는대로 끌어다가 웹 페이지를 만드는 것
○ HTML 구조
meta tag
- 접근성 (accessable) :
<html lang=”ko”>보기에는 크게 다르지 않지만 브라우저에서 인식하는 데에 도움이 된다. 검색, 번역, 읽기 서비스 등 - unicode : 어떤 문자든 포함할 수 있음
<meta name="viewport" content="width=device-width, initial-scale=1.0">: viewport 컴퓨터는 모니터에 따라 적당히 넣으면 되는데 모바일 기기들은 화면 사이즈가 다양해서 화면크기에 따라 컨텐츠를 조절해야한다.user-scalable=no유저가 화면 줌을 못하게 함
<meta http-equiv="X-UA-Compatible" content="IE=edge">: 익스플로러가 신버전이면 예전 홈페이지를 읽지 못하는 경우도 있음. 최신버전으로 읽으라는 문구. 익스플로러 때문에 생김.- description : 페이지 설명하는 문구
- og태그 : 카톡, 페북에 작게 나오는 부분
- favicon : link type=”image/x-icon” 위에 작게 나오는 아이콘
○ HTML 기본 태그
참고하기 좋은 사이트 : w3schools.com mdn.com(모질라재단에서 만듬, 보다 공신력있음)
제목 권장사항
- h1는 페이지당 하나
- 순서를 건너뛰지 말 것 (예:
<h1>다음에는<h2>) 시각적 효과를 위해 사용하지 말 것 (디자인은 CSS로)- 정보의 구조를 나타내는 용도로 사용하 것
줄바꿈 태그
<br> vs. <p>
<br> : break
- 닫는 태그 필요 없음, 위치 무관
- 여러번 사용 → 여러 줄
- 단순 시각적인 줄 바꿈
(엔터)
<p> : paragraph
- 정보 부여: 한 문단, 정보 덩어리임을 나타냄
- CSS가 적용될 단위로 사용
- 단순 줄 바꿈이 아닌, 문단 구분을 위한 태그
강조 태그
<b> vs. <strong>
<b> : bold
- 단순히 진하게
<strong>
- 정보적 강조 (컴퓨터에게 중요한 정보임을 알림)
예 스크린 리더가 강하게 발음
기울임 태그
<i> vs. <em>
<i> : italic
- 단순히 기울임
<em> : emphasize
- 정보적 강조 (컴퓨터에게 중요한 정보임을 알림)
예 스크린 리더가 강하게 발음
기타 태그
<small>
- 글씨를 작게
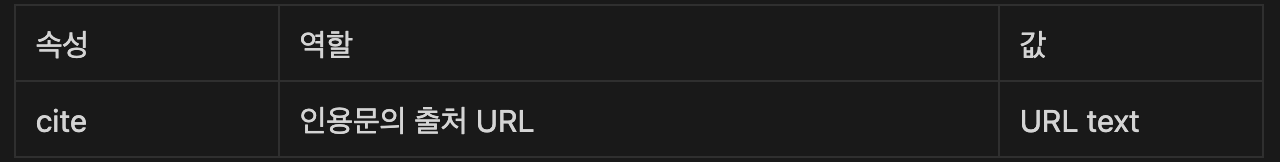
<cite> : citation
- 저작물의 출처 표기 (제목을 표시할 것)
기타 텍스트 관련 태그
<mark> : 사용자가 관심을 가질 만한 정보 강조
예검색 등 사용자의 행동과 연관 있는 단어
<sup> : superscript (위첨자)
- 거급제곱, th 등 관례적으로 위 첨자로 넣는 글자일 때
<sub> : subscript (아래첨자)
- 화학 기호 등 관례적 아래 첨자
<s> : strike (취소선)
인용문 태그
<blockquote> : 텍스트가 긴 인용문에 사용

가로선 태그
<hr> 태그: 주제나 분위기의 전환 구분
- 단순 밑줄은 CSS로 대신할 것
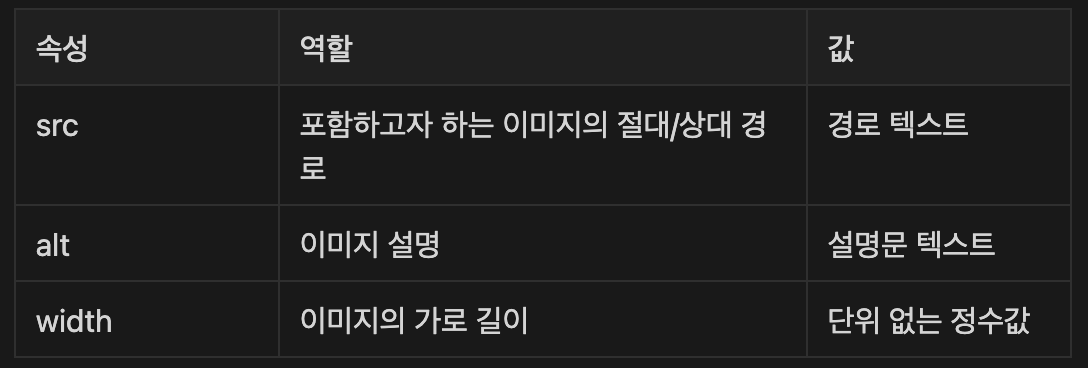
이미지 태그
<img> : image

alt 속성 : 정보 용도
스크린 리더가 읽어주는 값네트워크 오류, 컨텐츠 차단 죽은 링크 등의 상황 대처
width는 CSS로 대체 가능
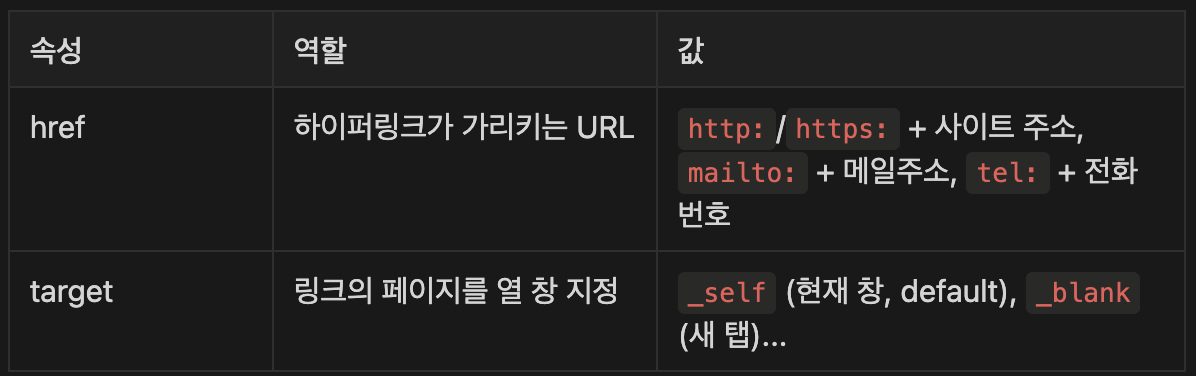
하이퍼링크 태그
다른 페이지나 같은 페이지의 어느 위치, 파일, 이메일 주소와 그 외 다른 URL로 연결할 수 있는 하이퍼링크 설정
<a> : anchor