프로젝트 시작, 스타일 초기화, 파비콘

실습을 통해 스타벅스 페이지 만들어 보기.
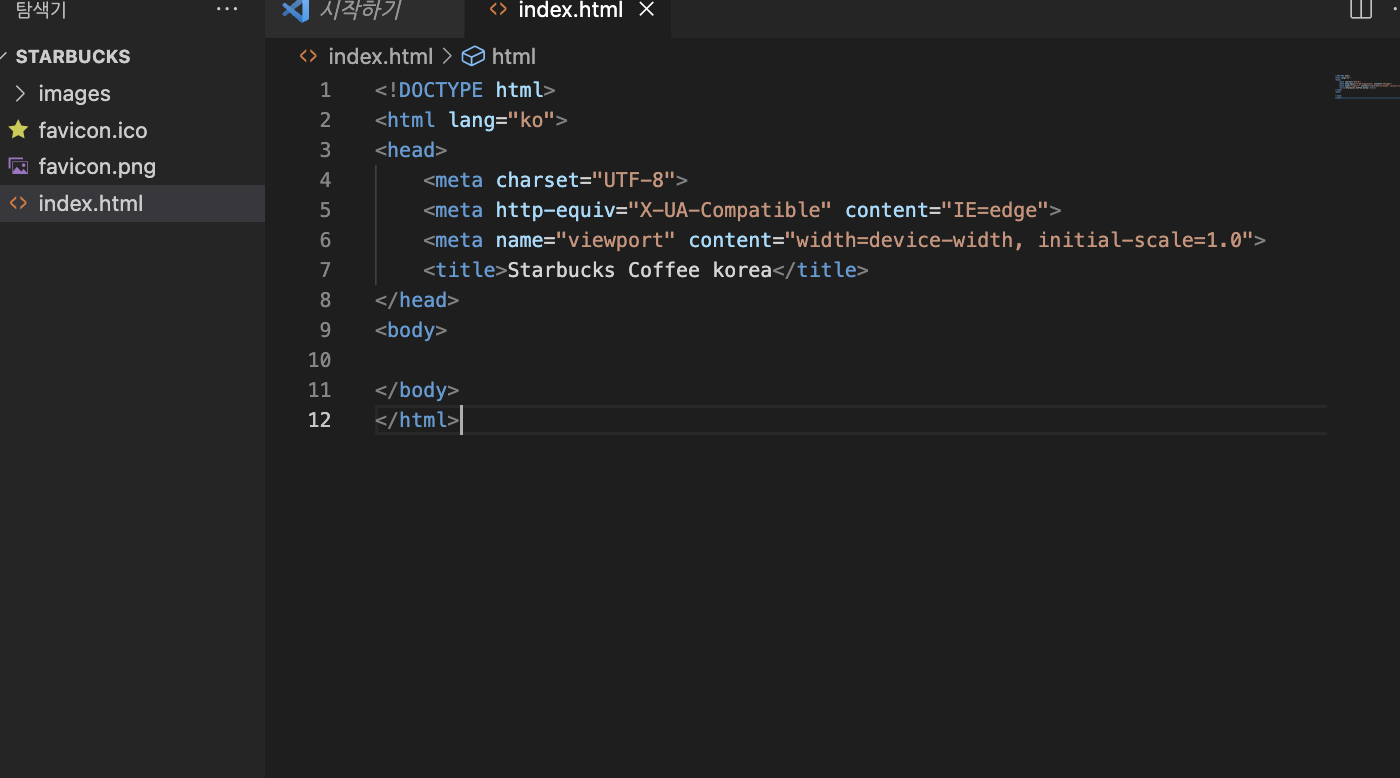
강사님 깃허브에서 이미지를 다운 받고 기본 파일 세팅

페이지를 열어보면 탭에 타이틀과 그 옆에 아이콘이 자동으로 삽입되어 있는 것이 보이는데

이것은 브라우저에서 자동으로 프로젝트 루트 경로에 favicon을 찾아 페티지 탭의 아이콘으로 사용하기 때문.
그런데 이 파비콘 해상도가 너무 떨어져서 고해상도의 png을 사용하고 싶다면
html 파일에 link 태그를 만들어서 rel 에 icon 을 입력 후 경로를 선언해 주면 된다.
<link rel="icon" href="./favicon.png">파비콘은 따로 지정하지 않으면 루트 경로 내 favicon.ico 라는 파일을 자동으로 사용하게 되며 다른 파일을 사용하고 싶으면 link 태그로 지정해주면 됨.
그 다음 브라우저 css 를 초기화 해주기
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">
