- 전체보기(30)
- JavaScript(13)
- React(5)
- ES6(4)
- web(4)
- Spring(4)
- JWT(3)
- js(3)
- Springboot(3)
- self-study(3)
- router(2)
- http(2)
- aop(1)
- arrow(1)
- di(1)
- 화살표함수(1)
- restapi(1)
- javascirpt(1)
- closure(1)
- 클로져(1)
- react router(1)
- ES(1)
- jooq(1)
- SpringSecurity(1)
- Arrow_Function(1)
- loc(1)
- const(1)
- let(1)
Spring Boot에서 Jooq와 AOP 사용 시 실행 속도 저하 문제 해결
Jooq는 Java 객체 지향 쿼리를 위한 프레임워크로, SQL을 타입 안전하게 작성할 수 있게 해준다. 이는 복잡한 SQL 쿼리를 간편하게 작성하고 관리할 수 있게 해준다.AOP는 프로그래밍에서 공통적으로 사용되는 기능(예: 로깅, 보안)을 모듈화하는 프로그래밍 패러

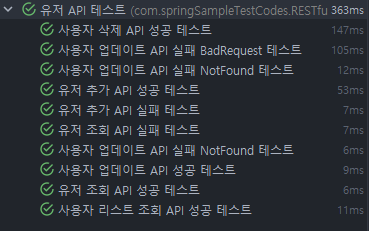
Spring Boot 테스트에서 발생한 MockMvc 인자 매칭 오류 해결기
REST API의 단위 테스트를 진행하던 중, MockMVC를 사용한 테스트 케이스에서 응답이 정상적으로 반환 되지 않는 오류를 마주쳤습니다.

JWT란?
JWT를 사용하며 JWT에 대해 정리한 글입니다. JWT란? JWT(JSON WEB TOKEN)는 당사자 간에 정보를 JSON 객체로 안전하게 전송하기 위한 간결하고 독립적인 방법을 정의하는 개방형 표준입니다. 간단히 말해서 서로 다른 서비스 간에 발신자를 확인
[React] 인증토큰 활용하기
JWT는 토큰 인증 방식 중 하나로, JSON 객체를 사용하여 토큰을 생성하고 인증하는 방식입니다. 이 방식은 상대적으로 가벼운 구조를 가지고 있어 많은 웹 서비스에서 사용되고 있습니다.Bearer는 '소지자' 또는 '착용자'라는 뜻이며, 인증 토큰을 전달할 때 사용되
[React] 인증 작업 생성과 사용자 유효성 검증
본 글에서는 인증 작업 생성과 사용자 유효성 검증에 대한 코드를 소개하고, 해당 코드를 구성하는 각 요소와 구현 방법을 설명하겠습니다.인증 작업 생성을 위한 코드는 주로 AuthForm 컴포넌트와 action 함수를 포함합니다. AuthForm 컴포넌트는 사용자 인터페
[React] 인증의 원리
인증은 현대의 디지털 시대에서 매우 중요한 개념 중 하나입니다. 인증이란, 어떤 사용자가 자신이 주장하는 것이 사실인지 확인하고, 해당 사용자에 대한 신뢰를 구축하는 과정입니다. 이번 글에서는 인증의 원리와 인증 방식에 대해 알아보겠습니다.서버-사이드 세션은 인증을 위
[React] 라우터 - 고급기능 2
코드를 줄이고 수동으로 josn 형식 파싱할 필요없음위 코드는 json() 유틸리티 함수를 사용하여 코드를 간소화하는 예제입니다.이전 예제에서는 Response 객체를 사용하여 오류 응답을 생성하였습니다. 그러나, Response 객체는 기본적으로 문자열 데이터를 반환
[React] 라우터 - 고급기능
loader 함수는 일반적으로 데이터를 가져오는 비동기 함수와 함께 사용됩니다. 이를 통해 데이터가 로드되는 동안 로딩 스피너 또는 로딩 메시지를 표시할 수 있습니다. 데이터가 로드되면 컴포넌트가 렌더링되어 사용자에게 표시됩니다.동적으로 컴포넌트를 가져오고, 해당 모듈
[React] 라우터
라우트 정의하기 라우트를 정의하기 위해 프로젝트에 "react-router-dom" 패키지를 다운로드 및 설치 해주어야 합니다. > React Router > 웹 애플리케이션에서 라우팅 및 탐색을 쉽게 처리할 수 있는 React용 라이브러리입니다. "react-ro
JS-객체로 작업하기
JavaScript는 간단한 객체 기반 패러다임 위에 만들어졌습니다. Object(객체)는 Properties(속성)의 컬렉션이고, property는 이름('키')과 값 사이의 연결관계입니다. 속성의 값이 함수인 경우에는 메서드라고 부릅니다. 브라우저 안에 미리 정의된
[JS] 비트연산자
두 개의 피연산자의 각 자리마다 대응하는 비트가 모두 1일 경우 1을 반환해줍니다.비트 부정연산자는 피연산자의 비트를 반전시킵니다. 다른 비트 연산자와 마찬가지로 32비트 이상인 다음 정수는 32비트 정수로 변환됩니다.피연산자는 2의 보수 에 따라 반전됩니다 . 즉,
HTTP 전형적인 세션
HTTP와 같은 클라이언트-서버 프로토콜에서, 세션은 다음의 세 가지 과정으로 이루어집니다.클라이언트가 TCP 연결을 수립합니다.(또는 전송 계층이 TCP가 아닌 다른 적당한 연결로).클라이언트는 요청을 전송한 뒤 응답을 기다립니다.서버는 요청에 대해 처리하고 그에 대

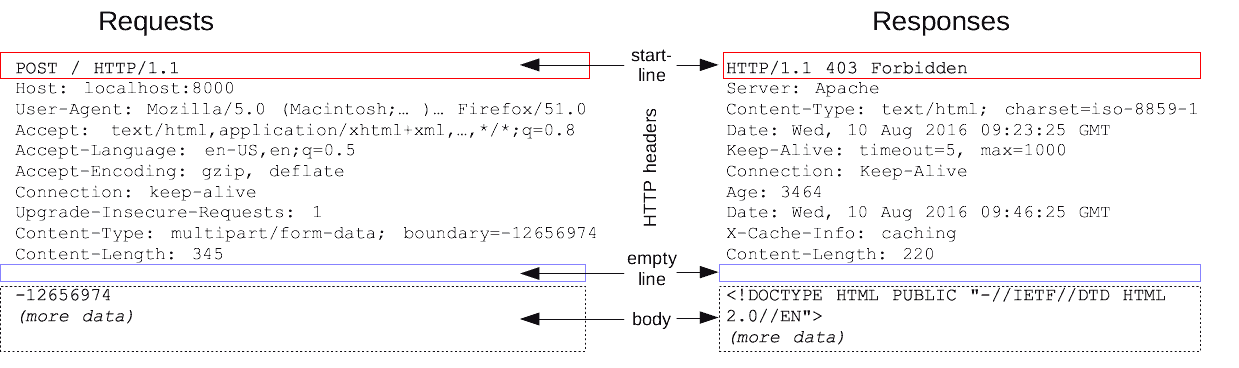
HTTP 메세지
HTTP 메세지는 서버와 클라이언트 간에 데이터가 교환되는 방식입니다. 메시지 타입은 두 가지가 있습니다. 요청(request)은 클라이언트가 서버로 전달해서 서버의 액션이 일어나게끔 하는 메세지고, 응답(response)은 요청에 대한 서버의 답변입니다.HTTP 메시

HTTP란 무엇인가?
HyperText Transfer Protocol(하이퍼텍스트 전송 프로토콜)은 HTML 과 같은 하이퍼미디어 문서를 전송하기 위한 애플리케이션 계층 프로토콜입니다. 웹 브라우저와 웹 서버 간의 커뮤니케이션을 위해 디자인되었지만, 다른 목적으로도 사용될 수 있습니다.H

웹의 동작방식
웹에 연결된 컴퓨터는 클라이언트 와 서버라고 합니다.클라이언트(client)는 일반적인 웹 사용자의 인터넷이 연결된 장치들(핸드폰이 모바일 네트워크에 연결되어있거나 컴퓨터가 인터넷에 연결되어 있는경우)과 이런 장치들에서 이용가능한 웹에 접근하는 소프트웨어(크롬, 파이어