설계 방법론: 사용자 수에 따른 규모 확장성(1)과 설계 방법론: 사용자 수에 따른 규모 확장성(2)에서 웹 계층과 데이터 계층에 대해 충분히 이해했다면, 이번엔 응답 시간(latency)를 개선해 볼 순서이다. 응답 시간은 캐시(cache)를 붙이고 정적 콘텐츠를 콘텐츠 전송 네트워크(Content Delivery Network)로 옮기면 개선할 수 있다.
캐시
캐시는 값비싼 연산 결과 또는 자주 참조되는 데이터를 메모리 안에 두고, 뒤이은 요청이 보다 빨리 처리될 수 있도록 하는 저장소이다.
애플리케이션 성능은 데이베이스가 얼마나 자주 호출되느냐에 좌우되는데, 캐시를 통해 이런 문제를 완화할 수 있다.
캐시 계층(cache tier)
캐시 계층은 데이터가 잠시 보관되는 곳이다. 별도의 캐시 계층을 둠으로써 데이터베이스의 부하를 줄일 수 있고, 캐시 계층의 규모를 독립적으로 확장시키는 것도 가능하다.

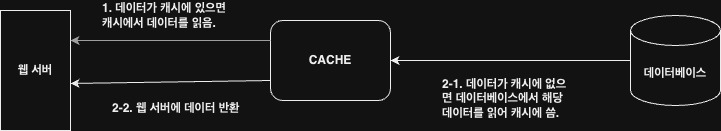
대표적인 캐시 전략인 읽기 주도형 캐시 전략(read-through caching strategy)는 다음과 같다.
- 요청을 받은 웹 서버는 캐시에 응답이 저장되어 있는지 확인한다.
- 만약 저장되어 있으면, 데이터베이스를 거치지 않고 해당 데이터를 클라이언트에 반환한다.
- 없는 경우, 데이터베이스 질의를 통해 데이터를 찾아 캐시에 저장한 뒤 클라이언트에 반환한다.
이 외에도 캐시할 데이터 종류, 크기, 액세스 패턴에 따른 다양한 캐시 전략이 존재한다.
캐시 사용 시 유의할 점
- 어떤 상황에 바람직한가?
데이터 갱신은 자주 일어나지 않지만, 참조는 빈번하게 일어나는 경우. - 어떤 데이터를 캐시에 둘 것인가?
영속적으로 보관할 데이터를 캐시에 두는 것은 바람직하지 않다. 캐시는 데이터를 휘발성 메모리에 두기 때문이다. 캐시 서버가 재시작되면 캐시 내의 모든 데이터는 사라지므로, 중요한 데이터는 여전히 persistent data store에 두어야 한다. - 캐시에 보관된 데이터는 어떻게 만료(expire)되는가?
캐시에 저장된 데이터의 만료 정책을 마련해 둬야 한다. 만료 정책이 없으면 데이터는 캐시에 계속 남게 된다. 만료 기한이 너무 짧으면, 데이터베이스를 너무 자주 읽게 된다. 반대로 너무 길면, 원본과 차이가 날 가능성이 높아진다. - 일관성(consistency)은 어떻게 유지되는가?
데이터 저장소의 원본과 캐시 내의 사본이 같은지 여부를 확인해야 한다. 일관성을 유지하려면, 저장소의 원본을 갱신하는 연산과 캐시를 갱신하는 연산이 단일 트랙잭션으로 처리되어야 한다. - 장애에 어떻게 대처할 것인가?
한 대의 캐시 서버만 둘 경우, 해당 서버는 단일 장애 지점(Single Point of Failure, SPOF)이 되어, 전체 시스템의 동작을 중단시켜버릴 수도 있다. SPOF를 피하기 위해, 여러 지역에 컬쳐 캐시 서버를 분산시켜야 한다. - 캐시 메모리의 크기는 얼마나 잡을 것인가?
캐시 메모리가 너무 작으면 데이터가 너무 자주 캐시에서 밀려나버린다(eviction). 캐시에 보관될 데이터가 갑자기 늘어나는 경우를 대비해, 캐시 메모리를 과할당(overprovision)하는 방법이 있다. - 데이터 방출(eviction) 정책은 무엇인가?
방출 정책이란, 캐시가 꽉 찼을 때 기존 데이터를 내보내는 것을 의미한다. 아래와 같이 몇 가지 정책이 있다.- LRU(Least Recently Used) 방식: 마지막으로 사용된 시점이 가장 오래된 데이터를 내보내는 정책으로, 가장 널리 쓰이는 방식이다.
- LFU(Least Frequently Used) 방식: 사용된 빈도가 가장 낮은 데이터를 내보내는 정책.
- FIFO(First In First Out): 가장 먼저 캐시에 들어온 데이터를 가장 먼저 내보내는 정책.
콘텐츠 전송 네트워크(CDN)
정적 콘텐츠를 전송하는 데 쓰이는, 지리적으로 분산된 서버의 네트워크로서 이미지, 동영상, CSS, Javascript 파일 등을 캐시할 수 있다.
동적 콘텐츠 캐싱 방식도 존재하는데, 간단히 요약하자면 request path, query string, cookie, request header 등의 정보에 기반하여 HTML 페이지를 캐시하는 것이다.
CDN은 사이트 로딩 시간을 개선해준다. 사용자가 웹사이트를 방문하면, 그 사용자에게 가장 가까운 CDN 서버가 정적 콘텐츠를 전달하게 된다. 사용자가 CDN 서버로부터 멀면 멀수록 웹사이트는 천천히 로드될 것이다.
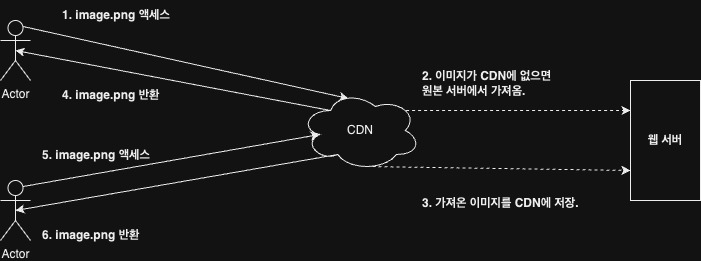
CDN은 다음과 같은 방식으로 동작한다.
- (위쪽) Actor가 이미지 URL을 통해 image.png에 접근한다. URL의 도메인은 CDN 사업자가 제공한다.
- CDN 서버의 캐시에 해당 이미지가 없는 경우, 서버는 원본 서버(웹서버나 Amazon S3 등의 파일 스토리지)에 요청하여 파일을 가져온다.
- 원본 서버가 파일을 CDN 서버에 반환한다. 응답의 HTTP 헤더에는 해당 파일이 얼마나 오래 캐시될 수 있는지를 설명하는 TTL(Time-To-Live) 값이 들어있다.
- CDN 서버는 파일을 캐시하고 사용자 A에게 반환한다. 이미지는 TTL에 명시된 시간만큼 캐시된다.
- (아래쪽) Actor가 같은 이미지에 대한 요청을 CDN 서버에 전송한다. TTL이 만료되지 않은 이미지에 대한 요청은 캐시를 통해 처리된다.
CDN 사용 시 고려해야 할 사항
- 비용
CDN은 주로 제3 사업자에 의해 운영되며, CDN으로 들어오고 나가는 데이터 전송 양에 따라 과금이 발생한다. 따라서 자주 사용하지 않는 컨텐츠를 캐싱하는 것은 이득이 크지 않을 것이다. - 적절한 만료 시한 설정
time-sensitive한 콘텐츠는 만료 시점을 잘 정해야 한다. 너무 길면 콘텐츠의 신선도가 떨어질 것이고, 너무 짧으면 원본 서버에 빈번하게 접속하게 되어 좋지 않다. - CDN 장애에 대한 대처 방안
CDN 자체가 죽었을 때 우리의 웹사이트가 어떻게 동작해야 하는지 고려해야 한다. 일시적으로 CDN이 응답하지 않는 상황이 감지되면 원본 서버로부터 직접 콘텐츠를 가져오도록 클라이언트를 구성하는 것이 필요할 수도 있다.
원본 서버도 이러한 경우를 염두에 둬야 하는데, 만약 CDN 서버의 요청만 허용하도록 origin 설정을 했다면 클라이언트는 원본 서버로부터 전혀 콘텐츠를 가져올 수 없을 것이다. - 콘텐츠 무효화(invalidation) 방법
아직 만료되지 않은 콘텐츠를 CDN에서 제거하고 싶다면 다음과 같은 방법을 사용할 수 있다.
(1) CDN 사업자가 제공하는 API를 이용해 콘텐츠 무효화
(2) 콘텐츠의 다른 버전을 서비스하도록 object versioning을 이용하기(ex. 콘텐츠 조회하는 URL 마지막에image.png?v=2와 같이 버전 번호를 인자로 전달하기)
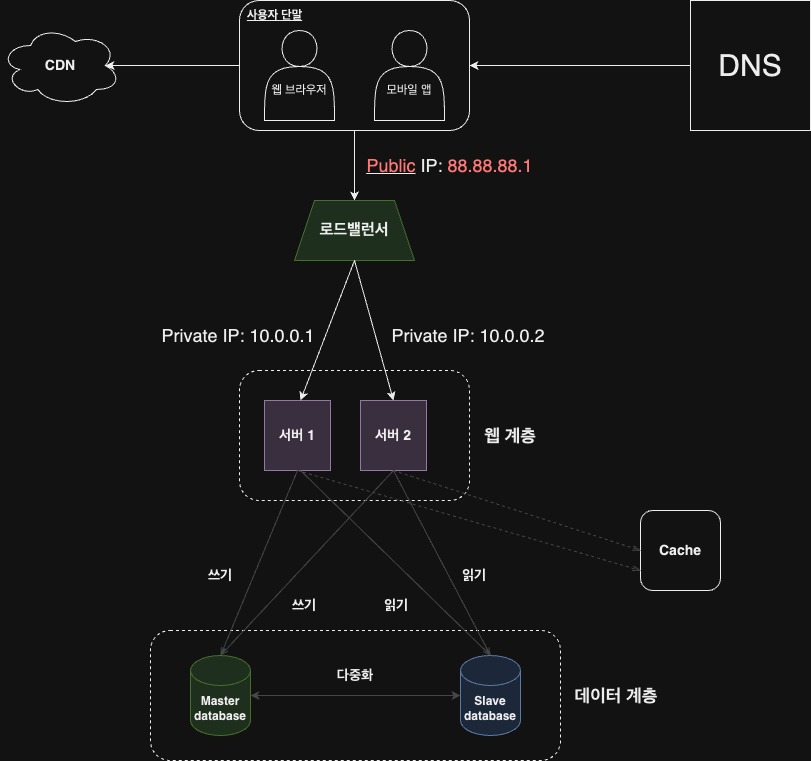
CDN과 캐시가 추가되면, 서비스 시스템은 아래와 같은 형태가 된다.

정적 콘텐츠는 더 이상 웹 서버를 통해 서비스하지 않으며, CDN을 통해 제공하여 더 나은 성능을 보장한다. 또한 캐시를 둠으로써 데이터베이스 부하를 줄일 수 있다.
