시작하기에 앞서...
저번시간에는 AWS 접속하는 방법에 대해 알아봤다. 이번시간에는 로컬에서 개발한 프로젝트를 AWS EC2로 옮겨보고 Nodejs를 설치한다음 환경변수 세팅을 하고 사이트를 띄워보는 시간을 갖도록 하겠다.
1. 로컬 프로젝트에서 민감한 정보는 감추기

로컬 프로젝트를 보면 저 같은 경우에는 backend, frontend, database 이렇게 3분류로 나눠서 개발을 했습니다.
github에다가 올리실때는 웬만하면 불필요한 정보는 공개하지 않는편이 좋습니다. 그래서 저는 .gitignore 파일을 만들어서 다음과 같이 네개는 제외하고 올리도록 했습니다.
node_modules
frontend
database
.env특히, .env는 dotenv 라이브러리를 사용해보셨다면 아실거라고 생각합니다. 환경변수라고 생각하시면 됩니다. 중요한 정보는 모두 다 여기에 저장되어있다고 보면 됩니다. Git에다가 올릴때는 반드시 제외하고나서 AWS EC2에 접속한다음 개별적으로 환경변수 설정을 진행하도록 하겠습니다.
frontend는 배포전에 빌드를 하고 올리는 편이 좋습니다. 그게 아니라면 AWS EC2에서 다시 라이브러리를 다 설치하고 빌드를 해야 하는데 그 과정이 시간을 좀 더 잡아먹을 것입니다.
2. Github에 올린 프로젝트 다운받기
이제 EC2 인스턴스에 접속해서 방금 올린 프로젝트를 복제합니다.
mkdir Git
cd Git
git clone https://github.com/프로젝트 주소3. Ubuntu에 Node 설치
1단계. CURL 설치
sudo apt-get install build-essential다양한 프로토콜을 지원하는 데이터 전송용 Command Line Tool이다. (HTTP, HTTPS, FTP, SFTP, SMTP 등을 지원한다.)
2단계. PPA 추가
$ curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -PPA는 Personal Package Archive의 줄임말로 우분투 공식 저장소에(apt-get을 초기에 받아오는 저장소) 없는 패키지들이 있는 저장소입니다. 우선 저장소를 명시를 해줘야합니다. 현재 12.x가 가장 안정화 버전이기 때문에 12.x로 설정했습니다.
3단계. Nodejs 설치
$ sudo apt-get install -y nodejs4단계. build-essential 설치
$ sudo apt-get install build-essential위에서 설치한 nodejs에 npm이 포함되어 있지만 몇개의 npm을 실행하기 위해서는 build-essential을 설치하셔야 합니다.
설치가 끝났다면 node -v를 통해 버전을 확인하시면 됩니다.
4. 구동시켜보기
아직 DB 세팅도 안해서 에러가 날 게 뻔하지만 그래도 사이트가 잘 띄워지는지 확인을 해봅시다. backend 폴더이동 후 npm install 설치를 진행합니다.
환경변수 세팅하기
- 환경변수 보는 명령어 :
env- 환경변수 설정(영구성, 사용자별 설정) : /home/유저이름/.bashrc 파일을 수정해줍니다. (
export 키=값형태로 환경변수 설정을 합니다.).- 설정이 끝나면
source /home/유저이름/.bashrc를 입력해서 수정한 내용을 적용하면 됩니다. (한번 터미널을 껏다가 켜도 유지가 되는지 확인해봅니다)
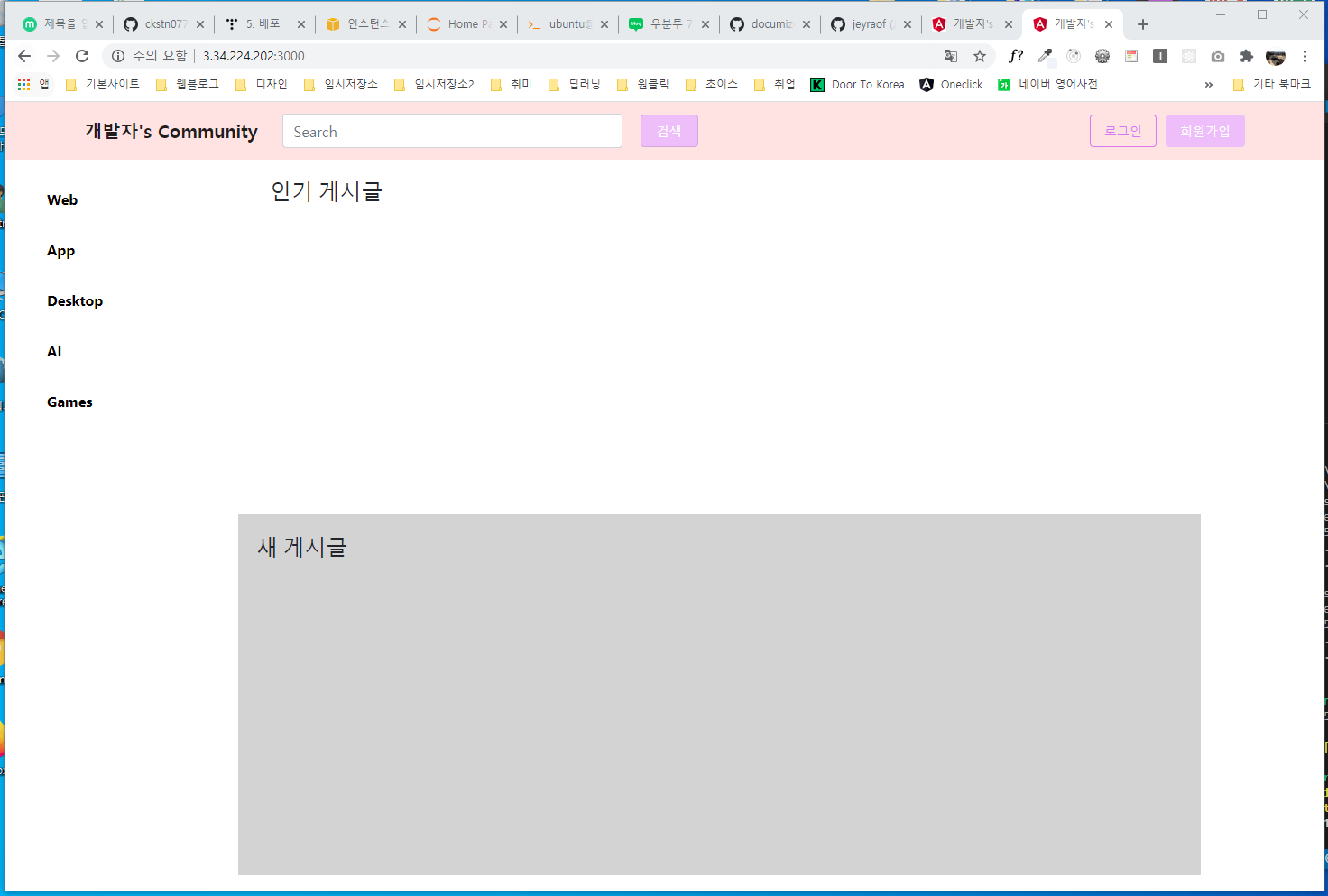
환경변수 세팅이 끝나면 프로젝트를 node로 실행시켜봅니다. 오류 없이 잘 구동된다면, AWS 보안그룹에서 인바운드 규칙에서 웹사이트가 구동되는 포트번호를 등록해줍니다. 그래야 모든 사용자가 웹 사이트를 볼 수 있게 됩니다.

어찌됐건 사이트를 띄우는데는 성공했습니다. 다만 DB연결이 안되어있어서 에러가 나고 게시글이 보이질 않습니다.
마침
다음시간에는 DB를 구축해보는 시간을 갖도록 하겠습니다.
참고 사이트
- 이수재 블로그(우분투에 Nodejs설치) : https://soojae.tistory.com/25
- TWpower's Tech Blog(nodejs 설치) : https://twpower.github.io/100-install-nodejs-on-ubuntu
- Programmer Leni (환경변수 설정)

