오늘은 html에 대한 기초적인 부분을 공부했다. 그 중 html을 다룸에 있어서 중요한 기준이 될 것으로 생각되는 시맨틱 태그에 대해 정리한다.
시맨틱(Semantic)
프로그래밍에서 시맨틱은 코드 조각의 의미를 가진다.
-
html은 마크업 언어로 웹 앱이나 페이지를 만들때 전체적인 구조를 만드는데 사용된다.
-
시맨틱 태그는 html에서 이뤄지는 시맨틱이며, 의미를 가지고 있는 태그들이라고 볼 수 있다.
-
이는 의미있는 구조를 설계하고 만드는 것에 적합한 방법으로 보인다.
-
-
일반적으로 웹 사이트를 본다고 하면 요소들의 크기와 모양을 통해 각자의 역할을 추측할 수 있으나 시각에 의존 할 수 없는 경우 다른 기준이 필요하다. 시각 장애인이나, 검색엔진이 이에 해당 할 것이다.
-
이러한 이유 때문에 검색엔진(SEO)과 사이트을 읽어 소리로 변환해주는 화면 판독기에서는 시맨틱 태그의 중요성이 부각된다.
-
시맨틱 태그의 중요성에 대해서 생각해보게 된다면, html은 채워질 데이터를 나타내도록 작성되어야 한다는 점을 잊지 말아야 할 것이다.
-
-
시맨틱 태그를 사용했을 때 얻을 수 있는 이점
-
검색엔진(SEO)에 대한 최적화 :
검색엔진은 의미론적인 마크업(시맨틱 태그)을 페이지 검색 랭킹에 영향을 줄 수 있는 중요한 키워드로 간주한다. -
시각 장애 사용자의 접근성 확보 :
시각 장애를 가진 사용자가 화면 판독기(스크린 리더)로 페이지를 탐색할때 시맨틱 태그를 푯말로 사용할 수 있다. -
코드의 가독성 증가 :
다른 사람과 작업시 태그 자체로 태그안에 들어갈 데이터 유형을 어느정도 설명하므로 작업에 대한 이해와 가독성이 증가한다.

-
-
article, section 태그의 차이 :
두 태그 모두 div와 같이 구획을 나타내는 기능을 한다.article: 독립적인 콘텐츠지정하며, 사이트의 나머지 부분과 독립적을 배포할 수 있어야 한다. 즉 기사 같이 재사용 가능한 독립적인 콘텐츠를 묶을 때 사용한다.sectioin: 논리적으로 관계있는 요소나 문서를 묶을 때 사용한다.
둘의 상관관계에 대한 명확한 지침을 찾진 못했지만 일반적으로
section이article보다 큰 구획이라는 의미로 사용되는 것 같다.
참고 사이트
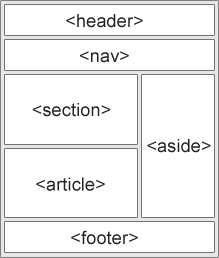
이미지 출처 : w3schools.com
