9.1 타입 변환이란?
자바스크립트의 모든 값은 타입이 있다.
❗️값의 타입은 개발자의 의도에 따라 변환가능❗️
-개발자가 의도적으로 값의 타입을 변환하는 것을 명시적 타입변환 또는 타입 캐스팅 이라고 한다.
var x = 10;
//명시적 타입 변환 숫자를 문자열로 타입 캐스팅~~
var str = x.toString();
console.log(typeof str, str) //string 10의 결과가 나옴
console.log(typeof x, x) //변수 x 값은 여전히 number 이다9.2 암묵적 타입 변환
자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변환되는 것을 암묵적 타입 변환 또는 타입 강제 변환 이라고 한다.
(❗️자바스크립트는 동적 타입 언어로 변수의 타입을 미리 선언하지 않고 데이터를 할당할 수 있다. 자바스크립트 엔진이 변수에 할당된 데이터 타입을 추론하고, 필요에 따라 자동으로 타입을 변환할 수있는 것을 의미한다.)
'10'+ 2 // '102' 피연산자가 모두 문자열 타입이여할 경우
ES6에서 도입된 템플릿 리터럴의 표현식 삽입은 문자열 타입으로 암묵적으로 타입 변환한다.
5 * '10' // 50 피연산자가 모두 숫자 타입이여아할 경우
피연산자를 숫자 타입으로 변환할 수 없는 경우는 결과는 NaN이 나온다.
!0 // true 피연산자 또는 표현식이 불리언 타입이여야 할 경우9.3 명시적 타입 변환
개발자의 의도에 따라 명시적으로 타입을 변경는 방법은 다양하다
표준 빌트인 생성자 함수(String, Number, Boolean)를 new 연산자 없이 호출하는 방법과 빌트인 메서드를 사용하는 방법이 있다.
❗️표준 빌트인 생성자 함수와 표준 빌트인 메서드는 자바스크립트에서 제공하는 기본 함수이다.
- new 연산자 없이 호출하는 방법:
- 문자열 생성 시에는 큰따옴표나 작은따옴표로 감싸서 문자열을 생성할 수 있다. 예를 들어, var str = "Hello";와 같이 변수에 값을 할당하는 형태로 문자열을 생성할 수 있다.
- 숫자 생성 시에는 숫자 값을 그대로 할당하면 된다.. 예를 들어, var num = 123;과 같이 변수에 숫자 값을 할당하는 형태로 숫자를 생성할 수 있다.
- 불리언 생성 시에는 true 또는 false 값을 그대로 할당하면 된다. 예를 들어, var bool = true;과 같이 변수에 불리언 값을 할당하는 형태로 불리언을 생성할 수 있다.
2.빌트인 메서드를 사용하는 방법
- String, Number, Boolean 객체로 변환한 뒤 빌트인 메서드를 사용할 수 있다.. 예를 들어, 문자열을 다루는 메서드를 사용하려면 String 객체로 변환한 뒤 해당 메서드를 호출할 수 있다. 마찬가지로, 숫자를 다루는 메서드를 사용하려면 Number 객체로 변환하고, 불리언을 다루는 메서드를 사용하려면 Boolean 객체로 변환한 뒤 각각의 메서드를 호출할 수 있다.
9.4 단축 평가
단축 평가는 표현식을 평가하는 도중에 평가 결과가 확정된 경우 나머지 평가 과정을 생략하는 것을 말한다.
논리 연산자를 사용한 단축 평가
자바스크립트에는 &&(논리곱) 또는 ||(논리합) 연산자가 있다.
연산자 표현식은 언제나 2개의 피연사 중 어느 한쪽으로 평가되는 것이다.
'cat'&&'dog' // 'dog'논리곱과 논리합 연산자는 좌항에서 우항으로 평가가 진행된다. (논리논리논리~)
논리 연산자의 결과를 경정하는 두 번째 피연산자, 즉 문자열 'dog'를 그대로 반환한다.
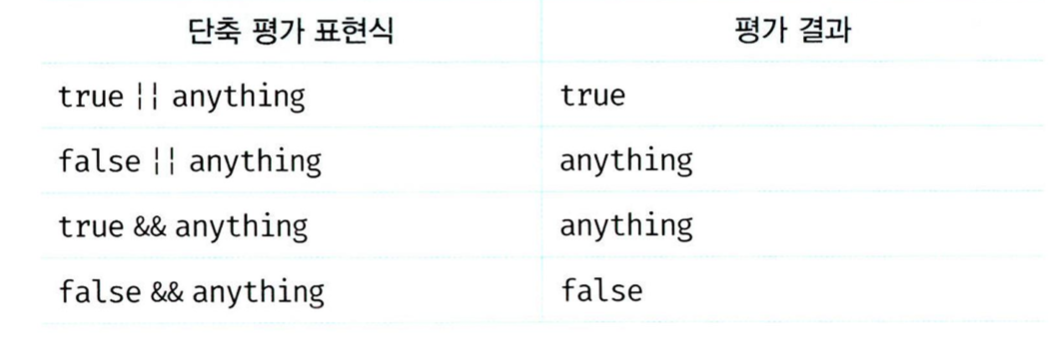
단축평가는 아래의 표의 규칙을 따른다(책참고)

(🫣단축 평가 객체를 가리키기를 기대하는 변수가 null 또는 undefined가 아닌지 확인하고 프로퍼티를 참조할 때, 함수 매개변수에 기본값을 설정할 때 유용하게 사용된다하는데
나중에 객체와 함수를 배울 때 자세히 살펴보자~~)
옵셔널 체이닝 연산자
옵셔널 체이닝 연산자 ?.는 좌항의 피연산자가 null 또는 undefined인 경우 undefined를 반환하고 그렇지 않으면 우항의 프로퍼티를 참조를 이어간다.
(프로퍼티는 객체내에 있는 속성을 나타내는 개념이다.)
null 병합 연산자
null 병합 연산자 ?? 는 좌항 피연산자가 null 또는 undefined인 경우 우항의 피연산자를 반환하고, 그렇지 않으면 피연산자를 반환한다. null 병합 연산자 ??는 변수에 기본값을 설정할 때 유용하다.
var foo =null ?? 'default string';
console.log(foo); //default string