객체란?
자바스크립트는 객체기반의 언어이며, 자바스크립트를 구성하는 거의 "모든 것이 객체다.
원시 값을 제외한 나머지 값(함수, 배열, 정규 표현식 등)은 모두 객체다.
원시 타입은 단 하나의 값만 나타내지만, 객체 타입은 다양한 타입의 값을 하나의 단위로 구성한 복합적인 자료구조이다.
❗️원시 타입의 값은 변경 불가능한 값이며 객체는 변경 가능한 값이다.
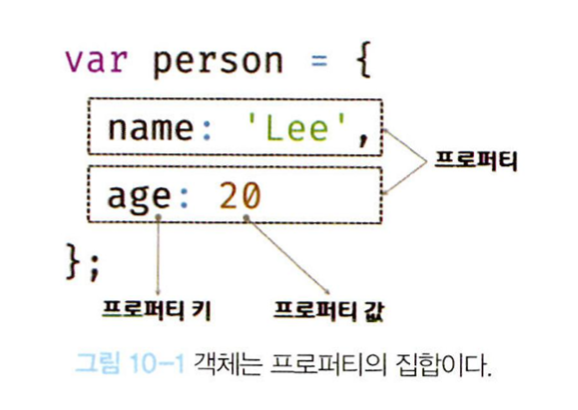
객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 키와 값으로 구성된다.

자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값이 될 수 있다.
자바스크립트의 함수는 일급객체이므로 값으로 취급할 수 있다.
(❓일급객체란? 다른 객체들에 일반적으로 적용 가능한 연산을 모두 지원하는 객체를 가리킨다. 자세히 알고싶다면? 일급 객체란? <-클릭)
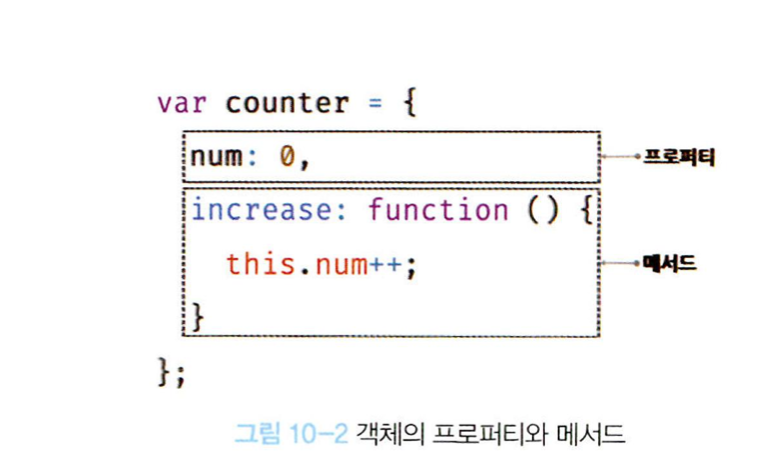
함수도 프로퍼티 값으로 사용할 수 있다. 프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해 메서드라 부른다.

객체와 함수
자바스크립트의 객체는 함수와 밀접한 관계를 가진다.함수로 객체를 생성하기도 하고 함수 자체가 객체이기도하다.
즉, 객체를 이해해야 함수를 제대로 이해할 수 있고, 반대로 함수를 이해해야 객체를 정확히 이해할 수있다고한다...🥹
객체 리터럴에 의한 객체 생성
자바스크립트는 프로토타입 기반 객체지향 언어로서 클래스 기반 객체지향 언어와는 달리 다양한 객체 생성 방법을 지원한다.
(❓프로토타입 기반이란? 개발 방법론 중 하나이며, 초기 개발단계에서 신속하게 프로토타입을 만들고 이를 기반으로 사용자의 피드백을 수집하여 요구사항을 명확히하는데 초점을 둔다.)
*객체 리터럴 사용하는 방법
객체 리터럴은 중괄호({...})내에 0개 이상의 프로퍼티를 정의한다.변수에 할당되는 시점에 자바스크립트엔진은 객체 리터럴을 해석해 객체를 생성한다.
//객체 리터럴은 중괄호({...}) 내에 0개 이상의 프로퍼티를 정의한다.
var person ={
name: 'lee',
sayhello:function(){
console.log('hello: my name is ${this.name}.');
}};
//만약 중괄호 내에 프로퍼티를 정의하지 않으면 빈 객체가 생성된다.
var empty = {}; // 빈 객체
❗️객체 리터럴의 중괄호는 코드 블록을 의미하지 않는다!!!
코드 블록이 닫는 중괄호 뒤에는 세미클론을 붙이지 않는다. 하지만 객체 치터럴의 닫는 중괄호 뒤에는 세미클론을 붙인다.
객체 리터를 외의 객체 생성 방식은 모두 함수를 사용해서 객체를 생성한다.
나중에 살펴봐...머리 터져..🤯
프로퍼티
객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구성된다.

프로퍼티를 나열할 때는 쉼표,로 구분! 마지막 프로퍼티 뒤에는 쉼표를 사용하지 않지만 해도된다~!
🌟식별자 네이밍 규칭을 준수하여 프로퍼티 키를 사용할 것을 권장함
메서드
프토퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 메서드라 부른다.
즉, 메서드는 객체에 묶여 있는 함수를 의미한다.
var circle={
redius : 5, // 프로퍼티
//원의 지름
getDiameter: function() // 메서드
return 2 * this.radius // this는 circle 을 가르킨다.
}};
console.log(circle.getDiameter()); //2*5 해서 정답은???????10이다!!!!
프로퍼티 접근
접근하는 2가지 방법
- 마침표로 프로퍼티 접근 연산자를 사용하는 마침표 표기법
- 대괄호 프로피티 접근 연산자를 사용하는 대괄호 표기법
var person{ name: 'lee' } console.log(person.name); //lee <- 마침표 표기법 프로퍼티 접근 예시 console.log(person['name']);//lee <- 대괄호 표기법 프로퍼티 접근 예시 🌟대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야 한다!!🌟
프로퍼티 값 갱신
이미 존재하는 프로퍼티에 값을 항당하면 프로퍼티 값이 갱신된다.
```
var person{
name: 'lee'
}
//person 객체에 name 프로퍼티가 존재하므로 name 프로퍼티가 갱신된다.
person.name = 'kim';
console.log(person); // {name: 'kim'}프로퍼티 동적 생성
존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당된다.
```
var person{
name: 'lee'
}
//현재 person 객체에는 age 프로퍼티가 존재하지 않는다.
person.age= 20; -----> person 객체에 age 프로퍼티가 동적으로 생성되고 값이 할당된다.
console.log(person) {name: 'lee', age: 20}
```프로퍼티 삭제
delete 연산자는 객체의 프로퍼티를 삭제한다.
```
var person{
name: 'lee'
}
//프로퍼티 동적 생성
person.age= 20;
//delete 연산자로 age 프로퍼티를 삭제할 수 있다.(존재하지 않는 프로퍼티는 삭제할 수 없음)
delete person.age= 20
```ES6에서 추가된 객체 리터럴 확장 기능
- 프로퍼티 축약 표현
ES5
var x=1, y=2;
var obj ={
x:x ,
y:y
}
console.log(obj); // {x:1, y:2}
ES6
let x = 1 , y=2;
const obj ={x, y}
console.log(obj); // {x:1, y:2}-
계산된 프로퍼티 이름
문자열 또는 문자열로 타입 변환할 수 있는 값으로 평가되는 표현식을 사용해 프로퍼티 키를 동적으로 생성 할 수 있다. 프로피티 키로 사용할 표현식을 대괄호([...])로 묶어야한다. 이를 계산된 프로퍼티 이름이라고 한다.ES5 var prefix = 'prop'; var i = 0; var obj ={}; //계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성 obj[prefix + '-' + ++i] =i; obj[prefix + '-' + ++i] =i; obj[prefix + '-' + ++i] =i; console.log(obj) //{prop-1: 1, prop-2: 2,prop-3: 3} ES6 const prefix = 'prop'; let i = 0; //객체 리터럴 내부에서 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성 const obj={ [`$(prefix)-${++i}`]: i, [`$(prefix)-${++i}`]: i, [`$(prefix)-${++i}`]: i console.log(obj) //{prop-1: 1, prop-2: 2,prop-3: 3} -
메서드 축약 표현
ES6에서 메서드를 정의할 떄 function 키워드를 생략한 축약 표현을 사용할 수 있다.
축약 표현으로 정의한 메서드는 프로퍼티에 할당한 함수와 다르게 동작한다(26장 2절에서 자세히...)ES5 var obj ={ name: 'lee', say: function(){ console.log('hi'+this.name); } } obj.say(); //hi lee ES6 var obj ={ name: 'lee', say(){ console.log('hi'+this.name); } } obj.say(); //hi lee
