우리는 스코프를 이미 경험했다.👀
함수의 매개변수는 함수 몸체 내부에서만 참조 ⭕️
함수의 매개변수는 함수외부에서는 참조 ❌
매개변수의 스코프가 함수 몸체 내부로 한정되기 때문이다.
변수는 코드의 가장 바깥 영역뿐 아니라 코드 블록이나 함수 몸체 내에서도 선언할 수 있다.
이때 코드나 함수는 중첩될 수 있다.
var var1 = 1; //코드의 가장 바깥 영여겡서 선언한 변수
if(true){
var var2 = 2; //코드 블록 내에서 선언한 변수
if(true){
var var3 = 3; // 중첩된 코드 블록 내에서 선언한 변수
}
}
function foo(){
var var4 = 4; //함수 내에서 선언한 변수
function bar(){
var var5 = 5; // 중첩된 함수 내에서 선언한 변수
}
}
console.log(var1); //1
console.log(var2); //2
console.log(var3); //3
console.log(var4); //에러발생!!
console.log(var5); //에러발생!!모든 식별자(변수 이름,함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다. 이를 스코프라고한다.즉, 스코프는 식별자가 유효한 범위를 말한다.
var x = 'global';
function foo(){
var x = 'local';
console.log(x); //1번
}
foo();
console.log(x); //2번위의 코드에서 바깥 영역과 foo 함수 내부에 같은 이름 x 변수를 선언했고 1번과 2번은 x변수를 참조한다. 이 때 자바스크립트 엔진은 이름이 같은 두 개의 변수 중에 어떤 변수를 참조해야할 지 결정을 하는데 이를 식별자 결정이라고 한다. 따라서 스코프란 자바스크립트 엔진이 식별자를 검색할 때 사용하는 규칙 이라고도 할 수있다.
자바스크립트 엔진은 코드를 실행할 때 코드의 문맥을 고려한다. 코드가 어디서 실행되며 주변에 어떤 코드가 있는지에 따라 1번과 2번처럼 동일한 코드도 다른 결과를 만들어 낸다.
코드의 문맥과 환경⚠️
코드가 어디서 실행되며 주변에 어떤 코드가 있는지를 렉시컬 환경이라고함.
이를 구현한 것이 실행 컨텍스트이며 모든 코드는 실행 컨텍스트에서 평가되고 실행된다.
스포프는 실행 컨텍스와 깊은 관련이 있다. 이에 대해서는 23장에서...
❗️var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언이 허용된다. 의도치 않게 변수 값이 재할당되어 부작용 발생
하지만 let, const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용❌
13.2 스코프의 종류
코드는 전역과 지역으로 구분할 수 있다.


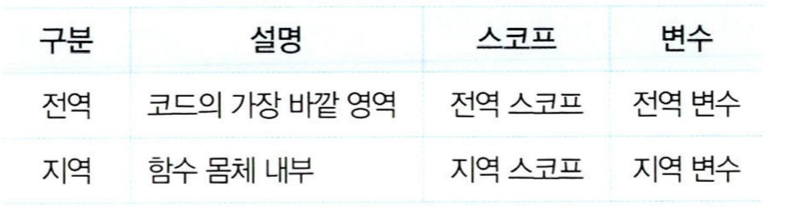
**전역과 전역 스코프
전역이랑 코드의 가장 바깥 영역이며 전역은 전역 스코프를 만든다.
전역에 변수를 선언하면 전역 스코프를 갖는 전역 번수가 된다. 전역 변수는 어디서든지 참조할 수 있다.
**지역과 지역 스코프
지역이란 함수 몸체 내부를 말한다. 지역은 지역 스코프를 만든다.
지역에 변수를 선언하면 지역 스코프를갖는 지역 변수가 된다. 지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효하다.
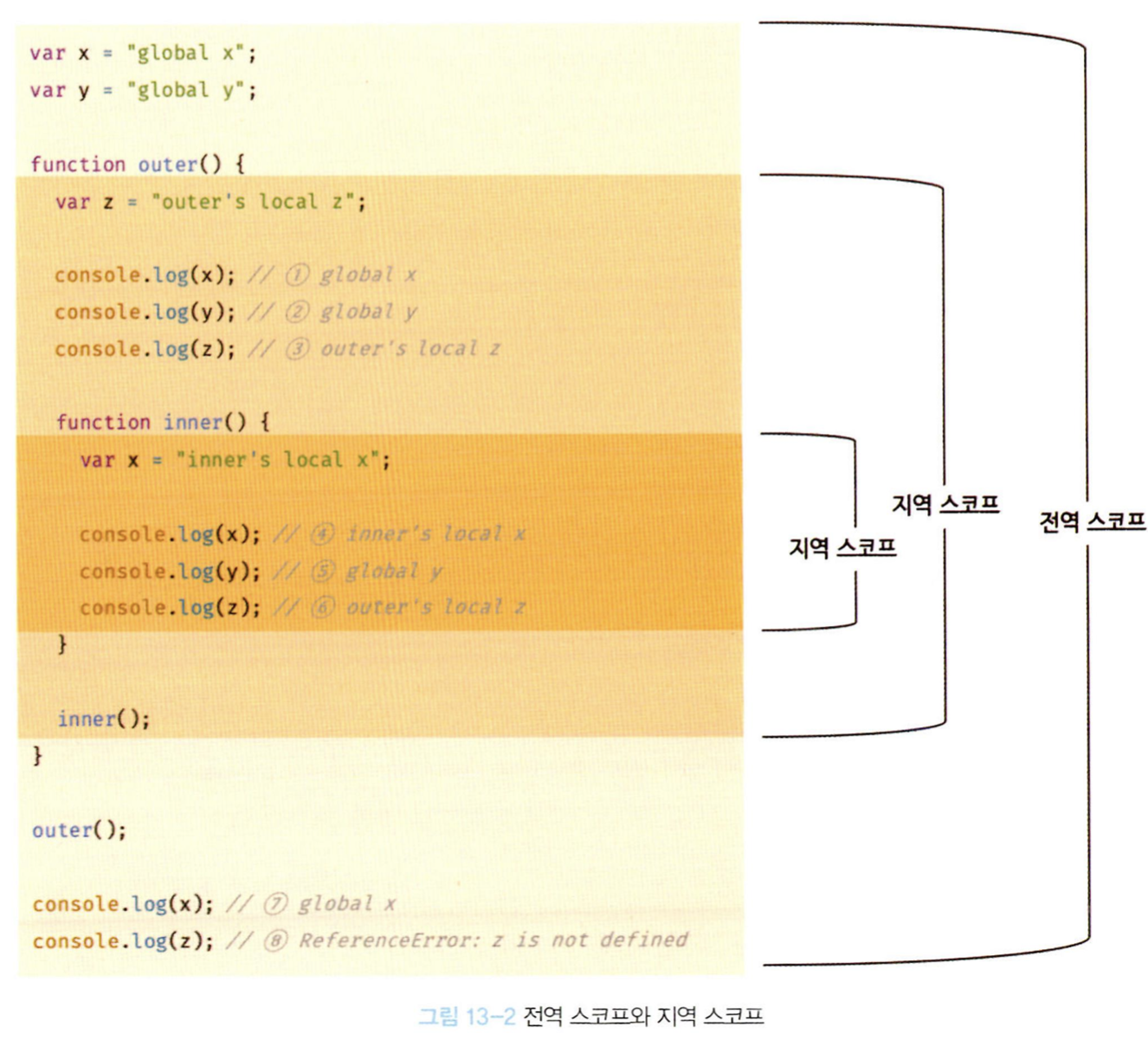
13.3 스코프 체인
함수는 전역, 몸체 내부에서도 정의할 수있다.함수 몸체 내부에서 함수가 정의된 것을 "함수의 중첩"이라 한다. 그리고 함수 몸체 내부에서 정의한 함수를 "중첩 함수", 중첩 함수를 포함하는 함수를 "외부 함수"라고한다.
함수는 중첩될 수 있으므로 함수의 지역 스코프도 중첩될 수 있다.
스코프 체인이 잘 이해가가지 않아서 설명을 잘해준 불로그를 데려왔다. 여기서 스코프 체인과 렉시컬 스코프를 확인해보자! 클릭
13.4 함수 레벨 스코프
지역은 함수 몸체 내부를 말하고 지역은 지역 스코프를 만든다.
이는 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다는 의미다.
//var 키워드로 선언된 변수는 함수의 코드 블록만을 지역 스코프로 인정한다.
//따라서 x는 전역 변수다. 이미 선언된 전역 변수 x가 있으므로 x변수는 중복 선언된다.
//부작용 발생!!
var x = 1;
if(true){
var x = 10;
}
console.log(x); //10