함수는 자바스크립트에서 가장 중요한 핵심 개념임~~
프로그래밍 언어의 함수는 일련의 과정을 문으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것이다.
프로그래밍 언어의 함수도 입력을 받아서 출력을 내보낸다.
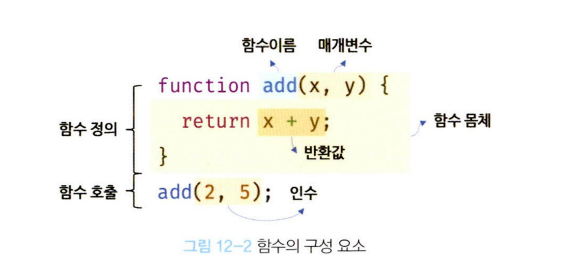
이때 함수 내부로 입력을 전달받는 변수를 매개변수, 입력을 인수, 출력을 반환값이라고 한다.

12.2 함수를 사용하는 이유
- 코드의 재사용이 가능하다.
- 유지보수의 편의성을 높인다
- 코드의 신뢰성을 높인다.
- 코드의 가독성을 향상시킨다.
12.3 함수 리터럴
*함수 이름: 함수 몸체 내에서만 참조할 수 있는 식별자. 생략가능
- 매개 변수 목록: 0개 이상의 매개변수를 소괄호로 감싸고 쉼표로 구분, 함수호출 할때 매개변수에 지정한 인수 순서대로 할당된다. 매개변수는 함수 몸체 내에서 변수와 동일하게 취급된다.(식별자 네이밍 준수할 것...)
- 함수 몸체: 함수가 호출되엇을 때 일괄적으로 실행될 문들을 하나의 실행 단위로 정의한 코드 블록, 함수 호출에 의해 실행된다.
일반 객체외 함수 객체의 차이점
일반 객체는 호출할 수 없지만 함수는 호출할 수 있다.
일반 객체에는 함수 객체만의 고유한 프로퍼티를 갖는다.
12.4 함수 정의
함수를 호출하기 이전에 인수를 전달받을 매개변수와 실행할 문들 ,그리고 반환할 값을 지정하는 것이다.
함수를 정의하는 방법
함수선언문, 함수 표현식, funciton생성자 함수, 화살표 함수
function 생성자 함수
const add = new Function('x', 'y', 'return x+y');함수 선언문과 함수 리터럴의 차이
함수 선언문은 이름을 생략할 수 없음. 함수 리터럴에서는 함수 이름을 생략할 수 있다.
함수 리터럴로 피연산자로 사용하면 함수 선언문이 아니라 함수 리터럴 표현식으로 해석된다.
//그룹 연산자 ()내에 있는 함수 리터럴(bar)은 함수 선언문이 아닌 함수 리터럴 표현식으로 해석된다.
(function bar() {console.log('bar')}));함수 선언문으로 정의된 함수를 함수 이름으로 호출할 수 있는 것 처럼 보이는 이유는
자바스크립트 엔진은 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 객체를 할당하기 때문.
사실 함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호출한다. 즉 함수 선언문으로 생성한 함수를 호출한 것은 함수 이름이 아니라 자바스크립트 엔진이 암묵적으로 생성한 식별자인 것!
즉 함수 이름과 변수 이름이 일치하므로 함수 이름으로 호출되는 듯 하지만 사실은 식별자로 호출된 것!
값의 성질을 갖는 객체를 일급 객체라고한다.
일급 객체는 값처럼 변수에 할당, 프로퍼티 값이 될수도 있다, 배열의 요소가 될 수도 있다.
❗️여기서 자바스크립트 함수는 일급 객체일까요?
-> 함수가 일급 객체라는 것은 함수를 값처럼 자유롭게 사용할 수 있다는 의미이다.
함수 선언문은 호이스팅이 되고, 함수 표현식은 호이스팅이 되지 않는 이유
함수 선언문은 런타임 이전에 자바스크립트 엔진에 의해 먼저 실행된다. 즉 함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성된다. 그리고 자바스크립트 엔진은 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고 생성된 함수 객체를 할당한다.
변수 할당문의 값은 할당문이 실행되는 시점, 즉 런타임에 평가되므로 함수 표현식의 함수 리터럴도 할당문이 실행되는 시점에 평가되어 함수 객체가 된다. 따라서 함수 표현식으로 함수를 정의하면 함수 호이스팅이 발생하는 것이 아니라 변수 호이스팅이 발생한다.
var 변수 호이스팅과 함수 호이스팅 차이
var 키워드로 선언된 변수는 undefined로 초기화, 함수 선언문을 통해 암묵적으로 생성된 식별자는 함수 객체로 초기화된다. 따라서 var 키워드를 사용한 변수 선언문 이전에 변수를 참조하면 변수 호이스팅으로 undefined로 평가되지만 함수 선언문으로 정의한 함수를 함수 선언문 이전에 호출하면 함수 호이스팅에 의해 호출이 가능
화살표함수와 기존의 함수 차이
기존의 함수보다 표현만 간략한 것이 아니라 내부 동작도 간략화됨
생성자 함수로 사용할 수 없으며 기존 함수와 this 바인딩 방식이 다르고
프로토타입 프로퍼티가 없으며 arguments 객체를 생성하지 않음
12.5 함수호출
- 매개변수는 함수를 정의할 때 선언하며, 함수 몸체 내부에서 변수와 동일하게 취급
- 매개변수보다 인수가 더 많은 경우 그냥 버리지는 않음 모든 인수는 암묵적으로 arguments객체의 프로퍼티로 보관된다.
- arguments객체는 함수를 정의할 때 매개변수 개수를 확정할 수 없는 가변 인자함수를 구현할때 유용하게 사용됟나.
//해당 문제가 일어나는 이유 자바스크립트 함수는 매개변수와 인수의 개수가 일치하는지 확인하지 않음, 동적 타입 언어이므로 자바스크립트 함수는 매개변수의 타입을 사전에 지정할 수 없다.
function add(x,y){
return x + y; }
console.log(add(2))// NaN위에 문제를 해결하는 법❓
1. 타입스크립트와 같은 정적 타입을 선언할 수 있는 자바스크립트의 상위 확장을 도입해서 컴파일 시점에 부적절한 호출을 방지하게 함
2. 단축평가를 사용해 매개변수에 기본값을 할당함
a = a || 0;3.es6에 도입된 매개변수 기본값을 사용 할 수 있음
function add(a=0, b=0, c=0){
return a + b + c; }
매개변수는 최대한 적게 전달하거나 3개 이상 전달해야할 경우 하나의 매개변수를 선언하고 객체를 인수로 전달하는 것이 유리하다. 하지만 함수 외부에서 함수 내부로 전달한 객체를 함수 내부에서 변경하면 함수 외부의 객체가 변경되는 사이드 이팩트가 발생한다~!
반환문의 역할
1. 반환문은 함수의 실행을 중단시키고 함수 몸체를 빠져나간다.
반환문 이후에 다른 문이 존재하면 그 문은 실행되지 않고 무시된다.
2. 반환문은 return 키워드 뒤에 오는 표현식을 평가해 반환된다.
명시적으로 지정하지않으면 undefined 반환된다.
12.6 참조에 의한 전달과 외부 상태의 변경
객체 타입 인수는 참조 값이 복사되어 매개변수에 전달되기 때문에 함수 몸체에서 참조 값을 통해 객체를 변경할 경우 원본이 훼손된다. 함수 외부에서 함수 몸체 내부로 전달한 참조값에 의해 원본 객체가 변경되는 부수 효과가 발생된다.
->위의 문제를 해결하려면❓
1. 깊은 복사와 객체를 불변객체로 만들어 사용을 하자
12.7 다양한 함수의 형태
- 즉시 실행함수 : 함수 정의와 동시에 즉시 실행, 단 한번만 호출된다. 그룹 연산자로(...)로 감싸줘야함
- 재귀 함수: 함수 자기 자신을 호출하는 함수. 반복되는 처리를 위해 사용
- 중첩 함수: 함수 내부에 정의된 함수, 내부함수임
콜백함수
함수의 매개변수를 통해 다른 함수의 내부로 전돨되는 함수
고차함수
매개변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수 .
콜백함수는 고차 함수에 의해 호출되며 이때 고차 함수는 필요에 따라 콜백 함수에 인수를 전달할 수 있다.
순수함수
어떤 외부 상태에 의존하지도 않고 변경하지도 않는 사이드 이펙이 없는 함수
비순수 함수
외부 상태에 의존하거나 외부상태를 변경하는 사이드 이펙이 있는 함수
함수형프로그래밍
순수함수와 보조함수의 조합을 통해 외부 상태를 변경하는 사이드이펙을 최소화해서 불변성을 지향하는 프로그래밍 로직 내에 존재하는 조건문과 반복문을 제거해서 불변성을 해결하며, 변수 사용을 억제하거나 생명주기를 최소호해서 상태 변경을 피해 오류를 최소화하는 것을 목표로.
