html의 뼈대를 작성할 때
<p>입력할 내용</p>
이렇게 p로 감싸면 줄을 나눌 수 있다.

코드는 위 예시와 같이
<p>ID : <input type="text" /></p>
<p>PW : <input type="text" /></p>이렇게 잘 감싸여 져 있는것을 볼 수 있다.
한 구역을 박스 째로 감싸려면
<div>감싸줄 내용</div>
이렇게 div로 코드를 감싸면 된다.
위 보기를 바탕으로 코드를 예시로 든다면
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력하세요</h5>
</div>이렇게 된다.
다음엔 뼈대를 꾸미는 CSS이다.
꾸미려면 무언가를 가리킬 수 있어야 한다.
우선 CSS를 해 주려면 대상을 가리킬 명찰이 필요하다.
body의 로그인 페이지로 가 준다.
<h1>로그인 페이지</h1>여기에서 h1 앞에 명찰을 추가 해준다.
<h1 class="mytitle">로그인 페이지</h1>이제 대상을 가리키러 head에 style을 추가해준다.
<style>
.mytitle{
background-color: green;
}
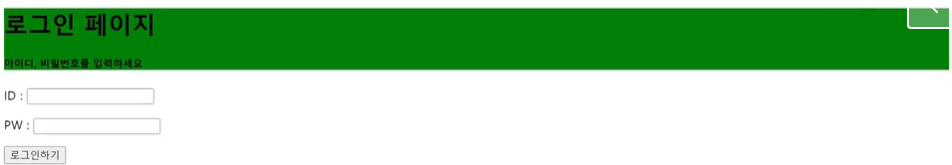
</style>이렇게 하면 로그인 페이지가 초록색으로 꾸며졌다.
이런식으로 명찰을 단 뼈대에
CSS로 꾸며주고 가리켜 줄 수 있다.
위에서 보았던 div는 따로 수정해 주지 않으면

이렇게 한 줄을 싹 먹어버린다.
때문에 CSS에서 적절하게 수정해 줄 필요가 있다.
위에서 보기에 이미 body에서 명찰을 달아 놓았으니
바로 head로 가서 style에서 div를 조정해보자.
.mytitle{
background-color: green;
width: 300px;
height: 200px;
}이런식으로 div의 사이즈를 조정할 수 있다.
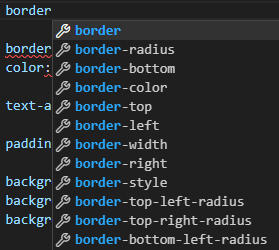
모서리에 관련된 것을 수정하고 싶다면
border에 대부분 다 있다.

사이즈의 단위는 px 이다~
div의 배경 색은 background-color을 사용했었는데,
글자 색을 바꾸려면 그냥 color을 사용하면 된다.
color : white;
글자 정렬은
text-align: center;
이처럼 가운데 정렬을 할 수 있다.
여백은 padding을 사용하면 된다.
이와 같은 명령어들은 기억이 나지 않거나 모른다면
구글링을 하면 된다! 꼭 외울 필요는 없다.
배경 이미지를 추가하고 싶다면,
background-image: url('URL주소');
를 입력하면 된다.
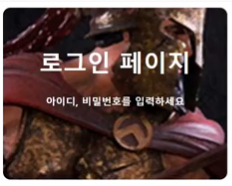
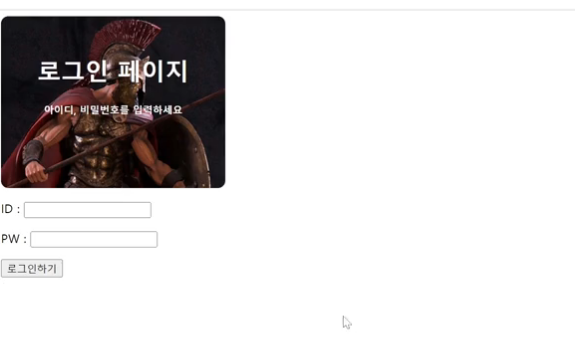
이렇게 이미지를 추가하면
이미지의 사이즈가 조절되지 않고

이런식으로 이미지가 잘려서 나오게 되는데
바로 이미지를 조절해주는 코드를 넣는다.
background-image: url('URL주소');
background-position: center;
backgroind-size: cover;이렇게 이미지를 넣는 코드 3줄은
항상 세트로 다닌다고 생각하면 된다.
이번엔 사이트 한쪽에 치우쳐진 내용을 정렬해보자

우리가 만든 뼈대를 전부 박스를 씌워주자.
박스는 div로 감싸는 거라고 했었다.
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력하세요</h5>
</div>
<p>ID : <input type="text" /></p>
<p>PW : <input type="text" /></p>
<button class="mybtn">로그인하기</button>
</div>
</body>
이렇게 전체를 감싸주고 CSS를 하러 가자.
우리가 만든 내용을 가운데 정렬하려면
왼쪽과 오른쪽의 여백이 같으면 된다.
여백은 margin을 사용한다.
style 안에서 우리가 만든 명찰 wrap을 조작하자.
.wrap{
width: 300px;
margin: 20px auto 0px auto;
}우선 박스가 한줄을 다 먹으면 조절할 수가 없으니
박스의 넓이를 300px로 줄인다.
먼저 위쪽 여백을 쓰고 (20px)
auto는 쭉 밀으라는 뜻이다.
왼쪽을 auto 쭉 밀고
아래 여백은 띄울 필요가 없으니 0px
오른쪽 여백도 auto로 쭉 밀어서
양쪽 여백을 같게 만든다.
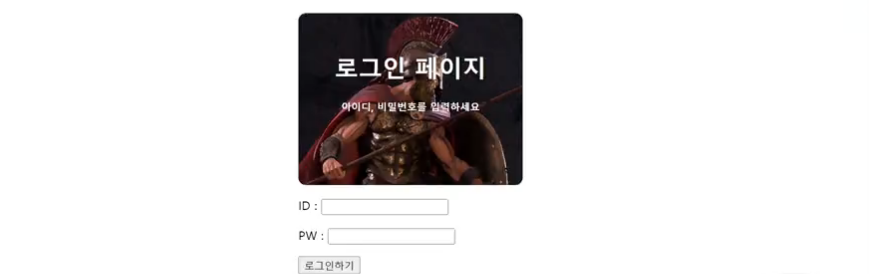
이렇게 저장하면,

이와같이 가운데 정렬이 된다.