HTTP가 뭔지 설명해주세요.
- HTTP는 HyperText Transfer Protocol의 약자로 서버-클라이언트 모델을 따르며 request/response 구조로 웹 상에서 정보를 주고받을 수 있는 프로토콜입니다.
- TCP/IP 기반으로 작동하며, HTTP의 가장 큰 특징은 Connectionless와 Stateless입니다.
HTTP는 왜 Connectionless와 Stateless인지 설명해주세요.
- HTTP는 많은 사람들의 동시 접속을 최소화해서 더 많은 요청을 처리하기 위해 요청을 한 후, 응답을 받으면 연결을 끊어버리기 때문에 Connectionless입니다.
- 응답을 받고 연결을 끊었기 때문에 클라이언트의 이전 상태를 알 수가 없어 Stateless한 특성을 가집니다.
HTTPS가 무엇인가요?
- HTTPS는 HTTP 프로토콜의 보안 버전이며 암호화된 연결을 사용하여 데이터를 안전하게 전송합니다.
- HTTPS는 3가지 보안 기능을 제공해줍니다.
- 데이터 암호화, 신원 보호, 그리고 데이터 무결성 보호입니다.
- 데이터를 암호화 하기 때문에 제 3자가 데이터를 볼 수 없습니다.
- 그리고 https는 공개키 인증서를 사용하여 웹 서버의 신원을 검증하기 때문에 중간자 공격을 방지할 수 있습니다.
- 마지막으로 https는 데이터가 전송 중에 변경되지 않았는지를 확인하여 데이터 무결성을 보호해줍니다.
HTTP의 Connectionless, Stateless 특성이 가지는 단점을 해결하기 위한 방안으로는 무엇이 있을까요?
- cookie, session 그리고 jwt 등이 있습니다.
cookie, session 그리고 jwt에 대해 간략하게 설명해주세요.

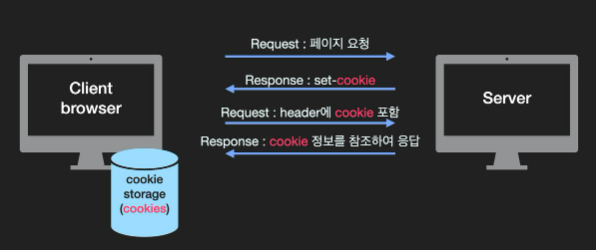
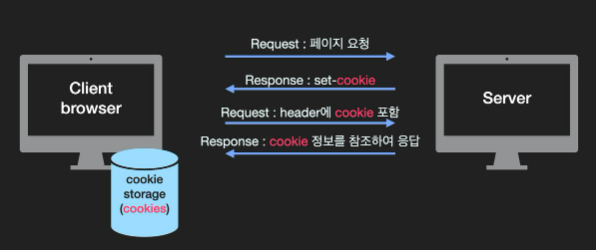
- 쿠키
- client의 상태 정보를 저장하기 위한 기술입니다.
- 서버가 응답으로 쿠키라는 작은 데이터 파일을 전송해줍니다.
- client는 이를 저장하고, 회원 인증과 같은 상태를 필요할 때마다 서버에 전송합니다.

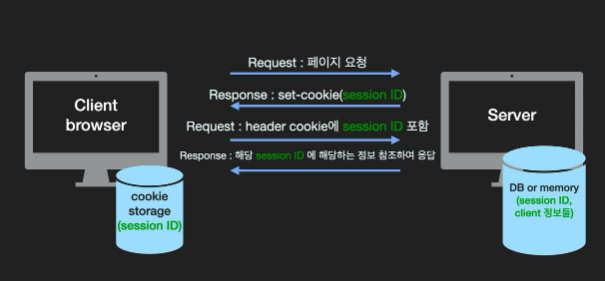
- 세션
- server가 client의 상태 정보를 저장하기 위한 기술입니다.
- server가 client에게 고유한 세션 ID를 생성하고 client는 이를 받아 쿠키에 저장해, 필요할 때마다 server에 세션 ID를 보내줍니다.
- 서버 측에서 관리하기 때문에 보안성이 높고 쿠키와 달리 만료 기간을 설정하지 않아도 됩니다.
- JWT
- client의 상태 정보를 저장하기 위한 기술입니다.
- JSON Web Token의 약자로 JSON 형식으로 토큰을 생성해 HTTP 요청 헤더에 실어서 보냅니다.
- header, payload, signature로 이루어져있으며 header에는 token의 암호화 알고리즘과 같은 정보를 포함합니다. payload에는 client의 정보와 server에 전달하고자 하는 정보들이 담겨져 있습니다. signature에는 payload와 header를 암호화한 값이 포합됩니다. client는 서버로부터 발급된 비밀키를 사용해 검증 후 유효성을 확인합니다.
- 세션이나 쿠키와 달리 서버에 저장되어 있지 않아 더 경량화되어 있는 솔루션입니다.
쿠키와 세션의 차이점에 대해서 설명해 주세요.
- 쿠키는 클라이언트 로컬에 key-value 쌍으로 저장되는 데이터 파일입니다 유효시간 내에서는 브라우저가 종료되어도 계속 유지됩니다.
- 세션은 브라우저가 종료되거나, 서버에서 해당 세션을 삭제할 수 있기 때문에 쿠키보다 보안성이 좋습니다. 또한 서버에 데이터를 저장하므로 서버 용량이 허용하는 한에서 제한 없이 데이터를 저장할 수 있다는 장점이 있지만, 서버의 부하가 커진다는 단점이 될 수 있습니다.
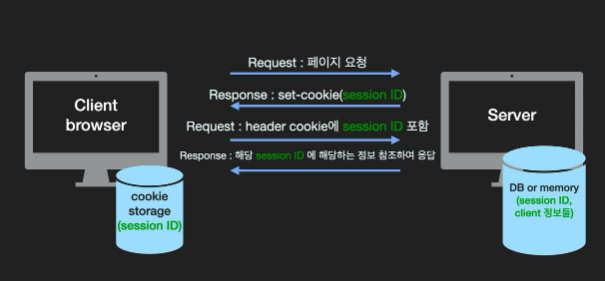
session의 인증 과정을 설명해주세요.
- 클라이언트가 로그인을 하면 서버는 회원정보를 대조하여 인증을 합니다.(authentication)
- 회원 정보(클라이언트 정보)를 세션저장소에 생성하고 session ID를 발급합니다.
- http response header 쿠키에 발급한 session ID를 담아서 보냅니다.
- 클라이언트에서는 session ID를 쿠키 저장소에 저장하고 이후에 http request를 보낼 때마다 쿠키에 session ID를 담아서 보냅니다.
- 서버에서는 쿠키에 담겨져서 온 session ID에 해당하는 회원 정보를 세션 저장소에서 가져옵니다.(authorization)
- 응답 메시지에 회원 정보를 바탕으로 처리된 데이터를 담아서 클라이언트에 보냅니다.
인증과 인가에 대해서 설명해주세요.
- 인증은 사용자가 누구인지 확인하는 절차입니다. 회원가입과 로그인 과정이 인증의 대표적인 예시입니다.
- 인가는 사용자가 요청하는 것에 대한 권한이 있는지 확인하는 절차입니다. 보통 게시글을 수정하거나 삭제, 혹은 관리자 권한이 필요한 경우 대표적인 예시입니다.
HTTP request method 중 GET과 POST를 비교 설명해주세요.
- GET 메소드는 클라이언트가 서버에게 리소스를 요청할 때 사용하는 메소드이고, POST 메소드는 서버에게 데이터 처리를 요청할 때 사용하는 메소드입니다.
- GET 요청 경우 URL 뒤에 쿼리 스트링을 추가하여 정보를 조회하고, POST 요청 경우에는 전달할 데이터를 Body 부분에 포함하여 통신합니다.
- 그리고 GET은 URL 뒤에 쿼리스트링을 포함하여 브라우저에 히스토리가 남게 되고 캐시가 가능하지만, POST는 히스토리도 남지 않고 캐시도 불가능합니다.
HTTP request method 중 PUT과 PATCH를 비교 설명해주세요.

- put 메소드는 리소스를 대체하는 메소드입니다. 만일 요청 메세지에 리소스가 있으면 완전히 덮어쓰고, 없으면 새로 생성합니다.
- patch 메소드는 리소스를 수정하는 메소드입니다. put과 다른 점은 put은 모든 것을 완전히 대체한다면 patch는 일부분만 수정합니다.
- 그리고 put은 멱등성을 보장하지만, patch는 멱등성을 보장하지 않는 경우가 있습니다.
HTTP status code에 대해서 설명해 주세요.
- http status code는 클라이언트가 보낸 http 요청에 대한 서버의 응답 코드로 요청의 성공/실패 여부를 판단할 수 있습니다.
- 5개의 클래스로 구분이 됩니다.
- 100번대
- 200번대
- 클라이언트가 요청한 동작을 성공적으로 처리했다는 코드입니다.
- 흔히 200(성공), 201(생성)이 많이 쓰입니다.
- 300번대
- 리다이렉션 코드로 요청을 완료하기 위해 추가 작업 조치가 필요합니다.
- 400번대
- 클라이언트측 오류 코드입니다.
- 흔히 401(인증), 403(권한), 404(not found)코드가 많이 쓰입니다.
- 500번대
- 서버측 오류 코드입니다.
- 흔히 500(internal server error), 502(Bad Gateway)가 있습니다.
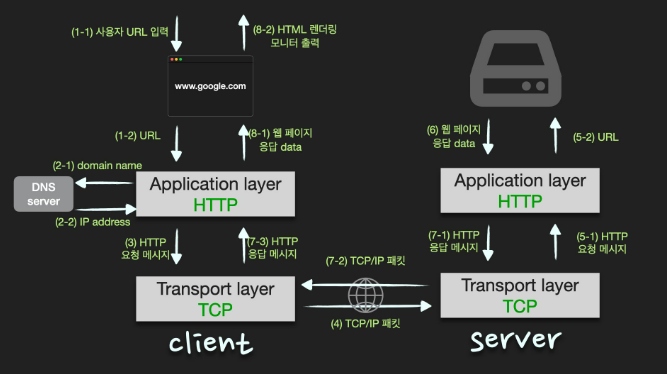
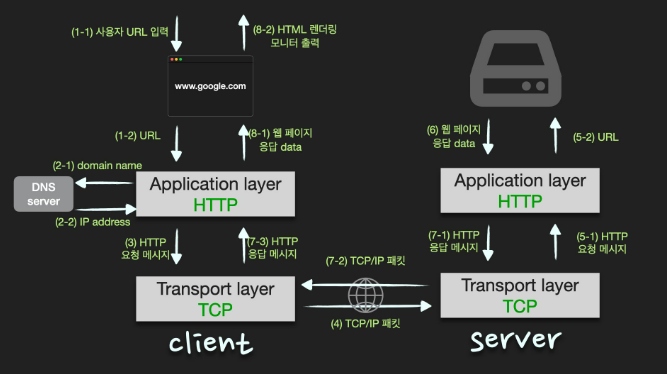
웹 동작 방식을 도메인 입력부터 백엔드 서버까지 간략하게 설명해주세요.

- 유저가 브라우저에서 www.google.com(URL)을 입력을 하면 HTTP request message를 생성합니다.
- IP주소를 알아야 전송을 할 수 있으므로, DNS lookup을 통해 해당 domain의 server IP주소를 알아냅니다.
- 반환된 IP주소(구글의 server IP)로 HTTP 요청 메시지(request message) 전송 요청을 합니다.
- 생성된 HTTP 요청 메시지를 TCP/IP층에 전달합니다.
- HTTP 요청 메시지에 헤더를 추가해서 TCP/IP 패킷을 생성합니다.
- 해당 패킷은 전기신호로 랜선을 통해 네트워크로 전송되고, 목적지 IP에 도달합니다.
- 구글 server에 도착한 패킷은 unpacking을 통해 message를 복원하고 server의 process로 보냅니다.
- server의 process는 HTTP 요청 메시지에 대한 response data를 가지고 HTTP 응답 메시지(response message)를 생성 합니다.
- HTTP 응답 메시지를 전달 받은 방식 그대로 client IP로 전송을 합니다.
- HTTP response 메시지에 담긴 데이터를 토대로 웹브라우저에서 HTML 렌더링을 하여 모니터에 검색창이 보여집니다.