기본 2
리스트 태그
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>hi</title>
</head>
<body>
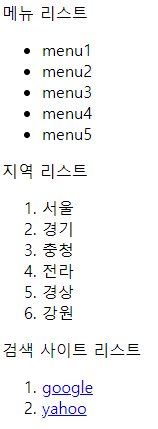
<p>메뉴 리스트</p>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
</ul>
<p>지역 리스트</p>
<ol>
<li>서울</li>
<li>경기</li>
<li>충청</li>
<li>전라</li>
<li>경상</li>
<li>강원</li>
</ol>
<p>검색 사이트 리스트</p>
<ol>
<li><a href="http://www.google.com" target="_blank">google</a></li>
<li><a href="http://www.yahoo.com" target="_self">yahoo</a></li>
</ol>
</body>
</html>

- ul
- unorder list type이라고 해서 ul 태그.
- 위에서 보다시피 메뉴에는 순서가 있는것이 아니라 동그라미로 표시되어 있다.
- ol
- order list라고 해서 ol 태그.
- 순서가 있어서 숫자로 순서 표시.
- li
- list라고 해서 li 태그.
- 하나 하나의 아이템을 나타낼 때, li 태그를 사용.
- a
- anchor 태그 한글로는 닻을 말함.
- 속성으로는 href와 target이 있다.
- href
- target
- _blank
- 링크를 타고 넘어갈 때 새로운 페이지가 열리게 하는 것.
- _self
- 링크를 타고 넘어갈 때 새로운 페이지가 열리는 것이 아닌 보고 있는 문서가 바뀌는 것.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>hi</title>
</head>
<body>
<dl>
<dt>메뉴 리스트</dt>
<dd>menu1</dd>
<dd>menu2</dd>
<dd>menu3</dd>
<dd>menu4</dd>
<dd>menu5</dd>
<dt>지역 리스트</dt>
<dd>서울</dd>
<dd>경기</dd>
<dd>충청</dd>
<dd>전라</dd>
<dd>경상</dd>
<dd>강원</dd>
</dl>
</body>
</html>

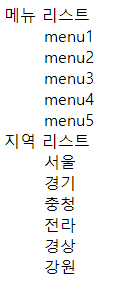
- dl
- 특정 용어에 대해 정의하는 제목과 그 제목에 대한 설명을 담는다.
- 기본적으로 block 요소의 속성을 갖고 있다.
- dt
- dd
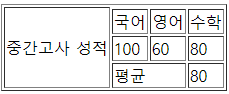
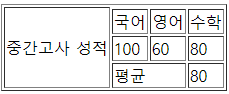
테이블 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>테이블 태그</title>
</head>
<body>
<table border="1">
<tr>
<td rowspan="4">중간고사 성적</td>
</tr>
<tr>
<td>국어</td>
<td>영어</td>
<td>수학</td>
</tr>
<tr>
<td>100</td>
<td>60</td>
<td>80</td>
</tr>
<tr>
<td colspan="2">평균</td>
<td>80</td>
</tr>
</table>
</body>
</html>

이미지 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p><img src="~~~~" alt="설명"></p>
</body>
</html>
- img 태그를 문단 태그인 p 태그로 감싸고 있다.
- img 태그
- 속성 src와 alt, width
- src는 경로명을 써줘야한다.
- alt는 이미지가 해당 경로에 제대로 있다면 상관없는데 해당 경로에 이미지가 없다면 이미지 대신 써줄 설명 문구임.
- width는 이미지의 사이즈를 정의해준다.
- 예전에는 많이 썻는데 요새는 css에서 컨트롤함.
오디오 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<audio src="경로+파일명" controls="controls" autoplay="autoplay" loop="loop"></audio>
</body>
</html>

- audio 태그
- 속성
- controls
- 위에 사진처럼 보이는 이미지
- 보이게 하려면 위의 코드처럼 똑같이 써주면 되고 안보이고 싶으면 그냥 아무것도 안쓰면 됨
- autoplay
- 이것도 마찬가지로 자동플레이 원치 않으면 안쓰면 됨.
- loop
- 이것도 똑같음.
- 무한 루프 하고 싶으면 쓰고 싫으면 쓰지마.
주간 히트송 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table>
<tr>
<td>
<h1>주간 히트 노래</h1>
<hr />
<ol>
<li><img src="img01.png" alt="이미지1"><a href="#">어머니 누구니</a></li>
<li><img src="img02.png" alt="이미지2"><a href="#">한번 더 말해줘</a></li>
<li><img src="img03.png" alt="이미지3"><a href="#">다른 남자 말고 너</a></li>
<li><img src="img04.png" alt="이미지4"><a href="#">모두가 내 발아래</a></li>
<li><img src="img05.png" alt="이미지5"><a href="#">조만간 봐요</a></li>
</ol>
<p><audio src="~~~.mp3" controls="controls" autoplay="autoplay"></audio></p>
</td>
</tr>
</table>
</body>
</html>

- table로 감싸줌
- width는 300으로 해주고, border는 테이블을 감싸는 선의 굵기이다. 설정 안해주면 투명선임.
- tr은 행 태그
- td는 열 태그
- h1은 제목 1 태그 가장 큰 제목
- hr은 줄을 그어줌
- ol은 순서 표시
- li는 한 아이템을 리스트로써 보여줌.
- img 태그로 각 노래에 맞는 이미지
- a 태그로 클릭했을때 어떤 경로로 가게끔 해줌.
- 문단 태그인 p 태그로 audio 태그를 감쌈.
- 1행 1열짜리 테이블이다.