기본 1
태그란?
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>TITLE</title>
</head>
<body>
안녕하세요. 처음 입니다.<br />
Helloworld!!
</body>
</html>
- title 은 브라우저의 전체 제목을 의미
- 환경 설정의 정보들은 head 태그 안에 들어감.
- body 태그 안에는 전파하고자 하는 내용을 집어 넣는다.
br 태그는 개행을 해주는 것임.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>hi</title>
</head>
<body>
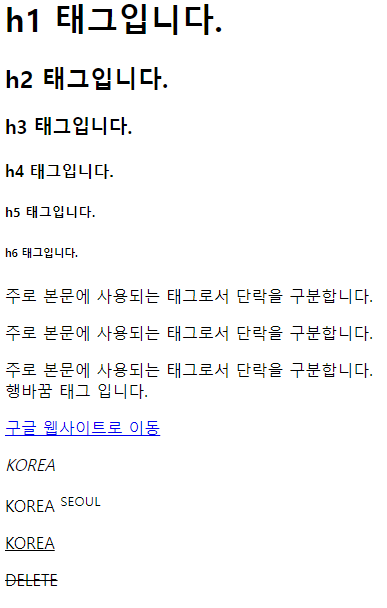
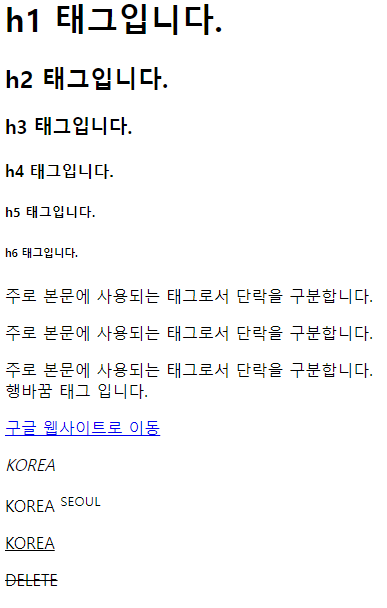
<h1>h1 태그입니다.</h1>
<h2>h2 태그입니다.</h2>
<h3>h3 태그입니다.</h3>
<h4>h4 태그입니다.</h4>
<h5>h5 태그입니다.</h5>
<h6>h6 태그입니다.</h6>
<p>주로 본문에 사용되는 태그로서 단락을 구분합니다.</p>
<p>주로 본문에 사용되는 태그로서 단락을 구분합니다.</p>
<p>주로 본문에 사용되는 태그로서 단락을 구분합니다.<br /> 행바꿈 태그 입니다.</p>
<p><a href="http://www.google.com">구글 웹사이트로 이동</a></p>
<p><i>KOREA</i></p>
<p>KOREA <sup>SEOUL</sup></p>
<p><ins>KOREA</ins></p>
<p><del>DELETE</del></p>
</body>
</html>

- h 태그는 타이틀이 될 만한 부분에 사용하는 태그이다.
- p 태그는 본문에 사용되는 문단 태그이다.
- 하나의 단락을 이루는 태그
- 기본적으로 16px의 크기를 가짐.
- 개행을 하고 싶다면
태그를 넣어주면 된다.
- href는 하이퍼링크이다.
- 어떤 사이트로 이동하고 싶다면 a 태그를 사용하면 된다.
- i 태그는 이태리 글씨
- sup 태그는 위쪽에 글씨 조그맣게 붙여주는 태그
- ins는 글자 밑에 언더라인 추가
- del 태그는 글자에 사선을 그어준다.