한달에 750시간 공짜, ebs storage는 10gb 공짜
- 도메인 생성 (클러스터 하나 생성)

-
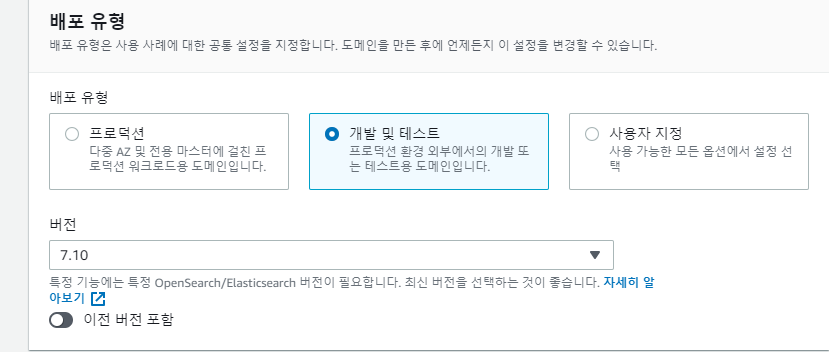
배포 유형은 개발 및 테스트
- 버전은 elasticsearch의 7.10 버전을 사용
-
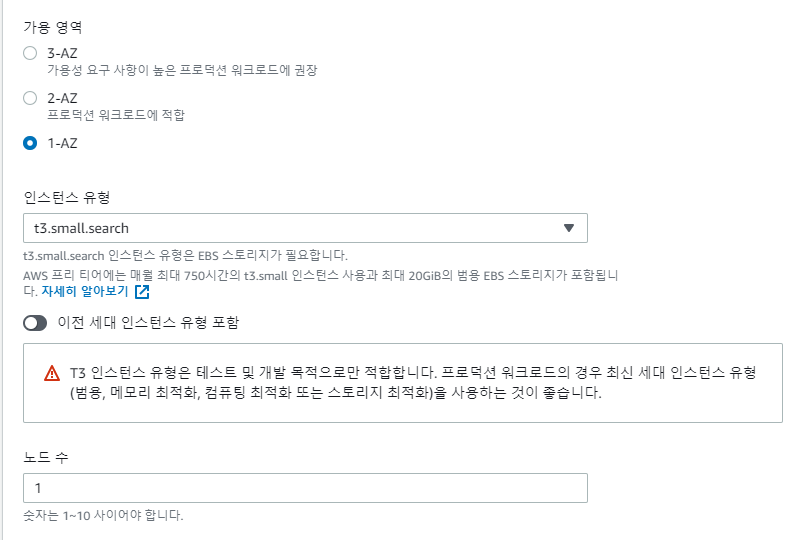
인스턴스 구성

- t3.small까지만 750시간 공짜다..

- 보통 노드 수를 최소 3개는 가져가야 하는데, 우리는 돈이 없으니 테스트용으로 1개만 한다.
- 클러스터링을 위해 3개정도 사용해야 한다 원래는.

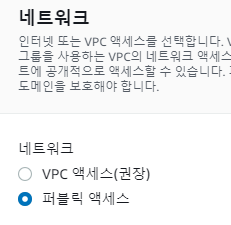
- 네트워크는 우리가 밖에서 접속할 수 있게 퍼블릭 액세스로 할 것이다.
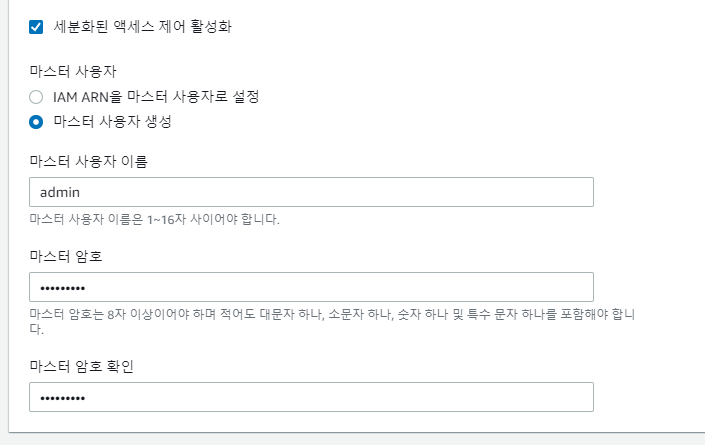
- 세분화된 엑세스 제어

- 위에 사진처럼 하고 마스터 이름은 자신이 하고 싶은것 하기

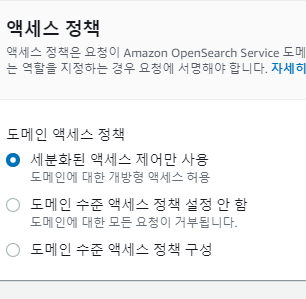
- 전부다 허용하기 위해 가장 위에것을 선택하자.

- 쿼리 카운트는 1024를 써준다.

- 만드는데 꽤 많은 시간이 걸린다.
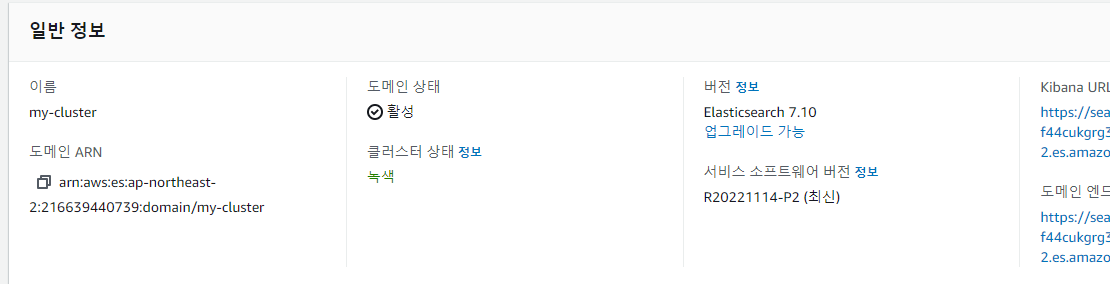
- kibana url에 들어가보자.

-
우리가 설정했던 마스터 아이디와 비밀번호를 작성해서 들어가면 된다.
-
그리고 그 키바나 밑에 엘라스틱 서치의 엔드포인트도 있다.
-
postman을 통해 통신이 잘 되는지 확인해보자.

- 일단 환경 변수에 엔드포인트를 등록해준다.
- 필자는 host라고 등록을 해주었다.

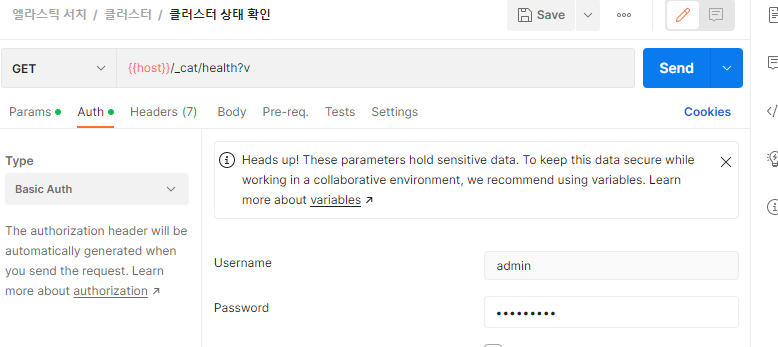
- 환경 변수를 이용해 url을 입력하고 GET 메소드로 상태를 확인한다.
- 우리는 아까 opensearch 인스턴스를 생성할 때 관리자 계정을 생성했다.
- 그렇기 때문에 인증 항목에서 Basic Auth를 클릭해 아까 설정한 아이디와 비밀번호를 입력하자.
- 그러고 http get method를 보내면?

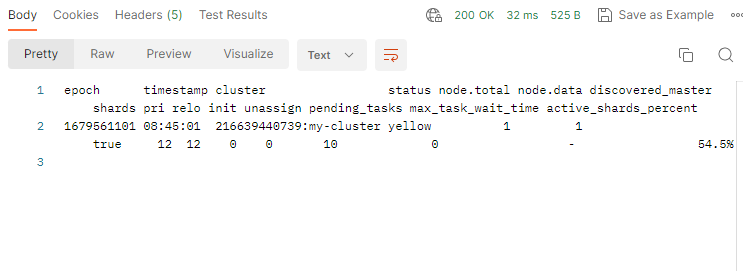
- 요렇게 나오면 잘 나온거다.
- 다른 인덱스 생성이나, 매핑 조회 등등 여러가지 기능을 실험해보면 된다.
장고에 활용
# views.py
def search_keyword(request):
keyword = request.GET.get('keyword')
AWS_ACCESS_KEY = 'AWS_ACCESS_KEY'
AWS_SECRET_KEY = 'AWS_SECRET_KEY'
AWS_REGION = 'AWS_REGION'
AWS_SERVICE = 'es'
HOST = '엔드포인트 주소'
awsauth = AWS4Auth(
AWS_ACCESS_KEY,
AWS_SECRET_KEY,
AWS_REGION,
AWS_SERVICE,
)
es = Elasticsearch(
hosts=[{'host': HOST, 'port': 443}],
http_auth=awsauth,
use_ssl=True,
verify_certs=True,
connection_class=RequestsHttpConnection
)
docs = es.search(
index='chosung_test',
body={
"size": 5,
"query": {"wildcard": {"name_chosung": "*"+keyword+"*"}}
}
)
data_list = []
for data in docs['hits']['hits']:
data_list.append(data.get('_source'))
print(data['_source'])
return JsonResponse({"result":data_list})// javascript 코드
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>자동완성</title>
</head>
<style>
.hide {
display: none !important;
}
.rel_search {
display:flex;
flex-direction:column;
justify-content : space-around;
border: 1px solid red;
border-radius: 12px;
}
.pop_rel_keywords {
list-style: none;
margin-right: 30%;
}
.pop_rel_keywords > li {
line-height : 250%
}
</style>
<body>
<input class="search_input">
<container class="rel_search">
<ul class="pop_rel_keywords">
</ul>
</container>
<script>
const ul = document.querySelector(".pop_rel_keywords");
const searchInput = document.querySelector(".search_input");
const relContainer = document.querySelector(".rel_search");
let cache = '';
const checkInput = () => {
const beforeInput = searchInput.value;
timer(beforeInput);
}
const timer = (beforeInput) => {
setTimeout(() => {
if(searchInput.value === beforeInput) {
console.log("입력멈춤");
loadData(searchInput.value);
checkInput();
} else {
console.log("입력변함");
checkInput();
}
if(searchInput.value === "") {
relContainer.classList.add("hide");
} else {
relContainer.classList.remove("hide");
}
}, 500);
}
const loadData = (input) => {
const url = `http://127.0.0.1:8000/search?keyword=${input}`;
console.log(input);
if(cache === url) return;
else {
cache = url;
fetch(url)
.then((res) => res.json())
.then(res => fillSearch(res.result))
}
}
const fillSearch = (suggestArr) => {
ul.innerHTML = "";
suggestArr.forEach((el, idx) => {
const li = document.createElement("li");
li.innerHTML = el.name;
ul.appendChild(li);
})
const liList = document.querySelectorAll(".pop_rel_keywords li");
}
const highlightText = () => {
}
checkInput();
</script>
</body>
</html>- 위의 코드들을 활용하면, 우리가 만든 엘라스틱 서치에 쌓여있는 데이터들을 활용해 실시간으로 입력하면 그에 맞는 자동완성 기능을 구현할 수 있다.
