사용법
Swiper 사용법은 다운로드 방법과 cdn으로 가져오는 방법 npm 방법이 있다.
일단 공식 사이트에 들어간다.
https://swiperjs.com/

공식사이트에 들어간뒤에 'Get Started'를 누른다. 누르게 되면

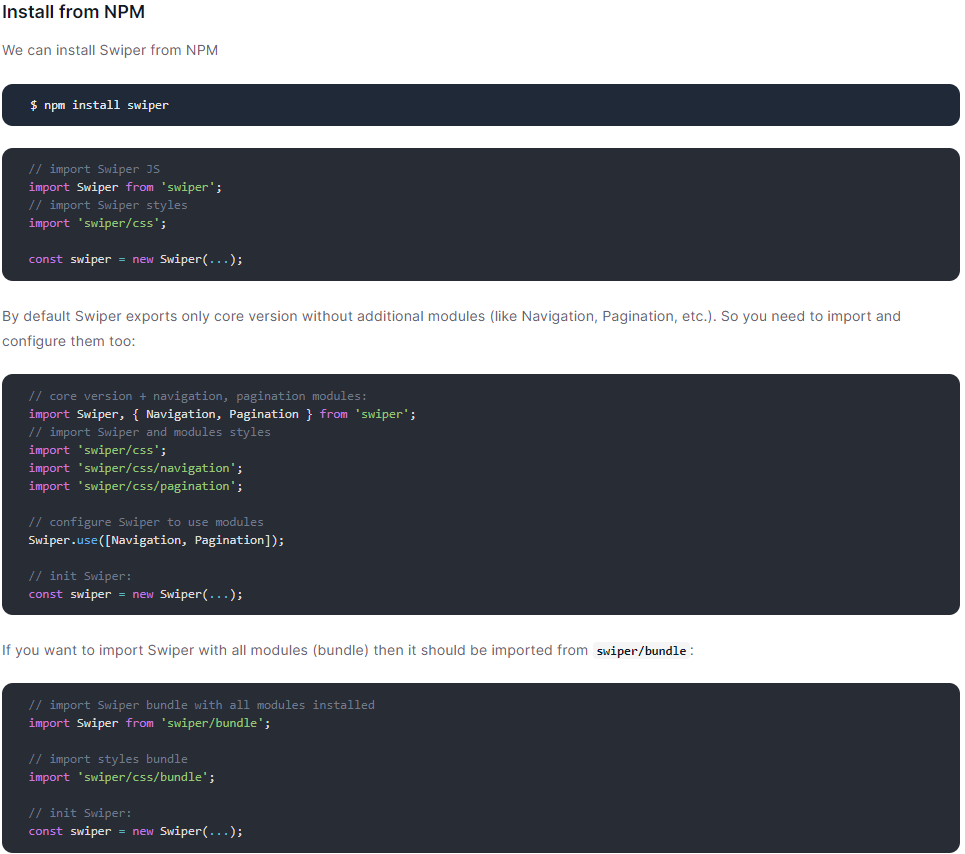
npm 방식과

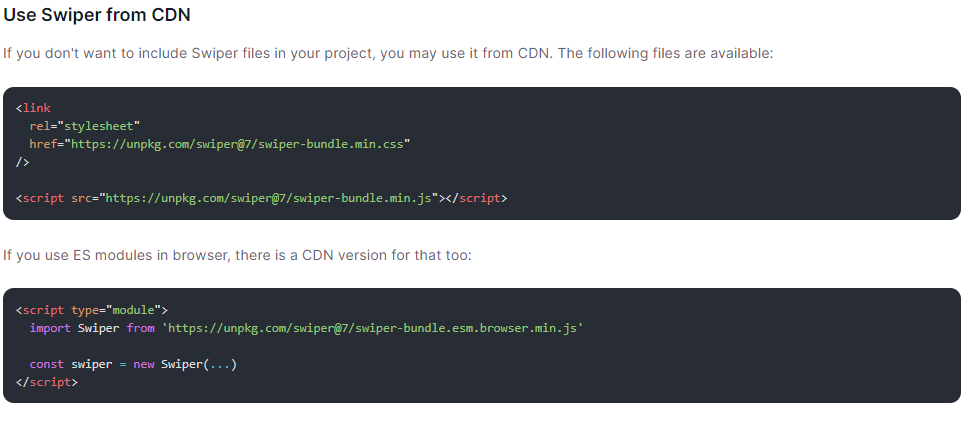
CDN 방식의 설명이 되어 있다.

다운로드 방식은 저 링크로 들어가면 github 주소를 통해 다운받을 수 있다.
※ 주의할 점 ※
jQuery 파일이나 cdn도 있어야 Swiper 사용이 가능하다. 또, Swiper 인스턴스를 js파일에 연결시켜줘야 된다.
Swiper 기본 구조
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Swiper</title>
<link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css" />
</head>
<body>
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-scrollbar"></div>
</div>
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>
</body>
</html>
기본 구조에 class를 추가하는식으로 자기입맛대로 style을 줄수 있고 기본적인 형식은 건드리면 오류가 난다.
Swiper 인스턴스 연결