웹 개발을 하면서 처음으로 팀 프로젝트를 진행했다.
프로젝트 전후의 느낀점, 팀 프로젝트 내용과 나의 역할을 정리해보고자 한다.
(나는 참고로 백엔드이다.)
프로젝트 시작 전
추석 연휴 덕에 일주일이라는 시간을 활용할 수 있었지만, 오히려 모자란 것들을 전부 이해해야 한다는 부담감과 조급함 때문에 멘탈이 아주 많이 흔들렸었고, 그 불안감은 프로젝트를 시작하는 날까지 계속 됐다.
'지금 내 능력으로 결과물이 나오긴 할까?'
'내가 팀에 도움이 될 수 있을까?'
프로젝트 시작
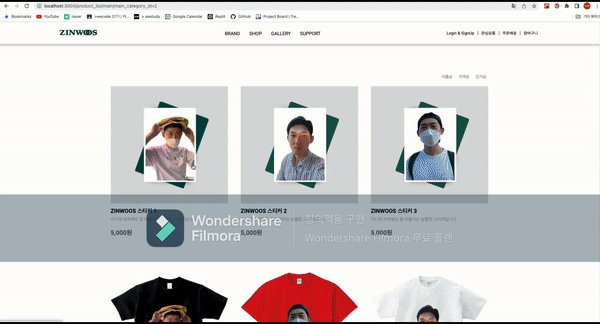
프로젝트에 배정되는 사이트와 팀원은 모두 랜덤이었는데 우리 팀에 주어진 클론할 사이트는 'ZINUS'라는 매트리스 판매 사이트였다.
공교롭게도 업체명이 내 이름과 똑같아서 운명처럼 내가 팀장 겸 스타(?)가 되어버렸다.
단순히 클론코딩을 통해 기능을 구현하는 것보다는 작업 과정이 더 즐거워질 수 있도록 나와 관련된 상품을 판매하는 일종의 팬페이지를 만들어보기로 한 것이다.
하하하하하하....
당황스럽고 민망했지만 다른 팀과의 차별성을 가질 수 있으면서, 일단 재미있을 것 같았다. 그리고 딱히 내 얼굴이나 사진이 보여지는 것에 대한 거부감이 크게 들진 않았기 때문에 바로 수락해버렸다. 뭐 어때.. 하하하하..
프로젝트 소개
- 개발 기간: 2022.09.19 ~ 2022.09.30
- 개발 내용: 커머스 사이트 클론(으로 시작한 나의 팬페이지로의 변형)
- 개발 상세 내용
- 회원가입 및 로그인
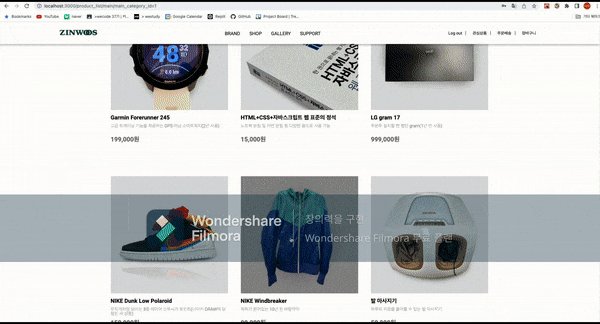
- 상품 리스트(필터 및 정렬 기능 포함)
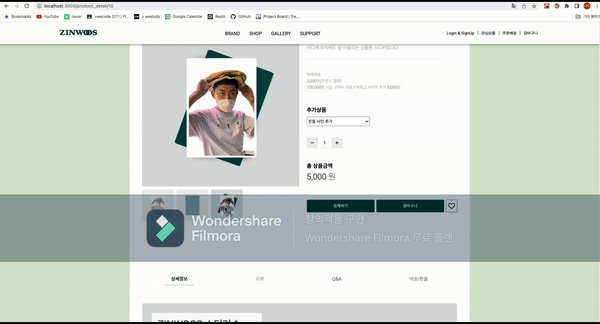
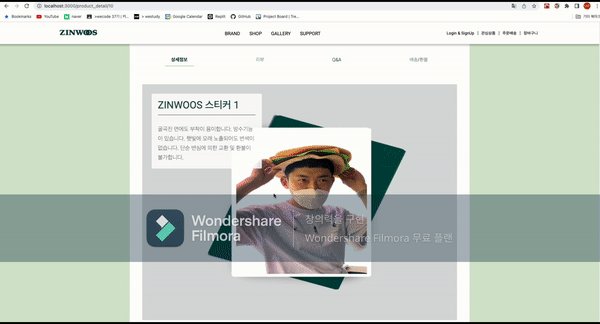
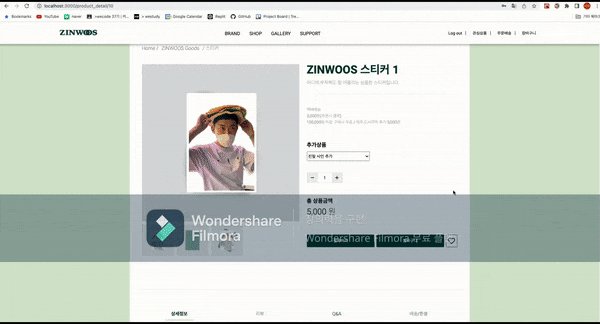
- 상품 상세 페이지
- 장바구니
- 좋아요 *진행 상황에 따라 추가 구현- 팀 구성: 프론트엔드 4명, 백엔드 3명
나의 역할 및 결과물
- 상품 상세 페이지 기능 구현
- 상품 리스트에서 특정 상품 클릭 시 해당 상품에 대한 다양한 정보를 전달하여 사용자가 확인할 수 있도록 한다.
- DB 모델링 시 필요한 데이터를 정리하고, 데이터간 관계(1대1, 1대多, 多대多)에 따른 구조를 고려한다.
- 프론트엔드 담당자와 필요한 키값에 대해 사전 협의하여 불필요한 반복 작업을 최소화한다.
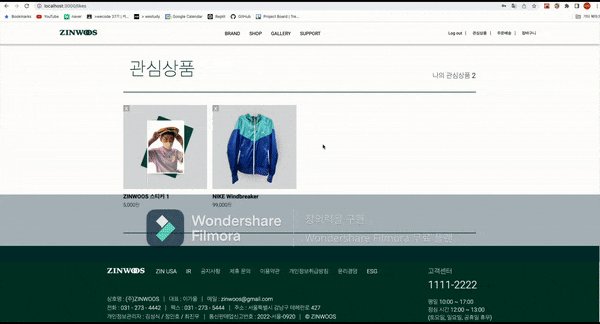
- 좋아요 추가, 조회, 삭제 기능 구현
- 상품 상세 페이지에서 하트 버튼을 누르면 해당 상품이 위시리스트에 추가된다.
- 위시리스트 조회 시 하트가 눌린 상품들만 조회된다.
- 위시리스트에서 X 버튼을 누르면 해당 상품이 삭제된다.
<상품 상세 페이지>

<좋아요>

프로젝트를 통해 얻은 것들
- 내보내는 데이터가 객체 형식이고, 객체의 특정 프로퍼티가 배열을 값으로 가질 때, 쿼리문을 2개로 나누지 않고 'JSON_ARRAYAGG'를 사용하여 1개의 쿼리문으로 작성할 수 있었다. 더불어 해당 기능이 'GROUP BY' 절 및 mysql 설정과도 연관이 있다는 사실도 알게 됐다.
- controller단에서 사용자의 ID를 받아와야 했었는데, auth 파일에서 user 객체에 대한 부분(req.user = user)을 확인하고 나니 ID에 대한 코드를 작성하는 데 도움이 됐다.(const userId=req.user.id)
- 변수명을 작성할 땐 동사 단어를 전체 다 사용하고(del => delete), 기능을 바로 이해할 수 있도록 해야한다(주문 => makeOrder). 백엔드 팀원들끼리 사전에 엔드포인트명을 통일해야 나중에 merge 후에 수정할 일이 하나라도 줄어든다.
- 좋아요 기능을 구현하면서 사전에 기능 협의를 최대한 구체적으로 해야 한다는 것을 깨달았다.
이번에 구현한 좋아요 기능에는 허점이 있는데, 상품 상세 정보를 불러올 때 해당 상품의 좋아요 여부가 포함되어 있지 않다는 것이다.
프론트엔드에 전달하는 데이터에 상품의 좋아요 상태가 포함되어 있다면 상품 상세 페이지에서 추가/삭제가 가능할 것이며, 위시리스트의 상태도 좋아요 여부와 연관 지어 관리될 수 있을 것이다.
추가 구현 기능에 대해 협의를 가볍게 하고 넘어간 결과, 아쉬운 점으로 남게 되었고, 그래서 다음 프로젝트에서는 이 점을 충분히 고민해야 한다는 것을 뼈저리게 느꼈다.- 일정 관리는 매우 중요하다. 프로젝트 초반에는 매일 아침 회의를 하면서도 회의 내용에 대한 기록과 업무 데드라인에 대한 공유가 부족하여 반복적으로 대화하고, 불필요한 협의가 길어졌다. 멘토님께 조언을 들은 이후로는 trello를 활용하여 업무 현황을 공유하면서 협의는 미리, 회의는 짧게하여 효율을 높일 수 있었다.
- "팀" 프로젝트인 만큼 팀 분위기가 정말 중요하다는 것을 새삼 깨달았다.
짧은 기간 동안 같은 목표를 향해 달려가는 과정이기 때문에 서로 모르는 부분에 대해서는 조심스럽게 요청/확인하고, 기다려줄 줄도 알아야 한다고 생각한다.
그리고 프로젝트 시작 전에 들었던 "기분이 태도가 되지 않아야 한다"는 말을 실감했다.
우리 팀은 분위기가 좋았기 때문에 그런 일이 실제로 일어나진 않았지만, 피로가 쌓이고 결과물 때문에 예민해지는 순간, 그런 일이 충분히 일어날 수도 있겠다는 것을 느꼈다.
좋은 분위기 속에서 만족스러운 결과물과 함께 첫 프로젝트를 마칠 수 있었던 건 팀원 모두의 노력 덕분인 것 같아서 더 뿌듯하다!
첫 번째 프로젝트가 끝나고 나니 결과물을 냈다는 안도감과 동시에 예상했던대로 나의 수준이 여실히 드러났다.
그럼에도 불구하고 이런 나의 부족한 부분을 '어떻게' 공부해야 하는지는 아직도 감이 오지 않는다. "백문이 불여일타" 라고 다른 코드를 참고하여 일단 코드를 쳐보라고 해서 해보고는 있지만, "과연 이게 언제쯤 내 것이 될 수 있는거지?, 아니 내 것이 될 수는 있는건가?" 하는 의문이 지워지질 않는다.
그래도 스스로 다행이라고 느끼는 건, 두 번째 프로젝트에 대한 욕심이 조금은 생긴다는 것이다. 내 실력은 어딜 내놔도 더 창피할 수는 없는 수준이기 때문에 이왕 해보는 거 안 해본 부분도 부딪혀보고, 다른 사람들이 어려워했던 부분에 나도 한 번 도전해 보고 싶다는 생각이 든다.
웹 개발을 시작한 지 이제 한 달 반밖에 되지 않은 병아리이기 때문에 더욱 적극적으로 넘어지고 깨져볼 생각이다. 다만 항상 흔들리는 멘탈을 위해 스스로에게 줄 당근에 대해서도 고민해 봐야겠다.
끝!
